Vxe UI vue vxe-table 实现自适应列宽,根据内容自适应列的宽度
Vxe UI vue vxe-table 实现自适应列宽,根据内容自适应列的宽度
之前老版本是通过计算字符数量,然后给动态给每一列设置宽度,不仅麻烦,还不好复用。
看了 API 发现 v4.7+ 和 v3.9+ 版本已经直接就能支持了,只需加上 width=‘auto’ 就能自适应宽度。
代码
<template><div><vxe-tablebordershow-footer:data="tableData":footer-data="footerData"><vxe-column type="seq" width="80"></vxe-column><vxe-column field="name" title="Name" width="300"></vxe-column><vxe-column field="age" title="Age" width="auto"></vxe-column><vxe-column field="sex" title="头部宽度 头部宽度 头部" width="auto"></vxe-column><vxe-column field="address" title="Address" width="auto"></vxe-column></vxe-table></div>
</template><script setup>
import { ref } from 'vue'
const tableData = ref([{ id: 10001, name: 'Test1', role: 'Develop Develop Develop ', sex: 'Man', age: 28, address: '内容宽度' },{ id: 10002, name: 'Test2', role: 'Test Test Test Test Test Test Test', sex: 'Women', age: 22, address: '内容宽度 内容宽度 内容宽度 内容宽度 内容宽度 内容宽度' },{ id: 10003, name: 'Test3', role: 'PM', sex: 'Man', age: 32, address: '内容宽度 内容宽度 内容宽度 内容' }
])
const footerData = ref([{ age: '尾部宽度 尾部宽度 尾部' }
])</script>
确实完美,所有列都能根据内容自适应宽度,
支持 width=‘auto’、min-width=‘auto’,包括列宽拖动等所有功能都能兼容。

相关文章:

Vxe UI vue vxe-table 实现自适应列宽,根据内容自适应列的宽度
Vxe UI vue vxe-table 实现自适应列宽,根据内容自适应列的宽度 之前老版本是通过计算字符数量,然后给动态给每一列设置宽度,不仅麻烦,还不好复用。 看了 API 发现 v4.7 和 v3.9 版本已经直接就能支持了,只需加上 widt…...

document.visibilityState 监听浏览器最小化
1.document.hidden: 表示页面是否隐藏的布尔值。页面隐藏包括 页面在后台标签页中 或者 浏览器最小化 (注意,页面被其他软件遮盖并不算隐藏,比如打开的 sublime 遮住了浏览器)。 2.document.visibilityStateÿ…...

前端框架对比和选择
大家好,我是程序员小羊! 前言: 前端框架选择是前端开发中的关键决策,因为它影响项目的开发效率、维护成本和可扩展性。当前,最流行的前端框架主要包括 React、Vue 和 Angular。它们各有优劣,适用于不同…...

Linux 进程2
环境变量 再Linux操作系统中一切皆文件,这个环境变量自然也是一个文件,它的作用是辅助我们使用操作系统还可以辨识我们是什么用户(一般用户,root用户)。 env是读取完整环境变量的指令,里面记录了许多我登录操作系统所用的用户的信…...

WPF入门教学六 Grid布局进阶
在WPF(Windows Presentation Foundation)中,Grid布局是一种非常强大且灵活的布局控件,它允许你创建复杂的用户界面。以下是Grid布局的一些进阶技巧和教学: 一、基本概念回顾 Grid定义:Grid是一个用于布局…...

while循环及简单案例
//循环是流程控制中的一个重要分支 //流程控制 条件判断 循环 逻辑处理 //循环的目的和意义 //循环的目的是为了执行一块代码 //循环的意义是为了简化代码。增加代码的复用性 /* //例如输出0-100的数…...

电子看板实时监控数据可视化助力工厂精细化管理
在当今竞争激烈的制造业领域,工厂的精细化管理成为提高竞争力的关键。而电子看板实时监控数据可视化作为一种先进的管理工具,正为工厂的精细化管理带来巨大的助力。 一、工厂精细化管理的挑战 随着市场需求的不断变化和客户对产品质量要求的日益提高&am…...

