UniApp 从Vue2升级为Vue3需要注意哪些方面
Vue官方已经发布了Vue3,Vue2不再维护,也在建议大家都迁移到Vue3,所以Vue2终会被淘汰。
那么UniApp 从Vue2升级为Vue3需要注意哪些方面:
1、main.js
下面请看创建应用实例Vue2与Vue3的不同:
Vue2的写法:
// 之前 - Vue 2
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false // vue3 不再需要
App.mpType = 'app' // vue3 不再需要
const app = new Vue({
...App
})
app.$mount()Vue3的写法:
import App from './App'
import { createSSRApp } from 'vue'
// 不能修改导出的 createApp 方法名,不能修改从 Vue 中导入的 createSSRApp。
export function createApp() {const app = createSSRApp(App)return {app}
}2、环境变量
Vue2的写法:
// 配置环境变量
// 根目录.env文件 必须 VUE_APP_ 开头
VUE_APP_SOME_KEY = 123// 获取环境变量
process.env.NODE_ENV // 应用运行的模式
process.env.VUE_APP_SOME_KEY // 123Vue3的写法:
// 配置环境变量
// 根目录.env文件 必须 VITE_ 开头
VITE_SOME_KEY = 123// 获取环境变量
process.env.NODE_ENV // 应用运行的模式
import.meta.env.VITE_SOME_KEY // 123注意“VITE”,Vue3用的编译器是vite,Vue2用的编译器是webpack,这只是部分举例,具体看UniApp的官方文档。
3、全局属性
以全局网络请求为例
Vue2的写法:
// 之前 - Vue 2
Vue.prototype.$http = () => {};Vue3的写法:
// 之后 - Vue 3
const app = createApp({});
app.config.globalProperties.$http = () => {};4、插件使用
以使用 vuex 的 store为例
Vue2的写法:
// 之前 - Vue 2
import store from "./store";
Vue.prototype.$store = store;Vue3的写法:
// 之后 - Vue 3
import store from "./store";
const app = createApp(App);
app.use(store);5、只支持使用 ES6 模块规范
commonJS 需改为 ES6 模块规范,下面举例说明:
5.1 以模块导入为例
Vue2的写法:
// 之前 - Vue 2, 使用 commonJS
var utils = require("../../../common/util.js");Vue3的写法:
// 之后 - Vue 3, 只支持 ES6 模块
import utils from "../../../common/util.js";5.2 以模块导出为例
Vue2的写法:
// 之前 - Vue 2, 依赖如使用 commonJS 方式导出
module.exports.X = X;Vue3的写法:
// 之后 - Vue 3, 只支持 ES6 模块
export default { X };6、vuex 用法
Vue2的写法:
import Vue from "vue";
import Vuex from "vuex";
Vue.use(Vuex);
const store = new Vuex.Store({state: {},
});
export default store;Vue3的写法:
import { createStore } from "vuex";
const store = createStore({state: {},
});
export default store;7、避免在同一元素上同时使用 v-if 与 v-for
8、生命周期的适配
在 Vue3 中组件卸载的生命周期被重新命名
destroyed修改为unmountedbeforeDestroy修改为beforeUnmount
注:如上变化应该是适应Vue3的,统一掉,没有必要各一套的
注意created 和 onLoad 生命周期执行顺序:
created为组件生命周期,onLoad为页面生命周期。因此created执行先于onLoad更合理。
Vue3 在实现时 created 先于 onLoad 执行;Vue2 项目由于历史包袱较重不便修改,仅在使用组合式API时与Vue3对齐。
在编写代码时不应依赖 created 和 onLoad 生命周期执行顺序
9、事件的适配
Vue3 现在提供了一个emits选项,类似于现有props选项。此选项可用于定义组件可以向其父对象发出的事件。
强烈建议使用emits记录每个组件发出的所有事件。
这一点特别重要,因为去除了.native修饰符。emits 现在在未使用声明的事件的所有侦听器都将包含在组件的中$attrs,默认情况下,该侦听器将绑定到组件的根节点。
演示如下:
<template><button @click="onClick">OK</button>
</template>
<script>export default {emits: ["click"],methods: {onClick() {this.$emit("click", "OK");},},};
