vue2+js项目升级vue3项目流程
Vue 3 相较于 Vue 2 在性能、特性和开发体验上都有了显著的提升。升级到 Vue 3 可以让你的项目受益于这些改进。但是,升级过程也需要谨慎,因为涉及到代码的重构和潜在的兼容性问题。
1. 升级前的准备
- 备份项目: 在开始升级之前,务必备份你的项目,以防万一。
- 使用git的话,切记在新的分支,待测试文档后再合并
- 了解 Vue 3 的新特性和差异: 熟悉 Vue 3 的新特性,如 Composition API、Teleport、Suspense 等,以及与 Vue 2 的主要差异。
- 选择合适的升级方式: 可以选择渐进式升级(逐步替换组件)或一次性大规模升级,根据项目规模和复杂度来决定。
- 如果选择渐进式,从根组件组件开始,把它用到的子组件全部升级;但我发现渐进式有点问题,最好是一次性的升级完,不然有些小bug如果没e2e测试都发现不了的
- 关于版本,如果决定升级,可以一步步来,最好卡vue小版本,2.6 -> 2.7 有大变动
- 例如我卡在这个版本然后升级的
"vue": "2.6.10",
"vue-router": "~3.5.1",
"vuex": "~3.6.2"
- 例如我卡在这个版本然后升级的
2. 升级步骤
2.1 升级依赖
- 更新 Vue 和相关依赖: 将
package.json中的 Vue 和其他依赖(如 Vue Router、Vuex)升级到最新版本。- 还可以利用vite create,创建一个新项目,然后把组件慢慢挪过去
- 处理依赖冲突: 升级过程中可能会遇到依赖冲突,需要仔细分析并解决。
2.2 迁移组件
- 使用 Composition API: 将 Vue 2 的 Options API 逐步迁移到 Vue 3 的 Composition API,以获得更好的代码组织和复用性。
- 这部分可选,其实vue3依旧支持配置的组件
- 调整模板语法: 适配 Vue 3 的模板语法变化,如 v-model 的用法、teleport 的使用等。
- 需要注意v-model的自定义绑定
- 需要注意slot (这个很重要,之前没注意就导致了内容丢失)
- 处理自定义指令和过滤器: 迁移自定义指令和过滤器,注意 Vue 3 中的写法变化。
- 过滤器 | 已经移除
- 自定义指令不太建议用 - 不然迁移到别的框架可用部分比较少了,建议用ref拿到引用后处理
2.3 迁移全局 API
- 替换全局 API: Vue 3 移除了一些全局 API,需要找到替代方案。
- vue3建议组合式开发不依赖this,所以最好是把this.xxx去掉,而是用一个模块导出方法
- 使用 provide/inject: 对于全局状态管理,可以考虑使用 provide/inject 或 Vuex
- 这部分强烈建议,使用reactive + provide/inject管理状态
2.4 迁移路由和状态管理
- 升级 Vue Router 和 Vuex: 将 Vue Router 和 Vuex 升级到与 Vue 3 兼容的版本。
- 不太建议使用状态管理了,不然升级vue4可能会很麻烦,😄
- 调整配置: 根据新版本的文档,调整路由和状态管理的配置。
- 需要注意如果用推荐的vite,环境变量的获取变了,需要用import.meta.env代替process.env
2.5 迁移 TypeScript
- 更新 TypeScript 配置: 如果项目使用 TypeScript,需要更新 tsconfig.json 配置,以支持 Vue 3 的类型定义。
2.6 迁移测试代码
- 更新测试用例: 调整测试用例,以适应 Vue 3 的变化。
- e2e测试不用怎么变,单元测试可能变动工作量挺大的
3. 注意事项
- 渐进式升级: 建议采用渐进式升级,逐步替换组件,降低风险。
- 充分测试: 在每个升级阶段,都要进行充分的测试,确保功能正常。
- 注意兼容性: 如果项目需要支持老版本的浏览器,需要注意兼容性问题。
- 利用官方文档和社区资源: Vue 官方文档提供了详细的升级指南和示例,社区也有很多相关的讨论和解决方案。
- 考虑使用工具: 可以使用一些工具来辅助升级,如自动化代码转换工具。
4. 常见问题
- 组件通信: Vue 3 提供了 Composition API 和 provide/inject 等方式来实现组件通信,可以根据具体需求选择合适的方式。
- TypeScript: 升级到 Vue 3 后,TypeScript 的配置可能需要调整,以支持新的类型定义。
- 性能优化: Vue 3 在性能方面有显著的提升,可以进一步优化项目的性能。
- 构建分包: Vue3 分包不支持webpackChunkName指定分包,需要通过vite-rollup的mamualChunk指定包名,不然每个import()方式的引用模块都会是个单独的包
总结
升级到 Vue 3 是一个值得投入的过程,它可以为你的项目带来更好的开发体验和性能。在升级过程中,需要仔细规划、逐步推进,并注意可能遇到的问题。
相关文章:

vue2+js项目升级vue3项目流程
Vue 3 相较于 Vue 2 在性能、特性和开发体验上都有了显著的提升。升级到 Vue 3 可以让你的项目受益于这些改进。但是,升级过程也需要谨慎,因为涉及到代码的重构和潜在的兼容性问题。 1. 升级前的准备 备份项目: 在开始升级之前,…...