邮储银行:面向金融行业的移动应用安全风险监测案例
本项目通过在移动应用中植入威胁情报探针并结合网络镜像流量方式,利用应用运行过程中设备、系统、应用、行为四个维度数据,将其与设备的关键因子关联生成唯一的移动设备指纹;对手机银行等应用资产进行资产台账梳理;结合服务端大数据分析平台的各种模型规则分析,实时监测移…...

ARMxy车辆数据采集Linux智能控制器
在当今科技日新月异的时代,高效智能的边缘计算设备在众多领域发挥着关键作用。我们的 ARM 边缘计算机,凭借其卓越的性能和广泛的适用性,成为车队管理智能化的核心力量。 一、强大硬件配置,完美适配车队管理需求 ARM 边缘计算机支…...

7.Java高级编程 多线程
Java高级编程 多线程 文章目录 Java高级编程 多线程一、进程与线程查看线程 二、线程创建方式三、线程状态四、线程常用方法五、线程安全 一、进程与线程 一个程序有一个进程 一个进程包含多个线程(必须有一个主线程) 并发: 在同一时刻&a…...

MT8370|MTK8370(Genio 510 )安卓核心板参数介绍
MTK Genio 510 (MT8370)安卓核心板是一款极为先进的高性能平台,专为满足边缘处理、先进多媒体功能及全面的连接需求而设计,适用于多种人工智能(AI)和物联网(IoT)应用场景。它具备多个高分辨率摄像头支持和可联网触摸屏显示,适用于使用多任务高…...

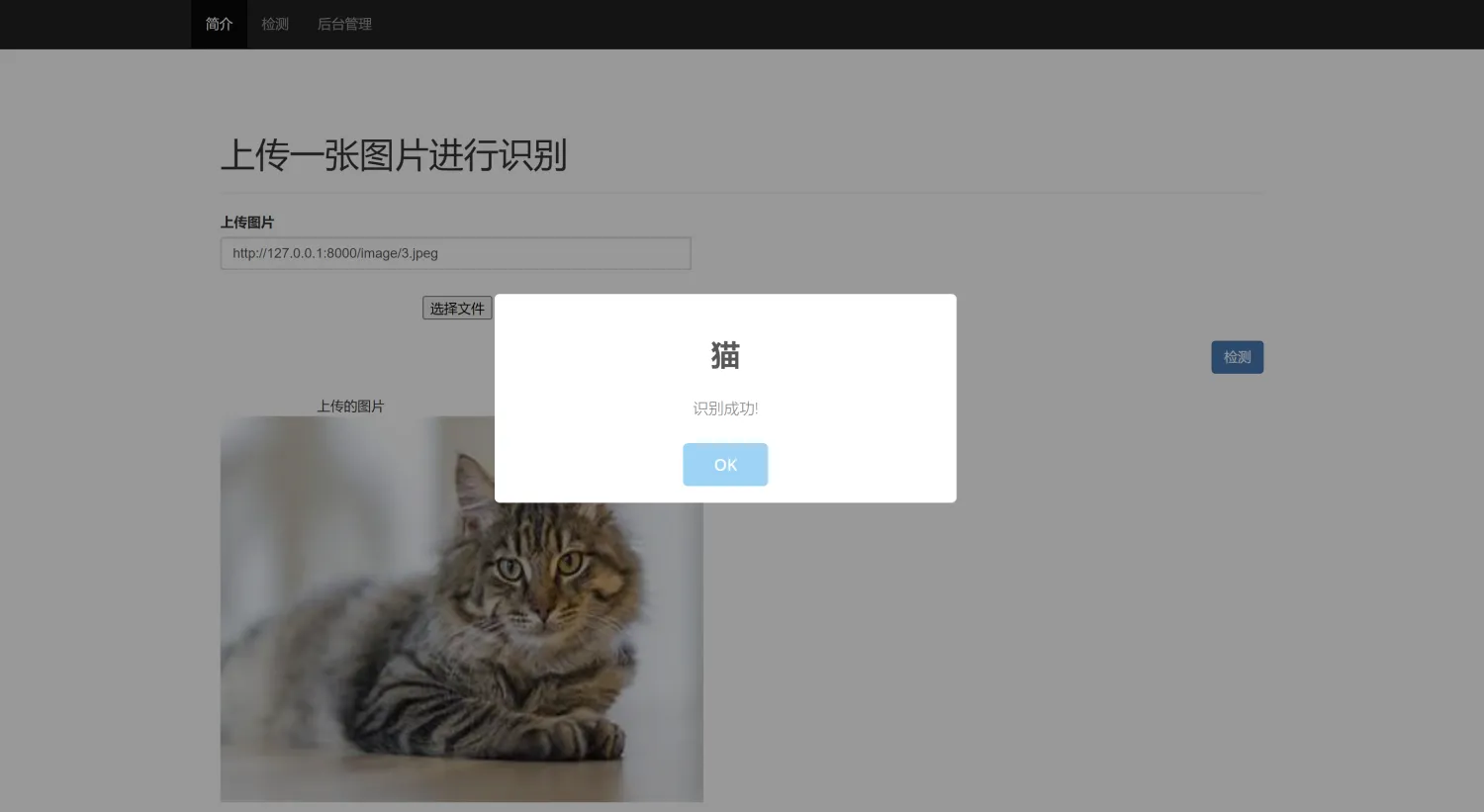
动物识别系统Python+卷积神经网络算法+TensorFlow+人工智能+图像识别+计算机毕业设计项目
一、介绍 动物识别系统。本项目以Python作为主要编程语言,并基于TensorFlow搭建ResNet50卷积神经网络算法模型,通过收集4种常见的动物图像数据集(猫、狗、鸡、马)然后进行模型训练,得到一个识别精度较高的模型文件&am…...