</script>10、Vue3 项目部分小程序端事件延迟或调用失败
可在执行事件的元素上添加 data-eventsync="true" 属性以解决此问题,如:
<template><button @click="onClick" data-eventsync="true">OK</button>
</template>11、v-model 的适配
Vue3 的 v-model 相对 Vue2 来说 ,有了较大的改变。可以使用多 model,相应语法也有变化。
12、修改 modelValue
用于自定义组件时,Vue3 v-model prop 和事件默认名称已更改 props.value 修改为 props.modelValue ,event.value 修改为 update:modelValue
代码如下:
export default {props: {// value:String,// 替换 value 为 modelValuemodelValue: String,},
};13、事件返回
将之前的 this.$emit('input') 修改为 this.$emit('update:modelValue') ,vue3 中将省略这一步骤
自定义组件上的 v-model 相当于传递了 modelValue prop 并接收抛出的 update:modelValue 事件:
<ChildComponent v-model="pageTitle" /><!-- 是以下的简写: --><ChildComponent:modelValue="pageTitle"@update:modelValue="pageTitle = $event"
/>若需要更改 model 名称,作为组件内 model 选项的替代,现在我们可以将一个 argument 传递给 v-model:
<ChildComponent v-model:title="pageTitle" /><!-- 是以下的简写: --><ChildComponent :title="pageTitle" @update:title="pageTitle = $event" />14、插槽的适配
Vue3 将不支持 slot="xxx" 的用法 ,请使用 v-slot:xxx 用法。
Vue2的写法:
<!-- Vue2 支持的用法 -->
<uni-nav-bar><view slot="left" class="city"><!-- ... --></view>
</uni-nav-bar>Vue3的写法:
<!-- Vue3 支持的用法 -->
<uni-nav-bar><template v-slot:left><view class="city"><!-- ... --></view></template>
</uni-nav-bar>15、不再支持过滤器
从 Vue 3.0 开始,过滤器已删除,不再支持,建议用方法调用或计算属性替换它们。
16、API Promise 化 调用结果的方式:
在 Vue3 中,处理 API Promise 化 调用结果的方式不同于 Vue2。
- Vue3 中,调用成功会进入 then 方法,调用失败会进入 catch 方法
- Vue2 中,调用无论成功还是失败,都会进入 then 方法,返回数据的第一个参数是错误对象,第二个参数是返回数据
具体转换方法如下
Vue 2 转 Vue 3
// Vue 2 转 Vue 3, 在 main.js 中写入以下代码即可
function isPromise(obj) {return (!!obj &&(typeof obj === "object" || typeof obj === "function") &&typeof obj.then === "function");
}uni.addInterceptor({returnValue(res) {if (!isPromise(res)) {return res;}return new Promise((resolve, reject) => {res.then((res) => {if (!res) {resolve(res)return;}if (res[0]) {reject(res[0]);} else {resolve(res[1]);}});});},
});
16、生命周期钩子的组合式 API 使用方式
在 Vue3 组合式 API 中,也需要遵循 uni-app 生命周期钩子规范, 如 onLaunch 等应用生命周期仅可在 App.vue 中监听,使用中请注意生命周期钩子的适用范围。
只能在 <script setup> 单文件语法糖或 setup() 方法中使用生命周期钩子,以 A 页面跳转 B 页面传递参数为例:
方法1:
// 从 A 页面跳转 B 页面时传递参数 ?id=1&name=uniapp,xxx 为跳转的页面路径
//uni.navigateTo({
// url: 'xxx?id=1&name=uniapp'
//})// 方法一:在 B 页面 <script setup> 中
<script setup>import {onLoad,onShow} from "@dcloudio/uni-app";// onLoad 接受 A 页面传递的参数onLoad((option) => {console.log("B 页面 onLoad:", option); //B 页面 onLoad: {id: '1', name: 'uniapp'}});onShow(() => {console.log("B 页面 onShow");});
</script>
