《微信小程序实战(2) · 组件封装》
📢 大家好,我是 【战神刘玉栋】,有10多年的研发经验,致力于前后端技术栈的知识沉淀和传播。 💗
🌻 CSDN入驻不久,希望大家多多支持,后续会继续提升文章质量,绝不滥竽充数,欢迎多多交流。👍
文章目录
- 写在前面的话
- 组件实战
- 背景说明
- 基础用法
- 实战说明
- 总结陈词

写在前面的话
上篇博文《微信小程序实战(1)· 开篇示例 》介绍了本系列课程的背景,本篇博文继续以该示例出发,介绍实战开发中,关于组件方法的运用。
组件实战
参考:微信小程序官网文档
背景说明
通常,使用微信小程序都会借助现成的UI组件,就像 Vue 前端开发中,我们使用 ElementUI 中的表格、下拉框等组件一样,对于半路出家的后端程序猿更是如此,不可能全部元素都自己开发,有现成封装好的还不用吗。
博主开发微信小程序经常采用的是 Vant 或 WeUI,都很好用,只需要简单配置引入后,即可在页面开发中按需使用这些功能。
例如,您可以在 app.json,或某页面.json,使用如下方式引入 Vant 的组件。
"usingComponents": {"van-button": "/pages/vant/button/index",
},
然后,在具体的 WXML 页面就可以直接使用:
<van-row><van-col span="24"><van-button size="large" plain type="primary" bindtap="submit">提交工单</van-button></van-col>
</van-row>
好了,大致了解组件的用途了,那组件到底是个什么东西,接下来详细介绍。
基础用法
Tips:先来一个简单的示例,帮助理解用法。
Step1、在 components 目录下创建一个新文件夹,例如 myComponent。
Step2、在 myComponent 文件夹中创建以下文件,和页面开发基本一致。
- myComponent.js:组件的逻辑。
- myComponent.json:组件的配置。
- myComponent.wxml:组件的结构。
- myComponent.wxss:组件的样式。
Step3、编写 myComponent.js
Component({properties: {title: {type: String,value: '默认标题'}},data: {// 组件内部数据},methods: {// 组件内部方法handleClick() {this.triggerEvent('click');}}
});Step4、编写myComponent.json
{"component": true
}
Step5、编写myComponent.wxml
<view class="my-component" bindtap="handleClick"><text>{{title}}</text>
</view>
Step6、编写myComponent.wxss
.my-component {padding: 10px;background-color: #f0f0f0;border: 1px solid #ccc;
}
Step7、使用组件
在需要使用该组件的页面中(例如 index 页面),你需要在 index.json 中引入组件,并在 index.wxml 中使用它,几个核心组成分别如下。
{"usingComponents": {"my-component": "/components/myComponent/myComponent"}
}
<view><my-component title="Hello World" bind:click="handleComponentClick"></my-component>
</view>
Page({handleComponentClick() {wx.showToast({title: '组件被点击',icon: 'success'});}
});
至此,运行一下效果,可以看的明白组件的用处了吧。
其实相当于封装公用的部分,各个页面可以快速复用,基本任意前端框架都拥有组件能力,就像 Vue.component。
实战说明
上面基础用法看完,应该大致了解组件的来龙去脉了,那实际开发中,哪些东西可以考虑封装呢,这边以实例进一步补充说明。
本次开发安全巡检小程序的时候,涉及众多表单页面,表单元素里面难免涉及下拉框选项。
那么,传统的做法有几种:picker、actionSheet、自定义模态框等,前两者比较适合数据内容少的情况,如果数据较多,只能自定义模态框的方式,还需要增加上分页或搜索功能。
那分析当前场景,几个表单项都是涉及众多数据元素的情况,那只有自定义开发弹窗了。
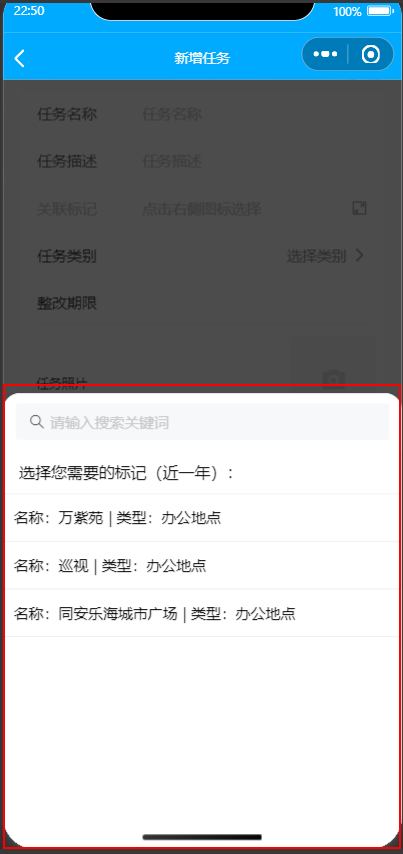
好的,那就开发,三下五除二,开发了第一个页面如下,效果还不错。
可以展示信息,可以搜索,可以控制弹窗隐藏和显示,基本具备了。

