react之jsx基础(1)概念和本质

文章目录
- JSX 的基本概念
- 1. **语法**
- 2. **表达式**
- 3. **属性**
- 4. **子元素**
- JSX 的编译过程
- 1. **转换成 JavaScript**
- 2. **React 元素**
- JSX 的实际应用
- 1. **组件定义**
- 2. **组件嵌套**
- 总结
当然,以下是对 JSX 的详细讲解,包括其基本概念、语法、编译过程和实际应用:
JSX 的基本概念
1. 语法
JSX 是一种 JavaScript 的语法扩展,它允许在 JavaScript 中编写类似 HTML 的代码。这样的语法使得定义 UI 结构变得更加直观。例如:
const element = <h1>Hello, world!</h1>;
在上面的代码中,<h1>Hello, world!</h1> 就是 JSX 语法,它表示一个包含文本 “Hello, world!” 的 <h1> HTML 元素。
2. 表达式
JSX 支持在大括号 {} 中嵌入 JavaScript 表达式。这允许你将动态数据和 JavaScript 逻辑与 UI 结构结合。例如:
const name = 'Alice';
const element = <h1>Hello, {name}!</h1>;
在这个例子中,{name} 是一个 JavaScript 表达式,它会被替换成变量 name 的值,即 “Alice”。最终渲染的内容是 <h1>Hello, Alice!</h1>。
3. 属性
JSX 允许你像在 HTML 中一样设置元素的属性,但有一些不同之处。例如:
class在 JSX 中被替换为className。for在 JSX 中被替换为htmlFor。
const element = <button className="btn" onClick={() => alert('Clicked!')}>Click me</button>;
这里的 className 是为了避免与 JavaScript 的 class 关键字冲突,而 onClick 是一个 React 事件处理器。
4. 子元素
JSX 允许嵌套元素来创建复杂的 UI 结构。例如:
const element = (<div><h1>Hello, world!</h1><p>This is a paragraph.</p></div>
);
在这个例子中,<div> 元素包含了两个子元素:一个 <h1> 和一个 <p> 元素。
JSX 的编译过程
1. 转换成 JavaScript
JSX 并不是浏览器原生支持的语法,因此在代码运行之前需要将其转换成普通的 JavaScript。这个转换通常由 Babel 等工具完成。JSX 代码会被转换为 React.createElement 方法调用。例如:
const element = <h1>Hello, world!</h1>;
会被转换为:
const element = React.createElement('h1', null, 'Hello, world!');
React.createElement 方法的三个参数分别是:
- 元素类型:
'h1' - 属性对象:
null(因为没有属性) - 子元素:
'Hello, world!'
2. React 元素
React.createElement 返回一个 JavaScript 对象,描述了这个元素及其属性。React 使用这个对象来构建虚拟 DOM,并决定如何更新真实 DOM。
JSX 的实际应用
1. 组件定义
JSX 用于定义 React 组件的结构。例如:
function Welcome(props) {return <h1>Hello, {props.name}!</h1>;
}
Welcome 是一个函数组件,它接收 props 作为参数,并返回一个 JSX 元素。
2. 组件嵌套
JSX 允许将组件嵌套在其他组件中,以创建更复杂的 UI。例如:
function App() {return (<div><Welcome name="Alice" /><Welcome name="Bob" /></div>);
}
在 App 组件中,<Welcome name="Alice" /> 和 <Welcome name="Bob" /> 是嵌套的 Welcome 组件,它们会被渲染为两个 <h1> 元素,分别显示 “Hello, Alice!” 和 “Hello, Bob!”。
总结
JSX 是 React 中用于描述 UI 结构的一种语法扩展,它让组件的定义更具可读性和直观性。虽然浏览器无法直接理解 JSX,但它会在构建过程中被转换成 JavaScript 代码,并通过 React 的虚拟 DOM 机制来高效地更新真实 DOM。通过 JSX,你可以轻松地定义和组合 React 组件,从而创建动态和互动的用户界面。
您好,我是肥晨。
欢迎关注我获取前端学习资源,日常分享技术变革,生存法则;行业内幕,洞察先机。
相关文章:

react之jsx基础(1)概念和本质
文章目录 JSX 的基本概念1. **语法**2. **表达式**3. **属性**4. **子元素** JSX 的编译过程1. **转换成 JavaScript**2. **React 元素** JSX 的实际应用1. **组件定义**2. **组件嵌套** 总结 当然,以下是对 JSX 的详细讲解,包括其基本概念、语法、编译过…...

sqli-labs靶场自动化利用工具——第13关
文章目录 概要整体架构流程技术细节执行效果小结 概要 Sqli-Labs靶场对于网安专业的学生或正在学习网安的朋友来说并不陌生,或者说已经很熟悉。那有没有朋友想过自己开发一个测试脚本能实现自动化化测试sqli-labs呢?可能有些人会说不是有sqlmap&#…...

