一张图解析FastAdmin中的表格列表(bootstrap-table)的功能(备份)

功能描述
请根据图片上的数字索引查看对应功能说明。
1.菜单名称和描述
默认生成的CRUD是没有菜单名称和描述显示的,如果需要显示则可以修改权限管理->菜单规则,给对应菜单的添加上备注信息后即可显示,支持HTML
2.TAB过滤选项卡
在一键生成CRUD时,如果表中存在status字段且为ENUM类型,则会生成相应的TAB过滤选项卡,如果需要生成其它字段的过滤选项卡则可以在使用php think crud时使用--headingfilterfield=你的字段名称来指定字段
3.通用搜索
通用搜索的的内容是根据bootstrap-table配置的字段columns决定的,渲染的内容及格式由FastAdmin自动进行渲染,如果需要禁用或删除某一选项,可以在JS中配置operate:false来删除通用搜索中的选项。例如通常情况下我们的在JS中进行字段的配置如下:
{field: 'createtime', title: __('Create Time')},复制
这里默认是启用的通用搜索,针对通用搜索,有以下几个常用的配置:
operate:'=' //用于查询时的操作符,默认为=,为false表示禁用此字段的通用搜索,支持!=、LIKE、NOT LIKE、>、<、>=<=、FIND_IN_SET、IN、NOT IN、BETWEEN、NOT BETWEEN、RANGE、NOT RANGE、NULL、NOT NULL、false
searchList: //用于渲染列表的数据,支持的格式有JSON Array、JSON Object、$.getJSON、Function
addclass: //用于给input或select添加额外的class属性
type: //用于定义input文本框的类型,默认为text
data: //用于给input或select添加额外的属性
renderDefault: //是否根据URL中的参数填充默认值,默认为`true`,支持的值有`false/true`复制
常用配置示例如下:
//时间区间搜索
{field: 'createtime', title: __('Createtime'), operate: 'RANGE', addclass: 'datetimerange', formatter: Table.api.formatter.datetime},
//金额区间搜索
{field: 'money', title: __('Money'), operate: 'RANGE'},
//下拉列表搜索
{field: 'flag', title: __('Flag'), searchList: {"hot": __('Flag hot'), "index": __('Flag index'), "recommend": __('Flag recommend')}, operate: 'FIND_IN_SET', formatter: Table.api.formatter.label},
//动态下拉列表搜索
{field: 'type', title: __('Type'), searchList: $.getJSON("ajax/dynamicselect")},
//禁用通用搜索
{field: 'keywords', title: __('Keywords'), operate: false},复制
如果我们需要完全自定义我们的通用搜索栏,我们可以在配置bootstrap-table时定义searchFormTemplate选项来完全重写我们的通用搜索栏,具体请参考开发示例插件中的自定义搜索示例
如果希望默认显示通用搜索,可以使用searchFormVisible: true来强制显示通用搜索。
4.工具栏按钮
FastAdmin在一键CRUD时会自动生成添加、编辑、删除、导入、更多按钮的HTML,这些按钮会根据用户所拥有的权限控制基是否显示或隐藏。我们可以在控制器对应的index.html视图文件中任意修改或删除对应的按钮。请特别注意这几个自动生成的按钮都通过基拥有的class属性来绑定相关的事件,例如添加按钮拥有btn-add这个class、框架所已经占用的class如下:
btn-add: 添加按钮使用
btn-edit: 编辑按钮使用
btn-del: 删除按钮使用
btn-import: 导入按钮使用
btn-more: 更多按钮使用
btn-multi: 指操作使用
btn-disabled: 添加此class后则只有在列表有选中数据时按钮才会变为可使用复制
如果我们想点击添加按钮后默认全屏,则可以给添加按钮加上data-area='["100%","100%"]'即可默认全屏
如果我们想自定义按钮并添加事件,我们需要在视图中添加相应的HTML代码,然后在对应的JS文件中添加按钮的执行事件,切记不可在视图中直接编写JS或jQuery代码来绑定事件
5.动态渲染统计信息
很多时候我们需要在页面额外显示服务端传回的动态数据,此时我们只需要在index.html视图中添加
<a href="javascript:;" class="btn btn-default" style="font-size:14px;color:dodgerblue;"><i class="fa fa-dollar"></i><span class="extend">金额:<span id="money">0</span>单价:<span id="price">0</span></span>
</a>复制
然后在控制器对应的JS中的index方法中添加以下的JS
//当表格数据加载完成时
table.on('load-success.bs.table', function (e, data) {//这里可以获取从服务端获取的JSON数据console.log(data);//这里我们手动设置底部的值$("#money").text(data.extend.money);$("#price").text(data.extend.price);
});复制
注意务必将这段代码添加在var table = $("#table");之后
其中data.extend.money和data.extend.price就是我们在服务端动态返回的数据,如下
$result = array("total" => $total, "rows" => $list, "extend" => ['money' => 1024, 'price' => 888]);
return json($result);复制
通过以上配置即可动态显示服务端返回的额外数据
6.快速搜索
快速搜索在键入关键词时将实时从服务端搜索数据,如果你的数据表数据较大,建议关闭此功能,关闭的方法是使用search:false,其次快速搜索默认只会搜索主键id这个字段,如果你需要搜索其它字段,则需要在服务端你的控制器中定义$searchFields这个值,如下
protected $searchFields = 'id,name,title';复制
这样在快速搜索时将会搜索id,name,title这三个字段。
如果需要修改默认文本框的placeholder,可以在表格初始化前定义
$.fn.bootstrapTable.locales[Table.defaults.locale]['formatSearch'] = function(){return "自定义placeholder文本";};复制
7.浏览模式、显示隐藏列、导出、通用搜索
浏览模式可以切换卡片视图和表格视图两种模式,如果不需要此功能,可以设置showToggle: false
显示隐藏列可以快速切换字段列的显示和隐藏,如果不需要此功能,可以设置showColumns: false,如果想要表格中的字段列默认隐藏可以设置字段属性visible: false即可默认隐藏
导出按钮默认将导出整个表的所有行,如果需要仅导出当前分页的数据,需要设置exportDataType: 'basic',如果想导出选中的行,则可以设置为exportDataType: 'selected',如果不需要此功能,可以设置showExport: false
通用搜索指表格上方的搜索,通用搜索的表单默认是隐藏的,如果需要默认显示,需要设置searchFormVisible: true,如果不需要通用搜索功能,可以设置commonSearch: false。如果想要控制字段列不参考搜索则可以设置字段列属性为operate: false即可。
8.字段配置
默认字段的控制是根据控制器对应的JS来配置的,因此字段配置是通过JS,而在我们的视图index.html中是没有任何字段配置的,通常我们的配置如下:
