Ajax 入门
前端技术:在浏览器中执行的程序都是前端技术。如 html、css、js 等
后端技术:在服务器中执行的长须,使用 Java 等语言开发的后端程序。servlet,jsp,jdbc,mysql,tomacat 等
全局刷新
- 使用表单 form,超链接 href 等发起的请求属于全局刷新
- 用户发起请求,视图改变,跳转视图。使用新的数据添加到页面
缺点:
- 数据量大,占据网络带宽
- 浏览器需要重新渲染整个页面
- 用户体验不是很好
局部刷新
- 在当前页面中发送请求,获取数据,更新当前页面的 DOM 对象
- 对视图部分刷新
特点:
- 数据量小,在网络中传输速度快
- 更新部分页面内容,浏览器不用全部渲染视图
- 在一个页面中,可以设置多个局部刷新
- 从服务器获取的是数据,拿到更新的视图
原理:
- 不能由浏览器发送请求给服务端
- 浏览器委托浏览器内存中的一个脚本对象代替浏览器发送请求
- 这个行为导致服务器端直接将【响应包】发送到脚本对象内存中
- 这个行为导致脚本对象内容被覆盖掉,但是此时浏览器内存中绝大部分数据并没有更新
异步请求对象
- 在进行局部刷新时,需要创建一个对象,代替浏览器发送请求的行为,这个对象存在内存中
- 代替浏览器发起请求并接收响应数据的对象,就是异步请求对象 XMLHttpRequest
- 存在于浏览器内部的一种 JavaScript 对象
- 各大浏览器都能支持异步对象的使用
全局刷新是同步行为。局部刷新是一部行为(浏览器中的数据并没有全部更新)
这个异步对象用于在后台与服务器交换数据。

