ListBox显示最新数据、左移和右移操作
1、程序
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.IO;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using static System.Windows.Forms.VisualStyles.VisualStyleElement.ProgressBar;namespace ListBoxApp
{public partial class Form1 : Form{Timer timer;bool isRun = false;int count = 0;int MAX_COUNT = 20;string filename = "";/// <summary>/// 构造函数/// </summary>public Form1(){InitializeComponent();MoveInitialize();}/// <summary>/// 窗体加载/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void Form1_Load(object sender, EventArgs e){timer = new Timer();timer.Interval = 500;timer.Tick += Timer_Tick;timer.Start();}/// <summary>/// 定时处理/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void Timer_Tick(object sender, EventArgs e){if (isRun){string str = $"No. {count} item";ListBoxSaveAndAdd(filename,listBox1, str, MAX_COUNT);count++;}}/// <summary>/// 测试开启和停止/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void btStart_Click(object sender, EventArgs e){if (btStart.Text.Equals("开始")){btStart.Text = "停止";listBox1.Items.Clear();filename = Path.Combine(Environment.CurrentDirectory, "f"+DateTime.Now.ToString("yyyyMMdd_HHmmssFFF")+".txt");count = 0;isRun = true;}else{btStart.Text = "开始";isRun = false;}}#region 显示(最新数据)和保存/// <summary>/// 数据保存和ListBox添加/// </summary>/// <param name="filename"></param>/// <param name="listBox"></param>/// <param name="text"></param>/// <param name="maxCount"></param>public static void ListBoxSaveAndAdd(string filename, ListBox listBox, string text, int maxCount){FileStreamWriter(filename, text);ListBoxScrollAddCross(listBox, text, maxCount);}/// <summary>/// 文件保存/// </summary>/// <param name="filename"></param>/// <param name="content"></param>public static void FileStreamWriter(string filename, string content){using (StreamWriter sw = new StreamWriter(filename, true)){sw.WriteLine(content);}}/// <summary>/// listBox跨域处理/// </summary>/// <param name="listBox"></param>/// <param name="text"></param>/// <param name="maxCount"></param>public static void ListBoxScrollAddCross(ListBox listBox, string text, int maxCount){if (listBox.InvokeRequired){MethodInvoker mi = delegate (){ListBoxScrollAdd(listBox, text, maxCount);};listBox.Invoke(mi);}else{ListBoxScrollAdd(listBox, text, maxCount);}}/// <summary>/// listBox添加/// </summary>/// <param name="listBox"></param>/// <param name="text"></param>/// <param name="maxCount"></param>public static void ListBoxScrollAdd(ListBox listBox, string text, int maxCount){listBox.Items.Add(text);if (listBox.Items.Count > maxCount){listBox.Items.RemoveAt(0);}listBox.TopIndex = listBox.Items.Count - (int)(listBox.Height / listBox.ItemHeight);}#endregion#region 左移和右移/// <summary>/// 移动初始化/// </summary>private void MoveInitialize(){listBox2.Items.Add("产品设计");listBox2.Items.Add("硬件设计");listBox2.Items.Add("逻辑设计");listBox2.Items.Add("软件设计");}/// <summary>/// 右移/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void BtnAddProject_Click(object sender, EventArgs e){if (listBox2.Items.Count > 0){CurrentMove(listBox2, listBox3);}}/// <summary>/// 左移/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void BtnRemoveProject_Click(object sender, EventArgs e){if (listBox3.Items.Count > 0){CurrentMove(listBox3, listBox2);} }/// <summary>/// 移动处理/// </summary>/// <param name="source"></param>/// <param name="target"></param>public void CurrentMove(ListBox source,ListBox target){foreach(var selectItem in source.SelectedItems){target.Items.Add((string)selectItem);}List<int> list = new List<int>();foreach(int item in source.SelectedIndices){list.Add(item);}for(int i=list.Count-1; i>=0; i--){source.Items.RemoveAt(list[i]);}}#endregion}
}
2、运行效果

相关文章:

ListBox显示最新数据、左移和右移操作
1、程序 using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.IO; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; using static Sys…...

mysql实用系列:日期格式化
在MySQL中,你可以使用DATE_FORMAT()函数来格式化日期。DATE_FORMAT() 函数通常用于格式化 DATETIME 或 TIMESTAMP类型的字段。这个函数允许你按照指定的格式来显示日期和时间。下面是一些常见的日期格式化的例子: 显示年-月-日: SELECT DATE_…...

