iOS界面布局:屏幕尺寸与安全区域全面指南

引言
随着iPhone和iPad的更新迭代,iOS设备的屏幕尺寸和设计也在不断变化。无论是iPhone X系列的刘海屏,还是最新的iPhone 14,开发者都需要面对适配不同设备布局的问题。在项目开发中,导航栏、状态栏、TabBar的高度以及安全区域的处理,直接影响到应用界面的美观与用户的交互体验。如果没有正确处理这些元素,应用在不同设备上的显示效果可能会失衡,甚至影响用户操作。
本文将详细介绍在iOS项目开发中获取这些屏幕的相关参数,帮助你打造在所有设备上都能正常运行的应用界面。
尺寸获取
在本篇博客中我们以Swift为例,在Swift中我们可以直接定义全局常量和全局的计算属性,在项目的任何地方进行引用。
屏幕宽高
屏幕的宽度和高度是开发中最常用的两个尺寸,几乎所有的UI适配都需要以屏幕的宽高为基础进行等分,或者减去左右,上下间距的方式来计算位置。我们可以直接通过主屏幕的bounds属性来获取屏幕的宽高:
/// 屏幕宽度
let ZMSCREEN_WIDTH = UIScreen.main.bounds.width
/// 屏幕高度
let ZMSCREEN_HEIGHT = UIScreen.main.bounds.height
状态栏高度
状态栏的高度也同样重要,状态栏主要用于显示电池和信号信息,在刘海屏没有出现之前状态栏的高度固定为20点(points),这是iOS 7到iOS 10设备上的标准高度。
- 在iPhone4/4S和iPhone 5/5S/5C:状态栏高度是20点。
- iPhone6/6S/7/8(包括Plus版本)和其他早起iPhone模型:状态栏高度也是20点。
- iPhone X及其之后型号(带有刘海屏):状态栏的高度增加到了44点,以适应刘海屏设计。
我们可以通过UIApplecation.shared.statusBarFrame.height来获取当前状态栏的高度。但是在iOS 13之后推荐使用UIViewController的viewSafeAreaInsets来处理与安全区域相关的布局。后面我们也会介绍到。
/// 状态栏高度
var ZMSTATUSBAR_HEIGHT:CGFloat {get {if #available(iOS 13.0, *) {return UIApplication.shared.windows.first?.windowScene?.statusBarManager?.statusBarFrame.height ?? 0} else {return UIApplication.shared.statusBarFrame.height}}
}
顶部安全区域
在iOS开发中,顶部安全区域是指页面中从屏幕底部到底部安全区域之间的空间。自iPhone X引入刘海屏以来,状态栏不再仅仅占据20点的固定高度,而是随着设备的变化可能更高。在刘海屏设备(如iPhoneX、iPhone 11、iPhone 12等,包括iPhone 14以后的灵动岛)上,顶部安全区域的高度增加,用于容纳状态栏和刘海,通常是44点。而在没有刘海的设备上,顶部安全渔区的高度则保持20点。
因此,在适配不同屏幕是,开发这需要通过系统提供的安全区域属性safeAreaInsets来获取这些动态变化的安全区域,以确保UI元素不会被刘海或者状态栏遮挡。
/// 顶部安全区域高度
var ZMTopSafeAreaHeight: CGFloat {get {return UIApplication.shared.windows.first?.safeAreaInsets.top ?? 0}
}
底部安全区域
自从iPhone X开始,底部的物理Home键被移除,取而代之的是一个用于导航手势的区域,为了适配这一变化,底部安全区域(Safe Area Inset)应留出一定的空间,以防止手势操作与应用的UI元素冲突。不同设备的地步安全区域高度可能会有所不同,尤其是在全面屏设备上。
没有物理Home键的设备(如iPhone X及其之后的系列)上,底部安全区域会更大,通常为为34点,而在带有物理Home键的设备商,这个安全区域的高度为0。我们在设计界面时,必须考虑到这个底部安全区域。
可以通过safeAreaInsets.bottom来获取底部安全区域的高度。
/// 底部安全区域高度
var ZMBottomSafeAreaHeight: CGFloat {get {return UIApplication.shared.windows.first?.safeAreaInsets.bottom ?? 0}
}
导航栏高度
导航栏是iOS应用中最常见的UI组件之一,通常用于显示页面的标题、返回按钮等交互元素。在布局时,导航栏的高度是一个极其重要的参数。
在iPhone X出现之前,导航栏的高度是一个固定值,通常是44点,加上状态栏的高度20点。那么我们所看见的总高度就为64点。
iPhone X出现之后,状态栏的高度增肌了,虽然导航栏的核心部分依然保持44点的高度,但我们需要考虑状态栏的高度,其中状态栏约为44点,那么总高度通常为88点。
但是iPhone X之后我们还需要考虑安全区域的高度,因为这些设备的状态栏高度可能会随着安全区域的变化而有所不同,所以我们优先使用安全区域的topInset来确保正确布局。
/// 导航栏高度()