异步对象 XMLHttpRequest
异步对象的创建和使用:
- JS 中的一种对象,使用 JavaScript 语法创建和使用这个对象
var xhr = new XMLHttpRequest();- 之后就可以使用 xhr 对象的属性或者函数,进行异步对象的操作
使用异步对象实现局部刷新,异步对象主要负责发起请求,传递请求的参数,并从服务器接收数据
局部刷新需要使用的技术:
- JavaScript:创建 XMLHttpRequest 对象,调用它的属性或者方法
- DOM:处理 DOM,更新数据
- CSS:处理视图,更新美化
- servlet:服务器端技术
- 数据格式:json,xml
以上技术的综合使用称为 Ajax (Asynchronous JavaScript and XML,异步的 JavaScript 和 XML)
Ajax
- Ajax (Asynchronous JavaScript and XML,异步的 JavaScript 和 XML)
- Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分页面内容的新方法
- Ajax 不是新的编程语言,是多种技术的综合使用
- 包含了 JavaScript,dom,CSS,服务器端技术,servlet,jsp,jdbc 等,还有 json 数据格式
Ajax 的主要目的:实现局部刷新
Ajax 核心是 JavaScript 和 XML / json:使用JavaScript 操作异步对象XMLHttpRequest,与服务器端交互使用 json 数据格式
异步对象的属性和方法
创建异步对象,使用 JS 语法
- var xhr = new XMLHttpRequest();
异步对象方法
open()
- open(请求方式,服务器端的访问地址,异 / 同步);
- 例如:xhr.open('get', 'loginServlet', true);
send()
- 使用异步对象发送请求
异步对象属性
readyState 属性
请求的状态
- 创建异步对象 new XMLHttpRequest() 时,readyState 的值为 0
- 执行 open() 方法时,初始对象的请求参数 readyState 为 1
- 使用 send() 方法发送请求时,readyState 为 2
- 使用异步对象从服务器端接收数据,readyState 为 3
- 异步对象接收了数据,并在异步对象内部处理完成后,readyState 为 4
status 属性
网络的状态,和 http 的状态码相对应
- 200:请求成功
- 404:服务器资源没有找到
- 500:服务器内部代码出错
responseText 属性
表示服务器端返回的数据
- var data = xhr.responseText;
- data 的值为接收到的服务器端的数据
- 拿到的数据可以用来更新 DOM 对象,返回结果
异步对象的使用步骤
- 创建对象:var xhr = new XMLHttpRequest();
- 绑定事件处理函数:事件名称 onreadystatechange(在绑定事件中做什么,根据 readyState 值做请求的处理)
- 初始化请求参数,执行 open() 函数
- 发送请求,执行 send()
<script>// 异步对象做请求的处理工作// 从浏览器内部完成请求的发送// 1.创建对象var xhr = new XMLHttpRequest();// 2.绑定事件处理函数xhr.readyStatechange = function() {if (xhr.readyState == 4 && xhr.status == 200) {// 从服务器端获取到数据// 更新当前页面的 DOM 对象,完成请求处理var data = xhr.responseText;// 更新 DOM 对象document.getElementById('mydiv').innerHTML = data;}}// 3.初始化请求的参数,执行 open() 函数xhr.open('get', 'loginServlet', true);// 4.发送请求,执行 send()xhr.send();</script>原生 Ajax
Ajax 简介
Ajax 全称为 Asynchronous JavaScript and XML,异步的 JavaScript 和 XML
通过 Ajax 可以在浏览器中向服务器发送异步请求,最大的优势:无刷新获取数据
Ajax 不是新的编程语言,而是一种将现有标准组合在一起使用的新方式
XML 简介
XML 可扩展标记语言
XML 被设计用来传输和存储数据
XML 和 HTML 类似,不同的是 HTML 中都是预定义标签,而 XML 中没有预定义标签,都是自定义标签,用来表示一些数据
现在已经被 json 取代
Ajax 的特点
Ajax 的优点
- 可以无需刷新页面而与服务器进行通信
- 允许根据用户事件来更新部分页面内容
Ajax 的缺点
- 没有浏览历史,不能回退
- 存在跨域问题(同源)
- SEO 不友好
HTTP 协议请求报文和响应文本格式
HTTP (hypertext transport protocol)协议【超文本传输协议】,协议详细规定了浏览器和万维网服务器之间互相通信的规则
请求报文
重点是格式与参数:
1. 请求行:
- 包括三部分:请求类型(GET,POST);URL 路径;版本 HTTP/2.0
2. 请求头:
- host:atguigu.com
- Coolie:name=guigu
- Content-type:application/x-www-form-urlencoded;
3. 空行
4. 请求体
响应报文
Ajax 的使用
核心对象
XMLHttpRequest,Ajax 的所有操作都是通过该对象进行的
使用步骤
1. 创建 XMLHttpRequest 对象
- var xhr = new XMLHttpRequest();
2. 设置请求信息
- xhr.open(method, url);
- 可以设置请求头,一般不设置
- xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
3. 发送请求
- xhr.send(body);
- get 请求不传 body 参数,只有 post 请求使用
4. 接收响应
- xhr.responseXML 接收 xml 格式的响应数据
- xhr.responseText 接收文本格式的响应数据
<script>xhr.readyStatechange = function() {if (xhr.readyState == 4 && xhr.status == 200) {// 从服务器端获取到数据// 更新当前页面的 DOM 对象,完成请求处理var data = xhr.responseText;// 更新 DOM 对象document.getElementById('mydiv').innerHTML = data;}}</script>封装 Ajax 请求