columns: [[{checkbox: true},{field: 'id', title: __('Id')},{field: 'admin_id', title: __('Admin_id')},{field: 'category.name', title: __('分类名称'), formatter:Table.api.formatter.search},{field: 'category_id', title: __('Category_id'), visible: false},{field: 'flag', title: __('Flag'), searchList: {"hot": __('Flag hot'), "index": __('Flag index'), "recommend": __('Flag recommend')}, operate: 'FIND_IN_SET', formatter: Table.api.formatter.label},{field: 'genderdata', title: __('Genderdata'), searchList: {"male": __('Genderdata male'), "female": __('Genderdata female')}, formatter: Table.api.formatter.normal},{field: 'title', title: __('Title')},{field: 'image', title: __('Image'), formatter: Table.api.formatter.image},{field: 'images', title: __('Images'), formatter: Table.api.formatter.images},{field: 'createtime', title: __('Createtime'), operate: 'RANGE', addclass: 'datetimerange', formatter: Table.api.formatter.datetime},{field: 'updatetime', title: __('Updatetime'), operate: 'RANGE', addclass: 'datetimerange', formatter: Table.api.formatter.datetime, visible: false},{field: 'weigh', title: __('Weigh'), operate: false, visible: false},{field: 'switch', title: __('Switch'), searchList: {"1": __('Yes'), "0": __('No')}, formatter: Table.api.formatter.toggle},{field: 'status', title: __('Status'), searchList: {"normal": __('Normal'), "hidden": __('Hidden')}, formatter: Table.api.formatter.status},]
]
字段配置的参数有
checkbox:true, //是否为首列复选框
field:'name' //字段名称,如果启用了关联查询这里可以使用别名,比如:category.name,请注意服务端返回的字段一一对应,如果使用了一个不存在的字段,将不会渲染任何数据
title:'名称' //字段标题,显示于头部的标题
operate:'=' //通用搜索的操作符,详见上方通用搜索介绍
visible:false //字段是否可见,为false时将默认不可见
formatter:Table.api.formatter.search //格式化显示的内容,FastAdmin内部定义了许多通用的格式化方法
events: //定义元素响应的事件
searchList: //定义通用搜索下拉列表的数据
addclass: //通用搜索文本框或下拉列表的额外class
type: //通用搜索文本框的类型
data: //通用搜索文本框或下拉列表的额外属性
buttons: //配置的按钮组复制
FastAdmin封装了许多常用的formatter方法,我们可以快速的调用即可。
> `Table.api.formatter.icon` 快速将字段渲染成一个按钮,仅支持Fontawesome按钮
> `Table.api.formatter.image` 快速将字段渲染成图片展示的形式
> `Table.api.formatter.images` 快速将字段渲染成多图片展示的形式,字段数据请以`,`进行分隔
> `Table.api.formatter.status` 快速将字段渲染成状态,默认`normal/hidden/deleted/locked`这四个状态
> `Table.api.formatter.url` 快速将字段渲染成URL框
> `Table.api.formatter.search` 快速将字段渲染成可搜索的链接,点击后将执行搜索
> `Table.api.formatter.addtabs` 快速将字段渲染成可添加到选项卡的链接,点击后将把链接添加到选项卡
> `Table.api.formatter.flag` 快速将字段渲染成标志,仅支持`index/hot/recommend/new`这四种标志
> `Table.api.formatter.label` 快速将字段渲染Label标签
> `Table.api.formatter.datetime` 快速时间戳数据渲染成日期时间数据
> `Table.api.formatter.operate` 操作栏固定按钮
> `Table.api.formatter.buttons` 快速生成多个按钮
> `Table.api.formatter.toggle` 快速生成切换按钮复制
如果我们需要固定表头,可以在初始化表格时给表格添加一个固定的高度即可,例如:
height:300复制
9.复选框
如果我们需要不需要复选框则移除{checkbox: true}即可
从FastAdmin1.2.0版本开始已经支持跨页选择功能,如果需要启用跨页选择功能,可以在表格初始化时添加以下参数来启用:
//启用跨页选择
maintainSelected: true,复制
10.分类名称(关联搜索出分类表的名称)
这里显示的分类名称是根据分类表关联查询出来的结果,如果我们启用关联查询,我们必须在当前控制器中设置属性protected $relationSearch = true;,同时我们的index方法也需要重写,请参考下方的完整代码中PHP部分。如果我们启用了关联查询,当两个表中的字段有冲突时,我们必须在字段中加上别名。请参考下方的完整代码中JS部分。
11.标志
我们可以使用formatter:Table.api.formatter.flag来渲染标志字段,默认会将数据库的值渲染以下几种颜色
{index: 'success', hot: 'warning', recommend: 'danger', 'new': 'info'}复制
如果我们需要扩展额外的颜色,则可以使用
custom:{aaa: 'info', bbb:'danger'}复制
这样当值为aaa时会显示为蓝色,bbb时显示为红色
12.图片和图片组
我们可以使用
formatter:Table.api.formatter.image
formatter:Table.api.formatter.images复制
以上两种方式来渲染图片或图片组
请注意如果是图片组的情况下,数据值应该是以,进行分隔的
13.开关
我们可以使用formatter:Table.api.formatter.toggle来生成开关组件
默认情况下是根据数据库值1和0来表示开和关
我们可以通过额外的配置和定义开和关,比如
yes: 'open', no: 'close'复制
则此时会根据数据库值是open还是close来展示开关,
开关在点击的时候默认是只允许修改数据库的status字段的,如果我们开关不是status字段,我们需要在服务端对应的控制器中定义protected $multiFields="id,name,swith";,多个字段以,进行分隔
14.状态渲染
我们可以使用formatter:Table.api.formatter.status来渲染状态
默认根据以下值进行状态的颜色渲染
{normal: 'success', hidden: 'gray', deleted: 'danger', locked: 'info'}复制