做EDM邮件群发营销时如何跟进外贸客户?
跟进外贸客户是外贸业务中至关重要的一环,需要耐心和策略。以下是一些建议,帮助你有效跟进外贸客户: 充分了解产品: 深入了解自己的产品,包括品质、价格竞争力、适用市场等。 只有对产品有充分的了解,才…...

【Java经典游戏】-01-是男人就坚持30秒
hello!各位彦祖们!我们又见面了!! 今天兄弟我给大家带来了一款经典趣味小游戏的项目案例-是男人就坚持30秒 本项目案例涉及到的技术: Java 语法基础Java 面向对象JavaSwing 编程Java 线程 是一个非常适合小白来加强…...

微调框QSpinBox
作用:允许用户按照一定的步长,来增加或减少其中显示的数值 有两种类型的微调框 QSpinBox - 用于整数的显示和输入QDoubleSpinBox - 用于浮点数的显示和输入 值 包括最大值、最小值、当前值 // 获取和设置当前值 int value() const void setValue(in…...

在线查看 Android 系统源代码 AOSPXRef and AndroidXRef
在线查看 Android 系统源代码 AOSPXRef and AndroidXRef 1. AOSPXRef1.1. http://aospxref.com/android-14.0.0_r2/1.2. build/envsetup.sh 2. AndroidXRef2.1. http://androidxref.com/9.0.0_r3/2.2. build/envsetup.sh 3. HELLO AndroidReferences 1. AOSPXRef http://aospx…...
 方法)
JavaScript substr() 方法
定义和用法 substr() 方法可在字符串中抽取从 start 下标开始的指定数目的字符。 <script type"text/javascript">var str"Hello world!" document.write(str.substr(3))</script>lo world!<script type"text/javascript">v…...

教你把图片转换为炫酷的翻页电子杂志
翻页电子杂志以其炫酷的视觉效果和便捷的阅读方式,受到了许多用户的喜爱。想要把普通的图片转换成这样的效果,其实并不复杂。下面,就让我来为您介绍一下如何操作。 首先,您需要准备一些基本的工具和材料。您需要一个图像编辑软件…...

生信软件35 - AI代码编辑器Cursor
1. Cursor - AI代码编辑器 Cursor的核心功能是利用生成式AI,帮助程序员通过自然语言描述快速生成代码。让程序员未来需要关注的是“做什么”(What)而不是“怎么做”(How),即在使用AI生成代码的基础上&…...

Vue Router 编程式导航全攻略:深入掌握 push, replace, go, back, forward,beforeEach 方法
Vue Router 编程式导航全攻略:深入掌握 push, replace, go, back, forward,beforeEach 方法 在Vue Router中,编程式导航是一种通过JavaScript代码来实现路由跳转的方法。与声明式导航(使用<router-link>标签)相比ÿ…...

切换淘宝最新镜像源:优化NPM包管理的极致体验
在NPM生态系统中,快速、安全地获取所需的包是每个前端工程师追求的目标。然而,由于不同地区的网络环境,直接通过官方NPM仓库获取包可能会导致下载速度缓慢、超时等问题。针对这些情况,淘宝团队提供了优秀的NPM镜像源,并且定期更新。本文将详尽介绍如何切换淘宝最新镜像源,…...

react 基础语法
前置知识 类的回顾 通过class关键字定义一个类 类名首字母大写 class类有constructor构造器 new 一个类得到一个实例 类还有方法,该方法也会在其原型上 static静态数据,访问静态属性通过 类名.id getter和setter getter:定义一个属性&…...

k8s的NodeIP、PodIP、ClusterIP、ExternalIP
1.NodeIP K8s集群由Master Node与Worker Node组成。 Node:组成k8s集群的机器,可以是物理机或虚拟机。 Master Node :管理节点也叫控制平面主要负责管理控制方面。 Worker Node::工作节点用于部署处理业务的工作负载或p…...

