常用的一些代码
今天菜鸟涨工资了,到手估计有8000左右了,有点开心,本来想上一篇就把这篇写了的,但是发现还是分开写比较好!
文章目录
- 自适应js
- 禁止放大
- 播放声音
- store的使用
- websocket封装
- echarts实现渐变
- swiper
- 常用的陌生方法(只做记录,不介绍具体用法,持续更新)
自适应js
; (function (win) {var bodyStyle = document.createElement('style')bodyStyle.innerHTML = `body{width:1920px; height:1200px}` // 需要适配的屏幕的宽高document.documentElement.firstElementChild.appendChild(bodyStyle)function refreshScale() {let docWidth = document.documentElement.clientWidthlet docHeight = document.documentElement.clientHeightvar designWidth = 1920 // 需要适配的屏幕的宽var designHeight = 1200 // 需要适配的屏幕的高var widthRatio = 0widthRatio = docWidth / designWidthvar heightRatio = 0heightRatio = docHeight / designHeightdocument.body.style ='transform:scale(' +widthRatio +',' +heightRatio +');transform-origin:left top;'// 应对浏览器全屏切换前后窗口因短暂滚动条问题出现未占满情况setTimeout(function () {var lateWidth = document.documentElement.clientWidth,lateHeight = document.documentElement.clientHeightif (lateWidth === docWidth) returnwidthRatio = lateWidth / designWidthheightRatio = lateHeight / designHeightdocument.body.style ='transform:scale(' +widthRatio +',' +heightRatio +');transform-origin:left top;'}, 0)}refreshScale()window.addEventListener('pageshow',function (e) {if (e.persisted) {// 浏览器后退的时候重新计算refreshScale()}},false)window.addEventListener('resize', refreshScale, false)
})(window);
这个自适应是最简单的自适应,主要用来对一些等比例的屏幕或者长宽比相近的屏幕的适配,主要还是针对类似电脑屏幕的适配!
注意:
1、如果项目有3d相关的操作,那么这个可能会适得其反,让本来百分比就可以适配的变得不适配!参考:swiper 3d 结合 loop 向左移动缺少一个内容
2、手机端、pad端还是建议使用px2rem,参考我的:使用px2rem不生效
禁止放大
// 禁用双指放大
document.documentElement.addEventListener('touchstart',function (event) {if (event.touches.length > 1) {event.preventDefault()}},{passive: false,}
);// 禁用双击放大
var lastTouchEnd = 0
document.documentElement.addEventListener('touchend',function (event) {var now = Date.now()if (now - lastTouchEnd <= 300) {event.preventDefault()}lastTouchEnd = now},{passive: false}
)
播放声音
// 添加音频
const audiodom = document.createElement("audio");
audiodom.setAttribute("id", "callmusic");
audiodom.setAttribute("loop", "loop");
audiodom.setAttribute("src", "static/audio/game_start.mp3");
document.body.appendChild(audiodom);
const callmusic = document.getElementById("callmusic");
callmusic.play();// 移除音频
const callmusic = document.getElementById("callmusic");
document.body.removeChild(callmusic);
注意:
1、如果一个界面有好几个音频,一定要取不同的名字!
2、如果是组件里面有音频,而组件会复用,那么一定要动态绑定id!
eg:
audiodom.setAttribute("id", "callmusic"+this.id) // id由父组件传入
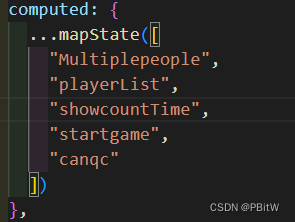
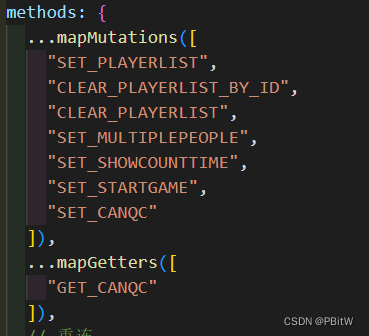
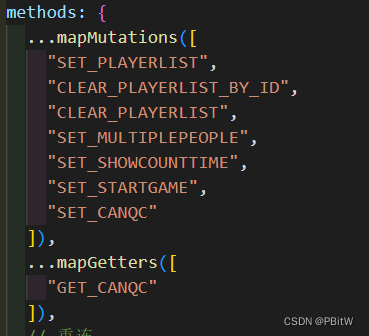
store的使用
store在项目中真的很容易使用到,但是每个界面都用什么this.$sotre.xxx的真的很麻烦,所以一定要记得这几个方法:
import {mapState, mapMutations, mapGetters} from "vuex";
每一个的使用:


websocket封装
websocket确实使用起来很简单,但是最好搞一个统一的断线重连以及连接流程,不然真的不太好规范!
这里菜鸟把公司一个同事的封装的献上:
data:
// 连接地址
websocketUrlPlay: xxxxxx,
// 断线重连
lockReconnect: false,
// 重连定时器
reconnetTimer: null
method:
// 重连
reconnect() {if (this.lockReconnect) {return;}this.lockReconnect = true;// 没连接上会一直重连,设置延迟避免请求过多this.reconnetTimer && clearTimeout(this.reconnetTimer);this.reconnetTimer = setTimeout(() => {this.createWebsocketPlay();this.lockReconnect = false;}, 4000);
},// 创建websocket
createWebsocketPlay() {// eslint-disable-next-linethis.socket = new WebSocket(this.websocketUrlPlay);this.socket.onopen = () => {// onopen 连接触发console.log("websocket pad open");};this.socket.onclose = () => {// onclose 断开触发console.log("websocket close");this.reconnect();};this.socket.onerror = () => {console.log("发生异常了");this.reconnect();};this.socket.onmessage = (event) => {// console.log(JSON.parse(event.data));const data = JSON.parse(event.data);}
}
注意:
1、这个 lockReconnect 类似于java中的 锁,所以 断开连接的时候一定要置为true
this.lockReconnect = true;
clearTimeout(this.reconnetTimer);
this.reconnetTimer = null;setTimeout(()=>{this.socket.close();
},100); // 建议关闭时延时,可以更加有效!
echarts实现渐变
itemStyle: {color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ offset: 0, color: "#17e5a2" },{ offset: 1, color: "#23e8ca" },]),
},
swiper
1、swiper数据变化后,重新渲染
this.$nextTick(()=>{this.mySwiper.update();
})
常用的陌生方法(只做记录,不介绍具体用法,持续更新)
1、findIndex
2、some
3、
相关文章:

常用的一些代码
今天菜鸟涨工资了,到手估计有8000左右了,有点开心,本来想上一篇就把这篇写了的,但是发现还是分开写比较好! 文章目录自适应js禁止放大播放声音store的使用websocket封装echarts实现渐变swiper常用的陌生方法࿰…...
和np.array.shape()属性)
Python-df.pop()和np.array.shape()属性
1.df.pop() 删除某一列 可以使用这个来删除某一列(不能是多列),只有一个参数,就是列名,可以是str类型,函数返回的是被删除的列,df直接是删除后的df,不需要我们处理。 我们建模时&a…...

