HTML和CSS网页制作成品
HTML和CSS网页制作成品
一、引言
1. 背景介绍
在当今数字化时代,网页已成为信息传递和交流的重要媒介。HTML和CSS作为网页制作的基石,对于构建美观、功能丰富的网站至关重要。本文将详细介绍如何使用HTML和CSS来制作一个网页成品。
2. 目的和重要性
通过本文的学习,读者将掌握基本的HTML结构和CSS样式设置,能够独立完成一个简单的网页设计。这不仅有助于提升个人技能,也为未来的Web开发打下坚实的基础。
二、HTML基础
1. HTML简介
HTML(超文本标记语言)是用于创建网页内容的标准标记语言。它使用一系列标签来定义网页的结构,如标题、段落、链接等。
2. HTML文档结构
一个完整的HTML文档包括DOCTYPE声明、html标签、head标签和body标签。DOCTYPE声明定义了文档类型,确保浏览器正确解析页面。
- DOCTYPE声明:位于文档的最顶部,告知浏览器文档使用的HTML版本。
- html标签:包含整个网页的代码。
- head标签:包含了文档的元数据,如字符编码、标题、样式表和脚本链接。
- body标签:包含了网页的所有内容,如文本、图片、链接等。
3. 常用HTML标签
- 标题标签:
<h1>至<h6>用于定义不同级别的标题。 - 段落标签:
<p>用于定义段落。 - 链接标签:
<a>用于创建超链接。 - 图像标签:
<img>用于嵌入图像。 - 列表标签:
<ul>、<ol>和<li>分别用于定义无序列表、有序列表和列表项。 - 表格标签:
<table>、<tr>、<th>和<td>用于创建表格及其表头和单元格。 - 表单标签:
<form>、<input>、<textarea>、<button>等用于创建交互式表单。
三、CSS基础
1. CSS简介
CSS(层叠样式表)是一种样式表语言,用于描述HTML文档的呈现方式。它可以控制网页的布局、颜色、字体等外观属性。
2. CSS语法
CSS规则由选择器和声明组成,每个声明包含属性和值,以分号分隔。多个声明用大括号括起来。例如:
selector {property: value;
}
3. CSS选择器
CSS选择器用于选择要应用样式的HTML元素。常见的选择器有:
- 元素选择器:基于标签名选择元素,如
div、p。 - 类选择器:通过元素的class属性选择元素,如
.className。 - ID选择器:通过元素的id属性选择元素,如
#elementId。 - 伪类选择器:选择特定状态的元素,如
:hover、:active。
4. CSS属性和值
CSS属性指定了可以设置的样式特性,如颜色、大小、边距等。值则是属性的具体设置。例如:
color: red;
font-size: 16px;
margin: 10px;
四、网页布局
1. 布局概念
网页布局是指网页内容的排列和组织方式。良好的布局可以提高用户体验和内容的可读性。
2. 布局技术
常用的布局技术包括:
- 流式布局:内容按顺序排列,适合简单的网页。
- 网格布局:使用行和列来安排内容,适合复杂的网页。
- 弹性盒布局:提供更灵活的布局选项,适用于多种屏幕尺寸。
3. 响应式设计
响应式设计是指网页能够根据不同设备的屏幕尺寸自动调整布局。这通常通过媒体查询实现,媒体查询允许根据屏幕宽度应用不同的CSS规则。
例如:
@media (max-width: 600px) {.container {flex-direction: column;}
}
五、网页美化
1. 字体和颜色
选择合适的字体和颜色对于提升网页的可读性和美观性至关重要。可以使用CSS的font-family、color等属性来设置。
body {font-family: Arial, sans-serif;color: #333;
}
2. 背景和边框
背景和边框可以增强网页的视觉效果。使用background-color、border等属性来设置。
div {background-color: #f0f0f0;border: 1px solid #ccc;
}
3. 图像和图标
图像和图标可以使网页更加生动有趣。使用<img>标签和CSS的background-image属性来添加。
<img src="image.jpg" alt="Description">
button {background-image: url('icon.png');
}
4. 动画和过渡
动画和过渡效果可以使网页更加动态和吸引人。使用CSS的transition和animation属性来实现。
button {transition: background-color 0.3s ease;
}
button:hover {background-color: #007BFF;
}
六、交互性增强
1. 表单设计
表单是用户与网站交互的重要方式。使用HTML的<form>标签和CSS来设计美观且易于使用的表单。
<form action="/submit" method="post"><label for="name">Name:</label><input type="text" id="name" name="name"><input type="submit" value="Submit">
</form>
form {margin: 20px 0;
}
label, input {display: block;margin-bottom: 10px;
}
2. JavaScript简介
JavaScript是一种客户端脚本语言,用于增加网页的交互性。它可以响应用户的操作,如点击按钮或提交表单。
3. 基本交互实现
使用JavaScript可以实现基本的交互效果,如弹出警告框、更改样式等。
document.getElementById('myButton').addEventListener('click', function() {alert('Button clicked!');
});
七、总结与展望
1. 总结所学知识
本文介绍了使用HTML和CSS制作网页的基本知识和技巧,包括HTML的结构、CSS的样式设置、网页布局和美化方法,以及如何增强网页的交互性。
2. 对未来学习的期待
随着技术的不断发展,新的网页设计和开发工具不断涌现。期待读者在学习了本文的基础上,继续探索更高级的技术和框架,创造出更加精美和功能强大的网页。
相关文章:

HTML和CSS网页制作成品
HTML和CSS网页制作成品 一、引言 1. 背景介绍 在当今数字化时代,网页已成为信息传递和交流的重要媒介。HTML和CSS作为网页制作的基石,对于构建美观、功能丰富的网站至关重要。本文将详细介绍如何使用HTML和CSS来制作一个网页成品。 2. 目的和重要性 …...

Ai+若依(集成easyexcel实现excel表格增强)
EasyExcel 介绍 官方地址:EasyExcel官方文档 - 基于Java的Excel处理工具 | Easy Excel 官网 Java解析、生成Excel比较有名的框架有Apache poi、jxl。但他们都存在一个严重的问题就是非常的耗内存,poi有一套SAX模式的API可以一定程度的解决一些内存溢出的问题,但POI还是有一…...

钻机、塔吊等大型工程设备,如何远程维护、实时采集运行数据?
在建筑和工程领域,重型设备的应用不可或缺,无论是在道路与桥梁建设、高层建筑施工,还是在风电、石油等能源项目的开发中,都会用到塔吊、钻机等大型机械工程设备。 随着数字化升级、工业4.0成为行业发展趋势,为了进一步…...

【AutoX.js】选择器 UiSelector - 查找包名
文章目录 原文:https://blog.c12th.cn/archives/38.html选择器 UiSelector - 查找包名笔记直接查找包名双层判断(推荐)查找最外层控件的子控件 最后 原文:https://blog.c12th.cn/archives/38.html 选择器 UiSelector - 查找包名 笔记 AutoX.js UiSelec…...

ERP进销存多仓库管理系统源码 带完整的安装代码包以及搭建部署教程
系统概述 ERP进销存多仓库管理系统是一款专为中小企业量身定制的集成化管理软件,它集成了采购管理、销售管理、库存管理、财务管理以及多仓库协同作业等核心模块。通过统一的平台,企业可以实时掌握商品从入库到出库的全过程,实现库存的自动化…...

数据清洗-缺失值填充-对XGBoost参数优化填充
目录 一、安装所需的python包二、采用XGboost算法进行缺失值填充2.1可直接运行代码2.2以某个缺失值数据进行实战2.2.1 代码运行过程截屏:2.2.2 填充后的数据截屏:三、网格搜索(Grid Search)对 XGBoost 模型的超参数进行优化原理介绍3.1 说明3.2 参数优化的原理1. 网格搜索(…...

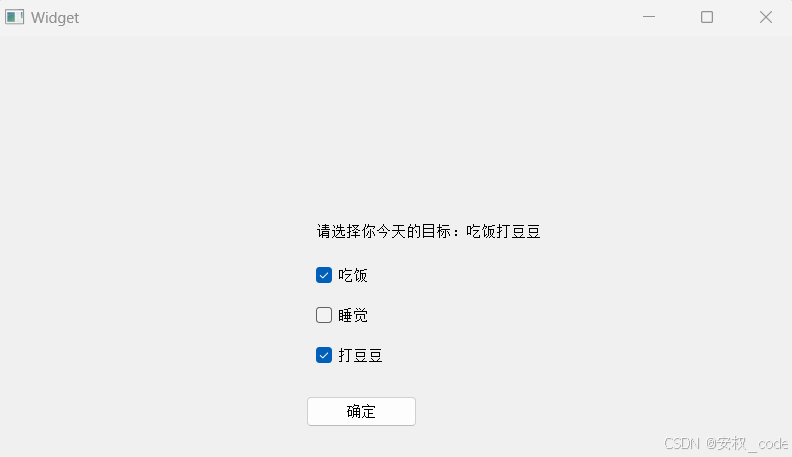
Qt_按钮类控件
目录 1、QAbstractButton 2、设置带图标的按钮 3、设置带有快捷键的按钮 4、QRadioButtion(单选按钮) 4.1 QButtonGroup 5、QCheckBox 结语 前言: 按钮类控件是Qt中最重要的控件类型之一,该类型的控件可以通过鼠标的点击…...