如果我们状态有额外的值,我们可以使用custom来进行扩展显示的颜色,如下
custom: {rejected:'danger', agreed:'success'}复制
状态渲染显示的文本是根据searchList配置的值进行渲染的
15.自定义按钮
按钮组的功能是根据第8项中的Table.api.formatter.buttons进行生成的,代码如下
{field: 'buttons',width: "120px",title: __('按钮组'),table: table,events: Table.api.events.operate,buttons: [{name: 'detail',text: __('弹出窗口打开'),title: __('弹出窗口打开'),classname: 'btn btn-xs btn-primary btn-dialog',icon: 'fa fa-list',url: 'example/bootstraptable/detail',callback: function (data) {Layer.alert("接收到回传数据:" + JSON.stringify(data), {title: "回传数据"});},visible: function (row) {//返回true时按钮显示,返回false隐藏return true;}},{name: 'ajax',text: __('发送Ajax'),title: __('发送Ajax'),classname: 'btn btn-xs btn-success btn-magic btn-ajax',icon: 'fa fa-magic',url: 'example/bootstraptable/detail',confirm: '确认发送',success: function (data, ret) {Layer.alert(ret.msg + ",返回数据:" + JSON.stringify(data));//如果需要阻止成功提示,则必须使用return false;//return false;},error: function (data, ret) {console.log(data, ret);Layer.alert(ret.msg);return false;}},{name: 'addtabs',text: __('新选项卡中打开'),title: __('新选项卡中打开'),classname: 'btn btn-xs btn-warning btn-addtabs',icon: 'fa fa-folder-o',url: 'example/bootstraptable/detail'}],formatter: Table.api.formatter.buttons
}复制
按钮配置支持的参数有:
name按钮唯一标识,其中add/edit/del/dragsort已经被占用,如果使用将覆盖相应的按钮配置。如果需要按钮按钮显示,我们可以在HTML视图文件的table添加data-buttons-标识来根据权限控制显示
text按钮的文本内容,如果不需要显示文本可忽略,支持function和string类型
title鼠标移上去的标题或弹窗/选项显示的标题,支持function和string类型
icon按钮的图标,请使用font-awesome图标库,比如fa fa-home
classname按钮的class, 其中classname中的btn-dialog、btn-ajax、btn-addtabs、btn-click,FastAdmin已经为这几个固定的Class注册了事件,所以可以直接使用,如果想要实现其它功能,需要自己手动编写代码绑定事件才可使用。
url按钮的链接/Ajax事件请求的URL/弹窗链接/选项卡链接,直接function和string类型,此链接会自动在链接后添加ids/{ids},{ids}为当行主键ID,如果需要传递其它字段值,请在URL中使用{字段名}占位即可
refresh自动刷新,只针对btn-ajax事件且不存在success回调
confirm确认框提示文字,配置后会在确认操作再执行对应的事件,只针对btn-ajax/btn-dialog/btn-addtabs事件
success事件成功的回调,只针对btn-ajax事件
error事件失败的回调,只针对btn-ajax事件
callback弹窗回传的回调,只针对btn-dialog事件,需要在对应打开的页面中使用Fast.api.close(data);进行回传数据
hidden是否隐藏按钮,按钮默认显示,支持function和bool类型
visible是否显示按钮,按钮默认显示,支持function和bool类型
disable是否禁用按钮,按钮默认不禁用,支持function和bool类型
click当classname包含btn-click时的点击回调事件
extend按钮扩展信息,可以任意定制按钮的参数,比如我们想在新窗口中打开链接,则配置extend:' target="_blank"'即可
dropdown下拉列表分组的名称,当多个按钮需要显示为一级时,该值为显示的文字
16.操作
操作区域默认是排序、编辑、删除这三个按钮,此功能也是根据第8项中Table.api.formatter.operate来实现的。排序按钮只在表中存在weigh字段时才会出现,编辑按钮和删除按钮会根据管理员所拥有的权限进行按需显示。如果我们需要重写编辑(排序、删除)按钮的相关属性,则可以使用buttons来定义编辑(排序、删除)的相关属性。其次Table.api.formatter.operate也支持buttons属性来配置多个其它按钮,如示例图中的详情按钮,配置参数请参考第15.自定义按钮。请参考下方完整代码中JS部分。
如果希望禁用编辑、删除按钮,可以通过修改视图中表格的属性置为空即可。
<table id="table" class="table table-striped table-bordered table-hover table-nowrap"data-operate-edit="" data-operate-del="" width="100%">
</table>复制
从FastAdmin 1.2.0版本开发已经支持固定列功能,我们可以将右侧最后一定固定住,当出现横向滚动条时让最后一列始终固定在可视窗口中,如果需要开启此功能,请在初始化表格时添加以下两个参数即可。
//启用固定列
fixedColumns: true,
//固定右侧列数
fixedRightNumber: 1,复制
17.分页信息
分页信息显示的文字可以通过在表格初始化前定义
$.fn.bootstrapTable.locales[Table.defaults.locale]['formatShowingRows'] = function (pageFrom, pageTo, totalRows) {return '显示第 ' + pageFrom + ' 到第 ' + pageTo + ' 条记录,总共 ' + totalRows + ' 条记录';
};复制
分页大小或分页大小选项可以在表格初始化时传入以下参数进行配置
pageSize: 10,
pageList: [10, 25, 50, 'All'],复制
18.翻页信息
翻页信息会根据服务端返回的数据行数自动进行渲染,如果返回的行数不满足分页条件时,此项是不会显示的
完整代码
PHP代码
<?php
namespace app\admin\controller;
use app\common\controller\Backend;
/*** 测试管理** @icon fa fa-circle-o* @remark 此列表是通过php think crud -t test一键生成的针对数据表的查看、添加、编辑、删除、批量修改等功能,只需在设计表时符合FastAdmin相关字段名称、备注要求,即可生成相关的表单组件*/
class Test extends Backend
{protected $model = null;protected $relationSearch = true;public function _initialize(){parent::_initialize();$this->model = model('Test');}/*** 查看*/public function index(){if ($this->request->isAjax()){list($where, $sort, $order, $offset, $limit) = $this->buildparams();$total = $this->model->with("category")->where($where)->order($sort, $order)->count();$list = $this->model->with("category")->where($where)->order($sort, $order)->limit($offset, $limit)->select();$result = array("total" => $total, "rows" => $list, "extend" => ['money' => 1024, 'price' => 888]);return json($result);}return $this->view->fetch();}