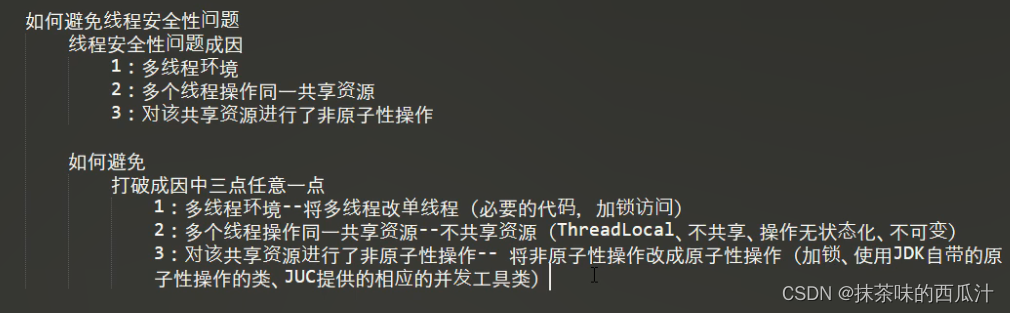
多线程并发编程笔记03(小滴课堂)---线程安全性
原子性操作: 这样一段代码。 我们输出一下: 我们发现它的结果和我们想的不太一样。 正常应该输出1000. 这是因为没有保证原子性。 所以我们来加上原子性: 这样就保证了我们的原子性。 接下来我们来细说说这个关键字: 我发现我…...

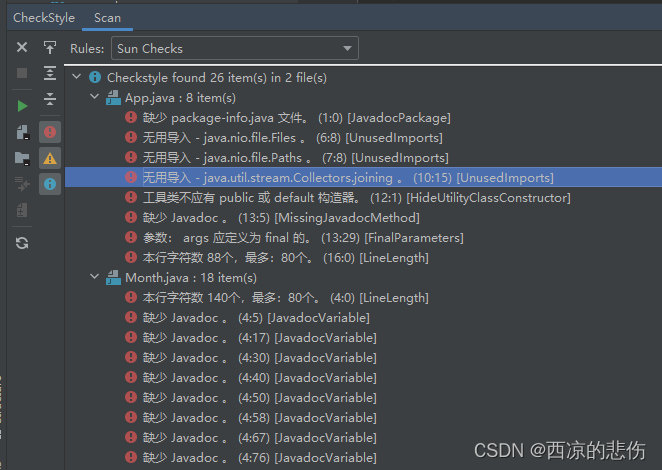
提升代码质量,使用插件对 java 代码进行扫描检查分析
目录前言一、使用maven-checkstyle-plugin插件1. maven-checkstyle-plugin 介绍2.引入依赖3.使用二、使用 idea 插件1.安装2.使用前言 很多时候我们的代码写的不规范,比如没缩进、参数间没空格、导入的包没用到没删除、方法很长没有进行拆分、 直接对方法参数进行了…...

如何用秒验提升用户体验和转换率?
手机号验证是移动应用开发中常见的需求,它可以用于用户注册、登录、身份认证等场景。目前,市场上主要的手机号验证方式是短信验证码,但这种方式存在一些问题,例如: 延迟:短信验证码需要等待运营商发送和用…...

【新】(2023Q2模拟题JAVA)华为OD机试 - 机器人活动区域
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南华为od机试,独家整理 已参加机试人员的实战技巧本篇题解:机器人活动区域 题目 现有一…...

2023软件测试面试真题宝典大汇总,没收藏的都后悔了
下边是我根据工作这几年来的面试经验,加上之前收集的资料,整理出来350道软件测试工程师 常考的面试题。字节跳动、阿里、腾讯、百度、快手、美团等大厂常考的面试题,在文章里面都有提到。 虽然这篇文章很长,但是绝对值得你点击一…...

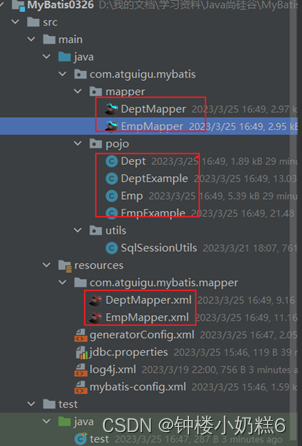
十、MyBatis的逆向工程
一、MyBatis的逆向工程 正向工程:先创建java实体类,由框架负责根据实体类生成数据库表。Hibernate是支持正向工程逆向工程:先创建数据库表,由框架负责根据数据库表,反向生成如下资源: Java实体类 Mapper接口 Mapper映射文件 1.创…...