时钟频率、AI采样率与AO更新率的关系
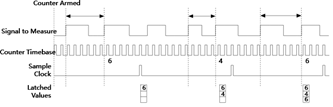
在数据采集和信号生成设备(如NI板卡)中,时钟频率、AI(模拟输入)采样率、以及AO(模拟输出)更新率是三个至关重要的参数。它们共同决定了设备在信号采集与生成时的性能表现。本文将详细分析它们之…...
代理IP设置后IP不变?可能的原因及解决方法
在使用代理IP时,有时会遇到代理设置后IP地址却没有变化的情况。这种问题可能会让人感到困惑,但其实背后有多种原因。本文将详细探讨这些原因,并提供相应的解决方法,帮助你顺利解决问题。 可能的原因 代理IP设置后IP地址不变的原…...

瑞芯微RK3588开发板Linux系统添加自启动命令的方法,深圳触觉智能Arm嵌入式鸿蒙硬件方案商
本文适用于触觉智能所有Linux系统的开发板、主板添加自启动命令的方法,本次使用了触觉智能的EVB3588开发板演示,搭载了瑞芯微RK3588旗舰芯片。 该开发板为核心板加底板设计,为工业场景设计研发的模块化产品,10年以上稳定供货,帮助…...

Varjo在芬兰开设新工厂,以满足国防部门在XR模拟训练中的需求
在军事国防领域,全新技术的投入使用最看重的就是保密与安全。作为全球领先的XR头戴式显示器提供商Varjo,近日正式宣布将在位于芬兰的赫尔辛基开设一家新的安全制造工厂。 此次工厂扩建将使Varjo能够满足国防训练和模拟领域对其高分辨率XR解决方案日益增…...

python 识别省市、区县并组建三级信息数据库
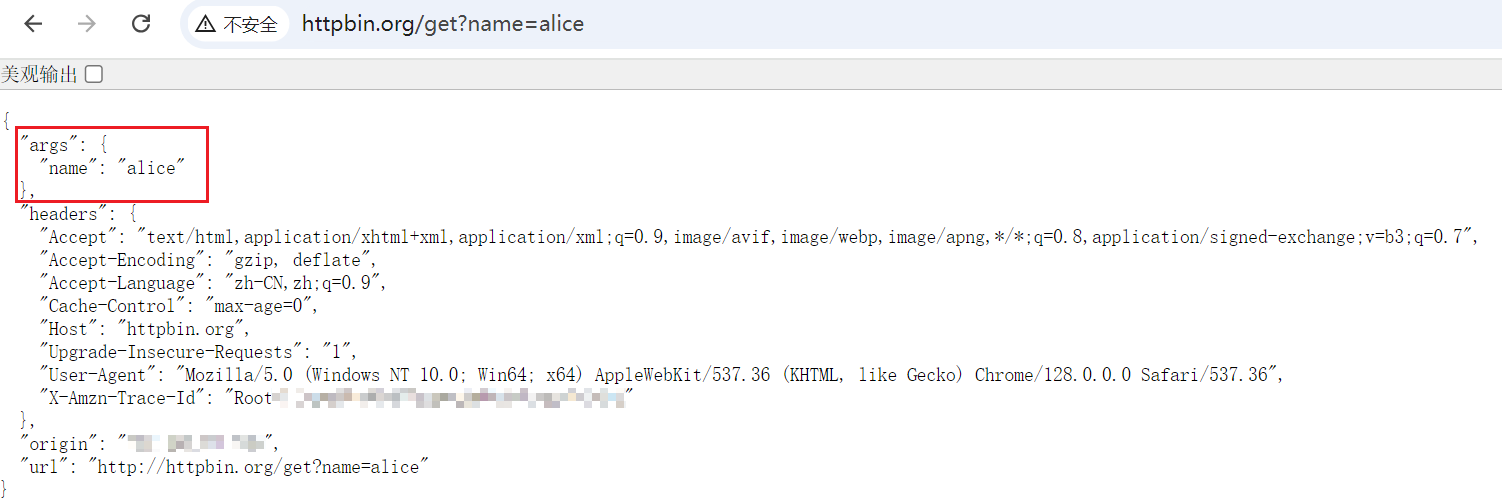
一、网址: 全国行政区划信息查询平台 二、分析并搭建框架 检查网页源码: 检查网页源码可以发现: 所有省级信息全部在javaScript下的json中,会在页面加载时加载json数据,填充到页面的option中。 1、第一步:…...

