Vue vs React vs Angular 的对比和选择
前端框架对比与选择指南
在前端开发的世界里,框架可谓是开发者手中的利器。无论是新手还是老手,面对 Vue、React、Angular 等主流前端框架的选择时,都会有一瞬间的犹豫:“我到底该选哪个框架?”选择一个合适的前端框架并不只是看哪个框架火,或者哪个框架流行,而是要根据项目的需求、团队的技术栈,以及未来的可扩展性等因素来综合考虑。
这篇文章我会以一个较为详细的视角,从不同的角度分析几大主流前端框架的优缺点,并给出一些具体的选择建议,帮助你找到最适合自己的前端框架。
1. 前端框架的核心概念
在进入具体框架之前,我们需要明确一个问题:什么是前端框架? 前端框架主要是帮助开发者高效构建用户界面的工具集,它提供了一套统一的开发规范和模块化思路,极大地提升了代码的可维护性和可扩展性。框架主要解决的是:
- 组件化开发:前端界面可以拆分成一个个独立的组件,每个组件可以单独开发和复用。
- 状态管理:如何在组件之间共享和管理数据状态是前端开发中的难点,框架提供了解决方案。
- 单向数据流:前端框架一般会通过单向数据流的模式,让数据从顶层组件向下传递,提高数据管理的清晰度。
- 响应式更新:自动侦测数据的变化,实时更新用户界面。
2. Vue.js:轻量、灵活、渐进式的选择
Vue.js 是由尤雨溪开发的一个渐进式框架,近年来得到了快速普及。Vue 的最大特点就是“渐进式”,也就是说它的核心库只专注于视图层,可以通过搭配其他插件来构建复杂的单页应用。
优点:
- 学习曲线较低:Vue 的设计更贴近传统的 HTML 和 JavaScript 开发模式,新手上手非常快。Vue 的文档也非常清晰,提供了从基础到高级的完整教程。
- 渐进式架构:你可以从简单的视图层开始使用 Vue,然后根据项目需求逐步引入 Vue Router、Vuex 等插件,实现单页应用开发。
- 双向数据绑定:Vue 内置的双向数据绑定让开发者可以轻松地处理表单和数据的交互。
- 社区生态强大:虽然 Vue 起步较晚,但它迅速发展,积累了丰富的第三方组件和工具库,形成了完整的生态体系。
缺点:
- 大规模项目的复杂度:对于中小型项目,Vue 的灵活性和简单性是它的优势,但在超大规模项目中,Vue 的灵活性可能反而成为劣势,尤其是在团队合作中,代码风格不统一可能会带来维护上的问题。
适用场景:
Vue 非常适合初创公司、小型团队或个人开发者,它可以快速上手,灵活应对需求的变化。而对于一些中小型单页应用或者后台管理系统,Vue 也是一个理想的选择。
3. React:组件化开发的鼻祖
React 是 Facebook 开发的一个 JavaScript 库(是的,React 官方更愿意称自己为库而非框架)。它的主要思想是组件化开发,通过 JSX 语法构建用户界面,并且使用虚拟 DOM 来提升性能。
优点:
- 灵活性和可扩展性:React 只关注视图层,灵活性极高。你可以选择不同的库来处理状态管理、路由、数据获取等需求,因此它非常适合那些需要高度自定义的项目。
- 生态系统庞大:React 是目前最受欢迎的前端库之一,拥有庞大的生态系统和社区支持。无论你遇到什么问题,都能很容易地找到解决方案。
- 优秀的性能:React 的虚拟 DOM 能够通过高效的差异化更新策略,极大提升应用的性能,尤其是在频繁更新和大量 DOM 操作的场景下。
缺点:
- 学习曲线较陡:与 Vue 的渐进式架构相比,React 对新手并不那么友好。JSX 语法的引入可能会让很多初学者感到困惑,再加上需要掌握如 Hooks、状态管理(Redux 或 MobX)、路由等概念,使得它的学习成本偏高。
- 繁琐的生态组合:由于 React 只关注视图层,所以其他功能(如路由、状态管理等)需要你自己选择并集成。这虽然提升了灵活性,但对新手来说,也意味着要处理更多的配置和选择。
适用场景:
React 适合有经验的开发者或团队,尤其是那些需要自定义架构的大型应用项目。如果你需要构建一个复杂的单页应用(如社交媒体平台、电子商务网站),React 将是一个非常强大的工具。
4. Angular:企业级应用的重型框架
Angular 是由 Google 开发和维护的一个全功能前端框架,最初的版本称为 AngularJS,后续版本进行了大规模重构,并成为如今的 Angular(也叫 Angular 2+)。
优点:
- 全功能框架:Angular 是一个完整的解决方案,提供了内置的模块化系统、路由、依赖注入和表单处理等功能,因此开发者无需选择其他库来补充功能。
- TypeScript 支持:Angular 采用 TypeScript 开发,TypeScript 是 JavaScript 的超集,具有更强的类型检查能力,这对于大型团队开发非常有帮助,能够大大提高代码的可维护性。
- 企业级应用:Angular 的功能非常全面,非常适合用于构建大型、复杂的企业级应用程序。Google 内部的许多产品都是基于 Angular 开发的,比如 Google Cloud Console。
缺点:
- 学习曲线极陡:Angular 的学习曲线相比 Vue 和 React 更加陡峭。它提供了完整的框架,虽然功能齐全,但学习和掌握所有的概念需要较长时间。
- 重量级:相较于 Vue 和 React,Angular 的包体积更大,初始加载性能略差。如果项目规模较小,Angular 可能会显得过于复杂和笨重。
适用场景:
Angular 更适合大型、复杂的企业级应用,尤其是那些需要严格的模块化设计和高可维护性的项目。如果你在开发一个长生命周期的大型项目,并且团队中有经验丰富的开发者,那么 Angular 是一个非常好的选择。
5. 如何选择适合你的前端框架?
在理解了各个框架的优缺点之后,接下来我们要讨论的是如何根据实际需求选择合适的框架。以下几个方面可以作为参考依据:
1. 项目规模与复杂度
- 小型项目:如果是个人项目或小型团队项目,Vue 可能是最好的选择,因为它上手容易且灵活,适合快速开发和迭代。
- 中大型项目:React 适合需要高度自定义的大型项目,特别是对于那些需要频繁更新数据的应用来说,React 的性能优势明显。
- 超大型项目:如果你的项目是一个企业级应用,且需要长期维护,Angular 提供了更完善的解决方案和更强的类型检查能力。
2. 团队技术栈
- 新手友好:Vue 的学习曲线最为平缓,如果团队中有很多新手,选择 Vue 会减少开发和维护的成本。
- 经验丰富的团队:如果团队已经熟悉 TypeScript 或者有丰富的 React 经验,Angular 和 React 都是不错的选择。
3. 社区支持与生态
- 如果你需要依赖大量的第三方库和工具来加快开发,React 和 Vue 都拥有非常庞大的社区支持,几乎所有的前端问题都能在社区中找到解决方案。
4. 性能要求
- 对于需要处理大量用户交互或高频率 DOM 操作的应用,React 的虚拟 DOM 提供了卓越的性能优化。
总结
无论你选择 Vue、React 还是 Angular,每个框架都有其独特的优势和适用场景。Vue 适合初学者或需要快速开发的中小型项目,React 则是处理复杂交互和大规模项目的不二之选,而 Angular 更适合大型企业级应用,提供了完备的架构与类型安全 。
在选择框架时,你应该综合考虑以下几个因素:
- 项目规模与复杂度:项目越大,需求越复杂,框架的选择就越重要。
- 团队技术栈:团队熟悉什么技术,框架是否友好,能直接影响开发效率。
- 长期可维护性:大型项目尤其要考虑框架的可扩展性和可维护性。
- 社区支持与生态:强大的社区意味着你可以更快找到问题的答案,框架的生态决定了能否获得更多的工具和插件支持。
没有最好的框架,只有最适合的框架。 希望通过这篇文章,你能够清晰地判断如何在不同的场景下选择合适的前端框架,让你的项目更高效、更稳定地进行开发。
相关文章:

Vue vs React vs Angular 的对比和选择
前端框架对比与选择指南 在前端开发的世界里,框架可谓是开发者手中的利器。无论是新手还是老手,面对 Vue、React、Angular 等主流前端框架的选择时,都会有一瞬间的犹豫:“我到底该选哪个框架?”选择一个合适的前端框架…...

Yolov8-pose关键点检测:一种新的自适应算法轻量级通道分割和变换(ALSS)模块,解决红外检测场景存在严重遮挡和重叠目标时的局限性
💡💡💡本文解决什么问题:红外检测场景存在严重遮挡和重叠目标时的局限性的问题点。 💡💡💡提出了一种新的自适应算法轻量级通道分割和变换(ALSS)模块。该模块采用自适应信道分裂策略优化特征提取,并集成信道变换机制增强信道间的信息交换。这改善了模糊特征的提…...

无人机飞手培训机构六旋翼训练无人机技术详解
六旋翼无人机作为多旋翼无人机的一种,以其独特的稳定性、灵活性和载重能力,在航拍、农业、救援、物流等多个领域展现出广泛的应用前景。它采用六个旋翼产生升力,通过复杂的飞行控制系统实现悬停、前后左右飞行、翻滚等复杂动作,为…...

CX8903:电动车手机充电器降压芯片,搭配协议实现快充
CX8903:一款专用于电动车手机充电器的降压芯片,搭配协议实现快充。 在城市的车水马龙中,电动自行车如灵动的精灵,便捷着我们的出行生活。在骑行的路上,随时保持连接,电动自行车手机充电器让手机电量满满。…...

leaflet加载GeoServer的WMS地图服务.md
leaflet加载GeoServer的WMS地图服务,该示例涵盖了涵盖了 “WMS图层加载、WMS图层动态投影、图层index顺序调整、图层添加、高德地图、腾讯地图OpenStreet地图”,WMS图层加载看代码中标注的核心代码部分即可。 <!DOCTYPE html> <html xmlns&qu…...

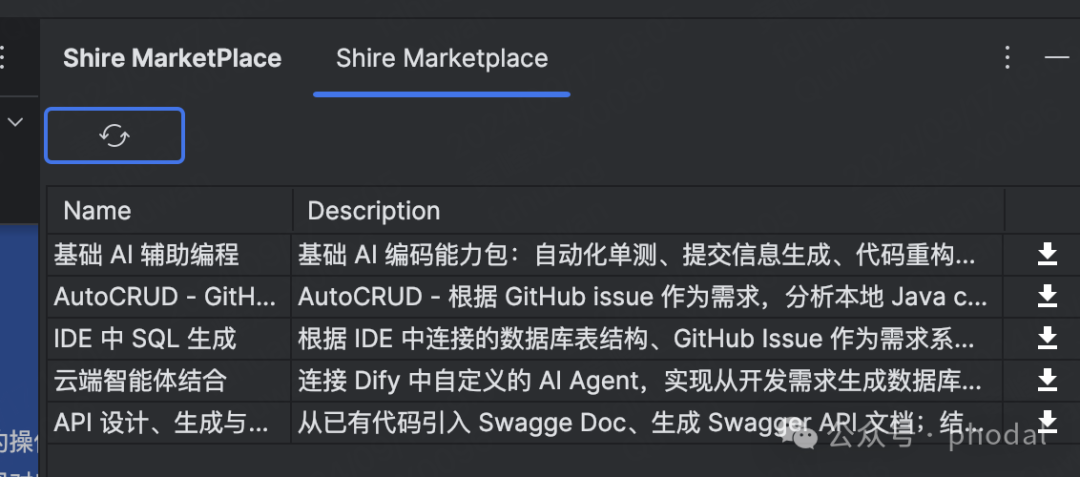
Shire 智能体市场:IDE 一键安装多智能体,协同打造集体智慧 Copilot
太长不看版:在新版本(0.8)的 Shire 中,你可以通过 Shire 智能体市场,一键下载和安装多个智能体,并直接在你的当前项目中使用。与此同时,你还可以 将你的 Shire 代码段或者智能体上传到 Shire 智…...

机器学习笔记(一)初识机器学习
1.定义 机器学习是一门多学科交叉专业,涵盖概率论知识,统计学知识,近似理论知识和复杂算法知识,使用计算机作为工具并致力于真实实时的模拟人类学习方式,并将现有内容进行知识结构划分来有效提高学习效率。 机器学习有…...

linux如何查看当前的目录所在位置
在Linux系统中,查看当前目录所在位置的常用命令是 pwd,它代表 "print working directory"(打印工作目录)。当你在终端中输入 pwd 并按下回车键时,它会显示当前所在的完整路径。 打开终端,然后输…...

