Vue2 qrcode+html2canvas 实现二维码的生成和保存
1.安装
npm install qrcode
npm install html2canvas
2.引用
import QRCode from 'qrcode'
import html2canvas from 'html2canvas'
效果:
1.
二维码生成: 
下载二维码图片:
二维码的内容:
实现代码:
<template><div class="main-body module-contain"><div>我是测试的二维码内容h5页面: http://xxxx:8080/qrcodeContain</div><div class="generateQRcode-top"ref="qrcodeBox"v-show="isShowText"><!-- 我是测试的二维码内容 --><div ref="qrcodeContainer"class="qr-code"></div><div class="qr-txt">产品编号: xxxx</div></div><el-button type="primary"@click="generateQRCode">生成二维码</el-button><el-button type="primary"@click="saveQRCode">保存二维码</el-button></div>
</template><script>
import QRCode from 'qrcode'
import html2canvas from 'html2canvas'
export default {data () {return {isShowText: false,qr: 'http://xxxx:8080/qrcodeContain' // 二维码内容-网址/数字/字母 // 可以用网上的地址测试,例如:https://www.bilibili.com/guochuang/?spm_id_from=333.1007.0.0}},components: {},mounted () {},methods: {// 生成二维码generateQRCode () {this.isShowText = true//每次生成的时候清空内容,否则会叠加,二维码背景色透明会一目了然if (this.$refs.qrcodeContainer) {this.$refs.qrcodeContainer.innerHTML = ''}QRCode.toDataURL(this.qr, { errorCorrectionLevel: 'H' }, (err, url) => {if (err) console.error(err)// 将二维码URL设置到容器的背景图片this.$refs.qrcodeContainer.style.backgroundImage = `url(${url})`})},// 保存二维码async saveQRCode () {// 使用html2canvas将二维码容器转换为图片try {const canvas = await html2canvas(this.$refs.qrcodeBox)// 创建一个图片元素const img = new Image()img.src = canvas.toDataURL('image/png')// 创建一个链接元素const link = document.createElement('a')// 设置下载的文件名link.download = '二维码.png'// 触发点击link.href = img.srclink.click()} catch (error) {console.error(error)}},}
}
</script><style lang="less" scoped>
.module-contain {.generateQRcode-top {display: flex;// justify-content: space-between;// align-items: center;width: 360px;// height: 200px;margin: 20px 0;background-color: #fff;border: 1px solid #eee;.qr-code {width: 180px;height: 180px;background-position: 50% 50%;background-repeat: no-repeat;background-size: contain;text-align: center;font-size: 20px;font-weight: bold;}.qr-txt {padding: 12px 0;font-size: 14px;}}
}
</style>相关文章:

Vue2 qrcode+html2canvas 实现二维码的生成和保存
1.安装 npm install qrcode npm install html2canvas 2.引用 import QRCode from qrcode import html2canvas from html2canvas 效果: 1. 二维码生成: 下载二维码图片: 二维码的内容: 实现代码: <template>…...

GEE 教程:利用Google Dynamic数据进行逐月指定区域的土地分类数据提取分析
目录 简介 数据 代码 结果 简介 利用Google Dynamic数据进行逐月指定区域的土地分类数据提取分析 数据 Google Dynamic数据是指由Google自动生成、自动更新的数据,它不需要人工干预,而是通过算法和机器学习技术从各种来源获取并解析数据。这些数据可以是来自互联网上的…...

Nginx 负载均衡:优化网站性能与可扩展性的利器
在当今高流量的互联网时代,网站的性能和可扩展性成为了衡量其成功与否的关键因素之一。随着用户量的不断增加,单一服务器往往难以承受巨大的访问压力,这时就需要引入负载均衡技术来分散请求,提高系统的整体性能和可靠性。Nginx&am…...

【Python基础】Python错误和异常处理(详细实例)
本文收录于 《Python编程入门》专栏,从零基础开始,分享一些Python编程基础知识,欢迎关注,谢谢! 文章目录 一、前言二、Python中的错误类型三、Python异常处理机制3.1 try-except语句3.2 try-except-else语句3.3 try-fi…...

如何查看串口被哪个程序占用?截止目前最方便的方法
痛点:串口因为某种原因被占用,如何找到罪魁祸首? 做开发的小伙伴们,经常会遇到这样的问题:串口因为某种原因被占用,导致无法通讯,但是又找不到被哪个程序占用。只有重启电脑,才能解…...

深入理解SpringBoot(一)----SpringBoot的启动流程分析
1、SpringApplication 对象实例化 SpringApplication 文件 public static ConfigurableApplicationContext run(Object[] sources, String[] args) {// 传递的source其实就是类Bootstrapreturn new SpringApplication(sources).run(args);// 实例化一个SpringApplication对象执…...

MySql基础-单表操作
1. MYSQL概述 1.1 数据模型 关系型数据库 关系型数据库(RDBMS):建立在关系模型基础上,由多张相互连接的二维表组成的数据库。 特点: 使用表存储数据,格式统一,便于维护 使用SQL语言操作,标准统一&…...

【STM32系统】基于STM32设计的SD卡数据读取与上位机显示系统(SDIO接口驱动、雷龙SD卡)——文末资料下载
基于STM32设计的SD卡数据读取与上位机显示系统 演示视频: 基于STM32设计的SD卡数据读取与上位机显示系统 简介:本研究的主要目的是基于STM32F103微控制器,设计一个能够读取SD卡数据并显示到上位机的系统。SD卡的数据扇区读取不仅是为了验证存…...