家用小型超声波清洗机怎么选?四大人气爆款品牌不可错过!
在现代社会快节奏的步伐中,保持高度的个人及家居卫生标准成为了日常生活的重要组成部分,对于追求高端生活品质的人群而言,这一点尤为重要。因此,选取一款集高效与便利于一体的超声波清洗机,无疑是升级日常清洁体验的理…...

NVIDIA最新AI论文介绍NEST:一种用于语音处理的快速高效自监督模型
语音处理专注于开发能够分析、解释和生成人类语音的系统。这些技术涵盖了多种应用,例如自动语音识别(ASR)、说话人验证、语音转文本翻译以及说话人分离。随着对虚拟助手、转录服务和多语言交流工具的依赖不断增加,高效准确的语音处…...

聊聊对别人表示真正的关注
在工作和生活中,那些重要人士所得到的关注已经很多了,所以你不能只关注那些重要的人,对那些保洁门卫、前台等也需要我们给予真心的关注。 他们可使你的生活正常有序,但却经常被你忽略,见面打个招呼时常跟他们聊一聊,这…...

大数据-133 - ClickHouse 基础概述 全面了解
点一下关注吧!!!非常感谢!!持续更新!!! 目前已经更新到了: Hadoop(已更完)HDFS(已更完)MapReduce(已更完&am…...

第1步win10宿主机与虚拟机通过NAT共享上网互通
VM的CentOS采用NAT共用宿主机网卡宿主机器无法连接到虚拟CentOS 要实现宿主机与虚拟机通信,原理就是给宿主机的网卡配置一个与虚拟机网关相同网段的IP地址,实现可以互通。 1、查看虚拟机的IP地址 2、编辑虚拟机的虚拟网络的NAT和DHCP的配置,…...

Python学习——【2.3】for循环
文章目录 【2.3】for循环一、for循环基础语法(一)基础语法※、练习 (二)range语句※、练习 (三)变量作用域 二、for循环嵌套使用※、练习 【2.3】for循环 一、for循环基础语法 (一)…...

Element UI:初步探索 Vue.js 的高效 UI 框架
Element UI:初步探索 Vue.js 的高效 UI 框架 一 . ElementUI 基本使用1.1 Element 介绍1.2 Element 快速入门1.3 基础布局1.4 容器布局1.5 表单组件1.6 表格组件1.6.1 基础表格1.6.2 带斑马纹表格1.6.3 带边框表格1.6.4 带状态的表格 1.7 导航栏组件讲解 二 . 学生列…...

React Native防止重复点击
项目中遇到了点击按钮重复提交的问题,防止重复点击首先是想到的是给点击事件一个定时,下次触发的条件是要距离上一次点击的时间大于N秒的之后才能再执行。 // 防重复点击函数 export const preventRepeatPress {lastPressTi1me: 0, // 上次点击时间…...

如何将Git本地代码推送到Gitee云端仓库
如何将Git本地代码推送到Gitee云端仓库 在使用Git进行版本控制时,将本地代码推送到远程仓库是一个基本且重要的操作。本文将详细介绍如何将你的Git本地代码推送到Gitee(码云)云端仓库。Gitee是一个国内非常流行的代码托管平台,类…...

架构师论文备考-论云原生架构及其应用
摘要 2022年3月,我有幸参与了公司的新智慧公交系统的研发工作。该系统基于B/S架构设计,并以多租户SaaS平台化为发展目标,旨在创建一个功能更全面、性能更卓越、稳定性更强、用户体验更佳的公交调度一体化平台。在这一项目中,我主要…...

12.java面向对象:java构造器
构造器 一个类即使什么都不写,也会存在一个方法。 假如我创建了一个类叫Student里面什么都不写,然后使用StudentDemo创建对象,运行没有结果,也没有报错。 public class Student {}public class StudentDemo {public static voi…...

微服务之间的安全通信
在微服务架构中,服务之间的通信是系统的核心部分。然而,由于服务的分布式和独立性,确保它们之间的通信安全至关重要。如果没有适当的安全机制,微服务系统可能会暴露在各种网络攻击和安全漏洞中。本文将讨论几种常见的微服务间安全…...

全面掌握 Jest:从零开始的测试指南(下篇)
在上一篇测试指南中,我们介绍了Jest 的背景、如何初始化项目、常用的匹配器语法以及钩子函数的使用。这一篇篇将继续深入探讨 Jest 的高级特性,包括 Mock 函数、异步请求的处理、Mock 请求的模拟、类的模拟以及定时器的模拟、snapshot 的使用。通过这些技…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...