}复制
JS代码:
define(['jquery', 'bootstrap', 'backend', 'table', 'form'], function ($, undefined, Backend, Table, Form) {var Controller = {index: function () {// 初始化表格参数配置Table.api.init({extend: {index_url: 'test/index',add_url: 'test/add',edit_url: 'test/edit',del_url: 'test/del',multi_url: 'test/multi',table: 'test',}});var table = $("#table");//当表格数据加载完成时table.on('load-success.bs.table', function (e, data) {//这里可以获取从服务端获取的JSON数据console.log(data);//这里我们手动设置底部的值$("#money").text(data.extend.money);$("#price").text(data.extend.price);});// 初始化表格table.bootstrapTable({url: $.fn.bootstrapTable.defaults.extend.index_url,pk: 'id',sortName: 'weigh',columns: [[{checkbox: true},{field: 'id', title: __('Id')},{field: 'admin_id', title: __('Admin_id')},{field: 'category.name', title: __('分类名称'), formatter:Table.api.formatter.search},{field: 'category_id', title: __('Category_id'), visible: false},{field: 'flag', title: __('Flag'), searchList: {"hot": __('Flag hot'), "index": __('Flag index'), "recommend": __('Flag recommend')}, operate: 'FIND_IN_SET', formatter: Table.api.formatter.label},{field: 'genderdata', title: __('Genderdata'), searchList: {"male": __('Genderdata male'), "female": __('Genderdata female')}, formatter: Table.api.formatter.normal},{field: 'title', title: __('Title')},{field: 'image', title: __('Image'), formatter: Table.api.formatter.image},{field: 'images', title: __('Images'), formatter: Table.api.formatter.images},{field: 'createtime', title: __('Createtime'), operate: 'RANGE', addclass: 'datetimerange', formatter: Table.api.formatter.datetime},{field: 'updatetime', title: __('Updatetime'), operate: 'RANGE', addclass: 'datetimerange', formatter: Table.api.formatter.datetime, visible: false},{field: 'weigh', title: __('Weigh'), operate: false, visible: false},{field: 'switch', title: __('Switch'), searchList: {"1": __('Yes'), "0": __('No')}, formatter: Table.api.formatter.toggle},{field: 'status', title: __('Status'), searchList: {"normal": __('Normal'), "hidden": __('Hidden')}, formatter: Table.api.formatter.status},{field: 'buttons',width: "120px",title: __('按钮组'),table: table,events: Table.api.events.operate,buttons: [{name: 'detail',text: __('弹出窗口打开'),title: __('弹出窗口打开'),classname: 'btn btn-xs btn-primary btn-dialog',icon: 'fa fa-list',url: 'example/bootstraptable/detail',callback: function (data) {Layer.alert("接收到回传数据:" + JSON.stringify(data), {title: "回传数据"});},visible: function (row) {//返回true时按钮显示,返回false隐藏return true;}},{name: 'ajax',text: __('发送Ajax'),title: __('发送Ajax'),classname: 'btn btn-xs btn-success btn-magic btn-ajax',icon: 'fa fa-magic',url: 'example/bootstraptable/detail',confirm: '确认发送',success: function (data, ret) {Layer.alert(ret.msg + ",返回数据:" + JSON.stringify(data));//如果需要阻止成功提示,则必须使用return false;//return false;},error: function (data, ret) {console.log(data, ret);Layer.alert(ret.msg);return false;}},{name: 'addtabs',text: __('新选项卡中打开'),title: __('新选项卡中打开'),classname: 'btn btn-xs btn-warning btn-addtabs',icon: 'fa fa-folder-o',url: 'example/bootstraptable/detail'}],formatter: Table.api.formatter.buttons},{field: 'operate', title: __('Operate'), table: table, events: Table.api.events.operate,buttons: [{name: 'detail',title: __('详情'),classname: 'btn btn-xs btn-primary btn-dialog',icon: 'fa fa-list',url: 'test/detail',callback: function (data) {Layer.alert("接收到回传数据:" + JSON.stringify(data), {title: "回传数据"});}}],formatter: Table.api.formatter.operate}]]});// 绑定TAB事件$('.panel-heading a[data-toggle="tab"]').on('shown.bs.tab', function (e) {var field = $(this).closest("ul").data("field");var value = $(this).data("value");var options = table.bootstrapTable('getOptions');options.pageNumber = 1;options.queryParams = function (params) {var filter = {};if (value !