前端框架对比和选择

大家好,我是程序员小羊!
前言:
前端框架选择是前端开发中的关键决策,因为它影响项目的开发效率、维护成本和可扩展性。当前,最流行的前端框架主要包括 React、Vue 和 Angular。它们各有优劣,适用于不同类型的项目。下面我们从多个角度对这三大框架进行对比,以帮助开发者根据项目需求进行选择。
1. 学习曲线
-
React:
- 入门难度:中等。React 是一个 UI 库而非完整框架,因此开发者需要学习 React 本身的 JSX 语法,以及与其配套的工具(如 React Router、Redux 等)。
- 开发体验:React 强调组件化和声明式编程,灵活性较高,但由于 React 本身不提供完整的解决方案,开发者必须自行选择额外的库来管理路由、状态等,使得学习曲线稍微陡峭。
-
Vue:
- 入门难度:较低。Vue 的设计强调简洁与易用,特别适合新手。它提供了一个完整的框架,内置了路由、状态管理等功能,初学者不需要学习太多额外的工具。
- 开发体验:Vue 提供了模板语法和基于 HTML 的开发体验,非常贴近传统前端开发,因此学习起来较为顺畅。
-
Angular:
- 入门难度:高。Angular 是一个全面的前端框架,包含了模块化、依赖注入、双向数据绑定等许多功能。学习曲线较陡,特别是对新手来说,TypeScript 和 RxJS 也可能增加复杂性。
- 开发体验:Angular 是一种“开箱即用”的全面解决方案,适合大型项目,但由于其复杂的特性,新手可能需要更多时间来掌握。
2. 框架规模和灵活性
-
React:
- 灵活性:React 是一个轻量级的 UI 库,专注于视图层。它的生态系统非常丰富,开发者可以自由选择路由、状态管理等库(如 Redux、MobX)。
- 规模:React 的灵活性非常适合需要定制化的项目,可以根据具体需求挑选第三方库。但这也意味着开发者需要自己做很多架构决策,适合中大型项目或需要高度定制化的项目。
-
Vue:
- 灵活性:Vue 提供了一整套工具(Vue Router、Vuex 等),同时也保留了灵活性,允许开发者根据项目需求引入外部库。
- 规模:Vue 适合从小型到中型项目,甚至大型项目。它的完整生态和简单的 API 使得它可以很快上手并用于实际项目。
-
Angular:
- 灵活性:Angular 是一个重量级框架,内置了许多核心功能,如路由、依赖注入、表单处理等。因此,它的灵活性相对较低,但提供了全面的解决方案,开发者不需要选择额外的工具。
- 规模:Angular 非常适合企业级应用和大型项目,特别是当需要严格的结构和强大的工具链时。
3. 性能
-
React:
- 虚拟 DOM:React 通过虚拟 DOM 的方式来提高性能,避免了直接操作真实 DOM。组件的局部更新机制也让它在大规模应用中具有较好的性能表现。
- SSR:React 支持服务端渲染(SSR),可以通过 Next.js 等框架来实现,提升首屏渲染速度。
-
Vue:
- 虚拟 DOM:Vue 也使用了虚拟 DOM,并且在性能上进行了优化,尤其是在中小型应用中性能非常出色。
- SSR:Vue 提供了官方的 SSR 解决方案(Nuxt.js),对于需要服务端渲染的项目支持良好。
-
Angular:
- 真实 DOM:Angular 并非依赖虚拟 DOM,而是通过区域变更检测来优化性能。对于小型应用来说,Angular 的性能可能不如 React 或 Vue,但在大型应用中,其编译时优化(AOT 编译)能带来较好的性能表现。
