掌握AI创作神器:10分钟搞定ComfyUI和Flux大模型
前言
最近大火的Flux 1.0模型,大家都去体验过没?
此模型是由SD的前员工创立的黑森林实验室推出,一经推出,业界掀起了非常大的反响,相关从业人员都感叹模型可以媲美甚至赶超SD了;现象级的成为了现在很多AI从业者的首选作图模型;

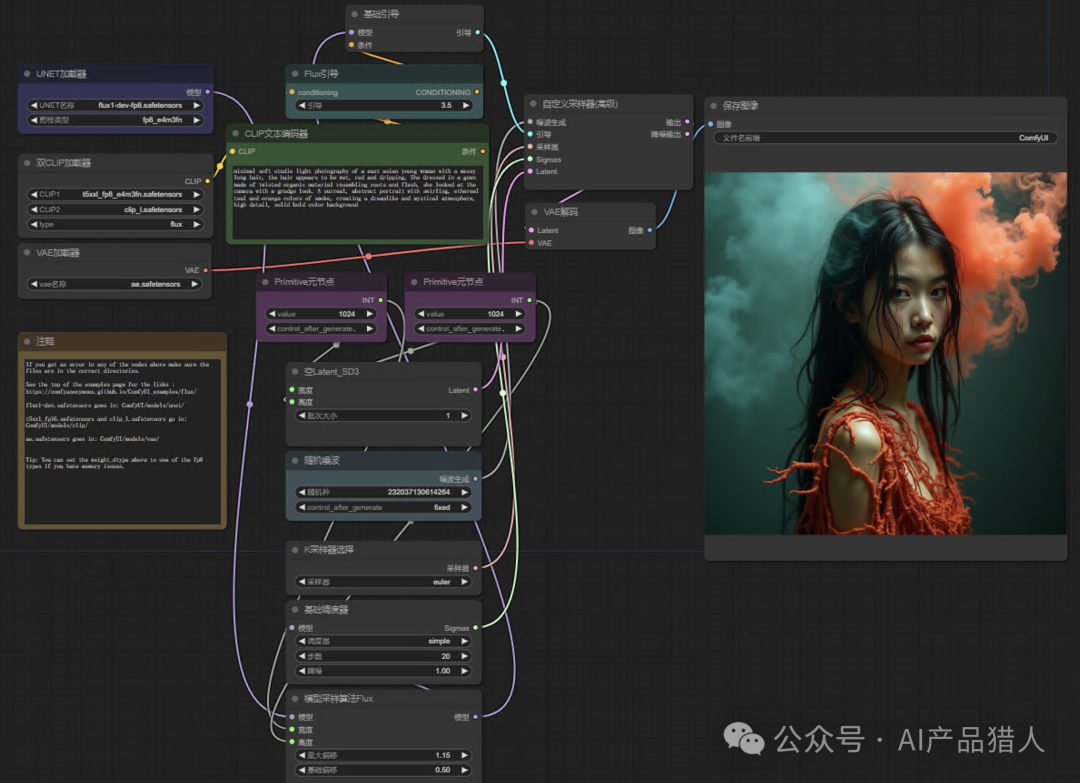
Flux模型的生成效果
我自己测试实验玩了一周多,发现确实很值得入手研究;
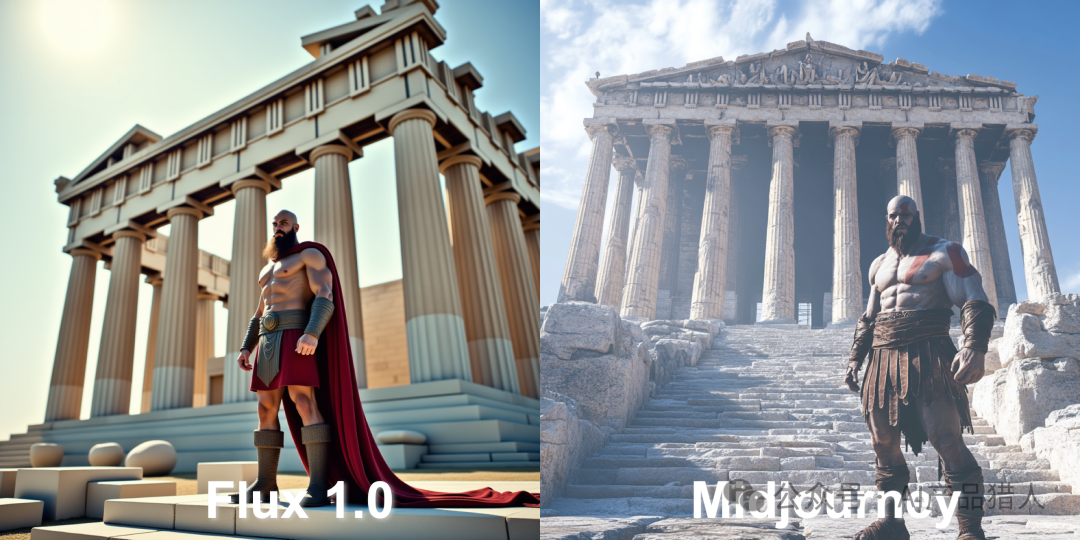
对比Midjourney丝毫不逊色:



可以看到,在真实人物和虚拟场景上已经不输MJ了,但是在一些虚拟人物的还原度上,还是有差距,比如游戏领域经典角色《战神》里的奎托斯,显然MJ有更多的训练数据,出来的效果还是会更好一些;(这个也受限于目前Flux的Lora模型比较少,后面应该会越来越多的)
因为Flux官方已经开源了模型,所以只需要简单的几步就可以部署到你自己的电脑上,不用再花冤枉钱去买MJ或者一些收费的画图AI工具了。
那么,接下来我就手把手教大家快速部署ComfyUI和Flux模型到本地;
所有的AI设计工具,模型和插件,都已经整理好了,👇获取~ 
01
安装部署ComfyUI
下载最新的ComfyUI版本
1)官方地址:
https://github.com/comfyanonymous/ComfyUI
使用GIt clone到本地即可,也可以直接下载Zip压缩包,解压完就可以使用;
2)适用于Win版N卡的一键安装包,下载后解压即可使用;(推荐拥有N卡的同学)
https://github.com/comfyanonymous/ComfyUI/releases/latest/download/ComfyUI_windows_portable_nvidia.7z
记住对应的模型放到\models这个库里面即可;
02
设置中文语言包
同样,通过Git命令,直接将语言包下载到ComfyUI\custom_nodes下即可;
当然,你如果在ComfyUI里面安装了Manager,也可以通过Manager进行安装语言包,安装完成后,在Setting里面完成语言包切换就可以了;
地址:
https://github.com/AIGODLIKE/AIGODLIKE-ComfyUI-Translation
03
下载Flux模型
FLUX 模型有四个可选,大家根据显卡的配置自行选择,我用的fp8的模型,跑出来的效果依然不输给市面上主流的作图工具;
不管你下载的哪个模型,都存放在这个文件夹下:ComfyUI/models/unet/
FLUX.1 [dev] : 官方完整版,需要24G以上的显存
https://huggingface.co/black-forest-labs/FLUX.1-dev/tree/main
FLUX.1 [dev] fp8**:优化后的版本,效果跟dev差不太多;最低12G显存就可以跑**
https://huggingface.co/Kijai/flux-fp8/blob/main/flux1-dev-fp8.safetensors
**FLUX.1 [schnell]:**四步蒸馏模型,大部分的显卡都可以跑
https://huggingface.co/black-forest-labs/FLUX.1-schnell/blob/main/flux1-schnell.safetensors
**FLUX.1 [schnell] fp8:**在schnell的基础上的更优化版本,适合更多显卡配置
https://huggingface.co/Kijai/flux-fp8/blob/main/flux1-schnell-fp8.safetensors
04
下载Clip模型
请下载Clip模型文件到 ComfyUI/models/clip/ 目录:
Clip模型能更好理解Flux模型,所以跟之前用的Clip还是很不一样,建议大家都要下载;
• t5xxl_fp16.safetensors 或 t5xxl_fp8_e4m3fn.safetensors:
• 建议选择:如果显存超过 32GB,建议使用 fp16 版本,否则请选择 fp8 版本。
https://huggingface.co/comfyanonymous/flux_text_encoders/tree/main
05
下载VAE模型
适用于Flux的编解码专用VAE模型,下载后存放至 ComfyUI/models/vae/ 目录
https://huggingface.co/black-forest-labs/FLUX.1-schnell/blob/main/ae.safetensors
完成
如果你严格按照上面的步骤下载完所有的模型文件,并成功的安装好ComfyUI,那么接下来就可以享受Flux模型带给你的一点点震撼了;
启动ComfyUI,加载一套官方给的工作流便可以开始玩转Flux了;
https://comfyanonymous.github.io/ComfyUI_examples/flux/
(里面的图片保存下来,拖入到ComfyUI中即可转换成工作流)
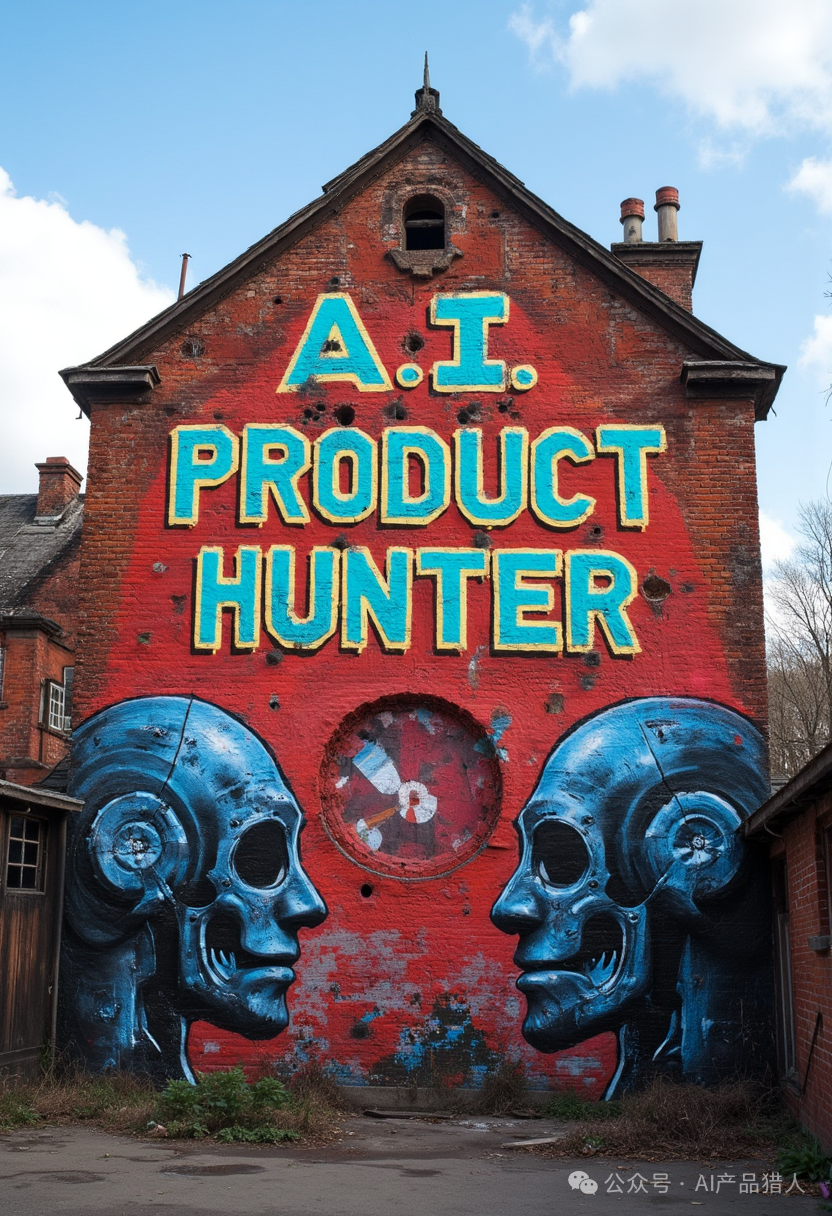
进阶教程,如何用Flux做出更好附带文字效果的图;
下一章,我们看看Flux在文字效果上的支持效果,吊打Midjourney


