《拿下奇怪的前端报错》序章:报错输出个数值数组Buffer(475) [Uint8Array],我来教它说人话!
作为前端开发者,你可能会遇到过一些奇奇怪怪的报错(相信我你早晚会遇到),关键是它未给出具体错误的位置,或者是一些很奇怪的信息。
我以前都是还原代码,然后找到错误的位置。或者是瞎弄一通,测试各种办法搞定,但不知道它到底是哪儿,最近觉得这样不好,于是专门开始记录啦
这篇就作为系列序章,希望大家读完有所收获
首先贴一个奇怪的报错吧,它是一个前端vue3+typescript的项目,构建的时候失败了,请看报错信息:node:child_process:935throw err;^
Error: Command failed: npm run buildat checkExecSyncError (node:child_process:861:11)at execSync (node:child_process:932:15)at /home/jenkins/workspace/cloudpcadmin-voi-build/scripts/ci/bundle.cjs:117:5at Array.forEach (<anonymous>)at buildMods (/home/jenkins/workspace/cloudpcadmin-voi-build/scripts/ci/bundle.cjs:105:17)at Object.<anonymous> (/home/jenkins/workspace/cloudpcadmin-voi-build/scripts/ci/bundle.cjs:56:1)at Module._compile (node:internal/modules/cjs/loader:1198:14)at Object.Module._extensions..js (node:internal/modules/cjs/loader:1252:10)at Module.load (node:internal/modules/cjs/loader:1076:32) {status: 2,signal: null,output: [null,Buffer(475) [Uint8Array] [10, 62, 32, 99, 108, 111, 117, 100, 112, 99, 97, 100,109, 105, 110, 64, 48, 46, 48, 46, 48, 32, 98, 117,105, 108, 100, 10, 62, 32, 118, 117, 101, 45, 116, 115,99, 32, 45, 98, 32, 38, 38, 32, 118, 105, 116, 101,32, 98, 117, 105, 108, 100, 10, 10, 115, 114, 99, 47,99, 111, 109, 112, 111, 110, 101, 110, 116, 115, 47, 67,111, 109, 112, 117, 116, 101, 114, 78, 101, 116, 119, 111,114, 107, 68, 105, 115, 107, 77, 111, 100, 97, 108, 46,118, 117, 101, 40,... 375 more items],Buffer(0) [Uint8Array] []],pid: 31896,stdout: Buffer(475) ,stderr: Buffer(0) [Uint8Array] []
} // 这里放出文字报错,只是希望让某些不知所措的小可爱搜索时命中错误模式
是不是一脸懵逼,它里面没有给出报错的位置,堆栈给出的都是Nodejs的核心库的位置(loader、bundler)以及构建脚本的位置。最奇怪的是,它的output和stdout是一个 很大(通常)的Buffer数组,如果你是小白或者刚入前端的新人,肯定会感到手足无措:心里暗想,我的个乖乖,这啥玩意儿啊,大神才能看懂吗?如果你给以前的我来看,我也只会是使用如下的万金油策略:
前端框架问题万金油解决办法顺序 :
1. 问ChatGPT/Claude优先,其次才是国产模型(最近新增)
2. 把问题复制百度它谷歌它,最终你要么进了csdn/stackoverflow/git,要么显示找不到结果
3. 重新安装node_modules(记得先强制删除),中途出现任何报错都重装