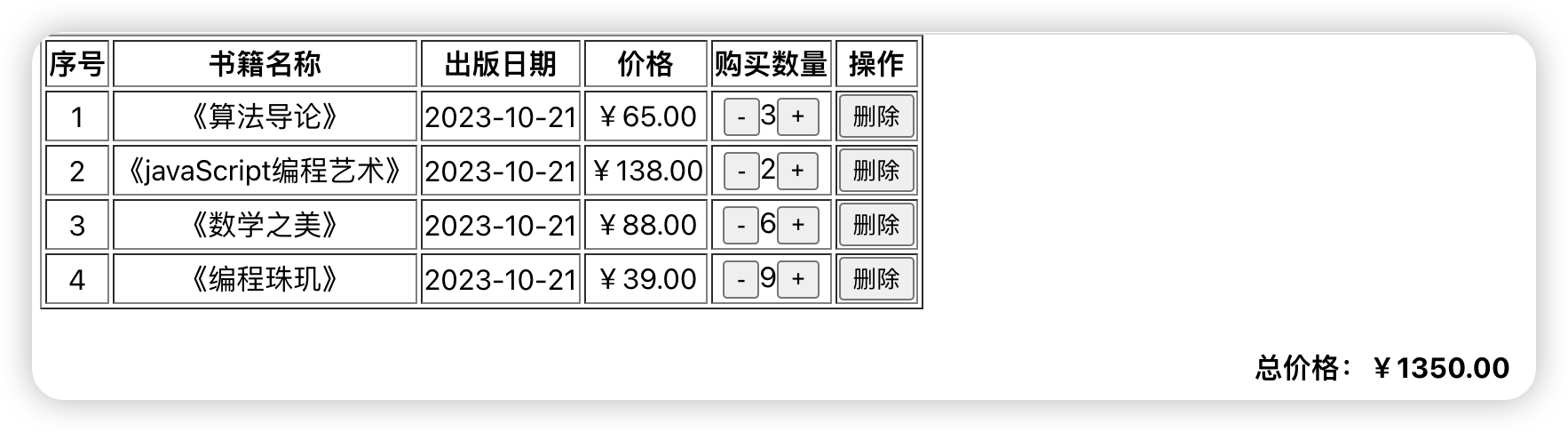
【vue element-ui】关于删除按钮的提示框,可一键复制
实现效果: Delete: function (id) {this.$confirm(此操作将永久删除该文件, 是否继续?, 提示, {confirmButtonText: 确定,cancelButtonText: 取消,type: warning,center: true,}).then(() > {Delete(id).then(() > {this.$message({type: success,message: 删…...

内部工具使用
1. displaytool 开发的渲染工具,如将车端建图结果显示在渲染窗口中,便于查bug 2. localization / csmap 开发的定位工具 和 车端建图工具 3. bolepack 第三方,处理感知数据的工具 运行流程:1-> 2 -> 3 bol…...

Spring Boot-静态资源管理问题
在Spring Boot中,静态资源管理是构建现代Web应用程序时必不可少的一部分。无论是处理静态页面、图片、CSS、JavaScript文件,还是一些自定义文件,正确管理这些资源能够提升用户体验和优化应用的性能。 1. Spring Boot中的静态资源管理概述 S…...

白酒与商务宴请:如何成为餐桌上的受宠者之一?
在商务宴请的场合中,白酒往往是餐桌上不可或缺的佳酿。一瓶好的白酒,不仅能够彰显主人的品味,还能为宾客带来愉悦的享受。那么,在商务宴请中,如何选择一瓶合适的白酒,让自己成为餐桌上的受宠者之一呢&#…...

【C语言零基础入门篇 - 9】:文件操作
文章目录 文件操作文件的简介指向指针的文件文件的打开方式字符的读取和存储数据的读取和存储 文件操作 文件的简介 一、什么是文件? 文件有不同的类型,主要有两种文件: (1)程序文件。(2)数据…...

链式二叉树的基本操作(C语言版)
目录 1.二叉树的定义 2.创建二叉树 3.递归遍历二叉树 1)前序遍历 2)中序遍历 3)后序遍历 4.层序遍历 5.计算节点个数 6.计算叶子节点个数 7.计算第K层节点个数 8.计算树的最大深度 9.查找值为x的节点 10.二叉树的销毁 从二叉树…...

Tcp三次握手四次挥手和SSL/TLS
1.Tcp三次握手四次挥手: 1.1基本概念: TCP(三次握手和四次挥手)是用于建立和终止可靠传输连接的过程。TCP协议是一种面向连接的传输层协议,确保数据在网络上可靠、有序地传输。下面详细解释三次握手和四次挥手的工作机…...

大棚分割数据集,40765对影像,16.9g数据量,0.8米高分二,纯手工标注(arcgis标注)的大规模农业大棚分割数据集。
数据集名称: )“Greenhouse Segmentation Dataset (GSD)” 数据集规模: 包含40,765对用于大棚分割的影像数据,每对影像包括一张原始图像和相应的分割标签图。 数据量: 总数据量约为16.9GB,适合存储在现…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...
