VUE实现刻度尺进度条
一、如下图所示效果:

运行后入下图所示效果:

实现原理是用div画图并动态改变进度,
二、div源码
<div style="width: 100%;"><div class="sdg_title" style="height: 35px;"><!--对话组[{{ dialogGroup.index }}]编辑--><div class="sdg_title_btns"><a-button size="mini" @click="deleteCurrentBlock">删除</a-button><div class="sdg_split"></div><a-button size="mini" @click="play" v-if="isPlay != '播放中'">运行</a-button><a-button size="mini" @click="pause" v-if="isPlay == '播放中'">暂停</a-button><a-button size="mini" @click="stop" v-if="isPlay != '未播放'">停止</a-button><div class="sdg_split"></div><div style="box-sizing: border-box; display: flex; justify-content: center; align-items: center;"><span>最小刻度单位:</span><a-radio-group v-model:value="scaleUnit" @change="init"><a-radio-button value="秒">1秒</a-radio-button><a-radio-button value="5秒">5秒</a-radio-button><a-radio-button value="10秒">10秒</a-radio-button></a-radio-group></div><div style="padding-left: 10px;"><span>刻度总时长:</span><a-input-number v-model:value="initData.period" placeholder="请输入任务想定名称"style="width: 80px" @change="maxPeriodChange"></a-input-number></div></div></div><div style="position: relative; width: 100%; display: flex; flex-direction: row;"><!--title--><div style="width: 150px; height: 250px;" class="scroll"><div class="blockTitle">刻度(总时长)</div><div class="blockTitle2">A项</div><div class="blockTitle2">B项</div></div><div style="width: calc(100% - 150px); height: 250px;" class="scroll"><!--刻度表--><div class="timeScaleBlock" :style="{ width: maxWidth + 'px' }"><div v-for="val in maxWidth / 100" :key="val" class="oneScaleUnit"><!--刻度主线--><div class="mainLine"></div><!--长刻度线--><div class="longLine" style="left: -1px"></div><div class="longLine" style="left: 48px"><div class="middleScaleValue" v-if="scaleUnit == '5秒'">{{ formatSecond((val * 10 - 5) * 5) }}</div><div class="middleScaleValue" v-else-if="scaleUnit == '10秒'">{{ formatSecond((val * 10 - 5) * 10) }}</div><div class="middleScaleValue" v-else>{{ formatSecond((val * 10 - 5)) }}</div></div><!--短刻度线--><div class="shortLine" style="left: 9px"></div><div class="shortLine" style="left: 19px"></div><div class="shortLine" style="left: 28px"></div><div class="shortLine" style="left: 38px"></div><div class="shortLine" style="left: 58px"></div><div class="shortLine" style="left: 68px"></div><div class="shortLine" style="left: 78px"></div><div class="shortLine" style="left: 88px"></div></div><div class="leftBorder" v-if="clickBlock" :style="{ left: leftBorderValue }">↑<div class="borderValue">{{ formatSecond(clickBlock.startTime) }}</div></div><div class="leftBorder" v-if="clickBlock" :style="{ left: rightBorderVaule }">↑<div class="borderValue">{{ formatSecond(clickBlock.endTime) }}</div></div><!--播放进度三尖角--><div class="triangleDiv" :style="{ left: triangleDivLeft + 'px' }"><span class="second">{{ formatSecond(startTime) }}</span></div></div><!--背景信号--><div class="stationBlock" id="backgroundTimeLineDiv" v-if="initData" :style="{ width: maxBlockWidth + 'px' }" @mousemove="bgMousemove" @mouseup="bgMouseup" @mouseleave="bgMouseleave"><div :id="item.id"class="tae_base_block1"v-for="(item, index) in initData.backgroundTimeLine" :key="index"@mousedown="dialogueBlockClick(item)":class="{ block_selected1: clickBlock && clickBlock.id == item.id }":style="{ width: item.widthPx, left: item.leftPx }"><div class="blockItem">{{ item.name }}</div><div class="blockItem">{{ item.period }}秒</div></div><!-- 拖拽进入的临时模块 --><div v-if="tempBlockData && tempBlockData.blockType == 'signal'" class="tae_base_block1_temp" :style="{ width: tempBlockData.widthPx, left: tempBlockData.leftPx }"><div class="blockItem">{{ tempBlockData.name }}</div><div class="blockItem">{{ tempBlockData.period }}秒</div></div></div><!