function ajaxPromise() {let promise = new Promise((resolve, reject) => {let xhr = new XMLHttpRequest()xhr.open('get', url, true)xhr.onreadystatechange = () => {if (xhr.readyState === 4) {if ((xhr.status >= 200 && xhr.status < 300) || xhr.status === 304) {resolve(xhr.responseText)} else {reject(new Error(xhr.statusText))}}}xhr.send(null)})return promise
}
解决 IE 缓存问题
问题:在一些浏览器中(IE),由于缓存机制的存在,Ajax 只会发送第一次请求,剩余多次请求不会再发送给浏览器而是直接加载缓存中的数据
解决方法:浏览器的缓存是根据 url 地址来记录的,所以我们只需要修改 url 地址即可避免缓存问题
xhr.open("get", "/testAjax?t=" + Data.now());
Ajax 请求状态
XMLHttpRequest.readyState - Web API 接口参考 | MDN
xhr,readyState 可以用来查看请求当前的状态
- 0:表示 XMLHttpRequest 实例已经生成,但是 open() 方法还没有被调用
- 1:表示 send() 方法还没有被调用,仍然可以使用 setRequstHeader(),设定 HTTP 请求的头信息
- 2:表示 send() 方法已经执行,并且头信息和状态码已经收到
- 3:表示正在接收服务器传来的 body 部分的数据
- 4:表示服务器数据已经完全接收,或者本次接收已经失败
JQuery 中的 Ajax
get 请求
$.get(url,[data],[callback],[type])
- url:请求的 URL 地址
- data:请求携带的参数
- callback:载入成功时回调函数
- type:设置返回内容格式:xml,html,script,json,text,_default
post 请求
$.post(url,[data],[callback],[type])
- url:请求的 URL 地址
- data:请求携带的参数
- callback:载入成功时回调函数
- type:设置返回内容格式:xml,html,script,json,text,_default
跨域
同源策略
同源策略(Same-Origin Policy)最早由 Netscape 公司提出,是浏览器的一种安全策略
同源:协议、域名、端口号必须完全相同
违背同源策略就是跨域
如何解决跨域
JSONP
1. JSONP是什么
- JSON with Padding
- 一个非官方的跨域解决方案,纯粹凭借程序员的聪明才智开发出来,只支持 get 请求
2. JSON 怎么工作的
- 在网页有一些标签天生具有跨域功能,比如 img,link,iframe,script
- JSONP 就是利用 script 标签的跨域能力来发送请求的
3. JSONP 的使用
- 动态的创建一个 script 标签
- 设置 script 的 src,设置回调函数
- 将 script 添加到 body 中
- 服务器中路由的处理
<script>// 动态的创建一个 script 标签var script = document.createElement("script");// 设置 script 的 src,设置回调函数script.src = "http://localhost:3000/testAJAX?callback=abc";function abc() {alert(data.name);}// 将 script 添加到 body 中document.body.appendChild(script);// 服务器中路由的处理router.get("/testAJAX", function(req, res) {console.log("收到请求");var callback = req.query.callback;var obj = {name: "孙悟空",age: 18}res.send(callback + "+JSON.stringify(obj)+");});</script>4. JQuery 中的 JSONP
<body><button id="btn">按钮</button><ul id="list"></ul><script type="text/javascript" src="./jquery-1.12.3.js"></script><script type="text/javascript">window.onload = function() {var btn = document.getElementById('btn');btn.onclick = function() {$.getJSON("http://api.douban.com/v2/movie/in_theater?callback=?", function(data) {console.log(data);// 获取所有电影条目var subjects = data.subjects;// 遍历电影条目for (var i = 0; i < subjects.length; i++) {$("#list").append("<li>" +subjects[i].title + "<br/>" +"<img src=\"" + subjects[i].images.large + "\">" +"</li>")}});}}</script>
</body>CORS
跨源资源共享(CORS) - HTTP | MDN
CORS 是什么
CORS(Cross-Origin Resource Sharing),跨域资源共享
CORS 是官方的跨域解决方案,它的特点是不需要在客户端做任何特殊的操作,完全在服务器中进行处理,支持 get 和 post 请求
跨域资源共享标准新增了一组 HTTP 首部字段,允许服务器声明哪些源站通过浏览器有权限访问哪些资源
CORS 怎么工作的
CORS 是通过设置一个响应头来告诉浏览器,该请求允许跨域,浏览器收到该响应以后就会对响应放行
CORS 的使用
主要是服务器端的设置:
<script>router.get("/testAJAX", function(req, res) {// 通过 res 设置响应头,允许跨域请求// res.set("Access-Control-Allow-Origin", "http://127.0.0.1:3000");res.set("Access-Control-Allow-Origin", "*");res.send("textAJAX 返回的响应");});</script>相关文章:

Ajax 入门
前端技术:在浏览器中执行的程序都是前端技术。如 html、css、js 等 后端技术:在服务器中执行的长须,使用 Java 等语言开发的后端程序。servlet,jsp,jdbc,mysql,tomacat 等 全局刷新 使用表单…...

半导体器件基础06:发光二极管
说在开头:关于玻尔原子模型(1) 卢瑟福的模型面临着与经典电磁波理论的矛盾,按照经典电磁波理论,卢瑟福的原子不可能稳定存在超过1秒钟。玻尔面临着选择:要么放弃卢瑟福模型,要么放弃麦克斯韦伟…...

AutoCV第二课:Python基础
目录Python基础前言1.流程控制1.1 条件语句1.2 循环语句1.2.1 while循环语句1.2.2 for循环语句1.3 作业1.4 拓展-try except语法2.函数2.1 函数定义2.2 函数的参数2.2.1 位置参数2.2.2 命名参数2.2.3 默认参数2.2.4 可变参数2.2.5 参数展开2.3 递归函数2.3.1 递归函数定义2.3.2…...

LeetCode算法 打家劫舍 和 打家劫舍II C++
目录题目 打家劫舍参考答案题目 打家劫舍II参考答案题目 打家劫舍 你是一个专业的小偷,计划偷窃沿街的房屋。每间房内都藏有一定的现金,影响你偷窃的唯一制约因素就是相邻的房屋装有相互连通的防盗系统,如果两间相邻的房屋在同一晚上被小偷闯…...

蓝桥杯刷题冲刺 | 倒计时10天
作者:指针不指南吗 专栏:蓝桥杯倒计时冲刺 🐾马上就要蓝桥杯了,最后的这几天尤为重要,不可懈怠哦🐾 文章目录1.有边数限制的最短路2.九进制转十进制1.有边数限制的最短路 题目 链接: 853. 有边数…...

个人练习-Leetcode-剑指 Offer II 109. 开密码锁
题目链接:https://leetcode.cn/problems/zlDJc7/ 题目大意:给出一个四位数字的密码锁,初始状态是0000,目标是targer。每一次转动只能让一个位的轮盘转动一下(0往后转是9)。有一个vector<string> dea…...

四个常见的Linux面试问题
四个常见的Linux面试问题。 刚毕业要找工作了,只要是你找工作就会有面试这个环节,那么在面试环节中,有哪些注意事项值得我的关注呢?特别是专业技术岗位,这样的岗位询问一般都是在职的工程师,如何在面试环节…...

