【卷起来】VUE3.0教程-07-异步请求处理(springboot后端)
🌲 服务端接口准备
- pom文件,引入mybatis/mybatis-plus相关依赖
<dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.mybatis.spring.boot</groupId><artifactId>mybatis-spring-boot-starter</artifactId><version>2.3.1</version></dependency><dependency><groupId>com.mysql</groupId><artifactId>mysql-connector-j</artifactId><scope>runtime</scope></dependency><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><optional>true</optional></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency><dependency><groupId>org.mybatis.spring.boot</groupId><artifactId>mybatis-spring-boot-starter-test</artifactId><version>2.3.1</version><scope>test</scope></dependency><dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>3.4.1</version></dependency>
</dependencies>- application.properties
spring.datasource.url=jdbc:mysql://localhost:3306/studyspring.datasource.username=root
spring.datasource.password=123456
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Drivermybatis.mapper-locations=classpath*:mappers/*
mybatis.type-aliases-package=com.moxuan.vue_demo.entity
mybatis.configuration.log-impl=org.apache.ibatis.logging.stdout.StdOutImpl
- 启动类
package com.moxuan.vue_demo;import org.mybatis.spring.annotation.MapperScan;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;@SpringBootApplication
@MapperScan("com.moxuan.vue_demo.dao")
public class VueDemoApplication {public static void main(String[] args) {SpringApplication.run(VueDemoApplication.class, args);}}
- 工具类
package com.moxuan.vue_demo.util;/*** 返回给客户端的状态码** 封装状态码和消息的对应关系*/
public enum ReturnCode {/*** 全局的returnCode,规定好后,任何人都不能变动这里面的内容 ***/SUCCESS("0000","操作成功"),BUSSINESS_EXCEPTION("1000","业务系统异常"),USER_NOT_LOGIN("8001","用户未登录"),ACCESS_FORBIDDEN("8002","无访问权限"),AUTHEN_FAILURE("8003","认证失败"),TOKEN_FORBIDDEN("8004","无访问口令,请登录后获取");/*** 状态码*/private String code;/*** 返回的消息*/private String msg;ReturnCode(String code, String msg) {this.code = code;this.msg = msg;}public String code() {return this.code;}public String msg(){return this.msg;}
}
package com.moxuan.vue_demo.util;import lombok.Data;
import lombok.NoArgsConstructor;@Data
@NoArgsConstructor
public class Result {private String code;private String msg;private Object data;// 数据源/*** 当不需要携带data数据,只返回状态码和对应的消息时* @param returnCode* @return*/public static Result sendResult(ReturnCode returnCode){Result result = new Result();result.setCode(returnCode.code());result.setMsg(returnCode.msg());return result;}/*** 当返回结果是,需要携带数据,调用这个方法* @param returnCode* @param data* @return*/public static Result sendResult(ReturnCode returnCode,Object data) {Result result = sendResult(returnCode);result.setData(data);return result;}}
- Dao接口
package com.moxuan.vue_demo.dao;import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.moxuan.vue_demo.entity.Hero;
import org.apache.ibatis.annotations.Mapper;@Mapper
public interface HeroMapper extends BaseMapper<Hero> {
}
- service业务层
package com.moxuan.vue_demo.service;import com.moxuan.vue_demo.dao.HeroMapper;
import com.moxuan.vue_demo.entity.Hero;
import com.moxuan.vue_demo.util.Result;
import com.moxuan.vue_demo.util.ReturnCode;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;import java.util.List;@Service
public class HeroService {@Autowiredprivate HeroMapper heroMapper;public Result getHeros() {List<Hero> heroList = heroMapper.selectList(null);return Result.sendResult(ReturnCode.SUCCESS,heroList);}public Result saveHero(Hero hero) {int count = heroMapper.insert(hero);if (count ==0){return Result.sendResult(ReturnCode.BUSSINESS_EXCEPTION);}return Result.sendResult(ReturnCode.SUCCESS);}public Result updateHeroById(Hero hero) {int count = heroMapper.updateById(hero);if (count ==0){return Result.sendResult(ReturnCode.BUSSINESS_EXCEPTION);}return Result.sendResult(ReturnCode.SUCCESS);}public Result deleteHero(int id) {int count = heroMapper.deleteById(id);if (count ==0){return Result.sendResult(ReturnCode.BUSSINESS_EXCEPTION);}return Result.sendResult(ReturnCode.SUCCESS);}
}
- 控制层
package com.moxuan.vue_demo.controller;import com.moxuan.vue_demo.service.HeroService;
import com.moxuan.vue_demo.entity.Hero;
import com.moxuan.vue_demo.util.Result;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;@RestController
@Slf4j
//@RequestMapping("/api")
public class HeroController {@Autowiredprivate HeroService service;@GetMapping("/hero")public Result getHeros(){log.info("查询所有的用户");return service.getHeros();}@PostMapping("/hero")public Result saveHero(Hero hero){return service.saveHero(hero);}@PutMapping("/hero")public Result updateHero(Hero hero){return service.updateHeroById(hero);}@DeleteMapping("/hero/{id}")public Result deleteHero(@PathVariable int id){return service.deleteHero(id);}
}
🌲 axios使用
🌿 axios 库下载
Axios 是一个基于promise的网络请求库,Axios的应用是需要单独安装的
npm install --save axios如图所示:

🌿 解决跨域问题
应用程序跨服务器访问时,经常可能出现跨域问题,这里我们先解决一下vue的跨域问题。我们找到项目的vite.config.js(vite的配置文件),添加如下代码:
server:{// 配置代理proxy:{// 配置代理请求前缀// 当vue发送localhost:5173/api/xxx请求时'/api': {// 实际上执行的是 http://localhost:8080/xxxtarget: 'http://localhost:8080/',changeOrigin: true,// 到达真实服务器地址时,去掉请求前缀/api// 比如前端发送请求http://localhost:5173/api/hero// 经过rewrite重写后会变成:http://localhost:8080/herorewrite: (path) => path.replace(/^\/api/, '')}}
}🌿 get请求
使用axios发送get请求时,需要先在组件中导入axios
import axios from 'axios'具体发送请求代码:
<script setup>import axios from 'axios'import {ref} from 'vue'const data = ref([])// get请求axios({method:'get',url:'/api/hero' // 此处请求前需要加/api才能被代理识别}).then(res=>{console.log(res.data)// data.value = res.data.data;});
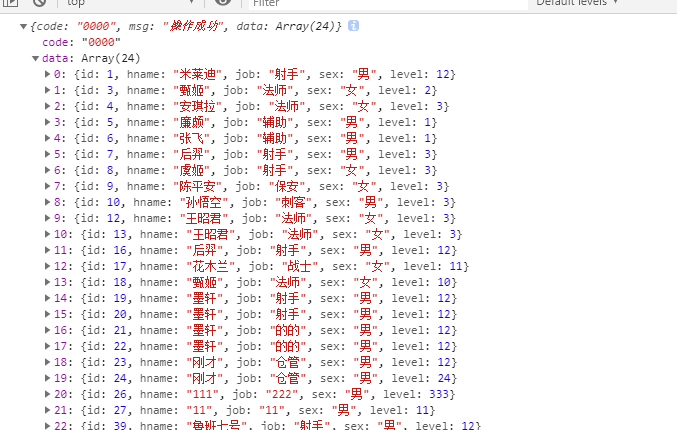
</script>运行结果:

🌿 post请求
post请求参数需要额外处理,否则后端解析不到相关数据
- 首先安装依赖
npm install --save querystring
- 在组件中导入querystring
import qs from 'querystring'- 完整代码
<template><button @click="addHero">添加数据</button>
</template><script setup>import axios from 'axios'import qs from 'querystring'import { computed } from 'vue';const addHero = computed(()=>{axios({method:'post',url:'/api/hero',data:qs.stringify({hname:"雪如意",sex:'女',job:"法师",level:12})}).then(res=>{console.log(res.data)});});</script>🌿 快捷方案
🍁 get请求
axios.get("/api/hero").then(res=>{console.log(res.data)
})🍁 post请求
axios.post("/api/hero",qs.stringify({hname:"马大哈",sex:'男',job:"法师",level:11})
).then(res=>{console.log(res.data)
})🍁 put请求
axios.put("/api/hero/",qs.stringify({id:1,hname:"雪如意",sex:'男'})).then(res=>{console.log(res.data)
})🍁 delete请求
axios.delete("/api/hero/"+id.value).then(res=>{console.log(res.data)
})🍁 完整代码:
<template><button @click="addHero">添加数据</button><br/><button @click="getAllHeros">查询数据</button><br/><input type="text" v-model="id"><button @click="updateHero">修改数据</button><br/><hr/><input type="text" v-model="id"><button @click="deleteHero">删除数据</button><br/>
</template><script setup>import axios from 'axios'import qs from 'querystring'import { computed,ref } from 'vue';const getAllHeros = computed(()=>{axios.get("/api/hero").then(res=>{console.log(res.data)})})const addHero = computed(()=>{axios.post("/api/hero",qs.stringify({hname:"马大哈",sex:'男',job:"法师",level:11})).then(res=>{console.log(res.data)})});const id = ref(0)const updateHero = computed(()=>{if(id.value==0){alert("请输入要修改数据的id")}else{axios.put("/api/hero/",qs.stringify({id:id.value,hname:"雪如意",sex:'男'})).then(res=>{console.log(res.data)})}})const deleteHero = computed(()=>{axios.delete("/api/hero/"+id.value).then(res=>{console.log(res.data)})})</script>相关文章:

【卷起来】VUE3.0教程-07-异步请求处理(springboot后端)
🌲 服务端接口准备 pom文件,引入mybatis/mybatis-plus相关依赖 <dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency>&…...

初一信息科技2024指南辅助教学软件(抓包软件)
专门针对信息科技20204指南写的程序,互联网和直播等知识中包含tcp/ip和udp,三次握手等原理,需要简单明了的实验来说明,在机房中需要用抓包软件,可能需要安装windump npcap等软件非常繁琐,还需要接触保护卡&…...

上汽大众:存储成本节约85%,查询性能提升5倍|OceanBase案例
近日,上汽大众汽车有限公司(简称“上汽大众”)的积分卡券等关键业务系统,已成功升级至 OB Cloud 云数据库。借助 OceanBase 原生分布式数据库的卓越性能与先进技术,实现了存储成本的大幅降低,高达85%&#…...

如何快准稳 实现MySQL大表历史数据迁移?
历史迁移解决方案以微服务架构为基础,使用多种设计模式,如:单例、桥接、工厂、模板、策略等。其中涉及的核心技术有多线程、过滤器等,致力于解决MySQL大表迁移的问题,提供多种迁移模式,如:库到库…...

C和指针:函数
函数定义 函数体就是一个代码块,它在函数被调用时执行。 类型 函数名(形式参数) 代码块 与函数定义相反,函数声明出现在函数被调用的地方。 函数声明 编译器是如何知道该函数期望接受的是什么类型和多少数量的参数。 原型 int *find_int( int key…...

Linux——分离部署,分化压力
PQS/TPS 每秒请求数/ 每秒事务数 // 流量衡量参数 可以根据预估QPS 和 服务器的支持的最高QPS 对照计算 就可以得出 需要上架的服务器的最小数量 PV 页面浏览数 UV 独立用户访问量 // 对于网站的总体访问量 response time 响应时间 // 每个请求的响应时间…...

javaaaa
1 飞机票 代码实现: import java.util.Scanner; public class F1 {public static void main(String[] args) {Scanner input new Scanner(System.in);System.out.print("请输入票价: ");double jia input.nextDouble();System.out.print(&…...

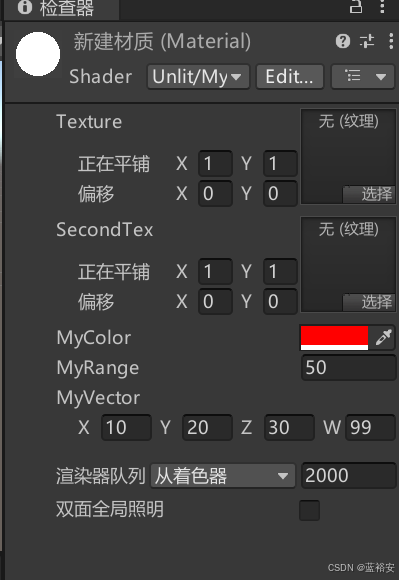
游戏开发引擎___unity位置信息和unlit shader(无光照着色器)的使用,以桌子的渲染为例
unity是左手坐标系 1.位置信息 1.1 代码 using System.Collections; using System.Collections.Generic; using UnityEngine;public class positionTest : MonoBehaviour {public Camera Camera;private void OnGUI(){//世界坐标系,GUI里的标签GUI.Label(new Rec…...