- SSR:Angular 也支持服务端渲染(Angular Universal),可以提升首屏渲染速度。
4. 生态系统和社区支持
-
React:
- React 的生态系统极其庞大,几乎所有与前端相关的第三方库都与 React 兼容。它的社区非常活跃,开发者可以轻松找到丰富的教程、文档和插件。
- 作为 Facebook 支持的项目,React 的更新频率较快,但也保持了较好的向后兼容性。
-
Vue:
- Vue 的生态系统虽然比 React 小一些,但也非常成熟,官方提供了完善的工具链(如 Vue Router、Pinia 等)。社区同样活跃,尤其是在中国和一些亚洲国家,Vue 的社区非常庞大。
- Vue 由尤雨溪和一个独立团队维护,其更新速度较稳健,且新版本保持较强的向后兼容性。
-
Angular:
- Angular 由 Google 支持,生态系统相对封闭,更多依赖官方提供的工具和解决方案。虽然第三方库支持没有 React 和 Vue 丰富,但它的官方库体系非常完善。
- Angular 的社区活跃度高,特别是在企业级应用中广泛使用。Google 的长期支持也保证了其稳定性。
5. 使用场景
-
React:
- 适用场景:适合需要高灵活性、组件化开发、可复用性的项目。广泛应用于中大型企业级应用、单页应用(SPA)、以及需要跨平台开发的场景(如 React Native)。
- 不适用场景:如果你需要快速开发一个小型应用,React 可能显得过于复杂,特别是需要额外引入的工具比较多。
-
Vue:
- 适用场景:Vue 非常适合中小型项目,尤其是那些需要快速开发并上线的项目。同时,Vue 也能通过其生态支持大型项目。
- 不适用场景:在极大型企业级项目中,Vue 相较于 React 和 Angular 的生态系统可能显得不够全面,特别是在涉及复杂的业务逻辑时。
-
Angular:
- 适用场景:Angular 是开发大型企业级应用的首选,特别是那些需要严格结构、模块化和复杂逻辑的应用。它也适合那些需要一个“全栈”解决方案的场景。
- 不适用场景:对于小型项目,Angular 显得过于复杂和笨重,不太适合。
6. 企业采用与市场需求
-
React:
- React 是目前全球市场需求最高的前端技术,被大量科技公司采用,如 Facebook、Instagram、Netflix 等。它的组件化模式和跨平台能力使其在企业和个人开发者中都非常受欢迎。
-
Vue:
- Vue 在中国和一些亚洲国家市场非常流行,像阿里巴巴、美团等公司都有大量使用 Vue 的案例。虽然它的市场占有率不如 React,但在中小型企业中颇受欢迎。
-
Angular:
- Angular 主要被大型企业采用,特别是那些需要长期维护和高度结构化的应用,如 Google、Microsoft 等科技巨头。其强大的工具链和全面的功能使其在企业内部开发中有很大的优势。
结论:如何选择?
- 如果你需要一个高度灵活的框架,且项目规模从中型到大型不等,React 是一个优秀的选择。
- 如果你希望快速上手并开始开发,尤其是中小型项目,Vue 是理想的框架。
- 如果你正在开发一个复杂的企业级应用,Angular 由于其完整的解决方案和结构化特性,是最合适的选择。
每个框架都有其独特的优势,最终的选择应基于项目需求、团队技术栈以及长期维护的考量。
结尾
今天这篇文章就到这里了,大厦之成,非一木之材也;大海之阔,非一流之归也。感谢大家观看本文