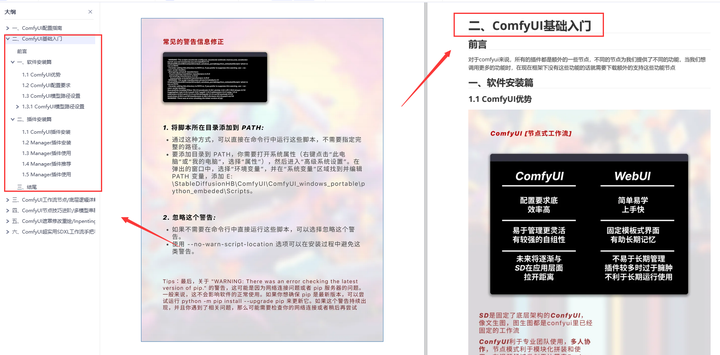
为了帮助大家更好地掌握 ComfyUI,我在去年花了几个月的时间,撰写并录制了一套ComfyUI的基础教程,共六篇。这套教程详细介绍了选择ComfyUI的理由、其优缺点、下载安装方法、模型与插件的安装、工作流节点和底层逻辑详解、遮罩修改重绘/Inpenting模块以及SDXL工作流手把手搭建。
由于篇幅原因,本文精选几个章节,详细版点击下方卡片免费领取
一、ComfyUI配置指南
- 报错指南
- 环境配置
- 脚本更新
- 后记
- …