反向沙箱的功能特点
在这个信息化飞速发展的时代,企业的数据安全面临着前所未有的挑战。员工的无意操作、恶意软件的潜伏、甚至是敌对势力的网络攻击,都可能成为企业数据安全的致命威胁。深信达SPN反向沙箱为您筑起了一道坚不可摧的数据安全防线! 来百度APP畅享高…...

可测试,可维护,可移植:上位机软件分层设计的重要性
互联网中,软件工程师岗位会分前端工程师,后端工程师。这是由于互联网软件规模庞大,从业人员众多。前后端分别根据各自需求发展不一样的技术栈。那么上位机软件呢?它规模小,通常一个人就能开发一个项目。它还有必要分前…...

构造函数与析构函数的执行顺序
对象作为成员变量的构造函数与析构函数 当一个类包含另一个类的对象作为成员时,这些成员对象的构造函数会在包含它们的对象的构造函数之前被调用,而它们的析构函数则会在包含它们的对象的析构函数之后被调用。成员对象的构造函数和析构函数的调用顺序与…...

Vue框架;Vue中的选择和循环结构;Vue数据类型;Vue中的事件和动态属性;Vue子组件通过导入在主组件显示在网页;Vue中主组件向子组件传递数据
一,Vue简介 前端现在比较火的三大框架就是:vue ,React,Angular。在国内使用最多的还是: vue >React >Angular Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准…...

懒人笔记-opencv4.8.0篇
懒人笔记-opencv4.8.0篇 前言1、卸载 opencv3.4.31.1 cmake1.2 编译过程1.3 卸载1.4 检查代码是否卸载干净 2、安装 opencv4.8.02.1 安装依赖2.2 创建编译目录2.3 设置编译选项2.4 执行编译命令2.5 环境配置2.5.1、环境配置添加库路径2.5.2 更新系统2.5.3 配置bash2.5.4 保存退…...

解决uniapp视频video组件进入全屏再退出全屏后,cover-view失效的问题
给cover-view一个变量如isCloseBtnShow,通过v-if(不要用v-show)来控制显示隐藏。监听video全屏事件,全屏时,设置变量为false,退出全屏时再设为true,这样每次退出全屏,cover-view会重新加载。被覆盖的问题就…...

ip属地河北切换北京
我们知道,每当电脑或手机连接网络时,都会分配到一个网络IP地址,这个IP地址通常与设备所在的地区网络相关联。然而,出于业务或个人需求,有时我们需要将本机的IP地址切换到其他城市。例如要将IP属地河北切换北京…...

fpga入门名词(1)
这是第一代FPGA ,在 FPGA(现场可编程门阵列)设计中,LCA(逻辑单元阵列)通常由几个关键组件构成,包括 IOB、CLB 和 Interconnect。以下是这些组件的简要说明: 1. IOB(Input/Output B…...

设计模式-行为型模式-访问者模式
访问者模式难以实现,且应用该模式可能会导致代码可读性变差,可维护性变差,除非必要,不建议使用; 1.访问者模式定义 允许在运行时将一个或多个操作应用于一组对象,将操作与对象结构分离; 访问者…...

探索Oracle数据库的多租户特性:架构、优势与实践
在云计算和大数据时代,多租户架构成为数据库设计中的一个重要趋势。Oracle数据库的多租户选项(Multitenant)允许单个数据库实例支持多个独立数据库(称为容器数据库和可插拔数据库),每个数据库都有自己的数据…...

Hack The Box-Sightless
总体思路 CVE-2022-0944->密码破解->chrome调试->PHP-FPM命令执行 信息收集&端口利用 nmap -sSVC sightless.htbStarting Nmap 7.94SVN ( https://nmap.org ) at 2024-09-11 08:40 CST Nmap scan report for sightless.htb Host is up (0.84s latency). Not sh…...

Linux驱动开发-字符设备驱动开发
linux 驱动开发1. 驱动程序的类型2. 驱动开发流程字符设备驱动 1. 基本概念2. 字符设备驱动的基本结构 架构字符设备驱动开发中常用的 API示例以下代码加入了设备类和设备实例的创建 linux 驱动开发 1. 驱动程序的类型 在 Linux 中,驱动程序主要有以下几种类型&am…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...
