猜数字困难版(1-10000)
小游戏,通过提示每次猜高或猜低以及每次猜中的位数,10次内猜中1-10000的一个数。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>猜数字游戏困难版</title><style>body {text-align: center;padding-top: 20px;}</style>
</head>
<body>
<h1>猜数字游戏困难版</h1>
<p>我已经想了一个1到10000之间的数字。你有10次机会猜它是什么。</p>
<label for="guessInput">输入你的猜测:</label>
<input type="number" id="guessInput" required min="1" max="10000">
<button onclick="checkGuess()">猜!</button>
<button onclick="location.reload()">再来一局!</button>
<p id="output"></p>
<ol id="history"></ol>
<script>const secretNumber = Math.floor(Math.random() * 10000) + 1;let attempts = 10;const history = document.getElementById('history');const guessInput = document.getElementById('guessInput');const output = document.getElementById('output');function checkGuess() {const userGuess = parseInt(guessInput.value, 10);if (isNaN(userGuess)) {output.textContent = '请输入有效的数字!';return;}if (attempts > 0) {attempts--;const rightNum = countSameDigits(userGuess, secretNumber)const guessItem = document.createElement('li');if (userGuess === secretNumber) {output.textContent = '恭喜你!你猜对了!游戏胜利!';attempts = -1;} else if (userGuess < secretNumber) {output.textContent = '猜低了。再试一次。';} else if (userGuess > secretNumber) {output.textContent = '猜高了。再试一次。';}guessItem.textContent = `猜测: ${userGuess};${output.textContent};猜对了${rightNum}位数`;history.appendChild(guessItem); if (attempts > 0) {output.textContent += ` 剩余次数: ${attempts}`;} else if (attempts == 0) {output.textContent = ' 游戏失败。正确答案是: ' + secretNumber;}}}function countSameDigits(a, b) {// 将数字转换为字符串const strA = a.toString();const strB = b.toString();// 确保两个字符串长度相同,较短的字符串前面补0const maxLength = Math.max(strA.length, strB.length);strA.padStart(maxLength, '0');strB.padStart(maxLength, '0');let count = 0; // 用于计数相同位上的相同数for (let i = 0; i < maxLength; i++) {if (strA[i] === strB[i]) {count++;}}return count;}
</script>
</body>
</html>
相关文章:
)
猜数字困难版(1-10000)
小游戏,通过提示每次猜高或猜低以及每次猜中的位数,10次内猜中1-10000的一个数。 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthde…...

ASPICE术语表
术语来源描述活动Automotive SPICE V4.0由利益相关方或参与方执行的任务用参数Automotive SPICE V4.0应用参数是包含了在系统或软件层级可被更改的数据的软件变量,他们影响系统或软件的行为和属性。应用参数的概念有两种表达方式:规范(分别包括变量名称、值域范围、…...

Knife4j:打造优雅的SpringBoot API文档
1. 为什么需要API文档? 在现代软件开发中,API文档的重要性不言而喻。一份清晰、准确、易于理解的API文档不仅能够提高开发效率,还能降低前后端沟通成本。今天,我们要介绍的Knife4j正是这样一款强大的API文档生成工具,它专为Spring Boot项目量身打造,让API文档的生成…...