union 的定义和基本结构以及用途
在 C 语言中,union(联合体) 是一种数据结构,它允许多个成员共享相同的内存空间。换句话说,联合体中的所有成员都存储在同一块内存区域,不同的成员会占用相同的内存地址,但在同一时刻只能保存一个…...

混合整数规划及其MATLAB实现
目录 引言 混合整数规划的基本模型 混合整数规划的求解方法 MATLAB中的混合整数规划实现 示例:多变量系统的混合整数规划 表格总结:混合整数规划的求解方法与适用场景 结论 引言 混合整数规划(Mixed Integer Programming, MIP…...

【数据结构】6——图1,概念
数据结构6——图1,概念 文章目录 数据结构6——图1,概念基本概念图的分类图的表示方法 基本概念 由 顶点(Vertex) 和 边(Edge) 组成的集合。顶点表示图中的点,而边表示顶点之间的连接。记为 G …...
)
技术周总结 09.09~09.15周日(C# WinForm WPF)
文章目录 一、09.09 周一1.1) 问题01: Windows桌面开发中,WPF和WinForm的区别和联系?联系:区别: 二、09.12 周四2.1)问题01:visual studio的相关快捷键有哪些?通用快捷键编辑导航调试窗口管理 2…...

4K投影仪选购全攻略:全玻璃镜头的当贝F6,画面细节纤毫毕现
在当今的投影市场上,4K投影仪已经成了主流产品,越来越多家庭开始关注如何选择一款性价比高、口碑好的4K投影仪。4K投影仪其实指的是具备3840*2160像素分辨率投影仪,它能够提供更清晰、更细腻、更真实的画面效果。 那么4K投影仪该怎么选&…...

除了字符串前导的*号之外,将串中其它*号全部删除
要求 假定输入的字符串中只包含字母和*号。请编写函数fun,它的功能是:除了字符串前导的*号之外,将串中其它*号全部删除。在编写函数时,不得使用C语言提供的字符串函数。函数fun中给出的语句仅供参考。 例如,字符串中的内容为:-**…...

SpringBoot开发——使用@Slf4j注解实现日志输出
文章目录 1、Lombok简介2、SLF4J简介3、实现步骤3.1 创建SpringBoot项目3.2 添加依赖3.3 使用 Slf4j 注解3.4 输出日志信息 4、结论 在现代Java开发中,日志记录是至关重要的。它不仅帮助开发者调试代码,还便于监控系统运行状态和性能。 Lombok 和 SLF4J …...

VSCode拉取远程项目
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。…...

【已解决】SpringBoot3项目整合Druid依赖:Druid监控页面404报错
文章标题 问题描述原因分析解决方案参考资料 问题描述 最近,笔者在SpringBoot3项目中整合Druid连接池时,偶然翻到一条介绍Druid监控的短视频,兴致盎然之下尝试设置了一下Druid监控。 But,按照视频中提供的yml参数对照设置&#x…...

【算法】滑动窗口—找所有字母异位词
“找到字符串中所有字母异位词”的难度为Medium,看一下题目: 给定一个字符串 S 和一个非空字符串 T,找到 S 中所有是 T 的字母异位词的子串,返回这些子串的起始索引。 所谓的字母异位词,其实就是全排列,原题…...

Vue安装及环境配置【图解版】
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 Facts speak louder than words! 目录 一.node.js的安装…...

绕过CDN查找真实IP方法
1、前言 在新型涉网案件中,我们在搜集到目标主站之后常常需要获取对方网站的真实IP去进一步的信息搜集,但是现在网站大多都部署了CDN,将资源部署分发到边缘服务器 实现均衡负载,降低网络堵塞,让用户能够更快地访问自己…...

Qt与MQTT交互通信
MQTT全称是(Message Queuing Telemetry Transport),即消息队列遥测传输协议 是一种基于发布/订阅(Publish/Subscribe)模式的轻量级通讯协议,并且该协议构建于TCP/IP协议之上,常用于互联网中&am…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...
