速通sass基础语法
速通Sass语法:
sass的特点:
由于css的缺陷:无法自定义变量,不可引用,嵌套等。sass/scss/less等css预处理器产生。以sass为例,引入了变量、嵌套、运算、混入(Mixin)、继承、颜色处理、函数等诸多功能。方便css的开发维护。
变量
使用变量
div {color: $blue;
}
插值使用变量#{$var}
$side: left;
$my-radius: 5px;
.rounded {border-#{$side}-radius: $my-radius;
}
其中 border-#{$side}-radius: $my-radius; 渲染结果为:border-left-radius: 5px;
运算
$var: 100px;
body {margin: (14px/2);top: 50px + 100px;right: $var * 10%;
}
嵌套
body{h3{top:10px;}
}
注释
/* 块注释 */
// 行注释
混入(Mixin)
@mixin bordered {border-top: dotted 1px black;border-bottom: solid 2px black;
}
#menu a {color: #111;@include bordered;
}
.post a {color: red;@include bordered;
}
函数
@function double($n) {@return $n * 2;
}
#sidebar {width: double(5px);
}
判断逻辑
if-else
$color: red;
p {color: $color;@if $color == red {background-color: #000;} @else {background-color: #fff;}
}
for/while/each
@for $i from 1 to 10 {.border-#{$i} {border: #{$i}px solid blue;}
}
$i: 6;
@while $i > 0 {.item-#{$i} { width: 2em * $i; }$i: $i - 2;
}@each $member in a, b, c, d {.#{$member} {background-image: url("/image/#{$member}.jpg");}
}
其中.#{$member} 是#{$member}字符串插值写法。
继承
.class1 {border: 1px solid #ddd;
}.class-sub {@extend .class1;font-size: 120%;
}
相关文章:

速通sass基础语法
速通Sass语法: sass的特点: 由于css的缺陷:无法自定义变量,不可引用,嵌套等。sass/scss/less等css预处理器产生。以sass为例,引入了变量、嵌套、运算、混入(Mixin)、继承、颜色处理、函数等诸多功能。方便…...

Vue: watch5种监听情况
目录 一.watch的性质与作用 1.watch 的性质包括: 2.watch 常用于以下场景: 二.监视ref定义的基本类型数据 三.监视ref定义的对象类型数据 四.监视reactive定义的对象类型数据 五.监视ref或reactive定义的对象类型数据中的某个属性 六.监视上述的…...
)
Android 车联网——汽车系统介绍(附2)
汽车系统指的是由多个模块或组件组成的系统,如发动机系统、制动系统、空调系统等,这些系统通常由多个 ECU 协同工作来完成特定的任务。 一、汽车系统 1、防抱死制动系统 ABS(Anti-lock Braking System,防抱死制动系统)是一项重要的汽车安全技术,其主要功能是在车辆紧急…...

C++ 链表
基本用法 C++提供了list容器,这是一个双向链表,能高效进行数据添加和删除。 引入头文件 #include <iostream> #include <list> // 引入list头文件 using namespace std;创建和初始化 list...

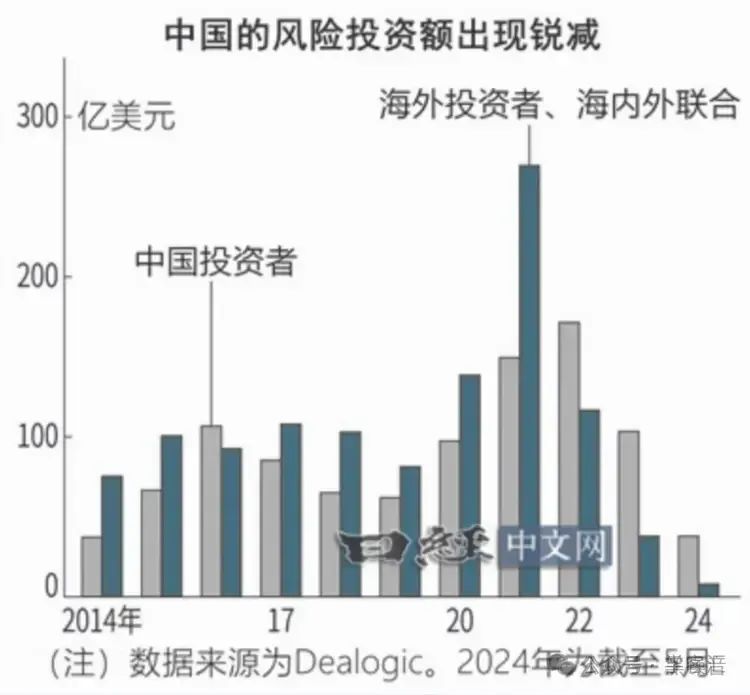
中国初创公司数量下降了98%
近年来,中国风险投资市场的风云变幻,通过IT Juzi(IT桔子)等权威数据服务提供商的透镜,得以清晰展现。数据显示,自2018年的鼎盛时期——拥有51,302家初创公司以来,这一数字在短短五年内急剧下降至…...