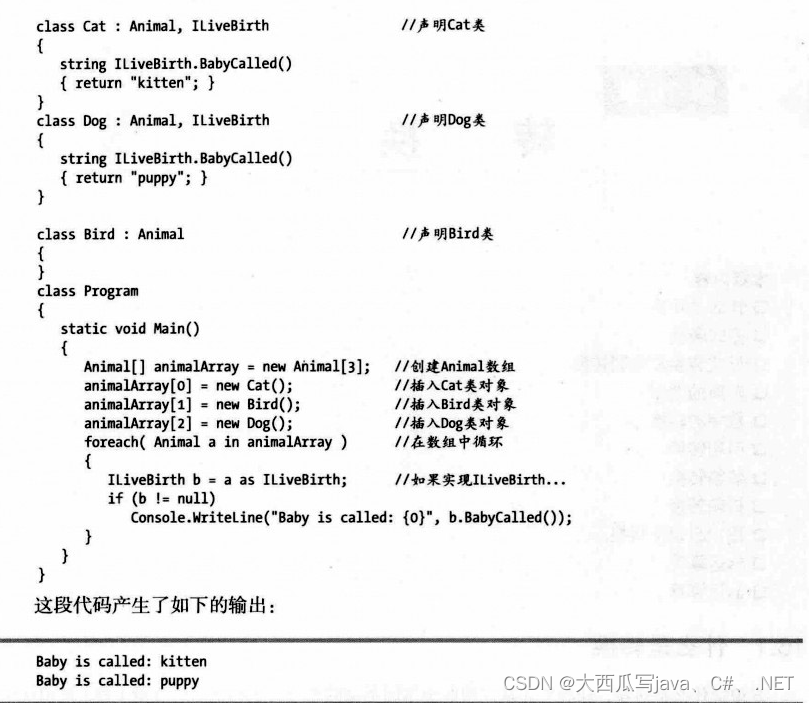
15、接口(C#)
15.1 什么是接口 接口是指定一组函数成员而不实现它们的引用类型。所以只能类和结构实现接口。 15.2 声明接口 接口声明不能包含以下成员 数据成员静态成员 接口声明只能包含以下类型的费静态成员函数声明: 方法事件索引器属性 这些函数成员的声明不能包含任何实…...
)
C++中常见的容器类使用方法举例(vector、deque、map、set)
cpp中常见的容器类有vector、list、deque、map、set、unordered_map和unordered_set。 下面将举例直接说明各个容器的使用方法。 文章目录综合示例1. vector:动态数组,支持随机访问2. list:双向链表,支持双向遍历和插入删除3. de…...

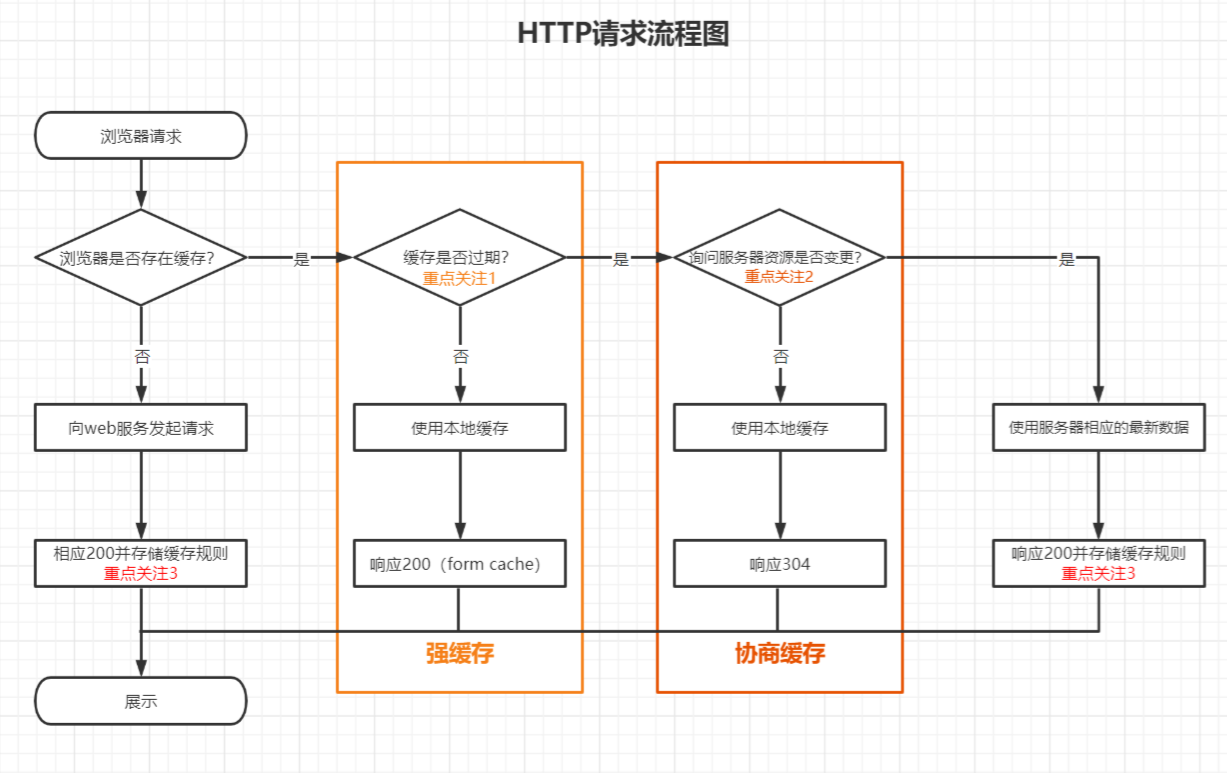
什么是强缓存和协商缓存
什么是缓存 浏览器缓存就是把一个已经请求过的Web资源(如html页面,图片,js,数据等)拷贝一份副本储存在浏览器中。缓存会根据进来的请求保存输出内容的副本。当下一个请求来到的时候,如果是相同的URL&#…...