4. 切换node版本,记得用nvm管理多版本nodejs
5. 清理构建缓存:就是项目目录下 除了.git的那些,都删了
6. 后路:把当前代码复制下来,保存到别的目录,然后git迁出到可以编译成功的记录,再一个个文件的还原吧(这是最笨的办法,但基本能解决所有问题,除非你一次构建成功都没有过 )
下面我们用先用传统方法分析这个报错:
1. 百度,它给出了莫名其妙的回答,因为这个错误每个人都不一样,很难找到;其它搜索引擎也差不多。
2. 通义千问:
从您提供的错误信息来看,您遇到了一个命令执行失败的问题,具体是在尝试运行
npm run build命令时出现了错误。错误信息指出了一些关键点:
- 问题发生在构建(build)过程中。
- 错误发生在脚本文件
/home/jenkins/workspace/cloudpcadmin-voi-build/scripts/ci/bundle.cjs的第 117 行附近。- 构建脚本尝试对多个模块进行构建,这在第 105 行有体现。
- 错误是由 Node.js 子进程执行同步命令 (
execSync) 失败导致的。巴拉巴拉,它也只是分析出了构建脚本能够看到的位置。
为了进一步诊断问题,建议查看详细的构建日志或者尝试在本地环境中重现这个问题。如果问题依旧无法解决,您可以寻求社区的帮助,例如在 Stack Overflow 或 GitHub 上创建 issue 并附上尽可能多的相关信息。
估计很多大模型都是。然后用chatgpt-4o:
You may want to add more logging to your
bundle.cjsfile to print additional details, especially around the failing line. Adding logging around theexecSynccall may help identify the underlying issue.If you share more details about the specific command or line at
bundle.cjs:117:5, I can provide further assistance.
它依旧无法解决。
最后Claude3.5
这个错误表明在执行
npm run build命令时出现了问题。让我们逐步分析并提供一些可能的解决方案:1-10忽略,平平无奇,因为和别的答案差不多
11.检查 src/components/ComputerNetworkDiskModal.vue: 错误信息中提到了这个文件,可能存在问题。检查这个文件的 TypeScript 类型定义。
聪明的你肯定也发现了:他给出一个vue文件src/components/ComputerNetworkDiskModal.vue,那么问题来了,从这个奇怪的报错中,怎么看出这个文件的?!!!
我强迫它解释,交出秘笈,毕竟最终我是希望看到此处的各位的都能学会。迫于我的威压,它委屈巴巴的回答了:
好的把,我将这些数字转换为了 ASCII 码。这些数字实际上是 UTF-8 编码的字节值,我们可以将它们解码为可读的文本。让我为您解码:
> cloudpcadmin@0.0.0 build > vue-tsc -b && vite build src/components/ComputerNetworkDiskModal.vue(
揭晓答案:那些数字,其实是一个ASCII码的数值表示,不要问我什么是ASCII码(去搜)。
这个问题,或者一系列的问题,以后都有解决办法了。用vscode打开那个文件,发现果然有个微不足道的类型报错,as any临时搞定,构建成功!
这个问题的关键就在于基础知识的理解,解构!解构!解构!以后看到文字 就要联想到它知识一个个ASCII数值 绘制在屏幕上,看到一个活物就想到它知识一堆细胞,一堆分子原子
下一篇就等我遇到或者解决了一个奇奇怪怪的ts问题(它并不影响构建)再书啦
看完记得眺望下远方,下午有中秋活动,大概率没空摸鱼写东西了
YU.H
相关文章:
 [Uint8Array],我来教它说人话!)
《拿下奇怪的前端报错》序章:报错输出个数值数组Buffer(475) [Uint8Array],我来教它说人话!
作为前端开发者,你可能会遇到过一些奇奇怪怪的报错(相信我你早晚会遇到),关键是它未给出具体错误的位置,或者是一些很奇怪的信息。 我以前都是还原代码,然后找到错误的位置。或者是瞎弄一通,测试…...