网站是怎么屏蔽脏话的呢:简单学会SpringBoot项目敏感词、违规词过滤方案
一个社区最重要的就是交流氛围与审查违规,而这两者都少不了对于敏感词进行过滤的自动维护措施。基于这样的措施,我们才能基本保证用户在使用社区的过程中,不至于被敏感违规词汇包围,才能够正常的进行发布帖子和评论,享…...

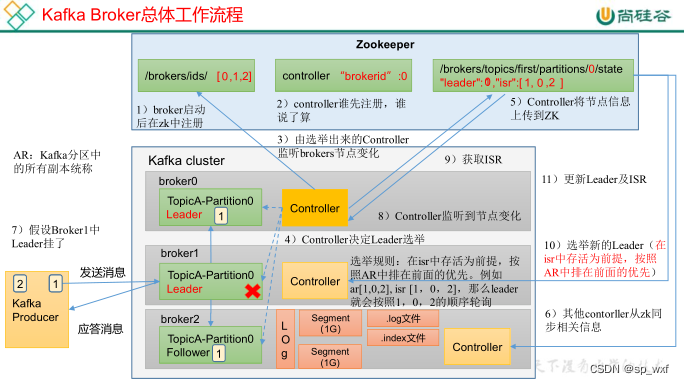
kafka经典面试题
这里写目录标题1.生产者1.1 生产者发送原理1.2 分区有什么好处?1.3 生产消息时, 是如何决定消息落盘到哪个分区的?1.4 生产者如何提高吞吐量1.5 如何保证生产的消息不丢失(能成功落盘)1.6 ack为-1, 就肯定不会丢失数据吗?1.7 生产者重复发送消息的场景1.8 生产者如何保证数据…...

我的CSDN笔记总索引(阅读量降序,代码自动遍历生成HTML5源码)
Python代码用Linux命令行工具crul获取CSDN博文页面源码,Python内置re正则解析出博文笔记信息。 (本文获得CSDN质量评分【xx】)【学习的细节是欢悦的历程】Python 官网:https://www.python.org/ Free:大咖免费“圣经”教程《 python 完全自学…...

修改Windows hosts文件的解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的…...

愤怒的Spring(三)Idaea Maven搭建Spring并运行项目(超详细,超全)
愤怒的Spring(三) 一、目录结构 环境搭配与上一篇内容一样,详情请看愤怒的Spring(二)Idaea Maven搭建Spring并运行项目(超详细,超全)https://blog.csdn.net/sz710211849/article/d…...