大舍传媒:尼日利亚传统新闻媒体宣传助力新兴行业蓬勃发展
大舍传媒:尼日利亚传统新闻媒体宣传助力新兴行业蓬勃发展 在全球化的浪潮下,媒体作为信息传播的重要渠道,对于促进行业发展和推动社会进步扮演着举足轻重的角色。特别是在非洲大陆上人口最多、经济最发达的国家——尼日利亚,传统…...

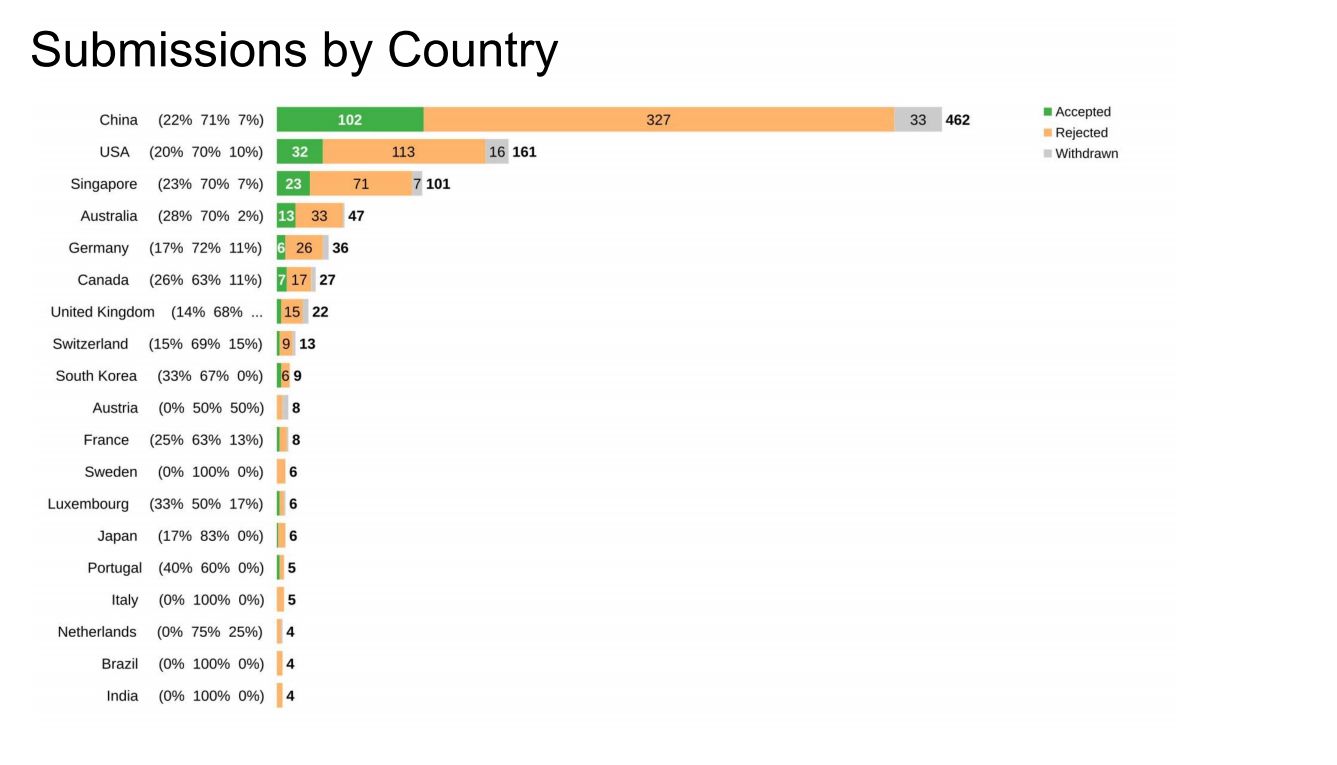
ISSTA 2024盛大开幕:中国学者的录取数和投稿量均位列第一
随着夏日的尾声,全球软件测试领域的专家和学者齐聚在奥地利维也纳。共同参与这场科技盛宴——ISSTA 2024。这场国际会议正如火如荼地进行中,吸引了来自世界各地的专业人士参与。 会议实况: 9月16日与17日,大会安排了丰富的社交活…...

HttpMediaTypeNotAcceptableException: No acceptable representation问题解决方法
Background org.springframework.web.HttpMediaTypeNotAcceptableException: Could not find acceptable representation HttpMediaTypeNotAcceptableException: No acceptable representation 异常通常发生在Web应用程序中,客户端请求了一个资源,但是…...

Scrapy爬虫框架 Pipeline 数据传输管道
在网络数据采集领域,Scrapy 是一个非常强大的框架,而 Pipeline 是其中不可或缺的一部分。它允许我们在数据处理的最后阶段对抓取的数据进行进一步的处理,如清洗、存储等操作。 本教程将详细介绍如何在 Scrapy 中使用 Pipeline,帮…...

vim的 配置文件
vim 的配置文件名是vimrc,共有两个,一个是公共的、所有用户的vimrc,一个是私有的、个人的.vimrc。个人的配置文件是隐藏的,不进行配置的话一般是没有这个文件的,需要自己创建.vimrc 公共配置文件位于 :/etc/vim/vimrc…...