--设备部署--><div class="stationBlock" v-if="initData" :style="{ width: maxBlockWidth + 'px' }" @mousemove="bgMousemove" @mouseup="bgMouseup" @mouseleave="bgMouseleave"><div :id="item.id"class="tae_base_block2"v-for="(item, index) in initData.equipmentTimeLine" :key="index"@mousedown="dialogueBlockClick(item)":class="{ block_selected2: clickBlock && clickBlock.id == item.id }":style="{ width: item.widthPx, left: item.leftPx }"><div class="blockItem">{{ item.name }}</div><div class="blockItem">{{ item.period }}秒</div></div><!-- 拖拽进入的临时模块 --><div v-if="tempBlockData && tempBlockData.blockType == 'place'" class="tae_base_block2_temp" :style="{ width: tempBlockData.widthPx, left: tempBlockData.leftPx }"><div class="blockItem">{{ tempBlockData.name }}</div><div class="blockItem">{{ tempBlockData.period }}秒</div></div></div><!--播放背景布--><div v-if="startTime > 0" class="stationPlayBlock" :style="{ width: triangleDivLeft + 6 + 'px'}"></div></div></div></div>script源码如下
<script>
import { mapState, mapActions } from 'vuex'
import { message } from 'ant-design-vue'
export default {name: 'DialogBlockEditor',components: {},props: {initDefaultData: {type: Object,default: () => {return null}},dialogGroup: {type: Object,default: () => {return null}},},computed: {...mapState(['runningScenario']),leftBorderValue() {let unit = 1if (this.scaleUnit == '5秒') {unit = 5} else if (this.scaleUnit == '10秒') {unit = 10}return (10 * this.clickBlock.startTime) / unit - 7 + 'px'},rightBorderVaule() {let unit = 1if (this.scaleUnit == '5秒') {unit = 5} else if (this.scaleUnit == '10秒') {unit = 10}return (10 * this.clickBlock.endTime) / unit - 7 + 'px'},isPlay() {if (this.startTime == 0 && this.timer == null) {return '未播放'} else if (this.startTime > 0 && this.timer == null) {return '暂停中'} else {return '播放中'}}},data() {return {initData: {startTime: 0,period: 60, // 任务总时长backgroundTimeLine: [{name: '素材1',type: 'signal',period: 10,startTime: 10,},], // 时间线equipmentTimeLine: [{name: '素材1',type: 'place',period: 10,startTime: 10,},], // 时间线},loading: false,maxWidth: 2000,maxBlockWidth: 1000,scaleUnit: '秒',dialogueBlock: null,clickBlock: null,dataList: [],audioSrc: '',triangleDivLeft: -6,timer: null,startTime: 0,tempData: null,tempBlockData: null,clientLeft: 0,}},mounted() {if(this.initDefaultData==null){this.initDefaultData=this.initData}else{this.initData=this.initDefaultData}this.init()setTimeout(() => {let backgroundTimeLineDiv = document.getElementById('backgroundTimeLineDiv')this.clientLeft = backgroundTimeLineDiv.getBoundingClientRect().left}, 2000)},beforeDestroy() {this.stop()},methods: {...mapActions(['runScenario', 'stopScenario']),async init() {if (this.scaleUnit == '5秒') {this.maxWidth = Math.ceil(this.initData.period / 50) * 100this.maxBlockWidth = this.initData.period * 2} else if (this.scaleUnit == '10秒') {this.maxWidth = Math.ceil(this.initData.period / 100) * 100this.maxBlockWidth = this.initData.period} else {this.maxWidth = Math.ceil(this.initData.period / 10) * 100this.maxBlockWidth = this.initData.period * 10}let sortNumber = 0for (let backgroundData of this.initData.backgroundTimeLine) {backgroundData.id = Tool.uuid(8, 32)backgroundData.leftPx = this.timeToPx(backgroundData.startTime - this.initData.startTime)backgroundData.widthPx = this.timeToPx(backgroundData.period)backgroundData.endTime = backgroundData.startTime + backgroundData.periodbackgroundData.blockType = backgroundData.typebackgroundData.sortNumber = sortNumber++// rightPx: this.timeToPx(dialogueDetail[0] - this.initData.startTime + dialogue.period)}sortNumber = 0for (let equipmentData of this.initData.equipmentTimeLine) {equipmentData.id = Tool.uuid(8, 32)equipmentData.leftPx = this.timeToPx(equipmentData.startTime - this.initData.startTime)equipmentData.widthPx = this.timeToPx(equipmentData.period)equipmentData.endTime = equipmentData.startTime + equipmentData.periodequipmentData.blockType = equipmentData.typeequipmentData.sortNumber = sortNumber++// rightPx: this.timeToPx(dialogueDetail[0] - this.initData.startTime + dialogue.period)}this.