可是还有很多表单页面,这部分代码量着实不小,所有页面都要拷贝这些代码过去吗?基本HTML、JS、CSS三个部分都要搬了,真的要做搬运工了?
其实不然,这其实你如果还想不到封装组件,那就白做开发这么多年了。
分析了一下前因后果,决定封装一个 showData 数据展示组件,并把组件与父组件的展示一同考虑进去,包括查询数据的接口信息。
Step1、编写JS
var app = getApp();
var ace = require("../../utils/ace.js");Component({/*** 组件的属性列表*/properties: {url: { //接口地址type: String, value: ''},textContent: { //文本内容type: String, value: '选择一下:'},code: { //Key的属性type: String, value: 'valueCode'},name: { //Name的属性type: String, value: 'valueName'},ex: { //额外的属性type: String, value: 'validFlag'},},/*** 组件的初始数据*/data: {dataList: [], query: '',},created() {// 组件创建时的初始化逻辑console.log('组件已创建');},attached() {let that = this// 组件被插入到页面时的逻辑console.log('组件已附加到页面');// 访问 properties 中的属性const url = this.properties.url || '';console.log('url 的值:', url);//也可以用data获取//const url2 = this.data.url || '';if (url) {ace.sendGet(url, function (data) {if (data) {that.setData({dataList: data})}})}},ready() {// 组件视图渲染完成时的逻辑console.log('组件已准备就绪');},/*** 组件的方法列表*/methods: {/*** 搜索内容*/searchProduct(e) {let that = thislet value = e.detaillet url = that.data.urlif (value && url) {if (url.indexOf("?") !== -1) {url += '&query=' + value} else {url += '?query=' + value}}ace.sendGet(url, function (data) {if (data) {that.setData({dataList: data, query: value})}})},/*** 点击事件*/clickHandle(e) {let id = e.currentTarget.dataset.id || ''if(id){this.triggerEvent('myevent', { data: id});}},/*** 关闭事件*/closeHandle: function () {this.triggerEvent('myclose');}},
});
Step2、编写HTML(CSS就不贴出来了)
<van-popup show="true" round position="bottom" bind:close="closeHandle"><view class="select-company"><van-search value="{{ query }}" placeholder="请输入搜索关键词"bind:change="searchProduct"/><view class="title">{{textContent}}</view><view class="company-list "><view class="item" wx:for="{{dataList}}" wx:key="index" bindtap="clickHandle"data-id="{{ item[code] }}"><view class="count">名称:{{item[name]}}</view><view class="count"> | 类型:{{item[ex]}}</view></view></view></view>
</van-popup>
Step3、注册到全局json或页面级json
"usingComponents": {"showData": "/components/showData/showData",
}
Step4、具体页面使用组件
<showData url="xjCheckType?userCode={{payNo}}" bind:myevent="handleMyEvent" bind:myclose="handleMyClose"wx:if="{{showDataFlag}}"></showData>
至此,搞定收工,效果和原先单独开发效果一样。
总结陈词
这里说一个组件封装的思路和技巧,实战开发中,往往不会第一时间就想到功能的可封装性,这并不要求,完全可以等功能开发完毕后,再将第一个版本使用组件,复制一份,最终可以用组件完美复刻功能,即为成功,也是常见思路。
此篇文章是《微信小程序实战》系列的第二篇,后续该专栏会继续分享小程序实战中运用的技能,希望可以帮助到大家。
💗 后续会逐步分享企业实际开发中的实战经验,有需要交流的可以联系博主。