var ZMNAVGATION_HEIGHT: CGFloat {guard let window = UIApplication.shared.windows.first else {return 0}let topSafeAreaInset = window.safeAreaInsets.toplet navigationBarHeight = 44.0// 如果设备没有安全区域(即没有刘海),状态栏高度可能是 20if topSafeAreaInset > 0 {// 对于有刘海的设备,安全区域的 topInset 已经包含状态栏的高度return topSafeAreaInset + navigationBarHeight} else {// 没有刘海的设备,状态栏通常是 20,高度为状态栏 + 导航栏let statusBarHeight = UIApplication.shared.statusBarFrame.heightreturn statusBarHeight + navigationBarHeight}
}
Tab Bar高度
Tab Bar的标准高度为49点,这是iPhone X之前所有设备上的固定高度。然而,自iPhone X引入全面屏设计并取消了物理Home键后,底部安全区域(Safe Area Inset)使得Tab Bar的高度在全面屏设备上有所增加。
因此我们需要通过计算底部底部安全区域的高度来动态设置Tab Bar的高度。
/// tabbar高度
var ZMTABBAR_HEIGHT:CGFloat {get {return ZMBottomSafeAreaHeight + 49}
}
尺寸示例
下面我们就来打印几个机型的屏幕尺寸信息。
// 屏幕高print("屏幕高 = \(ZMSCREEN_HEIGHT)")// 屏幕宽print("屏幕宽 = \(ZMSCREEN_WIDTH)")// 状态栏高度print("状态栏高度 = \(ZMSTATUSBAR_HEIGHT)")// 顶部安全距离print("顶部安全距离 = \(ZMTopSafeAreaHeight)")// 底部安全距离print("底部安全距离 = \(ZMBottomSafeAreaHeight)")// 导航栏+安全距离print("导航栏+安全高度= \(ZMNAVGATION_HEIGHT)")// tabbar高度print("Tab Bar高度 = \(ZMTABBAR_HEIGHT)")
iPhone 15
屏幕高 = 852.0
屏幕宽 = 393.0
状态栏高度 = 54.0
顶部安全距离 = 59.0
底部安全距离 = 34.0
导航栏+安全高度= 103.0
Tab Bar高度 = 83.0
iPhone 11
屏幕高 = 896.0
屏幕宽 = 414.0
状态栏高度 = 48.0
顶部安全距离 = 48.0
底部安全距离 = 34.0
导航栏+安全高度= 92.0
Tab Bar高度 = 83.0
iPhone SE
屏幕高 = 667.0
屏幕宽 = 375.0
状态栏高度 = 20.0
顶部安全距离 = 20.0
底部安全距离 = 0.0
导航栏+安全高度= 64.0
Tab Bar高度 = 49.0
完整代码
/// 屏幕宽度
let ZMSCREEN_WIDTH = UIScreen.main.bounds.width
/// 屏幕高度
let ZMSCREEN_HEIGHT = UIScreen.main.bounds.height
/// 状态栏高度
var ZMSTATUSBAR_HEIGHT:CGFloat {get {if #available(iOS 13.0, *) {return UIApplication.shared.windows.first?.windowScene?.statusBarManager?.statusBarFrame.height ?? 0} else {return UIApplication.shared.statusBarFrame.height}}
}/// 顶部安全距离
var ZMTopSafeAreaHeight:CGFloat {get {return UIApplication.shared.windows.first?.safeAreaInsets.top ?? 0}
}/// 底部安全距离
var ZMBottomSafeAreaHeight:CGFloat {get {return UIApplication.shared.windows.first?.safeAreaInsets.bottom ?? 0}
}/// 导航栏高度()
var ZMNAVGATION_HEIGHT: CGFloat {guard let window = UIApplication.shared.windows.first else {return 0}let topSafeAreaInset = window.safeAreaInsets.toplet navigationBarHeight = 44.0// 如果设备没有安全区域(即没有刘海),状态栏高度可能是 20if topSafeAreaInset > 0 {// 对于有刘海的设备,安全区域的 topInset 已经包含状态栏的高度return topSafeAreaInset + navigationBarHeight} else {// 没有刘海的设备,状态栏通常是 20,高度为状态栏 + 导航栏let statusBarHeight = UIApplication.shared.statusBarFrame.heightreturn statusBarHeight + navigationBarHeight}
}/// tabbar高度
var ZMTABBAR_HEIGHT:CGFloat {get {return ZMBottomSafeAreaHeight + 49}
}
结语
以上就是在iOS项目开发中关于屏幕尺寸以及导航栏高度Tab Bar高度适配的所有内容。通过动态获取屏幕尺寸、导航栏、状态栏和安全区域的高度,我们能够适配不同设备,确保应用在各种屏幕上都有最佳的用户体验。随着iPhone屏幕设计的演进,特别是全面屏和灵动岛的引入,开发者必须灵活运用这额布局方法,以适应不断变化的屏幕形态。
相关文章:

iOS界面布局:屏幕尺寸与安全区域全面指南
引言 随着iPhone和iPad的更新迭代,iOS设备的屏幕尺寸和设计也在不断变化。无论是iPhone X系列的刘海屏,还是最新的iPhone 14,开发者都需要面对适配不同设备布局的问题。在项目开发中,导航栏、状态栏、TabBar的高度以及安全区域的…...

javascript-代码执行原理
js 是解释型语言 js 引擎执行流程 分为两个阶段: 语法分析执行阶段执行阶段涉及的数据结构: 调用栈。处理执行上下文和执行代码内存堆。给对象分配内存任务队列。暂存待执行的任务,分为宏任务队列和微任务队列语法分析 词法分析 > 语法分析 > 代码生成(字节码) …...

【C++ | tips】const Date* operator() const中这两个const有什么区别?他们的作用是什么?
const Date* operator&() const { return this; } 我们要明白operator&()这个函数是做什么的。 在C中,&操作符通常用于获取一个对象的地址。但是,有时候我们想要自定义这个行为,比如说,我们想要控制别人怎么获取…...

开放的数据时代:Web3和个人隐私的未来
在数字化和信息化的时代,数据隐私成为了公众关注的焦点。随着Web3技术的兴起,个人隐私保护进入了一个新的阶段。Web3作为去中心化的互联网架构,提出了对数据控制和隐私保护的新方案。本文将探讨Web3如何影响个人隐私的未来,并分析…...

Kafka 安全机制详解及配置指南
个人名片 🎓作者简介:java领域优质创作者 🌐个人主页:码农阿豪 📞工作室:新空间代码工作室(提供各种软件服务) 💌个人邮箱:[2435024119qq.com] 📱…...

渗透测试综合靶场 DC-2 通关详解
一、准备阶段 准备工具如Kali Linux,下载并设置DC-2靶场机。确保攻击机和靶机在同一网络段,通常设置为桥接模式或NAT模式。 1.1 靶机描述 Much like DC-1, DC-2 is another purposely built vulnerable lab for the purpose of gaining experience in …...

「iOS」——单例模式
iOS学习 前言单例模式的概念单例模式的优缺点单例模式的两种模式懒汉模式饿汉模式单例模式的写法 总结 前言 在一开始学习OC的时候,我们初步接触过单例模式。在学习定时器与视图移动的控件中,我们初步意识到单例模式的重要性。对于我们需要保持的控件&a…...