算法刷题之堆
1. heapq 堆 Python 中只有最小堆: import heapqa [] heapq.heappush(a, 3) # 添加元素 heapq.heappush(a, 2) heapq.heappush(a, 1) while len(a): # 判断堆的长度print(heapq.heappop(a)) # 弹出堆顶元素# 将列表转换为最小堆 nums [2, 3, 1, 4, 5, 6] hea…...

javaweb导师选择系统
本文以JSP为开发技术,实现了一个导师选择系统。导师选择系统分为三大模块,包括管理员:学员信息管理、导师信息管理、导师选择管理、导师分布图、公告信息管理、系统管理,学生:个人资料管理、导师选择管理、导师分布图管…...

LeetCode150 逆波兰表达式求值
题目: 给你一个字符串数组 tokens ,表示一个根据 逆波兰表示法 表示的算术表达式。请你计算该表达式。返回一个表示表达式值的整数。 注意: 有效的算符为 ‘’、‘-’、‘*’ 和 ‘/’ 。每个操作数(运算对象)都可以…...

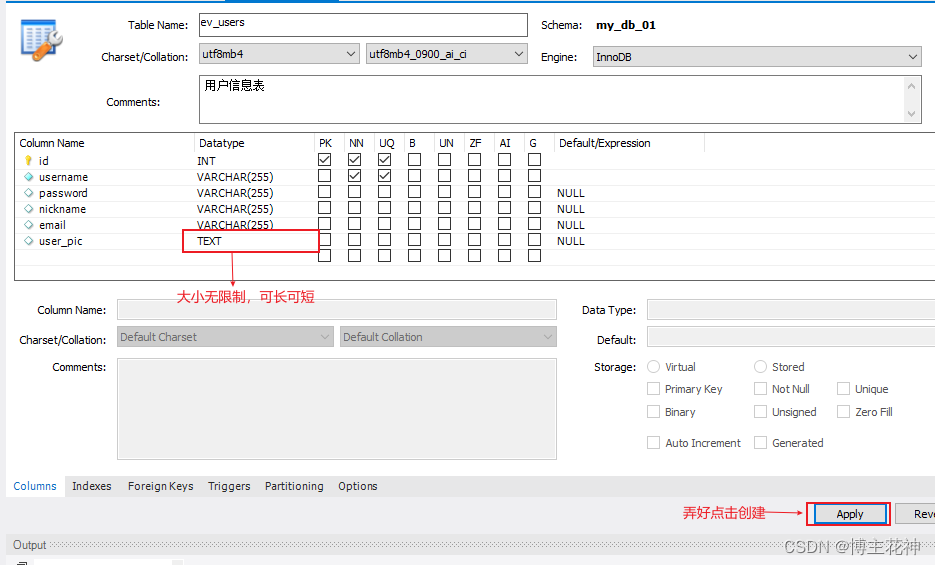
【Node.js】项目开发实战(中)
开发用户的注册和登录接口步骤1,打开MySQL Workbench,打开自己的数据库进入创建用户信息表新建 ev_users表安装并配置mysql模块安装mysql模块新建db文件夹下index.js,导入并配置mysql模块安装bcryptjs对密码进行加密处理新建/router_handler/user.js中&a…...