相关文章:

前端框架对比和选择
大家好,我是程序员小羊! 前言: 前端框架选择是前端开发中的关键决策,因为它影响项目的开发效率、维护成本和可扩展性。当前,最流行的前端框架主要包括 React、Vue 和 Angular。它们各有优劣,适用于不同…...

Linux 进程2
环境变量 再Linux操作系统中一切皆文件,这个环境变量自然也是一个文件,它的作用是辅助我们使用操作系统还可以辨识我们是什么用户(一般用户,root用户)。 env是读取完整环境变量的指令,里面记录了许多我登录操作系统所用的用户的信…...

WPF入门教学六 Grid布局进阶
在WPF(Windows Presentation Foundation)中,Grid布局是一种非常强大且灵活的布局控件,它允许你创建复杂的用户界面。以下是Grid布局的一些进阶技巧和教学: 一、基本概念回顾 Grid定义:Grid是一个用于布局…...

while循环及简单案例
//循环是流程控制中的一个重要分支 //流程控制 条件判断 循环 逻辑处理 //循环的目的和意义 //循环的目的是为了执行一块代码 //循环的意义是为了简化代码。增加代码的复用性 /* //例如输出0-100的数…...

电子看板实时监控数据可视化助力工厂精细化管理
在当今竞争激烈的制造业领域,工厂的精细化管理成为提高竞争力的关键。而电子看板实时监控数据可视化作为一种先进的管理工具,正为工厂的精细化管理带来巨大的助力。 一、工厂精细化管理的挑战 随着市场需求的不断变化和客户对产品质量要求的日益提高&am…...

邮储银行:面向金融行业的移动应用安全风险监测案例