$nextTick(() => {this.initBlockClickEvent()})},/*** 增加素材到刻度尺* @param data 素材数据* @param type */addBlock(data, type) {if (type == 'signal') {this.initData.backgroundTimeLine.push(data)} else if (type == 'place') {this.initData.equipmentTimeLine.push(data)}this.init()},timeToPx(time) {switch (this.scaleUnit) {case '秒':return time * 10 + 'px'case '5秒':return time * 2 + 'px'case '10秒':return time + 'px'}},pxToTime(px) {switch (this.scaleUnit) {case '秒':return Math.round(px / 10) + this.initData.startTimecase '5秒':return Math.round(px / 2) + this.initData.startTimecase '10秒':return px + this.initData.startTime}},async dataConfirm() {this.$emit('save-scheme-dialog', this.initData)},dialogueBlockClick(block) {this.clickBlock = block},deleteCurrentBlock() {if (this.clickBlock) {if (this.clickBlock.blockType == 'signal') { // 删除的for (let index in this.initData.backgroundTimeLine) {if (this.initData.backgroundTimeLine[index].id == this.clickBlock.id) {this.initData.backgroundTimeLine.splice(index, 1)break}}} else {for (let index in this.initData.equipmentTimeLine) { // 删除的是if (this.initData.equipmentTimeLine[index].id == this.clickBlock.id) {this.initData.equipmentTimeLine.splice(index, 1)break}}}this.clickBlock = nullmessage.success('删除成功')this.init()} else {message.error('未选择台词块!')}},initBlockClickEvent() {for (let dialogueWrapper of this.initData.backgroundTimeLine) {let dom = document.getElementById(dialogueWrapper.id)dom.onmousedown = (e) => {this.onmousedownEvent(e, dialogueWrapper)}}for (let dialogueWrapper of this.initData.equipmentTimeLine) {let dom = document.getElementById(dialogueWrapper.id)dom.onmousedown = (e) => {this.onmousedownEvent(e, dialogueWrapper)}}},maxPeriodChange(){this.init()},onmousedownEvent(event, clickBlock) {let disX = event.clientXlet oldLeftPx = Number.parseFloat(clickBlock.leftPx)document.onmousemove = (me) => {let offsetPx = me.clientX - disXswitch (this.scaleUnit) {case '秒':offsetPx = Math.round(offsetPx / 10) * 10breakcase '5秒':offsetPx = Math.round(offsetPx / 2) * 2breakcase '10秒':break}offsetPx += oldLeftPx// 边界处理let preBlock = null, nextBlock = nullif (clickBlock.blockType == 'signal') { //if (clickBlock.sortNumber > 0) {preBlock = this.initData.backgroundTimeLine[clickBlock.sortNumber - 1]}if (this.initData.backgroundTimeLine[clickBlock.sortNumber + 1]) {nextBlock = this.initData.backgroundTimeLine[clickBlock.sortNumber + 1]}} else { // if (clickBlock.sortNumber > 0) {preBlock = this.initData.equipmentTimeLine[clickBlock.sortNumber - 1]}if (this.initData.equipmentTimeLine[clickBlock.sortNumber + 1]) {nextBlock = this.initData.equipmentTimeLine[clickBlock.sortNumber + 1]}}// 左边重合if (preBlock) {if (offsetPx < Number.parseInt(preBlock.leftPx) + Number.parseInt(preBlock.widthPx)) { // 重合了offsetPx = Number.parseInt(preBlock.leftPx) + Number.parseInt(preBlock.widthPx)}} else {if (offsetPx < 0) {offsetPx = 0}}// 判断右边重合if (nextBlock) {if (offsetPx + Number.parseInt(clickBlock.widthPx) > Number.parseInt(nextBlock.leftPx)) {offsetPx = Number.parseInt(nextBlock.leftPx) - Number.parseInt(clickBlock.widthPx)}}clickBlock.leftPx = offsetPx + 'px'clickBlock.startTime = this.pxToTime(offsetPx)clickBlock.endTime = clickBlock.startTime + clickBlock.period}document.onmouseup = () => {document.onmousemove = nulldocument.onmouseup = null}},closeDialog() {this.