【Android 13源码分析】WindowContainer窗口层级-4-Layer树
在安卓源码的设计中,将将屏幕分为了37层,不同的窗口将在不同的层级中显示。
对这一块的概念以及相关源码做了详细分析,整理出以下几篇。
【Android 13源码分析】WindowContainer窗口层级-1-初识窗口层级树
【Android 13源码分析】WindowContainer窗口层级-2-构建流程
【Android 13源码分析】WindowContainer窗口层级-3-实例分析
【Android 13源码分析】WindowContainer窗口层级-4-Surface树
本篇为第四篇,前面三篇已经将Android窗口树介绍完了,但是我们知道安卓真正控制显示的是在SurfaceFlinger层,难道说SurfaceFlinger层也有这么一个窗口树吗?如果有,Framework层构建窗口树的代码这么复杂,难道SurfaceFlinger也有这么一段复杂的逻辑吗?
首先回答第一个问题:SurfaceFlinger层也有这么一个窗口树,严格来说是SurfaceFlinger也有一个对应的Layer树。

这是使用Winscope工具看到的当前屏幕信息,可以看到在SurfaceFlinger层也有一个和窗口树应用的层级关系,并且在WindowState层下面还多了一级,多出来的这层右边的属性中有一项“isBuffLayer= true”。
先以黑盒的形式补充几个Surface相关的知识点,对这块有了解的可跳过。
1. Surface知识黑盒概念
-
- 触发创建Surface时就会触发创建出一个Layer,所以Surface和Layer是一一对应的,只不过在framework层侧重Surface,在SurfaceFlinger侧重Layer。
-
- 应用层只要有Surface,就可以将View的数据绘制保存到Surface中,也就可以显示到屏幕上
-
- Layer有多种类型,最常见的是“容器类型”和“buff类型”,只有“buff类型”的Layer才能保存UI数据。
2 容器类型的创建
前面几篇介绍窗口树的时候,知道那些类其实都是“容器”,作为容器他们本身是没有UI数据的,真正有显示数据的就是 “isBuffLayer= true”的这层Layer。
再回答第二个问题:SurfaceFlinger没有这么复杂构建Layer树的逻辑,因为只要Framework创建一个“容器”类的同时也触发创建一个Surface,这样SurfaceFlinger层就也能同步构造出一个Layer(Surface)树。
2.1 DisplayContent的Surface构建
首先看一下 屏幕(DisplayContent)对应的Surface是怎么创建的。
在构建流程开始的时候就为 DisplayContent的创建了Surface,代码如下:
# DisplayContentprivate void configureSurfaces(Transaction transaction) {// 构建一个SurfaceControlfinal SurfaceControl.Builder b = mWmService.makeSurfaceBuilder(mSession).setOpaque(true).setContainerLayer() // 设置为容器类型的Layer.setCallsite("DisplayContent");// 设置名字后构建 (Display 0 name="XXX")mSurfaceControl = b.setName(getName()).setContainerLayer().build();// 设置策略并构建显示区域层次结构if (mDisplayAreaPolicy == null) {// WMS的getDisplayAreaPolicyProvider方法按返回 DisplayAreaPolicy.Provider// 然后其 instantiate的实现 目前只有DisplayAreaPolicy的内部类DefaultProvidermDisplayAreaPolicy = mWmService.getDisplayAreaPolicyProvider().instantiate(mWmService, this /* content */, this /* root */,mImeWindowsContainer);}......}
在构建窗口树源码分析的时候知道DisplayContent::configureSurfaces 是在 DisplayContent构造方法里执行的,也就是说在构建窗口树的时候,创建了DisplayContent容器的同时,也创建好了对应的Surface,这是第一个映射关系。
注意build的时候 setContainerLayer这个设置, 将其设置为容器类型的Layer
2.2 其他容器Surface的创建与挂载
层级树其他的各个容器创建的也会触发创建出对应的一个Surface,具体的调用链如下:
WindowContainer::addChildWindowContainer::setParentWindowState::onParentChangedWindowContainer::createSurfaceControlWindowContainer::setInitialSurfaceControlPropertiesSurfaceControl.Builder::buildSurfaceControl::init
调用链从WindowContainer::addChild 开始是因为每个容器类创建的时候,都会挂载到父节点下,挂载的方式也就是执行WindowContainer::addChild方法,添加到父容器的孩子集合下。
以一个应用的Task容器创建挂载为例:

假设其他窗口树已经构建好(也已经有了一个对应的Layer树,暂时不知道是怎么来的没关系,稍后就明白了),这个时候应用启动了,肯定是需要创建一个Task,Task创建好后是还是一个单独的容器,这个时候会执行 WindowContainer::addChild 和 WindowContainer::setParent方法,执行完后Task就挂着到窗口树上了。
先看一下这2个方法的代码:
# WindowContainer// 当前容器的孩子容器集合protected final WindowList<E> mChildren = new WindowList<E>();@CallSuperprotected void addChild(E child, Comparator<E> comparator) {......// 1. 添加到集合中,也就是挂载if (positionToAdd == -1) {mChildren.add(child);} else {mChildren.add(positionToAdd, child);}// Set the parent after we've actually added a child in case a subclass depends on this.// 2. 调用孩子容器设置父节点的方法child.setParent(this);}
首先将子容器添加到 mChildren 集合中,然后调用子容器的 setParent 方法。 这么2步执行后, 孩子与父容器就有绑定关系了,也就是成功挂载到了父节点执行。(细品,其实就是java集合操作)
先看一下这2个方法的代码:
# WindowContainer// 当前容器的孩子容器集合protected final WindowList<E> mChildren = new WindowList<E>();@CallSuperprotected void addChild(E child, Comparator<E> comparator) {......// 1. 添加到集合中,也就是挂载if (positionToAdd == -1) {mChildren.add(child);} else {mChildren.add(positionToAdd, child);}// Set the parent after we've actually added a child in case a subclass depends on this.// 2. 调用孩子容器设置父节点的方法child.setParent(this);}
首先将子容器添加到 mChildren 集合中,然后调用子容器的 setParent 方法。 这么2步执行后, 孩子与父容器就有绑定关系了,也就是成功挂载到了父节点执行。(细品,其实就是java集合操作)
setParent 方法具体代码如下:
# WindowContainer// 父节点private WindowContainer<WindowContainer> mParent = null;final protected void setParent(WindowContainer<WindowContainer> parent) {if (parent == null) {Slog.d(TAG, "setParent old=" + mParent + ",new=" + parent + ",this window=" +this + ",callers=" + Debug.getCallers(6));}final WindowContainer oldParent = mParent;mParent = parent;......onParentChanged(mParent, oldParent);......}
现在 Task 就成功找到组织了,挂着到窗口树上了。