== '') {filter[field] = value;}params.filter = JSON.stringify(filter);return params;};table.bootstrapTable('refresh', {});return false;});// 为表格绑定事件Table.api.bindevent(table);},add: function () {Controller.api.bindevent();},edit: function () {Controller.api.bindevent();},api: {bindevent: function () {Form.api.bindevent($("form[role=form]"));}}};return Controller;
});复制
HTML代码:
<div class="panel panel-default panel-intro"><div class="panel-heading">{:build_heading(null,FALSE)}<ul class="nav nav-tabs" data-field="status"><li class="active"><a href="#t-all" data-value="" data-toggle="tab">{:__('All')}</a></li>{foreach name="statusList" item="vo"}<li><a href="#t-{$key}" data-value="{$key}" data-toggle="tab">{$vo}</a></li>{/foreach}</ul></div><div class="panel-body"><div id="myTabContent" class="tab-content"><div class="tab-pane fade active in" id="one"><div class="widget-body no-padding"><div id="toolbar" class="toolbar"><a href="javascript:;" class="btn btn-primary btn-refresh" title="{:__('Refresh')}" ><i class="fa fa-refresh"></i> </a><a href="javascript:;" class="btn btn-success btn-add {:$auth->check('test/add')?'':'hide'}" title="{:__('Add')}" ><i class="fa fa-plus"></i> {:__('Add')}</a><a href="javascript:;" class="btn btn-success btn-edit btn-disabled disabled {:$auth->check('test/edit')?'':'hide'}" title="{:__('Edit')}" ><i class="fa fa-pencil"></i> {:__('Edit')}</a><a href="javascript:;" class="btn btn-danger btn-del btn-disabled disabled {:$auth->check('test/del')?'':'hide'}" title="{:__('Delete')}" ><i class="fa fa-trash"></i> {:__('Delete')}</a><a href="javascript:;" class="btn btn-danger btn-import {:$auth->check('test/import')?'':'hide'}" title="{:__('Import')}" id="btn-import-file" data-url="ajax/upload" data-mimetype="csv,xls,xlsx" data-multiple="false"><i class="fa fa-upload"></i> {:__('Import')}</a><div class="dropdown btn-group {:$auth->check('test/multi')?'':'hide'}"><a class="btn btn-primary btn-more dropdown-toggle btn-disabled disabled" data-toggle="dropdown"><i class="fa fa-cog"></i> {:__('More')}</a><ul class="dropdown-menu text-left" role="menu"><li><a class="btn btn-link btn-multi btn-disabled disabled" href="javascript:;" data-params="status=normal"><i class="fa fa-eye"></i> {:__('Set to normal')}</a></li><li><a class="btn btn-link btn-multi btn-disabled disabled" href="javascript:;" data-params="status=hidden"><i class="fa fa-eye-slash"></i> {:__('Set to hidden')}</a></li></ul></div><a class="btn btn-info btn-disabled disabled btn-selected" href="javascript:;"><i class="fa fa-leaf"></i> 获取选中项</a><a class="btn btn-success btn-singlesearch" href="javascript:;"><i class="fa fa-user"></i> 自定义搜索</a><a class="btn btn-success btn-change btn-start" data-params="action=start" data-url="example/bootstraptable/start" href="javascript:;"><i class="fa fa-play"></i> 启动</a><a class="btn btn-danger btn-change btn-pause" data-params="action=pause" data-url="example/bootstraptable/pause" href="javascript:;"><i class="fa fa-pause"></i> 暂停</a><a href="javascript:;" class="btn btn-default" style="font-size:14px;color:dodgerblue;"><i class="fa fa-dollar"></i><span class="extend">金额:<span id="money">0</span>单价:<span id="price">0</span></span></a></div><table id="table" class="table table-striped table-bordered table-hover table-nowrap"data-operate-edit="{:$auth->check('test/edit')}" data-operate-del="{:$auth->check('test/del')}" width="100%"></table></div></div></div></div>
</div>复制
参考
https://ask.fastadmin.net/article/323.html
相关文章:

一张图解析FastAdmin中的表格列表(bootstrap-table)的功能(备份)
功能描述 请根据图片上的数字索引查看对应功能说明。 1.菜单名称和描述 默认生成的CRUD是没有菜单名称和描述显示的,如果需要显示则可以修改权限管理->菜单规则,给对应菜单的添加上备注信息后即可显示,支持HTML 2.TAB过滤选项卡 在一键…...

【数据结构】假设二叉树采用二叉链表存储,编写一棵二又树中序遍历的非递归算法。
编程题: 假设二叉树采用二叉链表存储,编写一棵二又树中序遍历的非递归算法。 分析: 算法描述: 非递归中序遍历二叉树的算法使用栈来辅助实现。首先,从根节点开始,沿着左子树不断向下, 将每个节点压入栈中。当到达最左端节点后,开始出栈并访问节点,接着转向右子树,重…...

李宏毅结构化学习 02
文章目录 一、上篇博文复习二、Separable Case三、Non-separable Case四、Considering Errors五、Regularization六、Structured SVM七、Cutting Plane Algorithm for Structured SVM八、Multi-class and binary SVM九、Beyond Structured SVM 一、上篇博文复习 图中x表示输入的…...

Android AlertDialog圆角背景不生效的问题
一行解决: window?.setBackgroundDrawableResource(android.R.color.transparent) 原文件: /*** Created by Xinghai.Zhao* 自定义选择弹框*/ SuppressLint("InflateParams", "MissingInflatedId") class CustomDialog(context: Context?) : AlertDia…...