【SSRF漏洞】——http协议常见绕过
改变的确很难,但结果值得冒险 本文如有错误之处,还请各位师傅指正 一.ssrf概述 SSRF全称为Server-side Request Fogery,中文含义服务器端请求伪造 SSRF是一种由攻击者构造形成由目标服务端发起请求的一个安全漏洞。一般情况下,SSRF攻击的目标…...

[网络][CISCO]CISCO_华为网络设备端口镜像配置
CISCO 华为网络设备端口镜像配置大全 isco交换机通常支持2组镜像,4000系列有支持6组镜象的。支持所全端口镜像。 Cisco catylist2820 有2个菜单选项 先进入menu选项,enable port monitor 进入cli模式, en conf term interface fast0/…...

第二十五章 添加数字签名
文章目录 第二十五章 添加数字签名数字签名概述添加数字签名 第二十五章 添加数字签名 本主题介绍如何向 IRIS Web 服务和 Web 客户端发送的 SOAP 消息添加数字签名。 通常,会同时执行加密和签名。为简单起见,本主题仅介绍签名。有关结合加密和签名的信…...

GHOST重装后DEF盘数据救援指南
一、现象解析:GHOST重装后的DEF盘失踪之谜 在计算机维护的日常中,GHOST重装因其快速便捷的特点,成为众多用户解决系统问题的首选方法。然而,这一操作虽能迅速恢复系统至初始状态,却也暗藏风险,尤其是当不慎…...

使用blender快速制作metahuman面部以及身体绑定教程
【metablriger教程】使用blender一键绑定自定义角色metahuman绑定并导入UE5引擎教程_哔哩哔哩_bilibili 目前市面上的制作metahuman绑定的工具大多是maya的,metablriger是一个帮助用户快速制作metahuman绑定的blender插件,可以平替市面上已有的metahuma…...

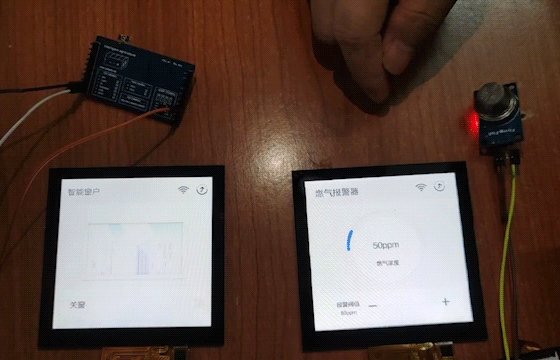
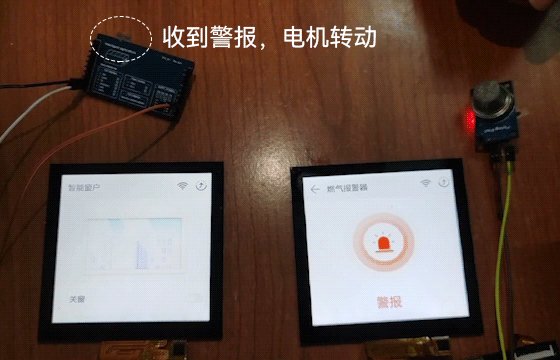
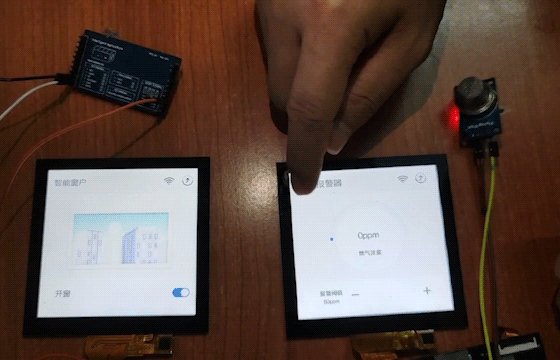
OpenHarmony鸿蒙( Beta5.0)智能窗户通风设备开发详解
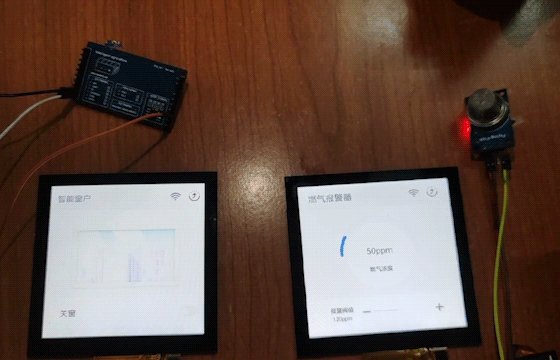
鸿蒙开发往期必看: 一分钟了解”纯血版!鸿蒙HarmonyOS Next应用开发! “非常详细的” 鸿蒙HarmonyOS Next应用开发学习路线!(从零基础入门到精通) “一杯冰美式的时间” 了解鸿蒙HarmonyOS Next应用开发路…...