相关文章:

《微信小程序实战(2) · 组件封装》
📢 大家好,我是 【战神刘玉栋】,有10多年的研发经验,致力于前后端技术栈的知识沉淀和传播。 💗 🌻 CSDN入驻不久,希望大家多多支持,后续会继续提升文章质量,绝不滥竽充数…...

LaTex2024 下载安装运行HelloWorld—全流程笔记
LaTex安装教程🚀 这是读博之后写的第一篇文章,来到新课题组之后,新课题组主要是用Latex,在之前的课题组,还是比较常用world,所以就研究了一下Latex的下载和安装,虽然网上已经有了不少教程&#…...

Golang | Leetcode Golang题解之第404题左叶子之和
题目: 题解: func isLeafNode(node *TreeNode) bool {return node.Left nil && node.Right nil }func sumOfLeftLeaves(root *TreeNode) (ans int) {if root nil {return}q : []*TreeNode{root}for len(q) > 0 {node : q[0]q q[1:]if no…...
基于yolov8+lprnet的中文车牌识别系统python源码+pytorch模型+精美GUI界面
【算法介绍】 基于YOLOv8和LPRNet的中文车牌识别系统是一种高效且准确的解决方案,结合了目标检测与字符识别的先进技术。YOLOv8作为最新的实时目标检测算法,以其高速度和精确度著称,能够迅速在图像或视频中定位车牌位置。LPRNet则是一种专为…...

电信创维光猫DT741超级密码
正常的D740系是创维系列光猫如:SK-D740 之类的超密获取办法-光猫/adsl/cable无线一体机-恩山无线论坛 但是我这个固件是DT741v1.0 我只能说很S -B,这个版本如果是1.02那就可以很轻松的去用通用办法解决,但是呢!还有办法就是用最传…...

PostgreSQL的流复制断点续传
PostgreSQL的流复制断点续传 PostgreSQL的流复制(Streaming Replication)具有断点续传的能力,这意味着当主节点和备用节点之间的连接由于网络故障等原因中断后,备用节点会自动从中断点继续接收WAL(Write-Ahead Loggin…...

【bug】通过lora方式微调sdxl inpainting踩坑
报错内容 ValueError: Attempting to unscale FP16 gradients. 报错位置 if accelerator.sync_gradients:params_to_clip (itertools.chain(unet_lora_parameters, text_lora_parameters_one, text_lora_parameters_two)if args.train_text_encoderelse unet_lora_parameters…...

[Python可视化]数据可视化在医疗领域应用:提高诊断准确性和治疗效果
随着医疗数据的增长,如何从庞大的数据集中快速提取出有用的信息,成为了医疗研究和实践中的一大挑战。数据可视化在这一过程中扮演了至关重要的角色,它能够通过图形的方式直观展现复杂的数据关系,从而帮助医生和研究人员做出更好的…...

css <样式一>
1. 盒子模型 1.1>boarder 在这里插入图片描述 boarder 相邻框合并问题 boarder-classpse 相同的边框会合并在一起 text-alicn center 文字居中对齐 ########### boarder 会撑大盒子的实际大小 一个盒子加了boarder之后会变大的我可以把我的盒子内容进行修改, 减少像素内…...