探讨基于AI技术的相亲交友系统设计与实现
摘要 随着人工智能技术的发展,相亲交友领域也开始引入AI技术来改善用户体验,提高匹配成功率。本文探讨了如何利用AI技术设计并实现一个智能化的相亲交友系统,该系统能够根据用户的行为数据和个人偏好,自动推荐合适的潜在伴侣。通…...

(2024.9.20)Endnote插入的参考文献字号太大怎么办?
1、序言 常常写论文的人都知道,插入参考文献时,格式调整到让人头大。Endnote的使用大大方便了我们的同时,也意味着我们要学习软件的使用方法。最近重新安装了一下Endnote,插入的文献字体大小就像抽风了一样。在还没有写完文章之前…...

DataGrip在Windows和MacOS平台上的快捷键
0. 背景信息 No.说明1测试DataGrip版本号 : 2024.2.2 1. Windows下快捷键 2. MacOS下快捷键...

CSS---序号使用css设置,counter-reset、counter-increment、content配合实现备注文案的序号展示
直接上代码,全代码copy即可使用! <template><div class"reminder"><span class"Bold_12_body" style"line-height: 8vw">温馨提示:</span><br /><div class"rule-container"…...

Liquor 表达式引擎基本使用
引入依赖 <dependency><groupId>org.noear</groupId><artifactId>liquor-eval</artifactId><version>1.2.7</version> </dependency>liquor 表达式引擎(ExpressionEvaluator)支持 java 所有的类型、及…...

AI美女屠版小红书火了,被当真人推流,颜值博主慌了
最近,微信群里有一条炸裂的聊天记录,传得沸沸扬扬。 聊天记录原主声称,自己通过flux文生图模型跑出AI美女照片,发在小红书上不仅没有被平台标为AI,还成功获得流量扶持。 随后,原主就附上了自己养的1327个小…...

本地搭建我的世界服务器(JAVA)简单记录
网上参考教程挺多的,踩了不少坑,简单记录一下,我做的是一个私人服务器,就是和朋友3、4个人玩。 笨蛋 MC 开服教程 先放一个比较系统和完整的教程,萌新可用,这个教程很详细,我只是记录一下自己的…...

哪个快?用300万个图斑测试ArcGIS Pro的成对叠加与经典叠加
点击下方全系列课程学习 点击学习—>ArcGIS全系列实战视频教程——9个单一课程组合系列直播回放 点击学习——>遥感影像综合处理4大遥感软件ArcGISENVIErdaseCognition 在使用ArcGIS Pro的过程中,很多朋友发现,Pro有个成对叠加工具集。很多…...

超详细!百分百安装成功pytorch,建议收藏
文章目录 一、Anaconda安装1.1下载anaconda1.2配置Anaconda环境1.3验证anaconda是否安装成功 二、查看电脑显卡三、更新显卡驱动3.1下载驱动3.2、查看显卡驱动版本 四、cuda安装4.1CUDA下载4.2CUDA环境配置4.3验证CUDA是否安装成功 五、安装pytorch4.1下载pytorch5.2验证pytorc…...