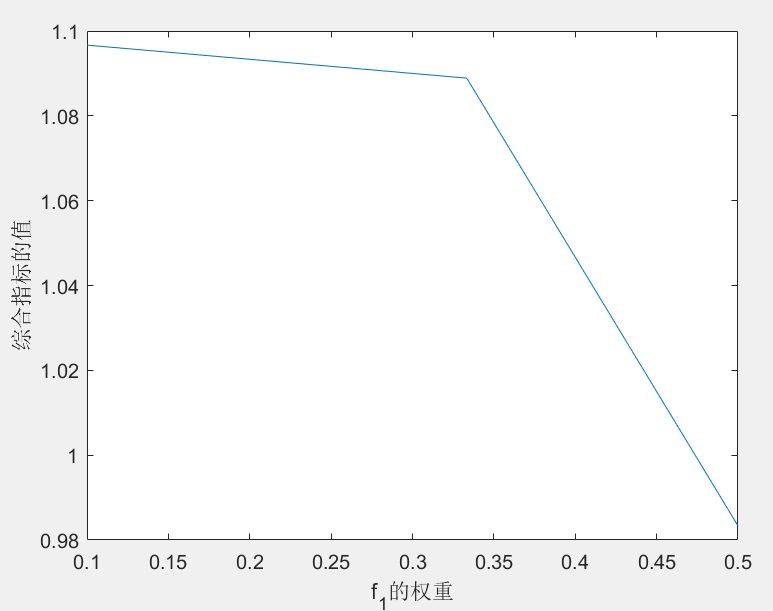
数学建模笔记—— 多目标规划
数学建模笔记—— 多目标规划 多目标规划1. 模型原理1.1 多目标规划的一般形式1.2 多目标规划的解1.3 多目标规划的求解 2. 典型例题3. matlab代码实现 多目标规划 多目标规划是数学规划的一个分支。研究多于一个的目标函数在给定区域上的最优化。又称多目标最优化。通常记为 …...

【鸿蒙HarmonyOS NEXT】页面之间相互传递参数
【鸿蒙HarmonyOS NEXT】页面之间相互传递参数 一、环境说明二、页面之间相互传参 一、环境说明 DevEco Studio 版本: API版本:以12为主 二、页面之间相互传参 说明: 页面间的导航可以通过页面路由router模块来实现。页面路由模块根据页…...

SonicWall SSL VPN曝出高危漏洞,可能导致防火墙崩溃
近日,有黑客利用 SonicWall SonicOS 防火墙设备中的一个关键安全漏洞入侵受害者的网络。 这个不当访问控制漏洞被追踪为 CVE-2024-40766,影响到第 5 代、第 6 代和第 7 代防火墙。SonicWall于8月22日对其进行了修补,并警告称其只影响防火墙的…...
采购订单信息)
关于SAP标准委外(带料外协)采购订单信息
业务背景: 业务部门提出需要将售料外协方式变更为带料外协,带料外协实际业务存在一个委外订单存在多次发料,且每次发票需要进行齐套发料,不同批次的发料涉及物料替代。在半成品收货时需要进行对发料的组件进行扣料。 需求分析&a…...

SpringBoot整合WebSocket实现消息推送或聊天功能示例
最近在做一个功能,就是需要实时给用户推送消息,所以就需要用到 websocket springboot 接入 websocket 非常简单,只需要下面几个配置即可 pom 文件 <!-- spring-boot-web启动器 --><dependency><groupId>org.springframewo…...

使用 QEMU 模拟器运行 FreeRTOS 实时操作系统
文章目录 QEMU 官网QEMU 文档QEMU 简介QEMU 安装QEMU 命令启动虚拟机串口控制台监控命令行 FreeRTOS安装编译工具FreeRTOS 源码RISC-V-Qemu-virt_GCC 示例编译 RISC-V-Qemu-virt_GCC启动虚拟机运行 FreeRTOS QEMU 官网 https://www.qemu.org/ QEMU 文档 https://www.qemu.or…...

Oracle EBS中AR模块的财务流程概览
应收账款 (AR) 模块是Oracle E-Business Suite (EBS) 中另一个重要的财务管理模块,主要用于管理企业销售过程中的账款回收。下面是AR模块中的一些关键财务流程及其详细说明: 1. 销售订单管理 创建销售订单:当客户下单时,销售人员…...

Minitab 的直方图结果分析解释
Minitab 的直方图结果分析解释 步骤 1:评估关键特征 检查分布的尖峰和散布。评估样本数量对直方图外观的影响。 标识尖峰(即,条的最高聚类): 尖峰表示样本中最常见的值。评估样本的散布以了解数据的变异程度。例如…...

AgentRE:用智能体框架提升知识图谱构建效果,重点是开源!
发布时间:2024 年 09 月 13 日 Agent应用 AgentRE: An Agent-Based Framework for Navigating Complex Information Landscapes in Relation Extraction 在复杂场景中,关系抽取 (RE) 因关系类型多样和实体间关系模糊而挑战重重,影响了传统 “…...

