js进阶-作用域是什么
经过前面80多篇文章对js相关内容的讲解,相信大家对js这门语言已经有了一定的知识储备,也掌握了这门语言的相关特性,领会到这门语言的魅力所在,所以从今天开始,会定期更新js进阶相关知识,大家可以持续关注,避免迷路🌼🌼🌼🌼
1. JavaScript的编译原理
尽管JavaScript是一种动态语言,但它仍然遵循编译的过程。在现代JavaScript引擎(如V8)中,代码会经历几个步骤来转换成可执行的机器代码。
编译过程的几个阶段:
-
解析(Parsing):
这一阶段包括词法分析和语法分析。词法分析(Lexical Analysis)会将源码拆分成标记(tokens),比如关键字、变量名、操作符等。语法分析(Syntax Analysis)会将这些标记组织成一个抽象语法树(AST,Abstract Syntax Tree),该树描述代码的结构和逻辑。 -
预编译(Hoisting/Scope Resolution):
在这一步中,JavaScript引擎会确定变量和函数声明的作用域。JavaScript的“提升(hoisting)”发生在此阶段,即所有变量和函数的声明会被提升到作用域的顶部,但赋值操作仍保持在原始代码位置。提升只影响声明,而不影响初始化。 -
字节码生成(Bytecode Generation):
JavaScript并不会立即被编译成机器代码,而是首先被转换成字节码。字节码是一种更抽象的中间表示,它比AST更接近于最终的机器指令。字节码的生成速度较快,且可以被解释器快速执行。 -
即时编译(JIT Compilation):
在字节码执行的过程中,JavaScript引擎会通过即时编译器(Just-In-Time Compiler)对热代码(frequently executed code)进行优化,将字节码编译为高效的机器码。JIT使得动态语言的性能大大提升。
2. 理解作用域(Scope)
作用域决定了变量和函数的可访问性以及生命周期。JavaScript中有两种主要的作用域:
-
全局作用域:
在程序的最外层,所有不在函数或块级作用域中的变量都在全局作用域中。全局变量可以在程序的任何地方访问。 -
函数作用域:
函数内部的变量只在函数内部可访问。函数作用域的典型特征是封闭性,即局部变量不会泄漏到函数外部。 -
块级作用域(Block Scope):
ES6引入了let和const,它们定义的变量有块级作用域。块级作用域限制变量在代码块内的可见性,这与函数作用域不同。例如,if语句、for循环等创建了块级作用域。
function example() {var a = 1; // 函数作用域let b = 2; // 块级作用域if (true) {let b = 3; // 这个`b`只在`if`块内有效console.log(b); // 输出3}console.log(b); // 输出2
}
example();
3. 作用域嵌套(Scope Nesting)
作用域嵌套是指作用域可以在另一个作用域内。内层作用域可以访问外层作用域的变量,但外层作用域无法访问内层作用域的变量。
JavaScript通过词法作用域(Lexical Scope)规则来决定嵌套作用域的访问权限。词法作用域意味着作用域是在代码编写时就确定的,而不是在代码运行时动态决定的。嵌套作用域允许变量在其定义的作用域及所有内层作用域中使用。
function outer() {var a = 10;function inner() {var b = 20;console.log(a); // 内层作用域可以访问外层的变量console.log(b); // 内层作用域可以访问自身的变量}inner();console.log(b); // 外层作用域无法访问内层的变量,报错
}
outer();
闭包(Closure)
闭包是指一个函数可以“记住”并继续访问其词法作用域中的变量,尽管这个函数的作用域已经销毁。闭包是作用域嵌套的一个重要应用。
function outer() {var a = 10;return function inner() {console.log(a); // 虽然`outer`函数已经执行完,但`inner`依然记住了变量`a`}
}
const fn = outer();
fn(); // 输出10
4. 异常处理(Exception Handling)
异常是程序执行过程中遇到的意外情况,如试图访问不存在的对象属性或除以零等。JavaScript提供了try...catch机制来处理异常,从而防止程序崩溃。
异常处理的基本语法:
try {// 可能会抛出异常的代码let result = riskyOperation();
} catch (error) {// 当出现异常时执行的代码console.error(error); // 打印错误信息
} finally {// 无论是否发生异常都会执行的代码cleanup();
}
try块: 包含可能抛出异常的代码。catch块: 捕获异常并提供处理异常的机制。error对象包含有关错误的信息。finally块: 无论是否发生异常,finally中的代码都会执行,用于释放资源或执行清理操作。
自定义抛出异常:
JavaScript允许使用throw语句手动抛出异常,异常可以是任何类型的对象。
function validateNumber(num) {if (typeof num !== 'number') {throw new Error('Expected a number');}return true;
}try {validateNumber('abc'); // 手动抛出异常
} catch (error) {console.error(error.message); // 输出 "Expected a number"
}
5. 异常的传播
当try块内的代码抛出异常时,如果没有在当前作用域内捕获到异常,它会向上一级作用域传播,直到找到合适的catch块进行处理。如果在全局范围内都没有捕获该异常,程序会终止。
function riskyOperation() {throw new Error('Something went wrong');
}function anotherFunction() {riskyOperation(); // 这里抛出的异常会向上传播
}try {anotherFunction();
} catch (error) {console.error(error.message); // 捕获并处理异常
}
总结
- JavaScript的编译器将代码解析为AST,通过即时编译器优化执行性能。
- 理解作用域是掌握JavaScript的重要基础,块级作用域、函数作用域的差异需要熟悉。
- 作用域嵌套与闭包息息相关,是JavaScript独特的强大特性之一。
- 通过异常处理机制,开发者可以优雅地捕获和处理运行时错误,保证程序的健壮性。
这些知识点贯穿于JavaScript的执行和错误管理中,是学习和掌握JavaScript高级用法的基石。
相关文章:

js进阶-作用域是什么
经过前面80多篇文章对js相关内容的讲解,相信大家对js这门语言已经有了一定的知识储备,也掌握了这门语言的相关特性,领会到这门语言的魅力所在,所以从今天开始,会定期更新js进阶相关知识,大家可以持续关注&a…...

ant-design表格自动合并相同内容的单元格
表格自动合并相同内容的单元格 合并hooks import { TableColumnProps } from antdexport const useAutoMergeTableCell <T extends object>(dataSource: Array<T>,columns: Array<TableColumnProps> | Array<keyof T> ): Map<keyof T, Array<…...

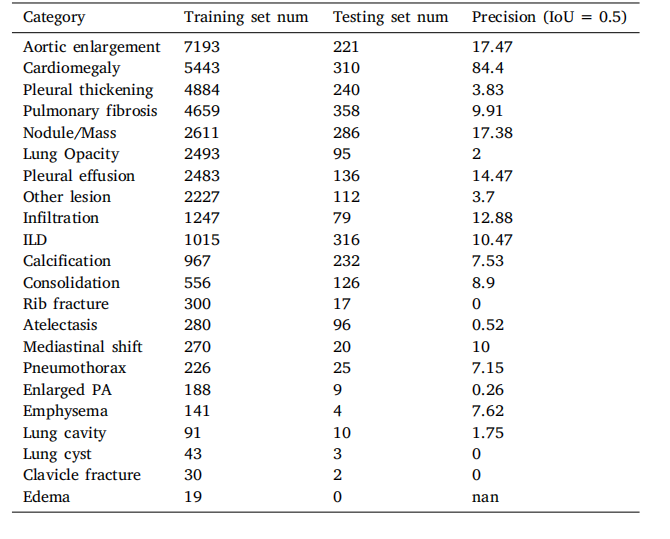
通过多模态关系图学习实现可解释的医学图像视觉问答|文献速递--Transformer架构在医学影像分析中的应用
Title 题目 Interpretable medical image Visual Question Answering via multi-modal relationship graph learning 通过多模态关系图学习实现可解释的医学图像视觉问答。 01 文献速递介绍 医学视觉问答(VQA)是医学多模态大语言模型(LL…...

从入门到精通,带你探索适合新手的视频剪辑工具
用视频来分享生活已经变成越来越多人的一种习惯,很多时候视频并不能一镜到底,所以还需要一些的修改、剪辑操作,那么这次我将介绍几款视频剪辑工具,希望能够让你分享的道路更加通畅。 1.FOXIT视频剪辑 连接直达>>https://w…...
)
线性规划------ + 案例 + Python源码求解(见文中)
目录 一、代数模型(Algebraic Models)详解1.1什么是代数模型?1.2代数模型的基本形式1.3 安装所需要的Python包--运行下述案例1.4代数模型的应用案例案例 1:市场供需平衡模型Python求解代码Python求解结果如下图:案例 2:运输问题中的线性规划模型进行数学建模分析1. 目标函…...

用Java实现人工智能
用Java实现人工智能 #Java #人工智能 #AI #机器学习 #深度学习 #数据科学 #技术博客 #编程技巧 文章目录 前言环境准备1. 安装Java2. IDE选择3. 依赖管理 数据准备模型训练模型评估分类模型评估回归模型评估模型的交叉验证 模型部署部署模型的基本步骤模型保存与加载Docker容器…...

MobaXterm使用技巧
引言 在现代IT环境中,远程管理和SSH连接已经成为管理员和开发者日常工作的重要组成部分。MobaXterm是一款功能强大的终端模拟器,它集成了多种网络工具,非常适合用于远程管理、编程和网络调试。本文将汇总一些MobaXterm的使用技巧,…...

openstack中的rabbitmq
基本概念 基础介绍 exchange:用于分发信息,有direct、fanout、topic、headers; binding:exchange、queue之间的虚拟连接,由一个或者多个routing key组成; queues:用来暂存消息,供…...

etcd三节点,其中一个坏掉了的恢复办法
一、配置etcdctl环境变量 --------------------------------------------------------------------------------------------- #其中证书实际路径和endpoints,以环境情况为准,查询方式 # ps -ef | grep etcd-cafile # ps -ef | grep etcd-servers export ETCDCTL_API3 export…...