Selenium自动化测试面试必备:高频面试题及答案整理
自动化测试已经成为现代软件测试中不可或缺的一部分。在自动化测试中,Selenium是最受欢迎的工具之一,因为它可以模拟用户与Web应用程序的交互。因此,对于许多测试工程师来说,熟练掌握Selenium框架是非常重要的。如果你正在寻找一份…...

kettle 数据库迁移 使用分页原理实现 数据库mysql
使用 kettle 9.0 先修改配置文件: C:\Users\xx\.kettle 新增如下配置,解决mysql 空字符串 自动转 null bug KETTLE_EMPTY_STRING_DIFFERS_FROM_NULLY git地址: GitHub - 2292011451/kettle_tool 第一步: 先把要迁移的表进行读取,循环查询每个表的最大数量以及页数,追加到…...

量化回测bt框架,策略类bt.Strategy详解,不是backtrader!提供bt双均线策略示例,比backtrader还简单
前言 也不说那么多了,要用到bt,肯定也知道他是干嘛的,,给博主点点关注点点赞!!!这样博主才能更新更多免费的教程,不然就直接丢付费专栏里了 正文 bt.Strategy 是 bt 库中用于定义交…...

网络安全宣传周 | DNS安全威胁与应对措施分享
随着网络技术的快速发展和国际形势的日趋复杂,网络安全问题日益凸显,网络安全威胁开始呈现多样化、隐蔽化、高频化、系统化的发展态势。黑客攻击、网络诈骗、数据泄露等事件频发,不仅威胁到个人隐私和财产安全,也严重影响到国家政…...

【图书介绍】《Altium Designer 24入门与案例实践(视频教学版)》
本书重点 配套资源丰富,包括示例源文件、PPT课件、教学视频、电子教案、课程标准、教学大纲、模拟试题、作者微信群答疑服务。 内容简介 《Altium Designer 24入门与案例实践:视频教学版》以当前**的板卡级设计软件Altium Designer 24为基础,全面讲述…...

mysql事务的隔离级别学习
事务的隔离级别: ⅰ. 读未提交 ⅱ. 对已提交 (解决 脏读) ⅲ. 可重复读 (解决 不可重复读) ⅳ. 串行化 (解决 脏读 不可重复读 幻读 问题 ) 隔离级别分类如下,在不同的隔离级别下可能产生不…...

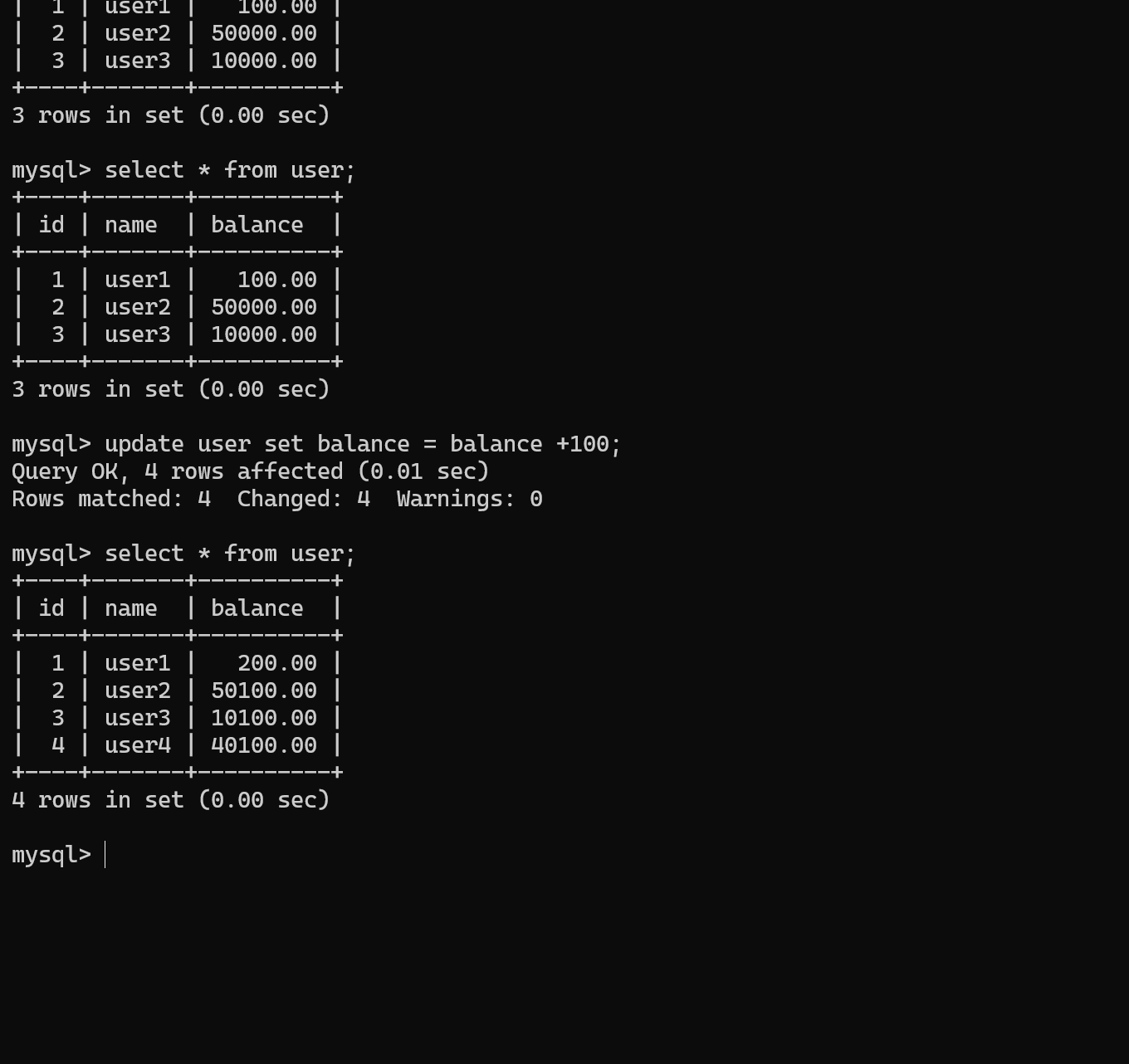
Chainlit集成Langchain并使用通义千问实现和数据库交互的网页对话应用增强扩展(text2sql)
前言 我在上一篇文章中《Chainlit集成Langchain并使用通义千问实现和数据库交互的网页对话应用(text2sql)》 利用langchain 中create_sql_agent 创建一个数据库代理智能体,但是实测中发现,使用 create_sql_agent 在对话中&#x…...