记录一次 New Bing 英语陪练
记录一次 New Bing 英语陪练 Now I start to speak english to chat with you . Help me find the mistake in my word and help me improve my english I’m glad you want to practice your English with me. I can help you find the mistakes in your words and help you i…...

【Python】照片居然能变素描?不会画画但是咱会代码
文章目录前言一、准备二、下载预训练模型总结前言 Photo-Sketching 一个能将照片的轮廓识别出来并将其转化为“速写”型图像的开源模块。 比如,这只小狗: 经过模型的转化,会变成卡通版的小狗: 非常秀,这很人工智能…...

已解决正确配置git环境变量
已解决git没有配置环境变量,抛出异常ERROR: Cannot find command ‘git’- do you have ‘git’ installed and in your PATH?,附上正确配置git环境变量的教程 文章目录报错问题报错翻译报错原因解决方法《100天精通Python》专栏推荐白嫖80g Python全栈…...

【逐步剖C】-第十章-自定义类型之结构体、枚举、联合
一、结构体 前言:有关结构体的声明、定义、初始化以及结构体的传参等结构体的基本使用在文章【逐步剖C】-第六章-结构体初阶中已进行了详细的介绍,需要的朋友们可以看看。这里主要讲解的是有关结构体的内存问题。 1. 结构体的内存对齐 (1&…...

Windows Server 2016 中文版、英文版下载 (updated Mar 2023)
Windows Server 2016 Version 1607,2023 年 3 月更新 请访问原文链接:https://sysin.org/blog/windows-server-2016/,查看最新版。原创作品,转载请保留出处。 作者主页:sysin.org 本站将不定期发布官方原版风格月度更…...

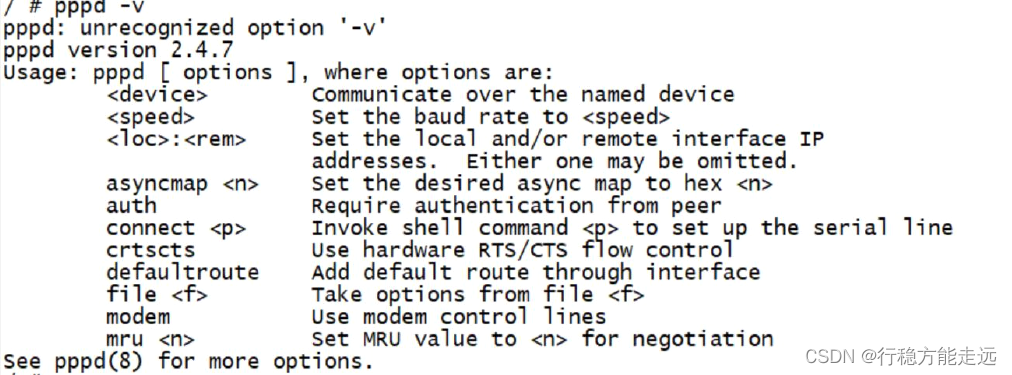
Linux 4G 通信实验
目录4G 网络连接简介高新兴ME3630 4G 模块实验ME3630 4G 模块简介ME3630 4G 模块驱动修改ME3630 4G 模块ppp 联网测试前面我们学习了如何在Linux 中使用有线网络或者WIFI,但是使用有线网络或者WIFI 有 很多限制,因为要布线,即使是WIFI 你也得…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...