计算机毕业设计 基于SpringBoot框架的网上蛋糕销售系统的设计与实现 Java实战项目 附源码+文档+视频讲解
博主介绍:✌从事软件开发10年之余,专注于Java技术领域、Python人工智能及数据挖掘、小程序项目开发和Android项目开发等。CSDN、掘金、华为云、InfoQ、阿里云等平台优质作者✌ 🍅文末获取源码联系🍅 👇🏻 精…...

C编程控制PC蜂鸣器方法2
在《C编程控制PC蜂鸣器》一文中,我们了解并使用了通过IO端口控制的方式操作硬件,而有些时候这对于一些朋友来说太模糊了,很容易让人迷糊,这次采用最基本的write系统调用来写入input_event数据实现相同功能。这里涉及到的input_event可参考《C编程实现键盘LED闪烁方法2》一文…...

C# SQL 辅助工具
{/// <summary>/// sql 辅助工具/// </summary>public class SqlStructureHelps{#region 增删改查/// <summary>/// 截断/// </summary>/// <typeparam name"T"></typeparam>/// <returns></returns>public static …...

eNSP简单用法
建立一个简单的拓扑图 点击绿色三角开启设备 双击设备可以进行命令编辑 视图 分为三个视图:用户视图、系统视图、接口视图 用户视图 在默认模式下就是,为<huawei> 按ctrlz返回用户视图 系统视图: 在用户视图下输入sys切换&#…...

1035. 不相交的线
1. 题目 1035. 不相交的线 2. 解题思路 题目一看是求最值,那就可以考虑用DP来做。 核心点就是确定DP数组的含义以及状态转移方程: dp数组含义:dp[i][j],nums1 前 i 个数和 nums2 前 j 个数的最大连线数dp[i][j] dp[i - 1][j …...

1.pytest基础知识(默认的测试用例的规则以及基础应用)
一、pytest单元测试框架 1)什么是单元测试框架 单元测试是指再软件开发当中,针对软件的最小单位(函数,方法)进行正确性的检查测试。 2)单元测试框架 java:junit和testing python:un…...

Linux常见查看文件命令
目录 一、cat 1.1. 查看文件内容 1.2. 创建文件 1.3. 追加内容到文件 1.4. 连接文件 1.5. 显示多个文件的内容 1.6. 使用管道 1.7. 查看文件的最后几行 1.8. 使用 -n 选项显示行号 1.9. 使用 -b 选项仅显示非空行的行号 二、tac 三、less 四、more 五、head 六、…...

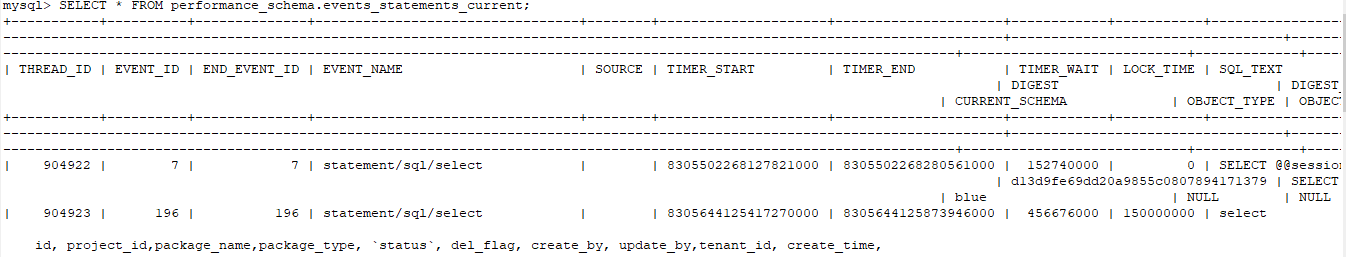
初识 performance_schema:轻松掌握MySQL性能监控
什么是 performance_schema performance_schema 是 MySQL 5.8 版本的一个强大功能,它就像是一个内置的**“性能侦探”**,专门用来监控和分析 MySQL 服务器的资源消耗和等待情况。有了它,数据库管理员和开发者就能实时了解服务器的运行状态&a…...

linux下top命令查看和解释
怎么看top结果: top - 10:20:48 up 8 days, 14:07, 2 users, load average: 6.04, 5.82, 4.73 Tasks: 11099 total, 1 running, 10916 sleeping, 0 stopped, 1 zombie %Cpu(s): 8.9 us, 4.6 sy, 0.0 ni, 86.1 id, 0.1 wa, 0.0 hi, 0.3 si, 0.0 st K…...

换个手机IP地址是不是不一样?
在当今这个信息爆炸的时代,手机已经成为我们生活中不可或缺的一部分。而IP地址,作为手机连接网络的桥梁,也时常引起我们的关注。你是否曾经好奇,换个手机,IP地址会不会也跟着变呢?本文将深入探讨这个问题&a…...

【从计算机的发展角度理解编程语言】C、CPP、Java、Python,是偶然还是应时代的产物?
参考目录 前言什么是"computer"?计算机的大致发展历程计算机系统结构阶段(1946~1981)计算机网络和视窗阶段(1982~2007)复杂信息系统阶段(2008~today)人工智能阶段 越新的语言是越好的吗、越值得学习吗? 前言 最近读了 《Python语言程序设计基础》 这本书…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...