【JavaEE】线程创建和终止,Thread类方法,变量捕获(7000字长文)
阿华代码,不是逆风,就是我疯,你们的点赞收藏是我前进最大的动力!!7000字长文,希望本文内容能够帮助到你! 目录 一:创建线程五种方式 方式一:继承Thread类,…...

[Python数据可视化] Plotly:交互式数据可视化的强大工具
引言: 在数据分析和可视化的世界中,Plotly 是一颗耀眼的明星。它是一个开源的交互式图表库,支持多种编程语言,包括 Python、R 和 JavaScript。Plotly 的强大之处在于它能够创建出既美观又具有高度交互性的图表,使得数据…...

Excel--DATEDIF函数的用法及参数含义
DATEDIF函数的用法为: DATEDIF(start_date,end_date,unit),start_date表示的是起始时间,end_date表示的是结束时间。unit表示的是返回的时间代码,是天、月、年等。如下: Datedif函数的参数含义unit参数返回值的意义"y"两个时间段之间的整年数…...

执行网络攻击模拟的 7 个步骤
在进攻和防守策略方面,我们可以从足球队和美式足球队身上学到很多东西。球员们会分析对方球队的策略,找出弱点,相应地调整进攻策略,最重要的是,练习、练习、再练习。作为最低要求,网络安全部门也应该这样做…...

技术成神之路:设计模式(十四)享元模式
介绍 享元模式(Flyweight Pattern)是一种结构性设计模式,旨在通过共享对象来有效地支持大量细粒度的对象。 1.定义 享元模式通过将对象状态分为内部状态(可以共享)和外部状态(不可共享)…...

使用systemctl实现开机自启动jar包
目录 1. 创建服务文件2. 配置服务文件3. 重新加载 systemd 配置4. 启动服务5. 查看服务状态 1. 创建服务文件 创建服务文件: 在 /etc/systemd/system/ 目录下创建一个新的服务文件 myapp.service。 sudo vim /etc/systemd/system/myapp.service2. 配置服务文件 按i…...

2024.9.20营养小题【2】(动态分配二维数组)
这道题里边涉及到了动态分配二维数组的知识点,不刷这道题我也不知道这个知识点,算是一个比较进阶一点的知识点了。 参考:C语言程序设计_动态分配二维数组_哔哩哔哩_bilibili【C/C 数据结构 】二维数组结构解析 - 知乎 (zhihu.com)...

前端web端项目运行的时候没有ip访问地址
我们发现 没有netWork 的地址 导致 团队内其他同学无法打开我们的地址 进行访问 在page.json 中的运行 指令中 添加 --host 记得加上空格 这样我们就可以看到这个地址了 团队其他同学 就可以访问我们这个地址了...

微服务架构陷阱与挑战
微服务架构6大陷阱 现在微服务的基础设施还是越来越完善了,现在基础设施缺乏的问题逐渐被解决了。 拆分粒度太细,服务关系复杂 拆分降低了服务的内部复杂度,但是提升了系统的外部复杂度,服务越多,服务和服务之间的连接…...

react的事件绑定
文章目录 基本示例使用箭头函数事件对象阻止默认行为绑定事件处理函数的上下文 在 React 中,事件绑定主要通过 JSX 属性来实现。事件处理函数被传递给相应的事件属性,例如 onClick、onChange 等。这些属性会被绑定到 HTML 元素上,并在事件发生…...

ASP.NET Core 入门教学二十九 DDD设计
在软件开发中,领域驱动设计(Domain-Driven Design,简称DDD)是一种重要的软件设计方法论,它强调通过深入理解业务领域来构建高质量的软件系统。DDD的核心思想是将复杂的业务逻辑集中在领域模型中,并通过分层…...

Rocprofiler测试
Rocprofiler测试 一.参考链接二.测试过程1.登录服务器2.使用smi获取列表3.使用rocminfo获取Agent信息4.准备测试用例5.The hardware counters are called the basic counters6.The derived metrics are defined on top of the basic counters using mathematical expression7.P…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...
