对ViT 中Patch Embedding理解
借鉴了这个博主的ViT Patch Embedding理解-CSDN博客,再加了一些理解。
就通过代码来理解吧
假设输入图像的维度为HxWxC,分别表示高,宽和通道数。
PatchEmbed 的类,它继承了 nn.Module,实现了将输入的2维图像(3通道)分割为多个小块(patches)(若干个不重叠的 patch),并将每个小块映射到特定维度的嵌入(embedding)向量空间中。该类的核心思想是将输入的图像划分为固定大小的 patch,并通过卷积操作将这些 patch 转换为1维向量(embedding,经过编码的图像块)(线性变换)。
class PatchEmbed(nn.Module):"""Image to Patch Embedding 得到的是经过编码的图片块"""def __init__(self, img_size=224, patch_size=16, in_chans=3, embed_dim=768):super().__init__()img_size = (img_size, img_size)patch_size = (patch_size, patch_size)num_patches = (img_size[1] // patch_size[1]) * (img_size[0] // patch_size[0])self.img_size = img_sizeself.patch_size = patch_sizeself.num_patches = num_patches# # embed_dim表示切好的图片拉成一维向量后的特征长度# # 图像共切分为N = HW/P^2个patch块# 在实现上等同于对reshape后的patch序列进行一个PxP且stride为P的卷积操作# output = {[(n+2p-f)/s + 1]向下取整}^2# 即output = {[(n-P)/P + 1]向下取整}^2 = (n/P)^2# self.proj = nn.Conv2d(in_chans, embed_dim, kernel_size=patch_size, stride=patch_size)def forward(self, x):B, C, H, W = x.shapeassert H == self.img_size[0] and W == self.img_size[1], \f"Input image size ({H}*{W}) doesn't match model ({self.img_size[0]}*{self.img_size[1]})."x = self.proj(x).flatten(2).transpose(1, 2)return x # x.shape is [8, 196, 768]1.__init__ 构造函数:
img_size=224: 输入图像的尺寸是 224x224。patch_size=16: 将图像划分成 16x16 的小块(patch)。每个 patch 是一个三通道的小图像块。in_chans=3: 表示输入图像的通道数为 3(通常为 RGB 图像)。embed_dim=768: 每个 patch 最终会被映射到 768 维的向量空间(768组 3通道的卷积核,原来的一个图像块patch(3通道)映射成特征图的一个像素点(值),768 就是提取了768种特征 然后将一个像素点映射到768维的特征空间)。输入的图像有 3 个通道(RGB 图像),每个卷积核都有 3 个通道的权重(滤波器)。每个 16x16 大小的 patch 经过一个卷积核,会被映射为一个单一的数值。每个 patch 被 768 个卷积核处理后得到了 768 个数值,这 768 个数值表示该 patch 在不同卷积核下的特征响应。这些特征数值构成了一个 768 维的向量,这意味着这个 patch 被映射到了 768 维的特征空间中。这些特征表示包括局部区域的颜色、纹理、边缘等信息,卷积核通过不断学习会提取出对任务有用的特征。num_patches: 计算图像中有多少个 patch,即(img_size[0] // patch_size[0]) * (img_size[1] // patch_size[1])。对于 224x224 的图像和 16x16 的 patch,它将产生 14x14 = 196 个 patch。
卷积层 (self.proj)
这一步使用一个二维卷积层来对图像进行 patch 的切分和 embedding 的生成。
kernel_size=patch_size: 卷积核的大小与 patch 的大小相同(16x16)。stride=patch_size: 卷积的步长也是 16,因此卷积会以 16x16 的步幅滑动,即每次滑动的距离正好等于一个 patch 的大小。
这相当于将图像按块切分,并将每个 patch 通过卷积操作投影到 embed_dim 维的特征空间。
2. forward 函数
- 输入
x的维度为(B, C, H, W),其中B是 batch size,C是通道数(例如 3 个 RGB 通道),H和W是图像的高度和宽度。 assert语句确保输入的图像大小符合预期的尺寸self.img_size,否则抛出异常。self.proj(x)通过卷积层将图像切分为 patch 并生成嵌入。flatten(2)将特征图的第三维和第四维(height 和 width,其实是那个(img_size[0] // patch_size[0]) * (img_size[1] // patch_size[1])=num_patches)展平为一维,以便于后续处理。transpose(1, 2)交换维度,使得输出的形状为[batch_size, num_patches, embed_dim(通道数线性变换了3→768)],即每个 batch 中的每个 patch 都有一个embed_dim维的嵌入向量。
输出形状
输出的形状为 [8, 196, 768]:
- 8 表示 batch size。
- 196 表示图像被分割成 196 个 patch。
- 768 是每个 patch 被映射到的嵌入维度。
总结来说,这个类的功能是将输入图像通过卷积的方式分割成多个固定大小的 patch,并将每个 patch 转换为一个高维特征表示(其中 卷积核的主要作用是将图像切分成固定大小的 patch,同时也会进行一定的特征提取。这种操作不仅分割图像,还通过卷积层(768)对每个 patch 进行线性变换,将其映射到一个特征空间),用于后续处理。
卷积核通过学习不同的权重,能够提取出局部区域内的边缘、纹理、颜色等特征。
卷积核的初始化很重要,它会影响模型的收敛速度和最终效果。有几种常见的初始化方法.
Xavier 初始化(Glorot 初始化):
- 这个方法根据输入和输出的神经元数量来初始化权重,以确保输入和输出的方差相同,避免梯度消失或爆炸。
- 常用于 sigmoid 或 tanh 激活函数的网络。
为什么要进行特征提取?
在分块的同时进行特征提取的原因是,直接将图像的原始像素输入给后续的 transformer 模块并不能有效地捕捉局部结构。而卷积核能够提取局部的空间特征(如边缘、颜色、纹理等),从而帮助后续的 transformer 模块更好地捕捉全局信息。
相关文章:

对ViT 中Patch Embedding理解
借鉴了这个博主的ViT Patch Embedding理解-CSDN博客,再加了一些理解。 就通过代码来理解吧 假设输入图像的维度为HxWxC,分别表示高,宽和通道数。 PatchEmbed 的类,它继承了 nn.Module,实现了将输入的2维图像&#…...

Redis基本命令详解
1. 基本命令 命令不区分大小写,而key是区分大小写的 # select 数据库间的切换 数据库共计16个 127.0.0.1:6379> select 1# dbsize 返回当前数据库的 key 的数量 127.0.0.1:6379[1]> dbsize# keys * 查看数据库所有的key 127.0.0.1:6379[1]> keys *# fl…...

Java之线程篇四
目录 volatile关键字 volatile保证内存可见性 代码示例 代码示例2-(volatile) volatile不保证原子性 synchronized保证内存可见性 wait()和notify() wait()方法 notify() 理解notify()和notifyAll() wait和sleep的对比 volatile关键字 volati…...

计算机毕业设计之:基于微信小程序的校园流浪猫收养系统
博主介绍: ✌我是阿龙,一名专注于Java技术领域的程序员,全网拥有10W粉丝。作为CSDN特邀作者、博客专家、新星计划导师,我在计算机毕业设计开发方面积累了丰富的经验。同时,我也是掘金、华为云、阿里云、InfoQ等平台…...
)
SpringBoot:关于Redis的配置失效(版本问题)
我们使用redis时发现yaml配置中的redis相关配置不生效,后面发现将配置修改甚至删除所有相关redis的配置,springboot依然能使用redis里面默认的db0并且不报错。上网查阅了一些文章,也都没有解决今天分享下,我的处理方法, SpringBo…...

halcon 快速定义字典
定义一个名为params的字典 Params : dict{} 等价于用 create_dict (Params ) 为字典添加键值对,在halcon中箭只能是字符串,值可以是任何类型的obj或者tuple Params.remove_outer_edges : true Params.max_gap : 150 等价于用 set_dict_object (true,…...

Sublime text3怎么关闭提示更新
问题 sublime text 3有新版本后,会不停地在每次启动后弹窗提示更新版本 第一步 软件安装之前,切记是软件安装之前!!!需要在hosts中添加以下内容(屏蔽官网联网检测):hosts的位置一般在C:\Windows\System32\drivers\etc…...

生成式语言模型技术栈
生成式语言模型的最新技术栈正在快速发展,尤其是随着大规模预训练模型(LLMs)和生成式AI的应用不断扩展。以下是当今最前沿的生成式语言模型技术栈,涵盖从模型开发到优化、推理和部署的各个环节。 1. 基础模型开发 基础模型开发包…...

进程分析工具Process Explorer使用
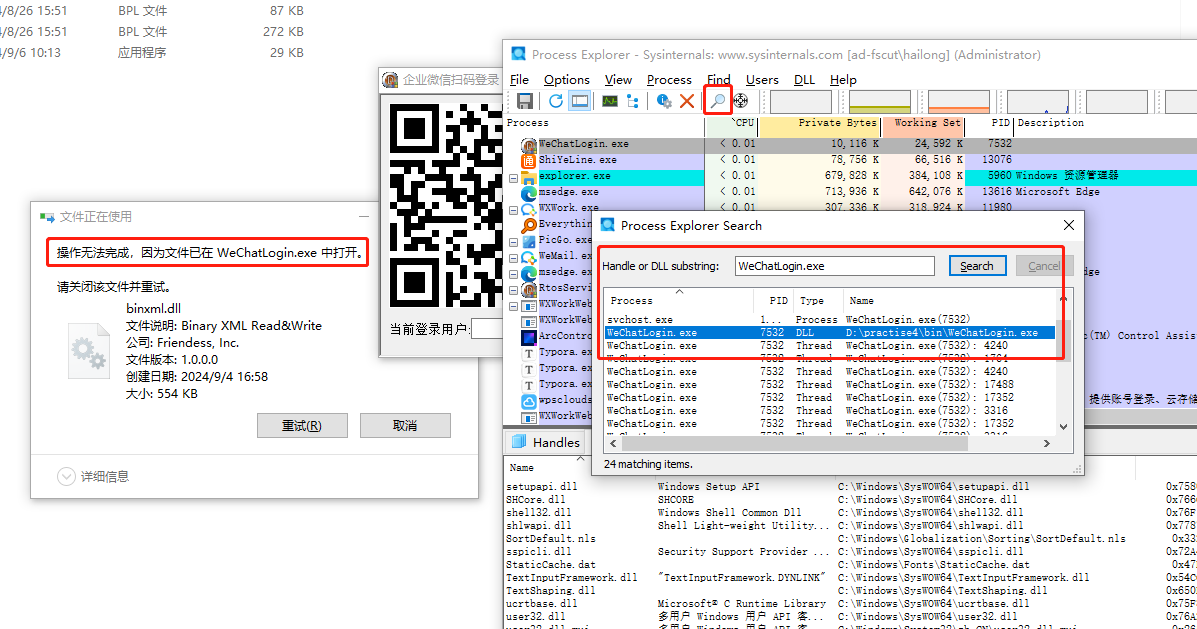
进程分析工具Process Explorer使用 Process Explorer让使用者能了解看不到的在后台执行的处理程序,能显示目前已经载入哪些模块,分别是正在被哪些程序使用着,还可显示这些程序所调用的DLL进程,以及他们所打开的句柄。Process Expl…...