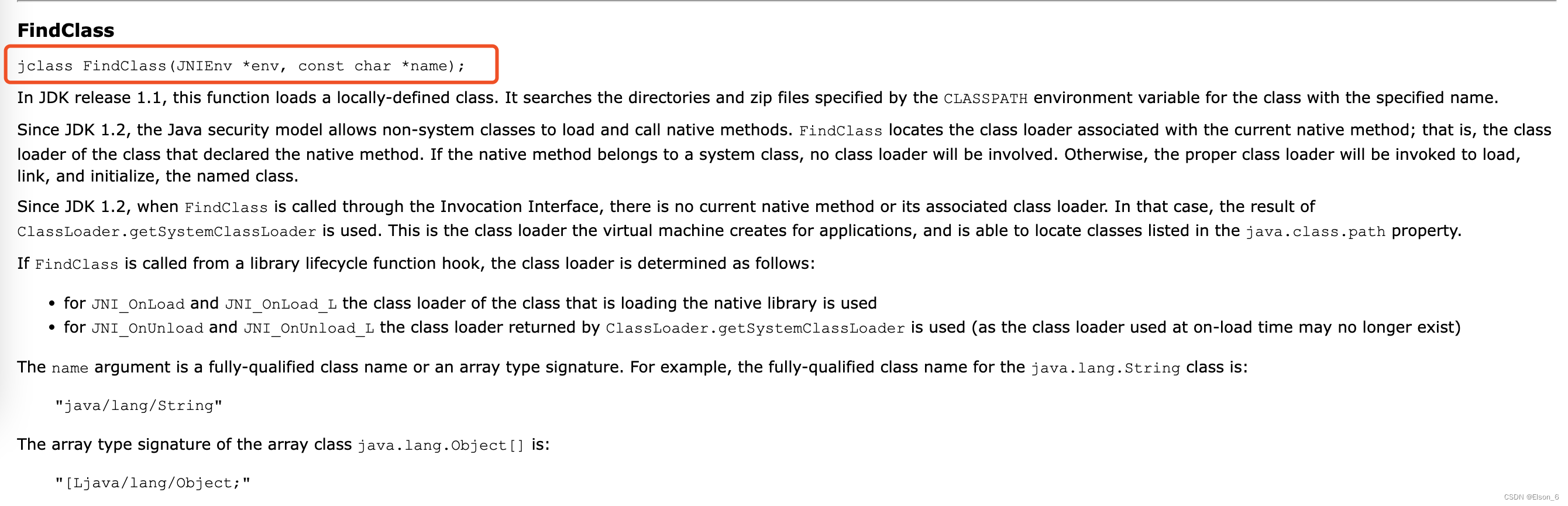
NDK(三):JNIEnv解析
文章目录一、概述二、JNIEnv结构体三、JNINativeInterface结构体3.1 Class操作3.2 反射操作3.3 对象字段 & 方法操作3.4 类的静态字段 & 静态方法操作3.5 字符串操作3.6 锁操作3.7 数组操作3.8 注册和反注册native方法3.9 异常Exception操作3.10 引用的操作3.11 其它四…...

禅道——图文安装及使用教程
👨💻作者简介:练习时长两年半的java博主 📖个人主页:君临๑ 🎞️文章介绍:禅道的2023版安装图文教程 🎁 如果文章对你有用,就点个免费的赞吧👍 目录 一、搜…...

Java基础——枚举类enum
枚举类是一种特殊的数据类型,可以理解为一个数组,数组成员为特定的对象枚举类不能在外面创建对象,在类里面就包含了一组特定的对象,每个对象有着相同数量的属性枚举类的对象放在最前面,且对象们的顺序就是对应的索引枚…...

【机器学习】一文了解如何评估和选择最佳机器学习模型并绘制ROC曲线?
一文了解如何评估和选择最佳机器学习模型? 问ChatGPT:如何选择最佳机器学习模型?问ChatGPT:评估机器学习模型有哪些指标?0. 引言1. 混淆矩阵2. 评价指标3. ROC与AUC4. PR(precision recall )曲线参考资料问ChatGPT:如何选择最佳机器学习模型? 选择最佳机器学习模型是机…...

vue3 笔记
watchEffect 的起源 stackoverflow - watchEffect vs. watch watch behavior in v3 is different to v2Change watch Options API to trigger immediately vue3 最初只有 watch ,没有 watchEffect。这个时候的 watch 默认是 immediate true,可以 wat…...

第12章_MySQL数据类型精讲
第12章_MySQL数据类型精讲 🏠个人主页:shark-Gao 🧑个人简介:大家好,我是shark-Gao,一个想要与大家共同进步的男人😉😉 🎉目前状况:23届毕业生,…...