方法二:
// 方法二:在 B 页面 setup() 中
<script>import {onLoad,onShow,} from "@dcloudio/uni-app";export default {setup() {// onLoad 接受 A 页面传递的参数onLoad((option) => {console.log("B 页面 onLoad:", option); //B 页面 onLoad: {id: '1', name: 'uniapp'}});onShow(() => {console.log("B 页面 onShow");});}}
</script>
17、$mp 调整为 $scope
在 Vue3 中,this 对象下的 $mp 调整为 $scope
18、在 nvue 使用 Vuex
在 Vue3 中,如果 nvue 使用了 Vuex 的相关 API,需要在 main.js 的 createApp 的返回值中 return 一下 Vuex 示例:
import Vuex from "vuex";
export function createApp() {const app = createSSRApp(App);app.use(store);return {app,Vuex, // 如果 nvue 使用 vuex 的各种map工具方法时,必须 return Vuex};
}19、需主动开启 sourcemap
App,小程序端源码调试,需要在 vite.config.js 中主动开启 sourcemap,代码如下:
import { defineConfig } from "vite";
import uni from "@dcloudio/vite-plugin-uni";/*** @type {import('vite').UserConfig}*/export default defineConfig({build: {sourcemap: true,},plugins: [uni()],
});
20、小程序平台
20.1 监听原生的点击事件
在 vue3 的小程序平台中,监听原生的点击事件可以先使用 tap。 在 vue3 中,移除了.native 修饰符,所以编译器无法预知 click 是要触发原生事件,还是组件的自定义事件,故并未转换成小程序的 tap 事件。
20.2 style
vue3 出于性能考虑,style 中暂不支持 div、p 等 HTML 标签选择器,推荐使用 class 选择器,template 中的 HTML 标签仍会进行转换。
20.3 真机调试
- vue3 微信开发者工具真机调试页面空白
- vue3 微信小程序真机调试
均可以通过在 manifest.json 的 mp-weixin 中配置 minified 为 true 来解决,代码如下:
{"mp-weixin": {"setting": {// ...其他配置"minified": true}}
}
21、vue3 支持的手机版本最低到多少?
vue3 支持的范围是:Android > 4.4(具体因系统 webview 版本而异,原生安卓系统升级过系统 webview 一般 5.0 即可,国产安卓系统未使用 x5 内核时一般需 7.0 以上), ios >= 10。
Android < 4.4,配置 X5 内核支持,首次需要联网下载,可以配置下载 X5 内核成功后启动应用。
22、vue3 nvue 暂不支持 recycle-list 组件
23、h5 平台发行时,会默认启动摇树
vue3 在 h5 平台发行时,为了优化包体积大小,会默认启动摇树,仅打包明确使用的 api, 如果要关闭摇树,可以在 manifest.json 中配置:
"h5": {"optimization": {"treeShaking": {"enable": false}}
}
24、通过 props 来获取页面参数
vue3 全平台新增:通过 props 来获取页面参数的使用方式,代码如下:
<script setup>// 页面可以通过定义 props 来直接接收 url 传入的参数// 如:uni.navigateTo({ url: '/pages/index/index?id=10' })const props = defineProps({id: String,});console.log("id=" + props.id); // id=10
</script>
<script>// 页面可以通过定义 props 来直接接收 url 传入的参数// 如:uni.navigateTo({ url: '/pages/index/index?id=10' })export default {props: {id: {type: String,},},setup(props) {console.log("id=" + props.id); // id=10},};
</script>
25、小程序和App端不支持插值方式定义国际化
因运行平台限制,目前在小程序和 App 端不支持插值方式定义国际化,需要使用 Messages Functions 定义国际化信息,
示例:
const messages = {en: {greeting: ({ named }) => `hello, ${named('name')}!`}
}
<template>{{$t('index', {num: 123})}}
</template>
26、总结
推荐去UniApp官方文档上看,那里的文档是最新的,技术是不断发展的,相应的也会变化,官方文档也会相应更新。最好是去Vue的官方看下Vue3,因为UniApp的Vue3也是基于Vue3的,看原汁原味才能了然于胸。
相关文章:

UniApp 从Vue2升级为Vue3需要注意哪些方面
Vue官方已经发布了Vue3,Vue2不再维护,也在建议大家都迁移到Vue3,所以Vue2终会被淘汰。 那么UniApp 从Vue2升级为Vue3需要注意哪些方面: 1、main.js 下面请看创建应用实例Vue2与Vue3的不同: Vue2的写法:…...

前端面试CSS常见题目
1. CSS 选择器的优先级 (Specificity) 面试官通常会问你如何计算 CSS 选择器的优先级,这对于避免样式冲突、提高代码可维护性很重要。 优先级计算规则: !important 优先级最高。内联样式(例如:<div style"color: red;&…...

408算法题leetcode--第10天
643. 子数组最大平均数 I 643. 子数组最大平均数 I思路:滑动窗口时间:O(n);空间:O(1) class Solution { public:double findMaxAverage(vector<int>& nums, int k) {double ret 0, temp 0;size_t size nums.size()…...

13年计算机考研408-数据结构
解析: 这个降序链表不影响时间复杂度,因为是链表,所以你想要升序就使用头插法,你想要降序就使用尾插法。 然后我们来分析一下最坏的情况是什么样的。 因为m和n都是两个有序的升序序列。 如果刚好m的最大值小于n的最小值࿰…...

跨平台开发新视角:利用Android WebView实现Web内容的原生体验
在移动应用开发领域,跨平台解决方案一直是一个热门话题。开发者们不断寻求能够同时在iOS和Android平台上提供一致用户体验的方法。而Android的WebView组件,作为一个强大的工具,允许开发者在Android应用中嵌入Web内容,为用户提供接…...

Stable Diffusion 使用详解(11)--- 场景ICON制作
目录 背景 controlNet 整体描述 Canny Lineart Depth 实际使用 AI绘制需求 绘制过程 PS打底 场景模型选择 设置提示词及绘制参数 controlnet 设置 canny 边缘 depth 深度 lineart 线稿 效果 背景 这段时间不知道为啥小伙伴似乎喜欢制作很符合自己场景的ICON。…...

【Linux系统编程】第二十弹---进程优先级 命令行参数 环境变量
✨个人主页: 熬夜学编程的小林 💗系列专栏: 【C语言详解】 【数据结构详解】【C详解】【Linux系统编程】 目录 1、进程优先级 2.1、什么是优先级 2.2、优先级的描述 2.3、优先级与权限的关系 2.4、为什么要有优先级 2.5、Linux优先级的…...

无人机之4G模块的主要功能和优势
一、增强图传 在无人机飞行过程中,传统的图传方式可能会受到信号遮挡或干扰的影响,导致图像传输不稳定甚至中断。而4G模块通过结合4G网络技术,能够在原有图传技术的基础上提供增强的图传功能。当传统图传信号不佳时,无人机可以自动…...

深度学习-03 Pytorch
损失函数是用来衡量模型预测结果与真实值之间的差异,并用来优化模型的指标。在机器学习和神经网络中,常用的损失函数包括均方误差(Mean Squared Error,MSE)、交叉熵(Cross-Entropy)等。 反向传播…...

GRU(门控循环单元)的原理与代码实现
1.GRU的原理 1.1重置门和更新门 1.2候选隐藏状态 1.3隐状态 2. GRU的代码实现 #导包 import torch from torch import nn import dltools#加载数据 batch_size, num_steps 32, 35 train_iter, vocab dltools.load_data_time_machine(batch_size, num_steps)#封装函数&…...