pandas 将多条记录整合成一条记录,每条记录的year和month字段组成新的字段名
你可以使用 Pandas 的 pivot_table() 或 groupby() 方法,将多条记录整合成一条,并通过 year 和 month 这两个字段生成新的字段名。具体的实现方法是通过 pivot_table() 将 year 和 month 作为列标签,将其他列中的数据进行整合。 假设你的数据…...

C# 中的多线程同步:原子变量、原子操作、内存顺序和可见性
C# 中的多线程同步:原子变量、原子操作、内存顺序和可见性 引言 随着现代计算机系统的发展,多核处理器已经变得非常普遍。在这种环境下,多线程编程成为提高应用程序性能的关键技术之一。然而,多线程编程带来了新的挑战ÿ…...

视图(mysql)
一、什么是视图 视图是⼀个虚拟的表,它是基于⼀个或多个基本表或其他视图的查询结果集。视图本⾝不存储数 据,⽽是通过执⾏查询来动态⽣成数据。⽤⼾可以像操作普通表⼀样使⽤视图进⾏查询、更新和管 理。视图本⾝并不占⽤物理存储空间,它仅…...

elementui组件el-upload实现批量文件上传
el-upload组件上传文件时,每传一个文件会调一次接口,所以当上传多个文件的时候,有 n 个文件就要调 n 次接口。 刚好之前工作中遇到使用el-upload组件批量上传文件的需求,来看看怎么实现。 思路: 1.取消组件的自动上…...

【JAVA入门】Day45 - 压缩流 / 解压缩流
【JAVA入门】Day45 - 压缩流 / 解压缩流 文章目录 【JAVA入门】Day45 - 压缩流 / 解压缩流一、解压缩流二、压缩流 在文件传输过程中,文件体积比较大,传输较慢,因此我们发明了一种方法,把文件里的数据压缩到一种压缩文件中&#x…...

Qt_自定义信号
目录 1、自定义信号的规定 2、创建自定义信号 3、带参数的信号与槽 4、一个信号连接多个槽 5、信号与槽的断开 结语 前言: 虽然Qt已经内置了大量的信号,并且这些信号能够满足大部分的开发场景,但是Qt仍然允许开发者自定义信号&#…...

【运维方案】某系统运维需求方案参考(doc全原件2024)
系统运维需求方案 1服务目标 2服务人力需求、服务资源需求 3信息资产统计服务需求 4业务应用软件服务需求 5网络、安全系统运维服务需求 6主机、存储系统运维服务需求 7数据库系统运维服务需求 8终端运维服务需求 9综合布线系统服务需求 10大屏幕显示系统的维护需求 11视频会议…...

Linux环境使用Git同步教程
📖 前言:由于CentOS 7已于2024年06月30日停止维护,为了避免操作系统停止维护带来的影响,我们将把系统更换为Ubuntu并迁移数据,在此之前简要的学习Git的上传下载操作。 目录 🕒 1. 连接🕘 1.1 配…...

c++临时对象导致的生命周期问题
对象的生命周期是c中非常重要的概念,它直接决定了你的程序是否正确以及是否存在安全问题。 今天要说的临时变量导致的生命周期问题是非常常见的,很多时候没有一定经验甚至没法识别出来。光是我自己写、review、回答别人的问题就犯了或者看到了许许多多这…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...