但是这个时候,SurfaceFlinger那边还是没变化的,所以继续看后续流程。
# WindowContainervoid onParentChanged(ConfigurationContainer newParent, ConfigurationContainer oldParent,PreAssignChildLayersCallback callback) {super.onParentChanged(newParent, oldParent);// 正常肯定是有父节点的if (mParent == null) {return;}if (mSurfaceControl == null) {// If we don't yet have a surface, but we now have a parent, we should// build a surface.// 父亲有了,但是自身还为null,则触发创建自身Surface的逻辑createSurfaceControl(false /*force*/);} else {......// 有则进行 reparentreparentSurfaceControl(getSyncTransaction(), mParent.mSurfaceControl);}......}// 重点,触发Surface的创建void createSurfaceControl(boolean force) {setInitialSurfaceControlProperties(makeSurface());}
注释比较详细就不多说了,这里肯定是走createSurfaceControl()逻辑,然后注意makeSurface()方法会创建出Surface,然后再调用setInitialSurfaceControlProperties。先看 makeSurface 方法
# WindowContainer// 当前容器的Surfaceprotected SurfaceControl mSurfaceControl;SurfaceControl.Builder makeSurface() {// 拿到父节点,调用makeChildSurfacefinal WindowContainer p = getParent();// 传递当前,也就是Taskreturn p.makeChildSurface(this);}SurfaceControl.Builder makeChildSurface(WindowContainer child) {// 拿到父亲final WindowContainer p = getParent();// Give the parent a chance to set properties. In hierarchy v1 we rely// on this to set full-screen dimensions on all our Surface-less Layers.// 调用父亲的makeChildSurface方法,再调用setParent return p.makeChildSurface(child).setParent(mSurfaceControl);}
这里方法虽然不多,但是逻辑有点绕,做一下解释:
-
- 是子容器调用的 makeChildSurface 方法,那子容器类就是 Task,父容器就是 DefaultTaskDisplayArea
-
- 执行 父容器 makeChildSurface方法的时候,又调用了getParent 获取父容器,执行 makeChildSurface,(眉头一皱,事情并不简单)这是开始递归了。
-
- 先不管递归,总之肯定的是 makeChildSurface方法不管怎么递归返回的还是一个SurfaceControl.Builder,然后调用setParent将DefaultTaskDisplayArea的Surface设置为其父节点。
这样一来,结果就是 :Task调用 父容器的makeChildSurface后,创建出了一个Surface,并且挂载到了父容器(DefaultTaskDisplayArea)的下面。
知道结果后,还是要弄清楚 递归方法是怎么创建 Task对应的Surface的
-
- 对于递归调用,最终要的就是找到递归结束的条件,当前这个递归结束的条件就是 DisplayContent 类重写了makeChildSurface方法,也就是说调到 DisplayContent::makeChildSurface 就意味着递归的结束。
DisplayContent作为一个屏幕的最底层的容器,肯定是会调用到的,毕竟 DefaultTaskDisplayArea也是挂载在这个树上的。
所以现在来看看 DisplayContent::makeChildSurface方法
# DisplayContent@OverrideSurfaceControl.Builder makeChildSurface(WindowContainer child) {SurfaceSession s = child != null ? child.getSession() : getSession();// 创建一个容器类型 Surface的Builderfinal SurfaceControl.Builder b = mWmService.makeSurfaceBuilder(s).setContainerLayer();if (child == null) {return b;}// 设置容器名return b.setName(child.getName()).setParent(mSurfaceControl);}
这里的参数 child 就是Task,
-
- 首先创建一个容器类型 SurfaceControl.Builder
-
- 设置name,当前场景是把Task的名字设置过去
-
- 然后设置一下父亲为DisplayContent的Surface
这里要注意,这里设置父节点最终是无效的,会被覆盖掉,因为上面分析看到了把 DefaultTaskDisplayArea设置为Task父容器。从代码的执行顺序上来说,DisplayContent的这次setParent先执行,会被后面的覆盖掉。 从结果来看,Task也确实是挂在DefaultTaskDisplayArea下的。 (不可能每个容器都直接作为DisplayContent的子节点)
调用链执行完了,SurfaceFlinger层也创建并且挂载好了Task的Surface。

到这里,Framework层的窗口树, SurfaceFlinger的Surface树构建的差不多了,但是手机上还是不会有内容的,为什么呢? 因为这些都是 “容器”,真正的显示需要有Buff类型的Surface。