$emit('close-dialog')return false},play() {this.timer = setInterval(() => {this.startTime++this.calcTriangleDivLeft()for (let block of this.initData.backgroundTimeLine) {if (!block.status) { // 还未运行if (this.startTime >= block.startTime && this.startTime <= block.endTime) {block.status = 'running'this.runScenario({_this: this,scenario: this.initData,callback: () => {}})break}} else if (block.status == 'running') { // 正在运行if (this.startTime > block.endTime) {block.status = 'ended'break}}}for (let block of this.initData.equipmentTimeLine) {if (!block.status) { // 还未运行if (this.startTime >= block.startTime && this.startTime <= block.endTime) {block.status = 'running'break}} else if (block.status == 'running') { // 正在运行if (this.startTime > block.endTime) {block.status = 'ended'break}}}if (this.startTime >= this.initData.period) { // 播放完成了this.stop()}}, 1000)message.success('开始播放')},pause() {if (this.timer) {try {clearInterval(this.timer)} catch (e) {}}this.timer = nullmessage.success('暂停')},stop() {if (this.timer) {try {clearInterval(this.timer)} catch (e) {}}this.timer = nullthis.startTime = 0this.triangleDivLeft = -6for (let block of this.initData.backgroundTimeLine) {block.status = null}for (let block of this.initData.equipmentTimeLine) {block.status = null}message.success('停止')},calcTriangleDivLeft() {switch (this.scaleUnit) {case '秒':this.triangleDivLeft = this.startTime * 10 - 6breakcase '5秒':this.triangleDivLeft = this.startTime * 2 - 6breakcase '10秒':this.triangleDivLeft = this.startTime - 6breakcase '分':this.triangleDivLeft = this.startTime * 10 / 60 - 6breakcase '5分':this.triangleDivLeft = this.startTime * 10 / 300 - 6breakcase '10分':this.triangleDivLeft = this.startTime * 10 / 600 - 6break}},formatSecond(value) {value = value || 0;let second = parseInt(value, 10); // 秒let minute = 0; // 分let hour = 0; // 小时if (second > 60) {// 当大于60秒时,才需要做转换minute = Math.floor(second / 60);second = Math.floor(second % 60);if (minute > 60) {hour = Math.floor(minute / 60);minute = Math.floor(minute % 60);}} else {// 小于60秒时,直接显示,不需要处理}let result = "" + Tool.PrefixInteger(second, 2) + "";// 拼上分钟result = "" + Tool.PrefixInteger(minute, 2) + ":" + result;// 拼上小时result = "" + Tool.PrefixInteger(hour, 2) + ":" + result;return result},bgMousemove(e) {if (this.tempData) {document.body.style.cursor = 'move'let offsetPx = e.clientX - this.clientLeftswitch (this.scaleUnit) {case '秒':offsetPx = Math.round(offsetPx / 10) * 10breakcase '5秒':offsetPx = Math.round(offsetPx / 2) * 2breakcase '10秒':break}let startTime = this.pxToTime(offsetPx)this.tempBlockData = {id: Tool.uuid(8, 32),name: this.tempData.name,period: this.tempData.period,leftPx: offsetPx + 'px',widthPx: this.timeToPx(this.tempData.period),startTime: startTime,endTime: startTime + this.tempData.period,blockType: this.tempData.type,}// 判断是否重合if (this.judgeBlockCoincidence(this.tempBlockData)) { // 重合了document.body.style.cursor = 'not-allowed'this.tempBlockData.success = false}else { // 没有重合document.body.style.cursor = 'move'this.tempBlockData.success = true}}},bgMouseup(e) {document.body.style.cursor = 'auto'if (this.tempBlockData && this.tempBlockData.success) {let tempData = Tool.deepCopy(this.tempData)tempData.startTime = this.tempBlockData.startTimethis.initData.period+=this.tempBlockData.periodif (this.tempBlockData.blockType == 'signal') {this.initData.backgroundTimeLine.push(tempData)this.initData.backgroundTimeLine.sort((a, b) => a.startTime > b.startTime ? 1 : -1)}else {this.initData.equipmentTimeLine.push(tempData)this.initData.equipmentTimeLine.sort((a, b) => a.startTime > b.startTime ? 1 : -1)}//console.log('规划-鼠标松开1',this.tempData.period)this.init()//console.log('规划-鼠标松开2',this.tempData.period)}this.tempBlockData = nullthis.tempData = null},bgMouseleave(e) {this.tempBlockData = nulldocument.body.style.cursor = 'auto'},// 判断是否有重合judgeBlockCoincidence(blockData) {let list = nullif (blockData.blockType == 'signal') {list = this.initData.backgroundTimeLine} else {list = this.initData.equipmentTimeLine}for (let block of list) {if (blockData.startTime > block.startTime && blockData.startTime < block.endTime) {return true}if (blockData.endTime > block.startTime && blockData.endTime < block.endTime) {return true}}return false},setTempData(tempData) {this.tempData = tempData},updata(tempData){this.initData=tempDatathis.init()}}
}
</script>运行时如有问题,欢迎讨论
相关文章:

VUE实现刻度尺进度条
一、如下图所示效果: 运行后入下图所示效果: 实现原理是用div画图并动态改变进度, 二、div源码 <div style"width: 100%;"><div class"sdg_title" style"height: 35px;"><!--对话组[{{ dialo…...

ZYNQ FPGA自学笔记~点亮LED
一 ZYNQ FPGA简介 ZYNQ FPGA主要特点是包含了完整的ARM处理系统,内部包含了内存控制器和大量的外设,且可独立于可编程逻辑单元,下图中的ARM内核为 ARM Cortex™-A9,ZYNQ FPGA包含两大功能块,处理系统Processing System…...

攻击者如何在日常网络资源中隐藏恶意软件
近二十年来,安全 Web 网关 (SWG) 一直在监控网络流量,以检测恶意软件、阻止恶意网站并保护企业免受基于 Web 的威胁。 然而,攻击者已经找到了许多绕过这些防御措施的方法,SquareX的安全研究人员对此进行了记录。 最危险的策略之…...

《深度学习》深度学习 框架、流程解析、动态展示及推导
目录 一、深度学习 1、什么是深度学习 2、特点 3、神经网络构造 1)单层神经元 • 推导 • 示例 2)多层神经网络 3)小结 4、感知器 神经网络的本质 5、多层感知器 6、动态图像示例 1)一个神经元 相当于下列状态&…...

“中秋快乐”文字横幅的MATLAB代码生成
中秋快乐呀朋友们!!! 给大家带来一个好玩的代码,能够生成“中秋快乐”的横幅文字,比较简单,当然你也可以根据自己的需求去更改文字和背景,废话不多说,直接展示。 文字会一直闪烁&…...

【Node.js】RabbitMQ 延时消息
概述 在 RabbitMQ 中实现延迟消息通常需要借助插件(如 RabbitMQ 延迟队列插件),因为 RabbitMQ 本身不原生支持延迟消息。 延迟消息的一个典型场景是,当消息发布到队列后,等待一段时间再由消费者消费。这可以通过配置…...

前后端分离Vue美容店会员信息管理系统o7grs
目录 技术栈介绍具体实现截图系统设计研究方法:设计步骤设计流程核心代码部分展示研究方法详细视频演示试验方案论文大纲源码获取 技术栈介绍 本课题的研究方法和研究步骤基本合理,难度适中,本选题是学生所学专业知识的延续,符合…...