本项目通过在移动应用中植入威胁情报探针并结合网络镜像流量方式,利用应用运行过程中设备、系统、应用、行为四个维度数据,将其与设备的关键因子关联生成唯一的移动设备指纹;对手机银行等应用资产进行资产台账梳理;结合服务端大数据分析平台的各种模型规则分析,实时监测移…...

ARMxy车辆数据采集Linux智能控制器
在当今科技日新月异的时代,高效智能的边缘计算设备在众多领域发挥着关键作用。我们的 ARM 边缘计算机,凭借其卓越的性能和广泛的适用性,成为车队管理智能化的核心力量。 一、强大硬件配置,完美适配车队管理需求 ARM 边缘计算机支…...

7.Java高级编程 多线程
Java高级编程 多线程 文章目录 Java高级编程 多线程一、进程与线程查看线程 二、线程创建方式三、线程状态四、线程常用方法五、线程安全 一、进程与线程 一个程序有一个进程 一个进程包含多个线程(必须有一个主线程) 并发: 在同一时刻&a…...

MT8370|MTK8370(Genio 510 )安卓核心板参数介绍
MTK Genio 510 (MT8370)安卓核心板是一款极为先进的高性能平台,专为满足边缘处理、先进多媒体功能及全面的连接需求而设计,适用于多种人工智能(AI)和物联网(IoT)应用场景。它具备多个高分辨率摄像头支持和可联网触摸屏显示,适用于使用多任务高…...

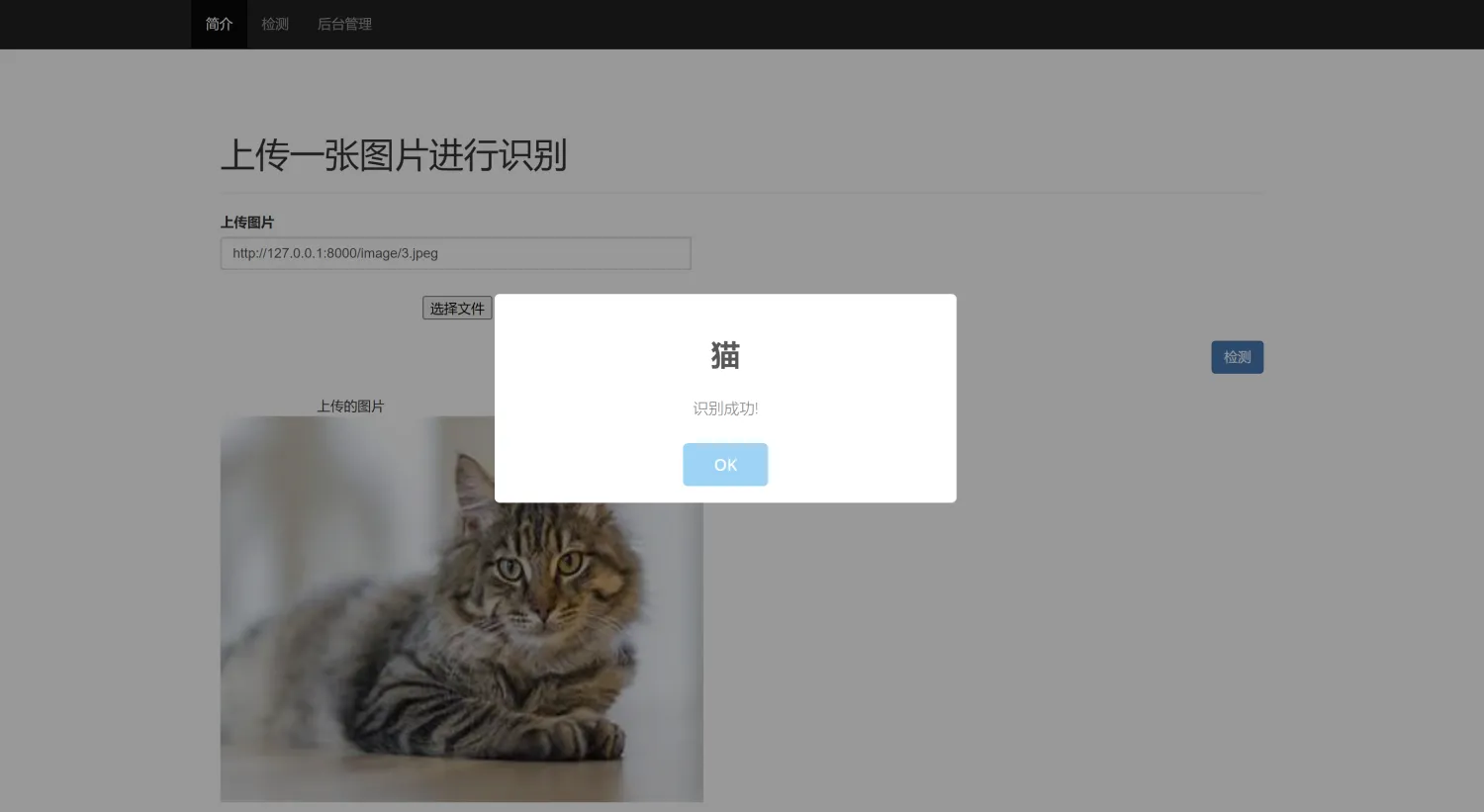
动物识别系统Python+卷积神经网络算法+TensorFlow+人工智能+图像识别+计算机毕业设计项目
一、介绍 动物识别系统。本项目以Python作为主要编程语言,并基于TensorFlow搭建ResNet50卷积神经网络算法模型,通过收集4种常见的动物图像数据集(猫、狗、鸡、马)然后进行模型训练,得到一个识别精度较高的模型文件&am…...