再看一次这个图, 对应的窗口树到了WindowState就结束了, SurfaceFliner 这边可以看到WindowState下还有一个节点,这个节点才是真正有UI数据的 Layer。
需要体会一下区别
在Activity启动流程中时执行到目标应用进程创建时会触发Task和ActivityRecord创建和挂载。 这个时候WindowState还没出现,另外到这一步Activity的onCreate也没执行到,所以界面上肯定是没有UI显示的。
Activity进程创建后,会先执行[addWindow流程]触发 WindowState的创建和挂载,但是这步执行完也还是没有画面的, 因为WindowState也是一个“容器”。
真正触发显示图层创建的是在【relayoutWindow】流程,具体的流程不是当前的主题,目前只关注【relayoutWindow】流程中“Buff”类型图层的创建。
3.1 流程概览
这里才是第一次执行relayoutWindow 创建真正显示的surface的地方
relayoutWindow的调用链如下:
WindowManagerService::relayoutWindowWindowManagerService::createSurfaceControlWindowStateAnimator::createSurfaceLocked -- 创建“Buff” 类型SurfaceWindowStateAnimator::resetDrawState -- 设置窗口状态为DRAW_PENDINGWindowSurfaceController::initSurfaceControl.Builder::buildSurfaceControl::initWindowSurfaceController::getSurfaceControl -- 给应用端Surface赋值
开始撸代码
# WindowManagerService public int relayoutWindow(Session session, IWindow client, LayoutParams attrs,int requestedWidth, int requestedHeight, int viewVisibility, int flags,ClientWindowFrames outFrames, MergedConfiguration mergedConfiguration,SurfaceControl outSurfaceControl, InsetsState outInsetsState,InsetsSourceControl[] outActiveControls, Bundle outSyncIdBundle) {......result = createSurfaceControl(outSurfaceControl, result, win, winAnimator);......}
createSurfaceControl 方法有4个参数:
- outSurfaceControl: WMS创建好一个Surface后,还需要返回给应用端用于View的绘制,就是通过这个参数,由参数命名也可以知道这是一个“出参”。
- result: 方法执行结果
- win: 当前窗口对应的WindowState,稍后创建Surface会挂载到这个WindowState节点之下
- winAnimator:WindowStateAnimator对象,管理窗口状态和动画,稍后通过其内部方法创建Surface
# WindowManagerServiceprivate int createSurfaceControl(SurfaceControl outSurfaceControl, int result,WindowState win, WindowStateAnimator winAnimator) {// 1. 创建WindowSurfaceController对象WindowSurfaceController surfaceController;try {// 2. 创建“Buff”类型SurfaceTrace.traceBegin(TRACE_TAG_WINDOW_MANAGER, "createSurfaceControl");surfaceController = winAnimator.createSurfaceLocked();} finally {Trace.traceEnd(TRACE_TAG_WINDOW_MANAGER);}if (surfaceController != null) {// 3. 出参给应用端surfaceController.getSurfaceControl(outSurfaceControl);// 打印日志,outSurfaceControl复制到了framework的值ProtoLog.i(WM_SHOW_TRANSACTIONS, "OUT SURFACE %s: copied", outSurfaceControl);}......return result;}这个方法主要有三步,都是围绕着 WindowSurfaceController 来的:
-
- 先创建出一个WindowSurfaceController 对象 surfaceController
-
- 通过WindowStateAnimator::createSurfaceLocked 对 surfaceController 赋值,根据方法名猜测是创建了一个Surface
-
- 通过 WindowSurfaceController::getSurfaceControl,给应用端 Surface 赋值
这么看来重点是在第二步 WindowStateAnimator::createSurfaceLocked 是如何创建Surface的。
# WindowStateAnimatorWindowSurfaceController mSurfaceController;// WindowState的状态int mDrawState;WindowSurfaceController createSurfaceLocked() {final WindowState w = mWin;if (mSurfaceController != null) {return mSurfaceController;}w.setHasSurface(false);// 打印窗口状态ProtoLog.i(WM_DEBUG_ANIM, "createSurface %s: mDrawState=DRAW_PENDING", this);// 重点* 1. 重置窗口状态resetDrawState();......// 重点* 2. 创建WindowSurfaceControllermSurfaceController = new WindowSurfaceController(attrs.getTitle().toString(), format,flags, this, attrs.type);......return mSurfaceController;}
这里有2个重点:
-
- 设置窗口状态为 DRAW_PENDING
-
- 创建Surface
3.2 设置窗口状态–DRAW_PENDING
# WindowStateAnimatorvoid resetDrawState() {// 设置windowState状态为DRAW_PENDINGmDrawState = DRAW_PENDING;if (mWin.mActivityRecord == null) {return;}if (!mWin.mActivityRecord.isAnimating(TRANSITION)) {mWin.mActivityRecord.clearAllDrawn();}}
WindowState有很多状态,以后会单独说,这里需要注意
- WindowState状态是保存在WindowStateAnimator中
- WindowStateAnimator::createSurfaceLocked方法会将WindowState状态设置为DRAW_PENDING,表示等待绘制。
3.3 创建“Buff”类型Surface
继续回到主流程,看看 WindowSurfaceController 的构造方法
# WindowSurfaceControllerSurfaceControl mSurfaceControl;WindowSurfaceController(String name, int format, int flags, WindowStateAnimator animator,int windowType) {mAnimator = animator;// 1. 也会作为Surface的nametitle = name;mService = animator.mService;// 2. 拿到WindowStatefinal WindowState win = animator.mWin;mWindowType = windowType;mWindowSession = win.mSession;Trace.traceBegin(TRACE_TAG_WINDOW_MANAGER, "new SurfaceControl");// 3. 重点* 构建Surface(也是通过makeSurface 方法)final SurfaceControl.Builder b = win.makeSurface().setParent(win.getSurfaceControl()) // 设置为父节点.setName(name).setFormat(format).setFlags(flags).setMetadata(METADATA_WINDOW_TYPE, windowType).setMetadata(METADATA_OWNER_UID, mWindowSession.mUid).setMetadata(METADATA_OWNER_PID, mWindowSession.mPid).setCallsite("WindowSurfaceController");final boolean useBLAST = mService.mUseBLAST && ((win.getAttrs().privateFlags& WindowManager.LayoutParams.PRIVATE_FLAG_USE_BLAST) != 0);// 高版本都为BLASTif (useBLAST) {// 4. 重点* 设置为“Buff”图层b.setBLASTLayer();}// 触发buildmSurfaceControl = b.build();Trace.traceEnd(TRACE_TAG_WINDOW_MANAGER);}
这个方法有4个点
- 第一个参数传递的字符串最终也会作为Surface的name
- 获取到WindowState对象,后面会设置为创建Surface的父节点
- 构建出一个Surface对象, 注意name和 父节点的设置。 另外可以知道也是通过makeSurface()方法构建的, 这个方法在 2.1小结看到是构建出一个“容器”类型的Surface。
- 将Surface设置为“Buff”类型,这个非常重要,因为上一步默认还是“容器”类型,所以需要设置成“Buff”类型,再后面就是build出一个Surface了
那么到这里Surface的创建就完成了,这里可能有的人如果对Surface知识不太清楚的话会比较迷糊,WindowSurfaceController,SurfaceController,Surface到底是什么关系,这个不在当前流程的重点,暂且理解为同级吧,有WindowSurfaceController就可以拿到内部的SurfaceController,而SurfaceController又可以获取到Surface。
3.4 返回Surface到应用端
最后再来看一下 WMS这边创建好后的Surface是如何设置给应用端的。
应用端View的绘制信息都是保存到Surface上的,因为必定要有一个"Buff"类型的Surface,也就是上面流程中创建的这个Surface。
应用端的ViewRootImpl触发WMS的relayoutWindow会传递一个出参 :outSurfaceControl过来, 现在WMS会通过以下方法将刚刚创建好是Surface传递到应用端。
这样一来应用端就有了可以保持绘制数据的Surface,然后就可以执行 View::draw。
# WindowSurfaceControllervoid getSurfaceControl(SurfaceControl outSurfaceControl) {// 将framework层的SurfaceControl copy给应用层传递过来的outSurfaceControloutSurfaceControl.copyFrom(mSurfaceControl, "WindowSurfaceController.getSurfaceControl");}
相关文章:

【Android 13源码分析】WindowContainer窗口层级-4-Layer树
在安卓源码的设计中,将将屏幕分为了37层,不同的窗口将在不同的层级中显示。 对这一块的概念以及相关源码做了详细分析,整理出以下几篇。 【Android 13源码分析】WindowContainer窗口层级-1-初识窗口层级树 【Android 13源码分析】WindowCon…...

C# 开发教程-中级教程
1.C# 多线程/异步 C# 异步编程Task整理(一) C# 异步编程Task整理(二)异常捕捉 C# 异步编程Task(三) async、await C#中创建线程,创建带参数的线程 C# 线程同步之排它锁/Monitor监视器类 C# lock关键词/lock语句块…...

【C++】c++的继承
目录 思维导图大纲: 1.基类和派生类 1.1 定义格式 1.2 继承方式 1.3 基类和派生类的转换 2. 继承中的作用域(隐藏关系) 2.1 考察继承作⽤域相关选择题 3. 派生类的默认成员函数 4. 继承类模板 5. 一个不能被继承的类 编辑 6.继承与友元 编辑 7. 继…...

【ShuQiHere】 进制转换的世界:从十进制到二进制、十六进制的转换技巧
【ShuQiHere】 在计算机科学中,进制转换(Radix Conversion) 是一个基础且非常重要的技能。无论是理解计算机的存储、数据表示,还是在编程中处理不同的进制数据,进制转换都是不可或缺的。本文将详细讲解 十进制&#x…...