初学Linux(学习笔记)
初学Linux(学习笔记) 前言 本文跳过了Linux前期的环境准备,直接从知识点和指令开始。 知识点: 1.目录文件夹(Windows) 2.文件内容属性 3.在Windows当中区分文件类型是通过后缀,而Linux是通过…...

新增的标准流程
同样的新增的话我们也是分成两种, 共同点: 返回值都是只需要一个Result.success就可以了 接受前端的格式都是json格式,所以需要requestbody 1.不需要连接其他表的 传统方法,在service层把各种数据拼接给new出来的employee从…...

WebSocket 协议
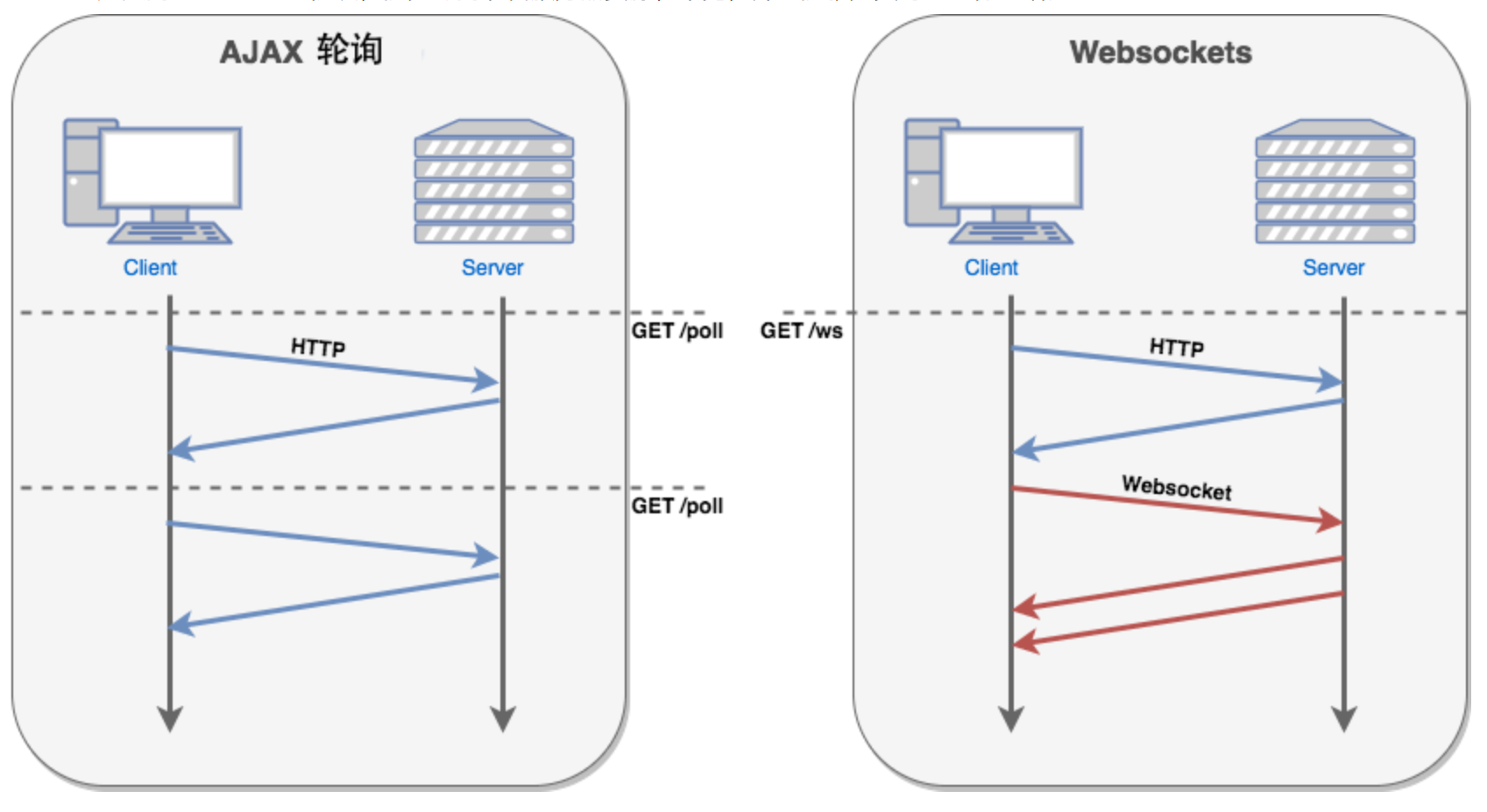
原文地址:xupengboo WebSocket WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。 在 WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。…...