【STL】priority_queue 基础,应用与操作
c在C的标准模板库(STL)中,priority_queue 是一个基于堆的容器适配器,用于实现优先级队列。它本质上是一个最大堆(Max-Heap),即每次取出元素时,始终取出优先级最高的元素。本文将详细…...

tasklist命令的应用实例
tasklist命令的应用实例 引言 在系统管理和故障排查过程中,了解当前正在运行的进程信息是至关重要的。Windows操作系统提供了一个强大的命令行工具——tasklist,它可以帮助用户查看当前系统中所有正在运行的进程及其相关信息。掌握这个命令的使用&…...

基于协同过滤算法+PHP的新闻推荐系统
作者:计算机学姐 开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。 专栏推荐:前后端分离项目源码、SpringBoot项目源码、SSM项目源码 系统展示 【2025最新】基于协同过滤算法PHPMySQL的新…...

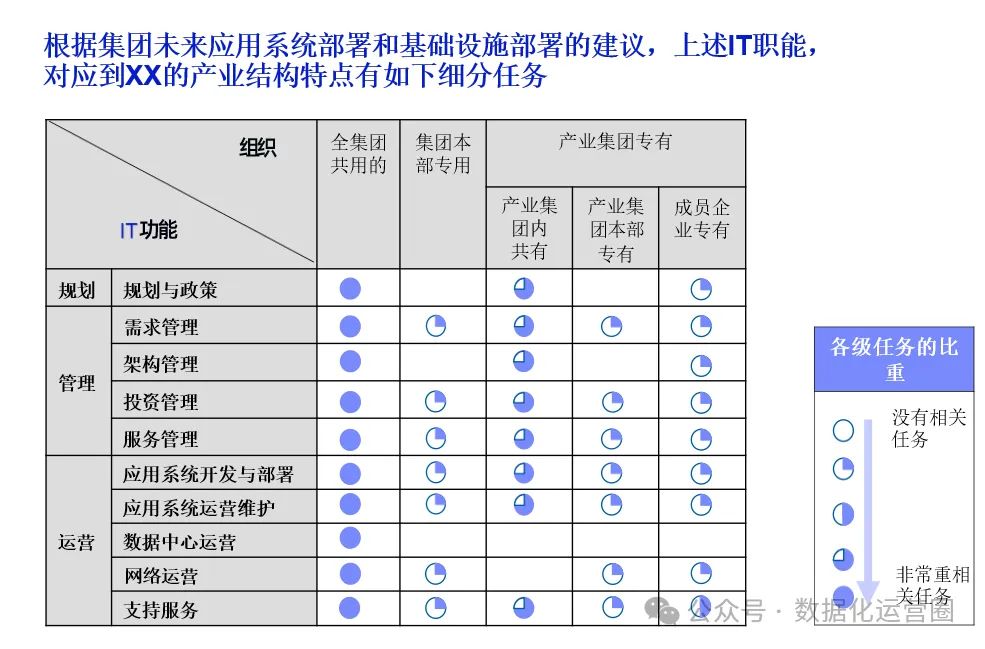
196页满分PPT | 集团流程优化及IT规划项目案例
细阐述了XX集团信息化建设的总体目标、指导原则、信息架构规划、应用系统架构规划、IT基础设施架构规划以及IT管控模式设计。文档内容涵盖了从现状分析到未来三年信息化建设目标的明确,以及如何通过IT系统支持集团的战略升级。 背景痛点 总体信息架构规划 总体信息架…...

Android 使用高德地图实现道格拉斯 - 普克算法
道格拉斯 - 普克算法(Douglas-Peucker algorithm)是一种用于曲线简化的算法。 一、算法的作用 该算法的主要目的是在保持曲线形状特征的前提下,通过减少数据点的数量来简化曲线。这在地图绘制、图形处理、地理信息系统等领域有广泛的应用。例…...

OpenAI GPT o1技术报告阅读(2)- 关于模型安全性的测试案例