【STL】priority_queue 基础,应用与操作
c在C的标准模板库(STL)中,priority_queue 是一个基于堆的容器适配器,用于实现优先级队列。它本质上是一个最大堆(Max-Heap),即每次取出元素时,始终取出优先级最高的元素。本文将详细…...

tasklist命令的应用实例
tasklist命令的应用实例 引言 在系统管理和故障排查过程中,了解当前正在运行的进程信息是至关重要的。Windows操作系统提供了一个强大的命令行工具——tasklist,它可以帮助用户查看当前系统中所有正在运行的进程及其相关信息。掌握这个命令的使用&…...

基于协同过滤算法+PHP的新闻推荐系统
作者:计算机学姐 开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。 专栏推荐:前后端分离项目源码、SpringBoot项目源码、SSM项目源码 系统展示 【2025最新】基于协同过滤算法PHPMySQL的新…...

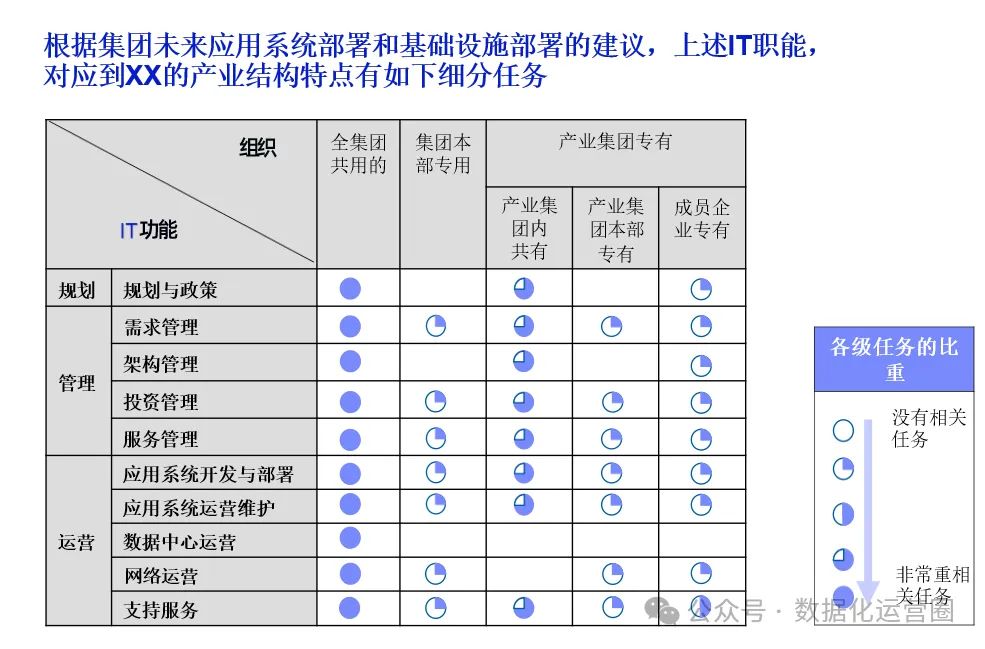
196页满分PPT | 集团流程优化及IT规划项目案例
细阐述了XX集团信息化建设的总体目标、指导原则、信息架构规划、应用系统架构规划、IT基础设施架构规划以及IT管控模式设计。文档内容涵盖了从现状分析到未来三年信息化建设目标的明确,以及如何通过IT系统支持集团的战略升级。 背景痛点 总体信息架构规划 总体信息架…...

Android 使用高德地图实现道格拉斯 - 普克算法
道格拉斯 - 普克算法(Douglas-Peucker algorithm)是一种用于曲线简化的算法。 一、算法的作用 该算法的主要目的是在保持曲线形状特征的前提下,通过减少数据点的数量来简化曲线。这在地图绘制、图形处理、地理信息系统等领域有广泛的应用。例…...

OpenAI GPT o1技术报告阅读(2)- 关于模型安全性的测试案例
✨报告阅读:使用大模型来学习推理(Reason) 首先是原文链接:https://openai.com/index/learning-to-reason-with-llms/ 接下来我们看一个简单的关于模型安全性的测试,当模型被问到一个有风险的话题时,会如何思考并回答用户呢&…...

Stream流的思想和获取Stream流
首先介绍流的概念: 流可以理解为一条流水线,在这条流水线中有许多操作,比如筛选所需要的数据,输出打印等, 经过这条流水线,可以获取到自己所需要的数据: -->所以: Stream流的作…...

go语言中的切片详解
1.概念 在Go语言中,切片(Slice)是一种基于数组的更高级的数据结构,它提供了一种灵活、动态的方式来处理序列数据。切片在Go中非常常用,因为它们可以动态地增长和缩小,这使得它们比固定大小的数组更加灵活。…...

ElK 8 收集 Nginx 日志
1. 说明 elk 版本:8.15.0 2. 启个 nginx 有 nginx 可以直接使用。我这里是在之前环境下 docker-compose.yml 中启动了个 nginx: nginx:restart: alwaysimage: nginx:1.26.1ports:- "80:80"- "443:443"volumes:#- ./nginx/html:/…...

Xv6驱动(四):CLINT
阅读材料 Xv6代码:memlayout.h、start.c、kernelvec.S教材5.4节 CLINT内存映射 实际上,CLINT还包括若干个MSIP寄存器,用来触发软件中断,但是在Xv6中不考虑软件中断,因此这些寄存器也不用考虑 // core local interr…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...

Pydantic + Function Calling的结合
1、Pydantic Pydantic 是一个 Python 库,用于数据验证和设置管理,通过 Python 类型注解强制执行数据类型。它广泛用于 API 开发(如 FastAPI)、配置管理和数据解析,核心功能包括: 数据验证:通过…...

P10909 [蓝桥杯 2024 国 B] 立定跳远
# P10909 [蓝桥杯 2024 国 B] 立定跳远 ## 题目描述 在运动会上,小明从数轴的原点开始向正方向立定跳远。项目设置了 $n$ 个检查点 $a_1, a_2, \cdots , a_n$ 且 $a_i \ge a_{i−1} > 0$。小明必须先后跳跃到每个检查点上且只能跳跃到检查点上。同时࿰…...