[mysql]mysql排序和分页
#排序和分页本身是两块内容,因为都比较简单,我们就把它分到通一个内容里. #1排序: SELECT * FROM employees #我们会发现,我们没有做排序操作,但是最后出来的107条结果还是会按顺序发出,而且是每次都一样.这我们就有一个疑惑了,现在我们的数据库是根据什么来排序的,在我们没有进…...

开源 AI 智能名片 S2B2C 商城小程序中的全渠道供应策略
摘要:本文深入探讨在开源 AI 智能名片 S2B2C 商城小程序的情境下,全渠道供应的运行机制。阐述各环节企业相互配合的重要性,重点分析零售企业在其中的关键作用,包括协调工作、信息传递、需求把握等方面,旨在实现高效的全…...

一次渲染十万条数据:前端技术优化(上)
今天看了一篇文章,写的是一次性渲染十万条数据的方法,本文内容是对这篇文章的学习总结,以及知识点补充。 在现代Web应用中,前端经常需要处理大量的数据展示,例如用户评论、商品列表等。直接渲染大量数据会导致浏览器性…...

springboot实训学习笔记(5)(用户登录接口的主逻辑)
接着上篇博客学习。上篇博客是已经基本完成用户模块的注册接口的开发以及注册时的参数合法性校验。具体往回看了解的链接如下。 springboot实训学习笔记(4)(Spring Validation参数校验框架、全局异常处理器)-CSDN博客文章浏览阅读576次,点赞7…...

python中网络爬虫框架
Python 中有许多强大的网络爬虫框架,它们帮助开发者轻松地抓取和处理网页数据。最常用的 Python 网络爬虫框架有以下几个: 1. Scrapy Scrapy 是 Python 中最受欢迎的网络爬虫框架之一,专为大规模网络爬取和数据提取任务而设计。它功能强大、…...

GEC6818初次连接使用
目录 1.开发板资源接口编辑编辑 2.安装 SecureCRT工具 2.1SecureCRT相关问题 3.连接开发板 4.开发板文件传输 4.1串口传输 rx 从电脑下载文件到开发板 sz 从开发板把文件发送到电脑 4.2U盘/SD卡传输 4.3网络传输[重点] 5.运行传到开发板的可执行文件 6.开发板网络…...

解释下不同Gan模型之间的异同点
生成对抗网络(GAN, Generative Adversarial Network)是一类强大的生成模型。随着时间的推移,研究人员提出了许多不同的 GAN 变体来改善原始模型的性能或针对特定任务进行优化。下面将解释一些常见的 GAN 变体,并讨论它们的异同点。…...

Hadoop的一些高频面试题 --- hdfs、mapreduce以及yarn的面试题
文章目录 一、HDFS1、Hadoop的三大组成部分2、本地模式和伪分布模式的区别是什么3、什么是HDFS4、如何单独启动namenode5、hdfs的写入流程6、hdfs的读取流程7、hdfs为什么不能存储小文件8、secondaryNameNode的运行原理9、hadoop集群启动后离开安全模式的条件10、hdfs集群的开机…...

Day99 代码随想录打卡|动态规划篇--- 01背包问题
题目(卡玛网T46): 小明是一位科学家,他需要参加一场重要的国际科学大会,以展示自己的最新研究成果。他需要带一些研究材料,但是他的行李箱空间有限。这些研究材料包括实验设备、文献资料和实验样本等等&am…...

往证是什么意思
“往证”通常是在数学证明中使用的一种方法,尤其是在证明某个结论的相反(即否定)是错误的情况下。具体来说,就是假设结论不成立,然后通过逻辑推理展示出这种假设导致矛盾,从而得出原结论必然成立。 举例说…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...