二、ComfyUI基础入门
- 软件安装篇
- 插件安装篇
- …

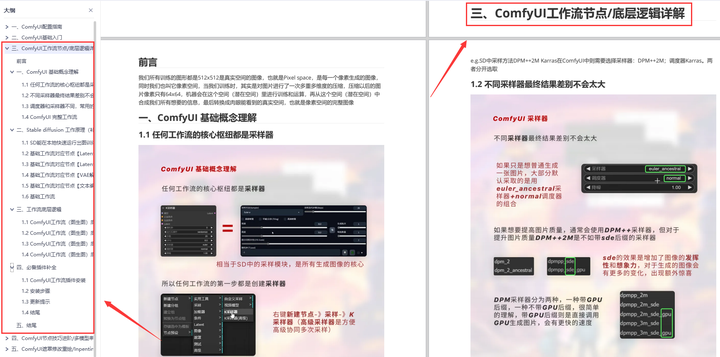
三、 ComfyUI工作流节点/底层逻辑详解
- ComfyUI 基础概念理解
- Stable diffusion 工作原理
- 工作流底层逻辑
- 必备插件补全
- …

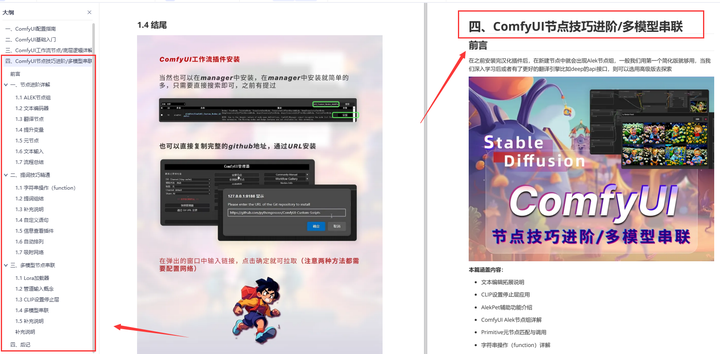
四、ComfyUI节点技巧进阶/多模型串联
- 节点进阶详解
- 提词技巧精通
- 多模型节点串联
- …

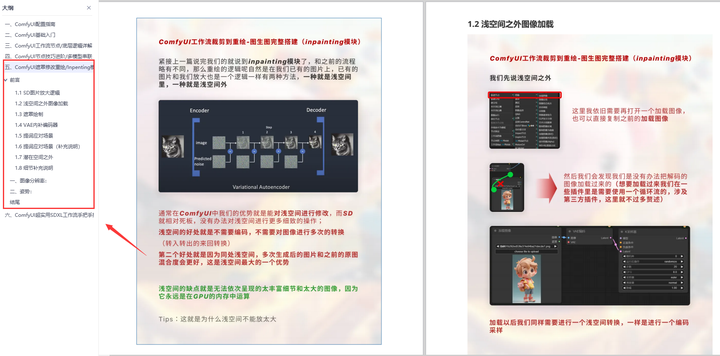
五、ComfyUI遮罩修改重绘/Inpenting模块详解
- 图像分辨率
- 姿势
- …