Docker 里面按照ifconfig
1. 进入Docker 容器内部 docker exec -it xxx bash2. 安装 net-tools iputils-ping apt-get update && apt-get install -y net-tools apt-get update && apt-get install -y iputils-ping 3. 执行ifconfig 执行ping...

DOS(Disk Operating System,磁盘操作系统)常用指令
目录 背景: 早期探索: DOS之父: 发展历程: 常用指令: 进入命令: 操作1.进入和回退: 操作2.增、删: 操作3.其它: 总结: 背景: 早期探索: DOS(Disk Operating System,磁盘操作系统)在…...

VSCode集成Python环境搭建配置详细步骤
1. 安装VSCode 在开始我们的Python编程之旅前,首先需要准备好我们的开发工具——Visual Studio Code,简称VSCode。VSCode是一款由微软开发的轻量级但功能强大的源代码编辑器,支持多种编程语言,并且拥有丰富的扩展生态系统。接下来,我们将一步步教你如何下载、安装以及汉化…...

OpenHarmony(鸿蒙南向开发)——小型系统内核(LiteOS-A)【扩展组件】上
往期知识点记录: 鸿蒙(HarmonyOS)应用层开发(北向)知识点汇总 鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~ 子系统开发内核 轻量系统内核(LiteOS-M) 轻量系统内核&#…...

Windows【环境 01】服务器系统重装后的服务恢复(ES\Redis\Jafka\Tomcat)环境变量和服务注册
服务器系统重装后的服务恢复 1.原因2.问题处理2.1 JDK2.2 Elasticsearch2.3 Redis2.4 Jafka2.5 Tomcat 3.总结 1.原因 Windows 服务器系统盘损坏,换了硬盘并重做了系统,其他磁盘未损坏但安装的服务无法正常运行了,包括: Elastic…...

发现编程的全新境界——明基RD280U显示器使用体验
前言 在大学的四年里,我几乎每天都泡在实验室,盯着电脑屏幕,一行行地码代码。那时,学校提供的显示器是非常基础的款式,功能简单,几乎没有任何特别之处,甚至配置也比较低。那个时候,…...

使用阿里OCR身份证识别
1、开通服务 免费试用 2、获取accesskay AccessKeyId和AccessKeySecret 要同时复制保存下来 因为后面好像看不AccessKeySecret了 3.Api 参考 https://help.aliyun.com/zh/ocr/developer-reference/api-ocr-api-2021-07-07-recognizeidcard?spma2c4g.11186623.0.0.7a9f4b1e5C…...

8. 详细描述一条 SQL 语句在 MySQL 中的执行过程。
一条SQL语句在MySQL中的执行过程包括多个步骤,从接收到SQL命令到返回结果,这些步骤涉及SQL解析、优化、执行以及最终的结果返回。以下是详细描述一条SQL语句在MySQL中的执行过程。 1. 客户端发送SQL请求 客户端应用程序:首先,客户…...

C++--类的实例化
一、实例化的概念 用类类型在屋里内存中创建对象的过程,称为类实例化出对象 类是对对象进行一种抽象描述,是一个模型一样的东西,限定了类有哪些成员变量,这些成员变量只是声明,没有分配空间,用类实例化出…...

Vue vs React vs Angular 的对比和选择
前端框架对比与选择指南 在前端开发的世界里,框架可谓是开发者手中的利器。无论是新手还是老手,面对 Vue、React、Angular 等主流前端框架的选择时,都会有一瞬间的犹豫:“我到底该选哪个框架?”选择一个合适的前端框架…...

Yolov8-pose关键点检测:一种新的自适应算法轻量级通道分割和变换(ALSS)模块,解决红外检测场景存在严重遮挡和重叠目标时的局限性
💡💡💡本文解决什么问题:红外检测场景存在严重遮挡和重叠目标时的局限性的问题点。 💡💡💡提出了一种新的自适应算法轻量级通道分割和变换(ALSS)模块。该模块采用自适应信道分裂策略优化特征提取,并集成信道变换机制增强信道间的信息交换。这改善了模糊特征的提…...

无人机飞手培训机构六旋翼训练无人机技术详解
六旋翼无人机作为多旋翼无人机的一种,以其独特的稳定性、灵活性和载重能力,在航拍、农业、救援、物流等多个领域展现出广泛的应用前景。它采用六个旋翼产生升力,通过复杂的飞行控制系统实现悬停、前后左右飞行、翻滚等复杂动作,为…...