二叉树路径总和第一题
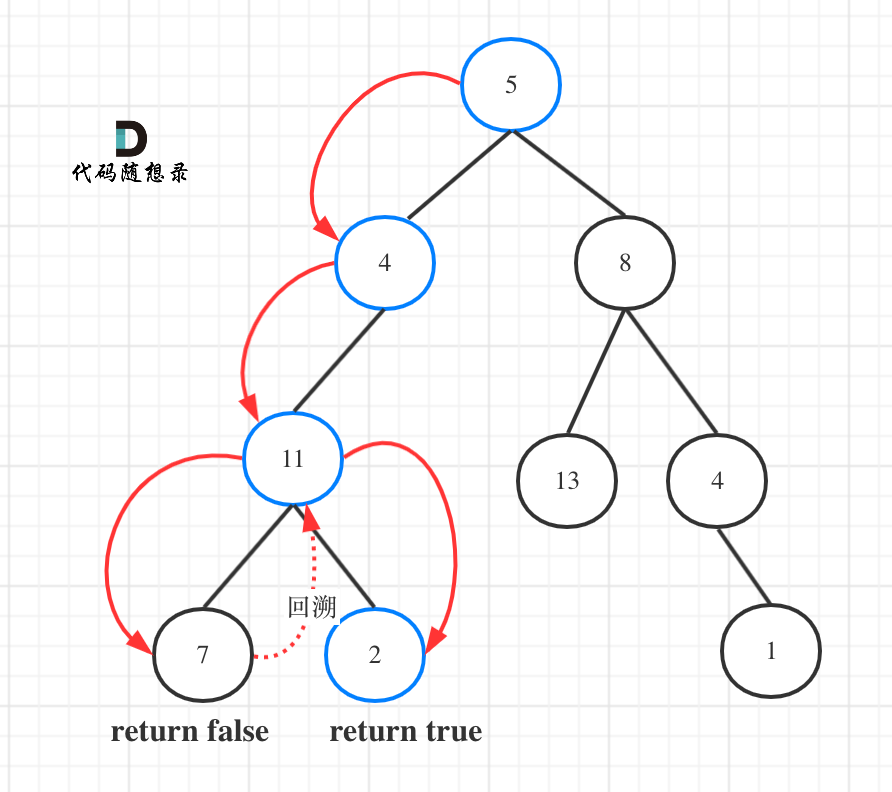
1题目 给你二叉树的根节点 root 和一个表示目标和的整数 targetSum 。判断该树中是否存在 根节点到叶子节点 的路径,这条路径上所有节点值相加等于目标和 targetSum 。如果存在,返回 true ;否则,返回 false 。 叶子节点 是指没有…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

【深度学习新浪潮】什么是credit assignment problem?
Credit Assignment Problem(信用分配问题) 是机器学习,尤其是强化学习(RL)中的核心挑战之一,指的是如何将最终的奖励或惩罚准确地分配给导致该结果的各个中间动作或决策。在序列决策任务中,智能体执行一系列动作后获得一个最终奖励,但每个动作对最终结果的贡献程度往往…...

在Zenodo下载文件 用到googlecolab googledrive
方法:Figshare/Zenodo上的数据/文件下载不下来?尝试利用Google Colab :https://zhuanlan.zhihu.com/p/1898503078782674027 参考: 通过Colab&谷歌云下载Figshare数据,超级实用!!࿰…...

CSS 工具对比:UnoCSS vs Tailwind CSS,谁是你的菜?
在现代前端开发中,Utility-First (功能优先) CSS 框架已经成为主流。其中,Tailwind CSS 无疑是市场的领导者和标杆。然而,一个名为 UnoCSS 的新星正以其惊人的性能和极致的灵活性迅速崛起。 这篇文章将深入探讨这两款工具的核心理念、技术差…...

C++11 constexpr和字面类型:从入门到精通
文章目录 引言一、constexpr的基本概念与使用1.1 constexpr的定义与作用1.2 constexpr变量1.3 constexpr函数1.4 constexpr在类构造函数中的应用1.5 constexpr的优势 二、字面类型的基本概念与使用2.1 字面类型的定义与作用2.2 字面类型的应用场景2.2.1 常量定义2.2.2 模板参数…...

标注工具核心架构分析——主窗口的图像显示
🏗️ 标注工具核心架构分析 📋 系统概述 主要有两个核心类,采用经典的 Scene-View 架构模式: 🎯 核心类结构 1. AnnotationScene (QGraphicsScene子类) 主要负责标注场景的管理和交互 🔧 关键函数&…...