《化工管理》
《化工管理》征稿简则 《化工管理》杂志是由中国石油和化学工业联合会主管、中国化工企业管理协会主办,1986年创刊,在国内外公开发行,国内统一连续出版物号:CN 11—3991/F,中国标准连续出版物号:ISSN 1008—…...

LeetCode70:爬楼梯
class Solution { public:int climbStairs(int n) {if(n 1) return 1;if(n 2) return 2;vector<int> dp(n 1, 0);dp[1] 1;dp[2] 2;for(int i 3; i < n 1; i){dp[i] dp[i - 1] dp[i - 2];}return dp[n];} }; 这个题目也就是最简单的动态规划,题目…...

[程序员] 前人留下的苦难源,我们是否有勇气改正?
最近遇到一个客户现场发现的,表象是网络有问题,分析一圈下来发现是程序进入了某种死循环状态,耗尽CPU。 产品里的很多线程/进程的优先级设置的很高,甚至高过了内核运行程序的优先级,高过了产品内警告处理程序的运行&a…...

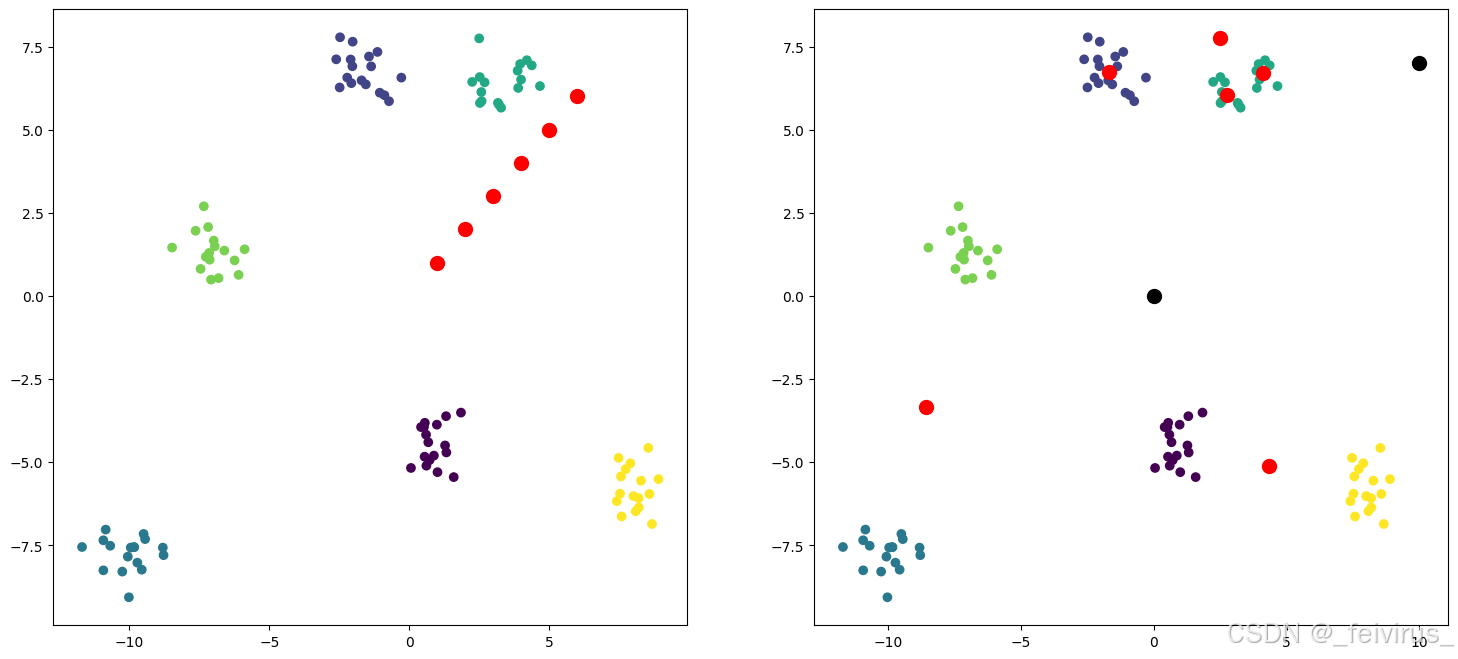
聚类_K均值
import numpy as np import matplotlib.pyplot as plt from sklearn.datasets import make_blobs1.数据预处理 #创建基于高斯分布的样本点, x是点的坐标,y是所属聚类值 x, y make_blobs(n_samples100, centers6, random_state100, cluster_std0.6) # 设置图形尺寸…...