✨报告阅读:使用大模型来学习推理(Reason) 首先是原文链接:https://openai.com/index/learning-to-reason-with-llms/ 接下来我们看一个简单的关于模型安全性的测试,当模型被问到一个有风险的话题时,会如何思考并回答用户呢&…...

Stream流的思想和获取Stream流
首先介绍流的概念: 流可以理解为一条流水线,在这条流水线中有许多操作,比如筛选所需要的数据,输出打印等, 经过这条流水线,可以获取到自己所需要的数据: -->所以: Stream流的作…...

go语言中的切片详解
1.概念 在Go语言中,切片(Slice)是一种基于数组的更高级的数据结构,它提供了一种灵活、动态的方式来处理序列数据。切片在Go中非常常用,因为它们可以动态地增长和缩小,这使得它们比固定大小的数组更加灵活。…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...

Python常用模块:time、os、shutil与flask初探
一、Flask初探 & PyCharm终端配置 目的: 快速搭建小型Web服务器以提供数据。 工具: 第三方Web框架 Flask (需 pip install flask 安装)。 安装 Flask: 建议: 使用 PyCharm 内置的 Terminal (模拟命令行) 进行安装,避免频繁切换。 PyCharm Terminal 配置建议: 打开 Py…...

2025年低延迟业务DDoS防护全攻略:高可用架构与实战方案
一、延迟敏感行业面临的DDoS攻击新挑战 2025年,金融交易、实时竞技游戏、工业物联网等低延迟业务成为DDoS攻击的首要目标。攻击呈现三大特征: AI驱动的自适应攻击:攻击流量模拟真实用户行为,差异率低至0.5%,传统规则引…...

Linux操作系统共享Windows操作系统的文件
目录 一、共享文件 二、挂载 一、共享文件 点击虚拟机选项-设置 点击选项,设置文件夹共享为总是启用,点击添加,可添加需要共享的文件夹 查询是否共享成功 ls /mnt/hgfs 如果显示Download(这是我共享的文件夹)&…...