Golang | Leetcode Golang题解之第403题青蛙过河
题目: 题解: func canCross(stones []int) bool {n : len(stones)dp : make([][]bool, n)for i : range dp {dp[i] make([]bool, n)}dp[0][0] truefor i : 1; i < n; i {if stones[i]-stones[i-1] > i {return false}}for i : 1; i < n; i {…...

前端项目使用js将dom生成图片、PDF
在进行下方操作前,请你先安装 html2canvas 和 jspdf 包。 1、使用html2canvas将dom元素生成图片 // 获取要转换的dom const ele document.getElementById("dom"); // 生成canvas对象 let canvas await html2canvas(ele); 2、生成PDF对象,将…...

在 Red Hat 上安装 SQL Server 2022 并创建数据库
适用于: SQL Server - Linux 本快速入门介绍如何在 Red Hat Enterprise Linux (RHEL) 8.x 或 9.x 上安装 SQL Server 2022 (16.x)。然后可以使用 sqlcmd 进行连接,创建第一个数据库并运行查询。 注意:本教程需要用户输入和 Internet 连接。 …...

游戏如何应对云手机刷量问题
云手机的实现原理是依托公有云和 ARM 虚拟化技术,为用户在云端提供一个安卓实例,用户可以将手机上的应用上传至云端,再通过视频流的方式,远程实时控制云手机。 市面上常见的几款云手机 原本需要手机提供的计算、存储等能力都改由…...

QTableView使用QSortFilterProxyModel后行号错乱
在Qt中,当你使用QSortFilterProxyModel对QTableView进行排序或过滤后,点击事件可能会返回一个不正确的行号,因为代理模型可能会改变数据的显示顺序。为了获取点击数据的真实行号和内容,你可以使用mapToSource()函数,它…...

【Python】 报错Can‘t find model ‘en_core_web_md‘
出现这种错误表明Python环境中找不到名为en_core_web_md的模型。这通常发生在使用spaCy库进行自然语言处理时,因为spaCy依赖于预先训练好的模型来进行词性标注、依赖分析、命名实体识别等任务。如果没有安装该模型,尝试加载它时会导致错误。 解决办法&a…...

每天五分钟深度学习框架pytorch:pytorch中已经定义好的损失函数
本文重点 前面我们学习了pytorch中两种模式的损失函数,一种是nn,另外一种是functional,本文将讲解pytorch中已经封装好的损失函数。其实nn的方式就是类,而functional的方式就是方法。nn中使用的也是functional。 损失函数中的参数 无论是nn还是functional,大多数的损失函…...

dedecms(四种webshell姿势)、aspcms webshell漏洞复现
一、aspcms webshell 1、登陆后台,在扩展功能的幻灯片设置模块,点击保存进行抓包查看 2、在slideTextStatus写入asp一句话木马 1%25><%25Eval(Request(chr(65)))%25><%25 密码是a,放行,修改成功 3、使用菜刀工具连…...
——文末资料下载)
【STM32系统】基于STM32设计的智能垃圾桶(语音、颜色识别、称重、光强、烟雾、人体识别、步进电机、水泵)——文末资料下载
基于STM32设计的智能垃圾桶 演示视频: 基于STM32设计的智能垃圾桶 功能简介: 四个按键可分别打开四个垃圾桶(可回收垃圾、厨余垃圾、有害垃圾、其他垃圾) oled显示屏显示四个垃圾桶的打开/关闭状态、烟雾浓度、光照强度、称重的重量和识别到的颜色(白色、红色、绿色、蓝…...

GPT代码记录
#include <iostream>// 基类模板 template<typename T> class Base { public:void func() {std::cout << "Base function" << std::endl;} };// 特化的子类 template<typename T> class Derived : public Base<T> { public:void…...

powerbi
一. CALCULATE 和 FILTER FILTER 返回的数据必须是表, 所以 可以 用在 新建表中, 不能直接用在度量值中其实 filter 相当于 用 外表字段 去进行筛选 不使用 filter, 只能使用本表字段 进行筛选,如下1, 只能使用 门店信…...

【Unity】检测鼠标点击位置是否有2D对象
在这里提供两种方案,一种是射线检测,另一种是非射线检测。 初始准备步骤: 创建2D对象(比如2D精灵)给要被检测的2D对象添加2D碰撞体(必须是2D碰撞体)创建一个空对象,再创建一个检测…...

Python学习——【2.1】if语句相关语法
文章目录 【2.1】if语句相关一、布尔类型和比较运算符(一)布尔类型(二)比较运算符 二、if语句的基本格式※、练习 三、if-else组合判断语句※、练习 四、if-elif-else多条件判断语句※、练习 五、判断语句的嵌套※、实战案例 【2.…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...