Mac电脑剪切板在哪里找 苹果电脑剪切板打开教程【详解】
Windows 和 Mac 电脑在使用方式上存在一些差异,许多习惯了 Windows 系统的用户初次接触 Mac 时可能会对某些操作感到困惑。比如,很多人会问:Mac 上的剪贴板在哪里?如果你也有这样的疑问,不妨看看下面这篇关于如何在 Ma…...

Python编程 - 三器一包
目录 前言 一、迭代器 (一)基本概念 (二)迭代器和可迭代对象 (三)创建迭代器 (四)内置迭代器函数 (五)优点和局限性 二、生成器 (一&…...

InternVL 多模态模型部署微调实践
友情链接 该文档参考InternVL垂直领域场景微调实践而写成,感谢社区同学法律人的文档。 写在前面(什么是InternVL) InternVL 是一种用于多模态任务的深度学习模型,旨在处理和理解多种类型的数据输入,如图像和文本。它…...

Ruby Dir 类和方法
Ruby Dir 类和方法 Ruby 中的 Dir 类提供了用于处理目录的各种方法。这些方法允许您列出目录内容、更改当前工作目录、创建和删除目录等。本文将详细介绍 Dir 类的常用方法,并通过示例展示如何使用它们。 目录 Dir 类的简介常用方法 Dir.chdirDir.childrenDir.de…...

C++STL~~deque
文章目录 deque的概念deque的使用deque的练习总结 deque的概念 deque(双端队列):是一种序列容器、是一种双开口的"连续"空间的数据结构,双开口的含义是:可以在头尾两端进行插入和删除操作,且时间复杂度为O(1)ÿ…...

SpringCloud的学习,Consul服务注册与发现、分布式配置,以及 服务调用和负载均衡
介绍 Consul 是一套开源的分布式服务发现和配置管理系统,由 HashiCorp 公司用 Go 语言开发。 提供了微服务系统中的服务治理、配置中心、控制总线等功能。这些功能中的每一个都可以根据需要单独使用,也可以一起使用以构建全方位的服务网格,…...

闯关leetcode——26. Remove Duplicates from Sorted Array
大纲 题目地址内容 解题代码地址 题目 地址 https://leetcode.com/problems/remove-duplicates-from-sorted-array/description/ 内容 Given an integer array nums sorted in non-decreasing order, remove the duplicates in-place such that each unique element appear…...

基于A2C与超启发式的航天器星载自主任务规划算法-笔记
1. Actor-Critic 模块 主要文件:AC.py, PolicyNet.py, ValueNet.py作用:该模块实现了 A2C(Advantage Actor-Critic)强化学习算法。其中,ActorCritic 类是核心,它同时管理策略网络(Actor&#x…...

[机器学习]决策树
1 决策树简介 2 信息熵 3 ID3决策树 3.1 决策树构建流程 3.2 决策树案例 4 C4.5决策树 5 CART决策树(分类&回归) 6 泰坦尼克号生存预测案例 import pandas as pd from sklearn.model_selection import train_test_split from sklearn.tree import …...

CentOS7更换阿里云yum更新源
目前CentOS内置的更新安装源经常报错无法更新,或者速度不够理想,这个时候更换国内的镜像源就是一个不错的选择。 备份内置更新源 mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base.repo.backup 下载阿里云repo源(需要系统…...

算法参数对拥塞控制的影响
来看看参数对公平收敛的影响。仅假象一下就知道应该是个加权公平,但事实如何,还是要具体看一下。 首先看 aimd,标准的 reno 算法是每 round 之后 cwnd 加 1,但如果有些流加 1,有些流加 2,会如何࿱…...

Go websocket
Go 中的 gorilla/websocket 是一个常用且高效的 WebSocket 实现库,可以帮助你轻松地在 Web 应用中实现实时通信。学习 gorilla/websocket 的基本用法包括建立 WebSocket 连接、发送和接收消息、处理错误、以及在实际场景中的使用。以下是关于 gorilla/websocket 的学…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...