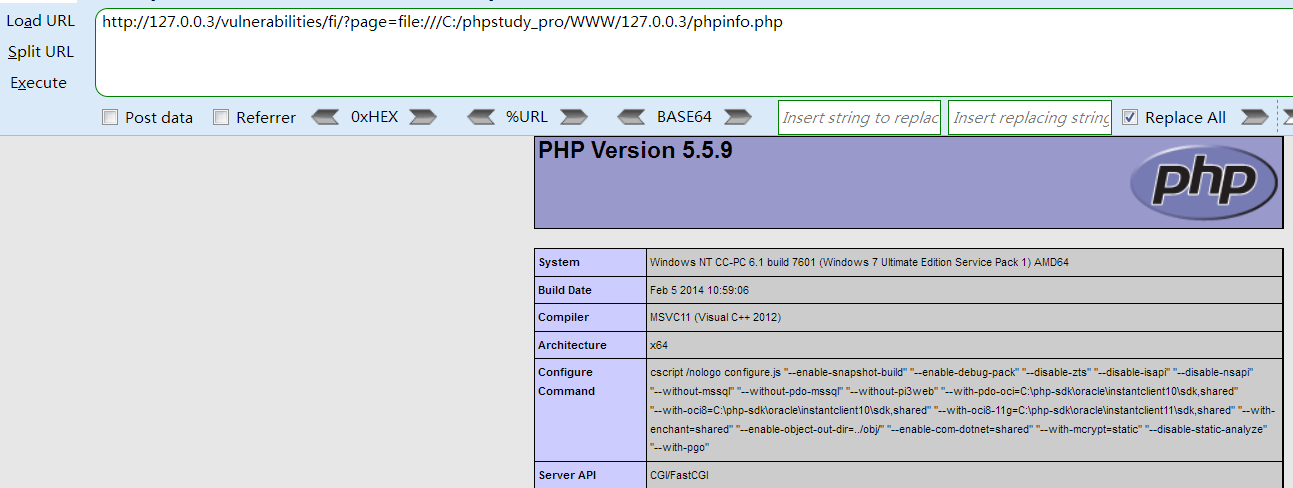
web基础—dvwa靶场(四)File Inclusion
File Inclusion(文件包含) 有些 web 应用程序允许用户指定直接文件流的输入,或允许用户将文件上载到服务器。稍后 web 应用程序访问 web 应用程序上下文中用户提供的输入。通过这样种操作,web 应用程序允许恶意文件执行。 如果选择要包含的文件是目标计…...

【Python】练习:控制语句(二)第1关
第1关:分支结构基础实训 第一题第二题第三题第四题(※)第五题(※)第六题第七题 第一题 #第一题 for temp in [-280, -100, 0, 20, 120, 200]:#请在下面编写代码# ********** Begin ********** #if temp>-273.15:F9/…...

Vue3 : Pinia的性质与作用
目录 一.性质 二.作用 三.Pinia 的核心概念 四.使用 1.count.ts 2.count.vue Vue 3 中 Pinia 是一个专为 Vue 3 设计的状态管理库,它旨在提供一种简单、直观的方式来管理应用的状态。 一.性质 1.集成性:Pinia 是 Vue 3 官方推荐的状态管理库&…...

对接金蝶云星空调用即时库存信息查询API
文章目录 前言准备工作获取第三方授权权限与授权配置信息集成金蝶云SDK调用实现备注前言 对于有自己商品信息管理后台并且使用金蝶ERP系统管理物料的商家来说,将金蝶上物料的库存信息同步到管理后台就可以不用去金蝶上确认库存了,可以大大简化管理后台的库存变更工作,这篇文…...

pretrain Llama3
导入模块:导入了一些必要的模块,包括数学计算、时间处理、文件操作、深度学习框架(如torch)、以及自定义的LLama Transformer模型相关内容。 I/O配置:定义了模型输出路径、评估与日志记录的间隔步数、批次大小、最大序…...

[附源码]SpringBoot+VUE+Java实现人脸识别系统
今天带来一款优秀的项目:java人脸识别系统源码 。 系统采用的流行的前后端分离结构,内含功能包括 “人脸数数据录入”,“人脸管理”,“摄像头识别” 如果您有任何问题,也请联系小编,小编是经验丰富的程序员…...

数据库_解决SQL Server数据库log日志过大,清理日志文件方法
SQL Server数据库日志文件过大的原因主要有几个方面: 事务日志记录了所有对数据库进行修改的操作,如插入、更新和删除,这些操作会不断增加日志文件的大小。 长时间运行且未正确结束的事务会持续占用事务日志中的空间,导致日志文…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...