SpringBoot开发——整合Redis
文章目录 1、创建项目,添加Redis依赖2、创建实体类Student3、创建Controller4、配置application.yml5、整合完成 Redis ( Remote Dictionary Server )是一个开源的内存数据库,遵守 BSD 协议,它提供了一个高性能的键值(…...
判断轮廓是否为凸多边形的函数isContourConvex()的使用)
OpenCV结构分析与形状描述符(17)判断轮廓是否为凸多边形的函数isContourConvex()的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 测试轮廓的凸性。 该函数测试输入的轮廓是否为凸的。轮廓必须是简单的,即没有自相交。否则,函数的输出是不确定的。 cv:…...
P5425 [USACO19OPEN] I Would Walk 500 Miles G
*原题链接* 很离谱的题。首先可以想到暴力连边,整个图为一个完全图,将所有的边选出来,然后从小到大一条条加入,当剩下集合数量 <K 的时候就结束。答案为加入的最后一条边的大小。如果用prim算法的话时间复杂度为。足以通过此题…...

Java高级Day41-反射入门
115.反射 反射机制 1.根据配置文件re.properties指定信息,创建Cat对象并调用hi方法 SuppressWarnings({"all"}) public class ReflectionQuestion {public static void main(String[] args) throws IOException {//根据配置文件 re.properties 指定信息…...

在Linux系统上使用Docker部署java项目
一.使用Docker部署的好处: 在Linux系统上使用Docker部署项目通常会大大简化部署流程,因为Docker可以将应用程序及其依赖打包到一个独立的容器中。 Docker打包应用程序时会将其与所有依赖项(操作系统、库等)一起打包。这样&#…...

【C++】标准库IO查漏补缺
【C】标准库 IO 查漏补缺 文章目录 系统I/O1. 概述2. cout 与 cerr3. cerr 和 clog4. 缓冲区5. 与 printf 的比较 系统I/O 1. 概述 标准库提供的 IO 接口,包含在 iostream 文件中 输入流: cin输出流:cout / cerr / clog。 输入流只有一个 cin&#x…...

python简单易懂的lxml读取HTML节点及常用操作方法
python简单易懂的lxml读取HTML节点及常用操作方法 1. 初始化和基本概念 lxml 是一个强大的pyth库,用于处理XML和HTML文档。它提供了类似BeautifulSoup的功能,但性能更高。在使用lxml时,通常会先解析HTML或XML文档,得到一个Eleme…...

Java | Leetcode Java题解之第406题根据身高重建队列
题目: 题解: class Solution {public int[][] reconstructQueue(int[][] people) {Arrays.sort(people, new Comparator<int[]>() {public int compare(int[] person1, int[] person2) {if (person1[0] ! person2[0]) {return person2[0] - perso…...

安卓获取apk的公钥,用于申请app备案等
要申请app的icp备案等场景,需要app的 证书MD5指纹和公钥,示例如下: 步骤1:使用keytool从APK中提取证书 1. 打开命令行,cd 到你的apk目录,如:app/release 2. 解压APK文件: unzip yo…...

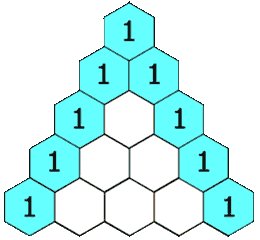
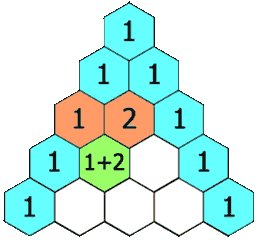
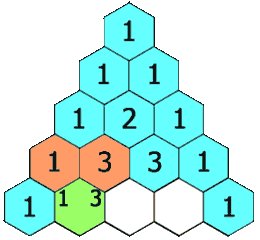
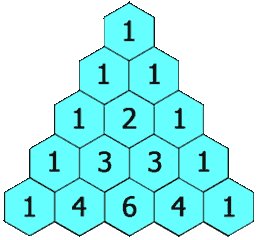
【leetcode_python】杨辉三角
给定一个非负整数 numRows,生成「杨辉三角」的前 numRows 行。 在「杨辉三角」中,每个数是它左上方和右上方的数的和。 示例 1: 输入: numRows 5 输出: [[1],[1,1],[1,2,1],[1,3,3,1],[1,4,6,4,1]]示例 2: 输入: numRows 1 输出: [[1]] 方案&#…...

Parallels Desktop 20 for Mac中文版发布了?会哪些新功能
Parallels Desktop 20 for Mac 正式发布,完全支持 macOS Sequoia 和 Windows 11 24H2,并且在企业版中引入了全新的管理门户。 据介绍,新版本针对 Windows、macOS 和 Linux 虚拟机进行了大量更新,最大的亮点是全新推出的 Parallels…...

SpringBoot整合SSE-灵活管控连接
SpringBoot整合SSE(管控连接) 1、sse单向通信整成逻辑双向通信。 2、轻量级实现端对端信息互通。 3、避免繁琐配置学习。 核心点通过记录连接码和心跳检测实现伪双向通道,避免无效连接占用过多内存。 服务器推送(Server Push)技术允许网站和应用在有新内容可用时主动向用户…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...