力扣题解2390
大家好,欢迎来到无限大的频道。 今日继续给大家带来力扣题解。 题目描述(中等): 从字符串中移除星号 给你一个包含若干星号 * 的字符串 s 。 在一步操作中,你可以: 选中 s 中的一个星号。 移除星号…...

用Python获取PDF页面的大小、方向和旋转角度
在文档管理和自动化领域,了解PDF文档的内在属性(如页面大小、方向和旋转角度)对于确保一致的文档处理和布局保真度至关重要。这些属性在内容重用、归档以及PDF无缝集成到网络环境或其他数字工作流程中起着关键作用,因为它们直接影…...

【即时通讯】轮询方式实现
技术栈 LayUI、jQuery实现前端效果。django4.2、django-ninja实现后端接口。 代码仓 - 后端 代码仓 - 前端 实现功能 首次访问页面并发送消息时需要设置昵称发送内容为空时要提示用户不能发送空消息前端定时获取消息,然后展示在页面上。 效果展示 首次发送需要…...

Flock 明牌空投教程
FLock 旨在为人工智能构建一个去中心化的隐私保护解决方案。FLock提出了一项名为联合学习区块(简称 FLocks)的研究计划,该计划使用区块链作为数据持有者之间的协调平台来进行机器学习,同时数据保持本地和隐私。通过用区块链取代收…...

项目内部调用的远程接口开发
编写一个项目内部调用的远程接口通常是为了在分布式系统或者微服务架构中,实现各个服务之间的通信和数据交换。这样的远程接口专门用于服务之间的调用,而不是直接暴露给外部用户或前端。 项目内部的远程接口统一放在api工程 首先进入api编写接口&#x…...

影响IP代理池稳定性的因素有哪些?
IP代理池在提供网络服务时,稳定性是一项决定性指标。多个外部和内部因素可能会影响这个稳定性,因此深入理解这些影响因素,可以帮助优化IP代理池的性能与服务质量。 1. IP来源质量 纯净度与使用频次:优质的IP来源常常被描述为纯净…...

基于Prometheus和Grafana的现代服务器监控体系构建
构建一个基于 Prometheus 和 Grafana 的现代服务器监控体系涉及多个步骤。以下是大体的流程和步骤说明: 1. Prometheus 监控系统 Prometheus 是一个开源的系统监控和报警工具,专门设计用于抓取时间序列数据。 1.1 Prometheus 的安装 Docker 安装 Prom…...

原生 input 中的 “type=file“ 上传文件
目标:实现文件上传功能 原型图: HTML部分: <div class"invoice-item"><div class"invoice-title">增值税专用发票</div><div class"invoice-box"><el-form-item label"标准…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...

客户案例 | 短视频点播企业海外视频加速与成本优化:MediaPackage+Cloudfront 技术重构实践
01技术背景与业务挑战 某短视频点播企业深耕国内用户市场,但其后台应用系统部署于东南亚印尼 IDC 机房。 随着业务规模扩大,传统架构已较难满足当前企业发展的需求,企业面临着三重挑战: ① 业务:国内用户访问海外服…...

Tauri2学习笔记
教程地址:https://www.bilibili.com/video/BV1Ca411N7mF?spm_id_from333.788.player.switch&vd_source707ec8983cc32e6e065d5496a7f79ee6 官方指引:https://tauri.app/zh-cn/start/ 目前Tauri2的教程视频不多,我按照Tauri1的教程来学习&…...

云原生时代的系统设计:架构转型的战略支点
📝个人主页🌹:一ge科研小菜鸡-CSDN博客 🌹🌹期待您的关注 🌹🌹 一、云原生的崛起:技术趋势与现实需求的交汇 随着企业业务的互联网化、全球化、智能化持续加深,传统的 I…...

PostgreSQL 与 SQL 基础:为 Fast API 打下数据基础
在构建任何动态、数据驱动的Web API时,一个稳定高效的数据存储方案是不可或缺的。对于使用Python FastAPI的开发者来说,深入理解关系型数据库的工作原理、掌握SQL这门与数据库“对话”的语言,以及学会如何在Python中操作数据库,是…...