【医疗大数据】医疗保健领域的大数据管理:采用挑战和影响
选自期刊**《International Journal of Information Management》**(IF:21.0) 医疗保健领域的大数据管理:采用挑战和影响 1、研究背景 本研究的目标是调查阻止医疗机构实施成功大数据系统的组织障碍,识别和评估这些障碍,并为管理…...

gevent + flask 接口会卡住
在使用 gevent 和 Flask 处理 CPU 密集型任务时,确实可能会遇到性能瓶颈。这是因为 gevent 主要优化的是 I/O 密集型任务,而不是 CPU 密集型任务。以下是一些可能的原因和解决方案: 原因 Gevent 的协程模型: gevent 使用 greenle…...

SpringCloud Alibaba五大组件之——Sentinel
SpringCloud Alibaba五大组件之——Sentinel(文末附有完整项目GitHub链接) 前言一、什么是Sentinel二、Sentinel控制台1.下载jar包2.自己打包3.启动控制台4.浏览器访问 三、项目中引入Sentinel1.在api-service模块的pom文件引入依赖:2.applic…...

brpc之io事件分发器
结构 #mermaid-svg-v4SjrdGXadMO4udP {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-v4SjrdGXadMO4udP .error-icon{fill:#552222;}#mermaid-svg-v4SjrdGXadMO4udP .error-text{fill:#552222;stroke:#552222;}#merm…...

MySQL | 知识 | 从底层看清 InnoDB 数据结构
文章目录 一、InnoDB 简介InnoDB 行格式COMPACT 行格式CHAR(M) 列的存储格式VARCHAR(M) 最多能存储的数据记录中的数据太多产生的溢出行溢出的临界点 二、表空间文件的结构三、InnoDB 数据页结构页页的概览Infimum 和 Supremum使用Page Directory页的真实面貌 四、B 树是如何进…...

es的封装
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、类和接口介绍0.封装思想1.es的操作分类 二、创建索引1.成员变量2.构造函数2.添加字段3.发送请求4.创建索引总体代码 三.插入数据四.删除数据五.查询数据 前…...

写一个自动化记录鼠标/键盘的动作,然后可以重复执行的python程序
import sys import threading import time from PyQt5.QtWidgets import * from auto_fun import * import pyautogui import pynput from PyQt5.QtCore import pyqtSignal from MouseModule import * from pynput import keyboardlocal_list [] # 保存操作坐标、动作、文本 …...

Spring Boot-热部署问题
Spring Boot 热部署问题分析与解决方案 热部署(Hot Deployment)是指在应用程序运行过程中,无需停止应用就可以动态加载新代码、配置或资源,从而提升开发效率。在 Spring Boot 开发中,热部署是一项非常实用的功能&…...

深度学习——管理模型的参数
改编自李沐老师《动手深度学习》5.2. 参数管理 — 动手学深度学习 2.0.0 documentation (d2l.ai) 在深度学习中,一旦我们选择了模型架构并设置了超参数,我们就会进入训练阶段。训练的目标是找到能够最小化损失函数的模型参数。这些参数在训练后用于预测&…...

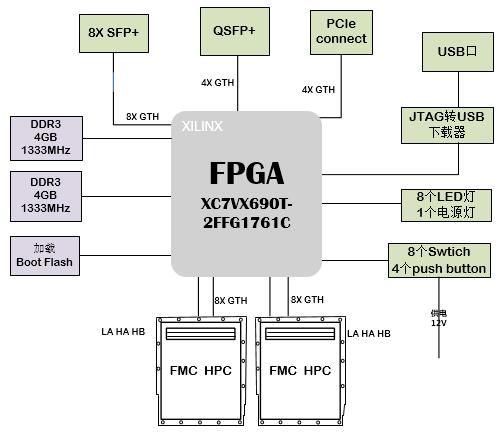
芯片验证板卡设计原理图:372-基于XC7VX690T的万兆光纤、双FMC扩展的综合计算平台 RISCV 芯片验证平台
基于XC7VX690T的万兆光纤、双FMC扩展的综合计算平台 RISCV 芯片验证平台 一、板卡概述 基于V7的高性能PCIe信号处理板,北京太速科技板卡选用Xilinx 公司Virtex7系列FPGA XC7VX690T-2FFG1761C为处理芯片,板卡提供两个标准FMC插槽,适用于…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...