Linux 文件 IO 管理(第一讲)
Linux 文件 IO 管理(第一讲) 回顾 C 语言文件操作,提炼理解新创建的文件为什么被放在可执行文件的同级目录下?上述 log.txt 何时被创建?又是谁在打开它?那文件没有被打开的时候在哪里?一个进程可…...

Uniapp + Vue3 + Vite +Uview + Pinia 实现购物车功能(最新附源码保姆级)
Uniapp Vue3 Vite Uview Pinia 实现购物车功能(最新附源码保姆级) 1、效果展示2、安装 Pinia 和 Uview3、配置 Pinia4、页面展示 1、效果展示 2、安装 Pinia 和 Uview 官网 https://pinia.vuejs.org/zh/getting-started.html安装命令 cnpm install pi…...

人工智能和大模型的简介
文章目录 前言一、大模型简介二、大模型主要功能1、自然语言理解和生成2、文本总结和翻译3、文本分类和信息检索4、多模态处理三、大模型的技术特性1、深度学习架构2、大规模预训练3、自适应能力前言 随着技术的进步,人工智能(Artificial Intelligence, AI)和机器学习(Mac…...

java -- JDBC
一.JDBC概述: 过java语言操作数据库中的数据。 1.JDBC概念 JDBC(Java DataBase Connectivity,java数据库连接)是一种用于 执行SQL语句的Java API。JDBC是Java访问数据库的标准规范,可以 为不同的关系型数据库提供统一访问,它由…...

supermap iclient3d for cesium模型沿路径移动
可以直接settimeout隔一段时间直接设置位置属性,但是得到的结果模型不是连续的移动,如果想要连续的移动,就需要设置一个时间轴,然后给模型传入不同时间时的位置信息,然后就可以了。 开启时间轴 let start Cesium.Jul…...

基于AlexNet实现猫狗大战
卷积神经网络介绍 卷积神经网络(Convolutional Neural Network,简称CNN),是一种深度学习模型,特别适用于处理图像、视频等数据。它的核心思想是利用卷积层(Convolutional layers)来提取输入数据…...

1.接口测试基础
一、为什么要做接口测试? 1)前后端分离(前端调用后端接口,不测的话接口有问题,功能一定有问题) 2)项目一般都不是独立的,经常要调用外部的项目,项目和项目之间交换数据&a…...

使用mlp算法对Digits数据集进行分类
程序功能 这个程序使用多层感知机(MLP)对 Digits 数据集进行分类。程序将数据集分为训练集和测试集,创建并训练一个具有两个隐藏层的 MLP 模型。训练完成后,模型对测试数据进行预测,并通过准确率、分类报告和混淆矩阵…...

滑动窗口(2)_无重复字符的最长字串
个人主页:C忠实粉丝 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 C忠实粉丝 原创 滑动窗口(2)_无重复字符的最长字串 收录于专栏【经典算法练习】 本专栏旨在分享学习算法的一点学习笔记,欢迎大家在评论区交流讨论💌 目…...

c语言 —— 结构变量
1.结构变量的定义 类型和变量是不同的概念,只能对变量进行赋值、存取或运算操作,而不能对一个类型进行这些操作。因此在声明了结构类型后,还需要定义结构变量,以便在程序中引用它。结构变量和其他变量一样,必须先定义后使用,定义方法有以下3种: (1)先定义结构类型,再定…...

一个py脚本,提供处理 GET 请求返回网站数据,处理 POST 请求接收并打印数据。支持跨域访问。
from flask import Flask, jsonify, request from flask_cors import CORSapp Flask(__name__)# 允许跨域请求 CORS(app)app.route(/getapi/getadate/test2, methods[GET]) def get_data():response_data {"sites": [{"name": "菜鸟教程", &qu…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...