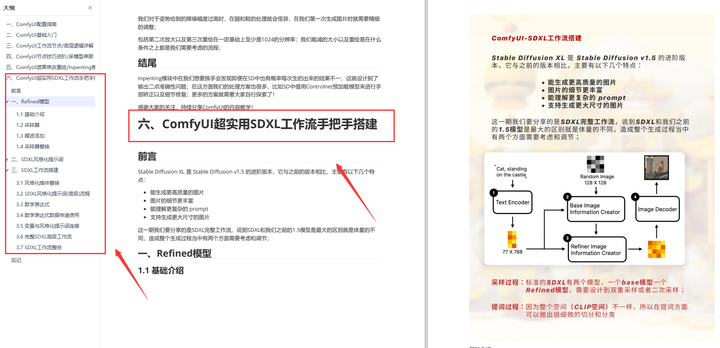
六、ComfyUI超实用SDXL工作流手把手搭建
- Refined模型
- SDXL风格化提示词
- SDXL工作流搭建
- …

由于篇幅原因,本文精选几个章节,详细版点击下方卡片免费领取

相关文章:

掌握AI创作神器:10分钟搞定ComfyUI和Flux大模型
前言 最近大火的Flux 1.0模型,大家都去体验过没? 此模型是由SD的前员工创立的黑森林实验室推出,一经推出,业界掀起了非常大的反响,相关从业人员都感叹模型可以媲美甚至赶超SD了;现象级的成为了现在很多AI…...

React js Router 路由 2, (把写过的几个 app 组合起来)
完整的项目,我已经上传了,资源链接. 起因, 目的: 每次都是新建一个 react 项目,有点繁琐。 刚刚学了路由,不如写一个 大一点的 app ,把前面写过的几个 app, 都包含进去。 这部分感觉就像是, …...

Linux基础3-基础工具2(vim详解,gcc详解)
上篇文章:Linux基础3-基础工具1(什么是工具,yum,vim基础)-CSDN博客 本章重点: 1. vim详解 2. gcc详解 目录 一. vim详解 1.1 命令模式 1.2 插入模式 1.3 底行模式 二. gcc/g 2.1 程序的翻译过程(c/c代码执行过…...

GEE教程:利用sentinel-2数据进行ndwi和ndci指数的计算和下载
目录 简介 函数 normalizedDifference(bandNames) Arguments: Returns: Image Export.image.toDrive(image, description, folder, fileNamePrefix, dimensions, region, scale, crs, crsTransform, maxPixels, shardSize, fileDimensions, skipEmptyTiles, fileFormat, …...

markdown-it:将Markdown文本转换为HTML格式,展示在页面,怎么自定义里面的a标签设置为在新标签页打开
由markdown-it将文本生成html然后渲染到页面上,但是现在你点击里面生成好的链接只能在本标签页打开,怎么将其设置为在新标签打开呢? 安装markdown-it npm install markdown-it 使用markdown-it const mdi new MarkdownIt({html: true,l…...

linux在工作中常用命令
简介 记录在日常工作中,常用linux命令 查日志篇 1.统计特定内容出现的行数和次数 1.查询特定内容出现的行数 grep -c "关键词" 文件名-c:只显示匹配的行数。 2.查询特定内容出现的次数 grep -o "关键词" 文件名 | wc -l-o:只显示…...

828华为云征文|部署知识库问答系统 MaxKB
828华为云征文|部署知识库问答系统 MaxKB 一、Flexus云服务器X实例介绍1.1 云服务器介绍1.2 核心竞争力1.3 计费模式 二、Flexus云服务器X实例配置2.1 重置密码2.2 服务器连接2.3 安全组配置 三、部署 MaxKB3.1 MaxKB 介绍3.2 Docker 环境搭建3.3 MaxKB 部署3.4 Max…...