vue 中如何实现鼠标拖动出发滚动条的跟随移动?
使用场景 在做弹窗、表单或 tab 切换需求的时候,有时候因为内容过长会导致出现滚动条,但是只能拖动滚动条时会导致操作不便,我们会希望实现通过拖动内容区实现滚动条的滑动。这样操作就会简单多了。 实现思路 如果要实现鼠标辅助触发滚动条…...

【Java EE】文件IO
Author:MTingle major:人工智能 --------------------------------------- Build your hopes like a tower! 目录 一、文件是什么? 二、针对文件系统操作的API 1.文件路径,文件名,文件是否存在 2. 创建文件 3.删除文件&#…...

使用 React、Material-UI、Spring、MySQL、MyBatis 以及高德 API 模拟实时位置信息
要使用 React、Material-UI、Spring、MySQL、MyBatis 以及高德 API 模拟实时位置信息,你可以按以下步骤来实现: 目录 1. 前端 (React Material-UI) 2. 后端 (Spring Boot MyBatis MySQL) 3. 模拟实时位置数据 4. 前后端联调 1. 前端 (React Mat…...

UniApp一句话经验: px -> rpx动态转换和动态元素区域的获取
px->rpx转换 在多终端条件下,什么devicePixelRatio,upx2px都是不靠谱的,最直接的是这样: const { screenWidth } uni.getSystemInfoSync()const pixelUnit screenWidth / 750 // rpx->px比例基数 动态元素区域获取 多终…...

Python基于flask框架的智能停车场车位系统 数据可视化分析系统fyfc81
目录 技术栈和环境说明解决的思路具体实现截图系统设计python语言django框架介绍flask框架介绍性能/安全/负载方面可行性分析论证python-flask核心代码部分展示python-django核心代码部分展示技术路线操作可行性详细视频演示源码获取 技术栈和环境说明 结合用户的使用需求&…...

海外服务器哪个速度最快且性能稳定
海外服务器的速度与性能稳定性受多种因素影响,包括地理位置、网络架构、基础设施质量以及用户网络路径等。在众多选择中,几个特定地区的服务器因其卓越表现而备受推崇。 首先,美国硅谷(加利福尼亚州)与纽约的服务器以其技术领先、网络连接稳定…...

C/C++通过CLion2024进行Linux远程开发保姆级教学
目前来说,对Linux远程开发支持相对比较好的也就是Clion和VSCode了,这两个其实对于C和C语言开发都很友好,大可不必过于纠结使用那个,至于VS和QtCreator,前者太过重量级了,后者更是不用说,主要用于…...

工程师 - 如何安装Windows 终端
Windows 终端是一款适用于 Windows 的现代命令行应用程序,支持多个终端会话,包括 Command Prompt、PowerShell 和 Windows Subsystem for Linux (WSL)。它具有标签式界面、可定制的设置(如主题和按键绑定)、改进的文本渲染以及对 …...

UniApp 从Vue2升级为Vue3需要注意哪些方面
Vue官方已经发布了Vue3,Vue2不再维护,也在建议大家都迁移到Vue3,所以Vue2终会被淘汰。 那么UniApp 从Vue2升级为Vue3需要注意哪些方面: 1、main.js 下面请看创建应用实例Vue2与Vue3的不同: Vue2的写法:…...

前端面试CSS常见题目
1. CSS 选择器的优先级 (Specificity) 面试官通常会问你如何计算 CSS 选择器的优先级,这对于避免样式冲突、提高代码可维护性很重要。 优先级计算规则: !important 优先级最高。内联样式(例如:<div style"color: red;&…...

408算法题leetcode--第10天
643. 子数组最大平均数 I 643. 子数组最大平均数 I思路:滑动窗口时间:O(n);空间:O(1) class Solution { public:double findMaxAverage(vector<int>& nums, int k) {double ret 0, temp 0;size_t size nums.size()…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...