CX8903:电动车手机充电器降压芯片,搭配协议实现快充
CX8903:一款专用于电动车手机充电器的降压芯片,搭配协议实现快充。 在城市的车水马龙中,电动自行车如灵动的精灵,便捷着我们的出行生活。在骑行的路上,随时保持连接,电动自行车手机充电器让手机电量满满。…...

leaflet加载GeoServer的WMS地图服务.md
leaflet加载GeoServer的WMS地图服务,该示例涵盖了涵盖了 “WMS图层加载、WMS图层动态投影、图层index顺序调整、图层添加、高德地图、腾讯地图OpenStreet地图”,WMS图层加载看代码中标注的核心代码部分即可。 <!DOCTYPE html> <html xmlns&qu…...

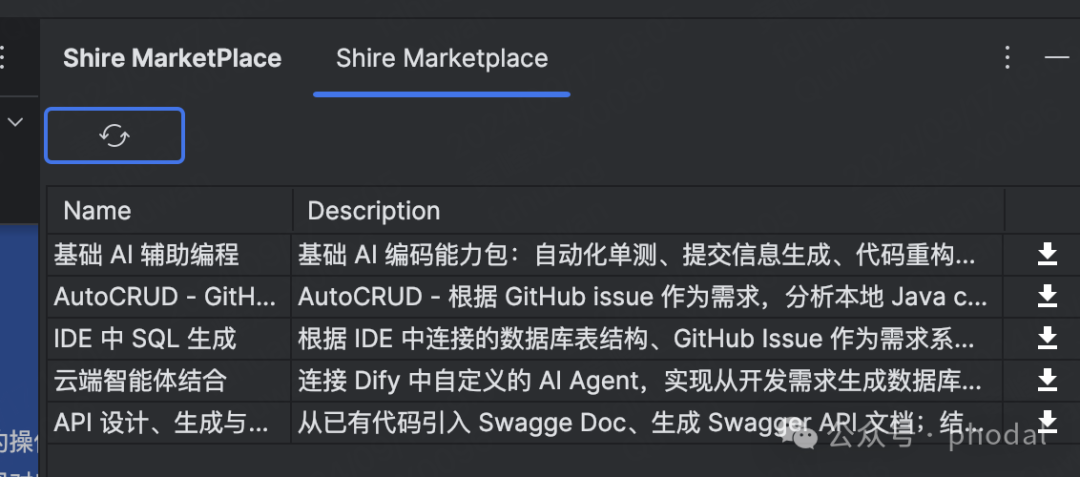
Shire 智能体市场:IDE 一键安装多智能体,协同打造集体智慧 Copilot
太长不看版:在新版本(0.8)的 Shire 中,你可以通过 Shire 智能体市场,一键下载和安装多个智能体,并直接在你的当前项目中使用。与此同时,你还可以 将你的 Shire 代码段或者智能体上传到 Shire 智…...

机器学习笔记(一)初识机器学习
1.定义 机器学习是一门多学科交叉专业,涵盖概率论知识,统计学知识,近似理论知识和复杂算法知识,使用计算机作为工具并致力于真实实时的模拟人类学习方式,并将现有内容进行知识结构划分来有效提高学习效率。 机器学习有…...

linux如何查看当前的目录所在位置
在Linux系统中,查看当前目录所在位置的常用命令是 pwd,它代表 "print working directory"(打印工作目录)。当你在终端中输入 pwd 并按下回车键时,它会显示当前所在的完整路径。 打开终端,然后输…...

【JavaEE】线程创建和终止,Thread类方法,变量捕获(7000字长文)
阿华代码,不是逆风,就是我疯,你们的点赞收藏是我前进最大的动力!!7000字长文,希望本文内容能够帮助到你! 目录 一:创建线程五种方式 方式一:继承Thread类,…...

[Python数据可视化] Plotly:交互式数据可视化的强大工具
引言: 在数据分析和可视化的世界中,Plotly 是一颗耀眼的明星。它是一个开源的交互式图表库,支持多种编程语言,包括 Python、R 和 JavaScript。Plotly 的强大之处在于它能够创建出既美观又具有高度交互性的图表,使得数据…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...