数据结构之算法复杂度
目录 前言 一、复杂度的概念 二、时间复杂度 三、大O的渐进表示法 四、空间复杂度 五、常见复杂度对比 总结 前言 本文主要讲述数据结构中的算法复杂度 一、复杂度的概念 算法在编写成可执行程序后,运行时需要耗费时间资源和空间(内存)资源。因此衡量一个算法的好坏…...

Python用TOPSIS熵权法重构粮食系统及期刊指标权重多属性决策MCDM研究|附数据代码...
原文链接:https://tecdat.cn/?p37724 在当今世界,粮食系统的稳定性至关重要。尽管现有的全球粮食系统在生产和分配方面表现出较高的效率,但仍存在大量人口遭受饥饿以及诸多粮食安全隐患。与此同时,在学术领域,准确评估…...

【例题】lanqiao4403 希尔排序模板题
插入排序每次只能将数据移动一位。 已知插入排序代码为: def insert_sort(a):for i in range(1,len(a)):ji-1while j>0 and a[j]>a[i]:a[j1]a[j]j-1a[j1]a[i]return a希尔排序在插入排序的基础上,将数据移动n/2,n/4,…,1位。 for i in range(ga…...

【C/C++】速通涉及string类的经典编程题
【C/C】速通涉及string类的经典编程题 一.字符串最后一个单词的长度代码实现:(含注释) 二.验证回文串解法一:代码实现:(含注释) 解法二:(推荐)1. 函数isalnum…...

MySQL:库表的基本操作
库操作 查看 查看存在哪些数据库: show databases;查看自己当前处于哪一个数据库: select database(); 由于我不处于任何一个数据库中,此处值为NULL 查看当前有哪些用户连接到了MySQL: show processlist; 创建 创建一个数据库 语…...

JS领域的AI工程利器分享
JavaScript,这个在网页开发中广为人知的脚本语言,正逐渐在AI工程领域展现出其独特的魅力。对于那些希望将大语言模型(LLM)融入项目的开发者来说,以下五个JavaScript工具将是关键资源。 1. TensorFlow.js TensorFlow.…...

2024/9/20 使用QT实现扫雷游戏
有三种难度初级6x6 中级10x10 高级16x16 完成游戏 游戏失败后,无法再次完成游戏,只能重新开始一局 对Qpushbutton进行重写 mybutton.h #ifndef MYBUTTON_H #define MYBUTTON_H #include <QObject> #include <QWidget> #include <QPus…...

09.20 C++对C的扩充以及C++中的封装、SeqList
SeqList.h #ifndef SEQLIST_H #define SEQLIST_H#include <iostream> #include<memory.h> #include<stdlib.h> #include<string.h>using namespace std;//typedef int datatype; //类型重命名 using datatype int;//封装一个顺序表 class Seq…...

Git提交类型
说明:Git提交类型指的是代码commit时,写在comment前面的标志,表示此次commit的提交类型,如下: Git提交类型 常见的Git提交类型有: feat:新特性、新功能或优化; fix:修复…...

C++速通LeetCode简单第18题-杨辉三角(全网唯一递归法)
全网唯一递归法: vector<vector<int>> generate(int numRows) {vector<int> v;vector<vector<int>>vn;if (numRows 1){v.push_back(1);vn.push_back(v);v.clear();return vn;//递归记得return}if (numRows 2){v.push_back(1);vn.p…...

Redis作为单线程模型,为什么效率高、速度快呢?
前言: 效率高、速度快是相较于数据库来说的(MySQL、Orcale、SQL server) 文章目录 一、单线程模式的工作流程二、为什么快? 一、单线程模式的工作流程 这里我们所说的单线程是指:Redis只使用一个线程,来处…...

人工智能——猴子摘香蕉问题
一、实验目的 求解猴子摘香蕉问题,根据猴子不同的位置,求解猴子的移动范围,求解对应的过程,针对不同的目标状态进行求解。 二、实验内容 根据场景有猴子、箱子、香蕉,香蕉挂天花板上。定义多种谓词描述位置、状态等…...

对ViT 中Patch Embedding理解
借鉴了这个博主的ViT Patch Embedding理解-CSDN博客,再加了一些理解。 就通过代码来理解吧 假设输入图像的维度为HxWxC,分别表示高,宽和通道数。 PatchEmbed 的类,它继承了 nn.Module,实现了将输入的2维图像&#…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...