rapidocr 提取汇总
rapidocr介绍 A cross platform OCR Library based on OnnxRuntime. 以下资料是根据RapidOCR获得2024中国互联网发展创新与投资大赛(开源)二等奖整理汇编的 支持识别的文种如下: 中、英、日、韩、中文繁体、泰卢固文、卡纳达文、泰米尔文、拉丁文、 阿拉伯字母 、斯拉夫字…...

Linux:用户账号管理和组账号管理
用户账号管理 账号控制总述 用户账户 作用: 1.可以登陆操作系统 2.不同的用户具备不同的权限 唯一标识:UID(编号从0开始的编号,默认最大60000)zhangsan(UID 1200) 管理员root的UID:永远为0 系统用户(为程…...

MyBatis-Plus分页查询、分组查询
目录 准备工作1. 实体类2. Mapper类3. 分页插件4. 数据 分页查询1. 使用条件构造器2. 使用自定义sql 分组查询1. 分组结果类2. 自定义sql3. 测试类 准备工作 1. 实体类 对地址字段address使用字段类型转换器,将List转为字符串数组保存在数据库中 package com.exa…...
)
2024年9月HarmonyOS鸿蒙应用开发者高级认证全新题库(覆盖99%考题)
一个小时通过鸿蒙高级认证 1、在开发 Harmony0S 应用工程时, 随着业务的发展,现在需要创建一个模块, 关于在 DevEco Studio 中创建 Module , 下列选项哪种方式是错误的? 必对 在 hvigor 目录下,单击鼠标右键…...

大工程师插件下载 官方地址
https://download.3dsource.cn/3DSource_Client.exe...

rtems 5.3 qemu realview_pbx_a9 环境搭建:生成 rtems arm 工具链
前言 rtems 是一款比较优秀的 RTOS,官方网址 https://www.rtems.org/ 当前 rtems 最新发布的版本:rtems-5.3 版本, 下载地址 https://ftp.rtems.org/pub/rtems/releases/5/5.3/ rtems 支持的 平台也是比较多的,当前支持 STM32F4…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...
