CSS 选择器的分类与使用要点一
目录
非 VIP 用户可前往公众号进行免费阅读
标签选择器
id 选择器
类选择器
介绍
公共类
CSS 中优先用 class 选择器,慎用 id 选择器
后代选择器
交集选择器
以标签名作为开头
以类名作为开头
连续交集
并集选择器(分组选择器)
通配符*
儿子选择器 >(IE7 开始兼容,IE6 不兼容)
下一个兄弟选择器(IE7 开始兼容,IE6 不兼容)
序选择器(IE8 开始兼容,IE6、7 都不兼容)
非 VIP 用户可前往公众号进行免费阅读
CSS 选择器的分类与使用要点一这篇文章主要介绍了 CSS 选择器,包括标签选择器、id 选择器、类选择器(含介绍、公共类等),还提到在 CSS 中优先用 class 选择器,慎用 id 选择器,另外还有后代选择器和交集选择器(分以标签名、类名开头及连续交集等情况)。![]() https://mp.weixin.qq.com/s?__biz=MzIxNTcyNjE0NA==&mid=2247484589&idx=1&sn=60d0f725c550261a92d67633639a154d&chksm=9792a582a0e52c94e254d868073069f57d16de20e1c968622145eb27ddd1cabe98256858eee2&scene=21#wechat_redirect
https://mp.weixin.qq.com/s?__biz=MzIxNTcyNjE0NA==&mid=2247484589&idx=1&sn=60d0f725c550261a92d67633639a154d&chksm=9792a582a0e52c94e254d868073069f57d16de20e1c968622145eb27ddd1cabe98256858eee2&scene=21#wechat_redirect
关注作者微信公众号,开启探索更多 CSS 知识的精彩之旅。在这里,你将收获丰富的CSS专业内容,深入了解这一网页开发语言的奥秘,不断拓展你的知识边界,提升技能水平。快来关注吧!

标签选择器
标签选择器可选取页面上所有特定类型的标签,其作用力度大致相当于一个类名(约 255 个标签的效果与 1 个类名相近)。它常常被用于描述同类标签的共同特性,然而在精准展现某一特定元素的独特个性方面则稍显乏力。
示例代码如下:
css:
<style type="text/css">
body{
background-color:pink;
}
h3{
font-size: 14px;
color: red;
}
p{
background-color: skyblue;
text-align: center;
font-weight: bold;
font-size: 22px;
text-decoration:line-through;
color: blue;
}
</style> html:
<body>
<h3>h3标题标签</h3>
<ul>
<li>
<ul>
<li>
<ul>
<li>
<ul>
<li><p>p段落标签</p></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
<p>p段落标签</p>
</body> 运行结果:

分析:在这个示例当中,我们运用标签选择器分别针对<body>、<h3>以及<p>标签设定了各不相同的样式。
id 选择器
在 CSS 中,“#” 乃是 id 选择器的独特标识符号。可在 HTML 标签中添加属性 “id”,从而为特定的标签赋予独一无二的标识符。id 的命名需以字母开头
相关文章:

CSS 选择器的分类与使用要点一
目录 非 VIP 用户可前往公众号进行免费阅读 标签选择器 id 选择器 类选择器 介绍 公共类 CSS 中优先用 class 选择器,慎用 id 选择器 后代选择器 交集选择器 以标签名作为开头 以类名作为开头 连续交集 并集选择器(分组选择器) 通配符* 儿子选择器 >(IE7…...

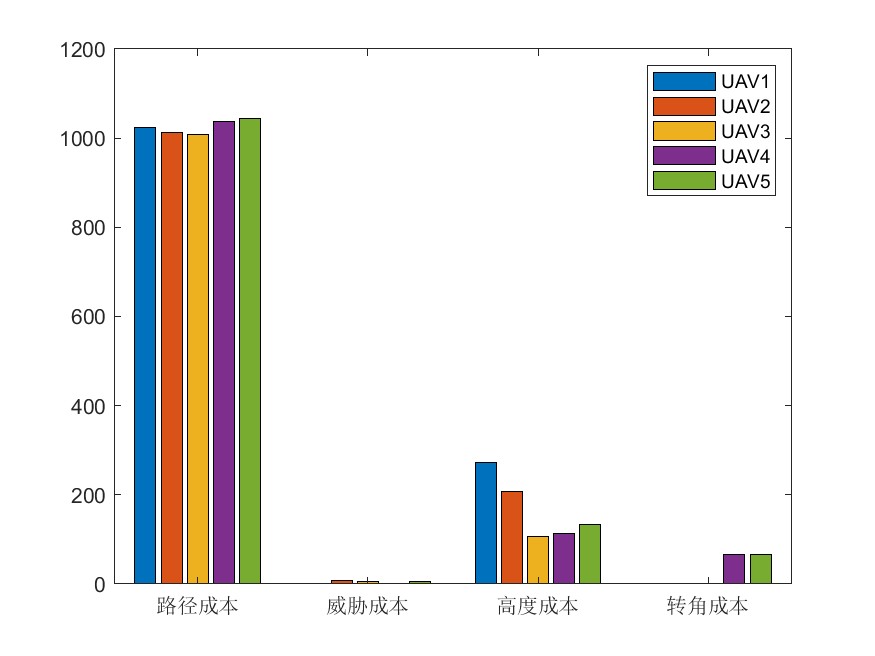
无人机集群路径规划:麻雀搜索算法(Sparrow Search Algorithm, SSA)求解无人机集群路径规划,提供MATLAB代码
一、单个无人机路径规划模型介绍 无人机三维路径规划是指在三维空间中为无人机规划一条合理的飞行路径,使其能够安全、高效地完成任务。路径规划是无人机自主飞行的关键技术之一,它可以通过算法和模型来确定无人机的航迹,以避开障碍物、优化…...

harbor集成trivy镜像扫描工具
harbor项目地址:GitHub - goharbor/harbor: An open source trusted cloud native registry project that stores, signs, and scans content. 前置条件:安装好docker和docker-compose 一、安装harbor 1、下载harbor安装包并解压 wget https://github.com/goharbor/harbo…...

DMA学习
一、DMA简介 DMA是一种无需CPU的参与就可以让外设与系统内存之间进行双向数据传输的硬件机制。使用DMA可以使系统CPU从实际的I/O数据传输过程中摆脱出来,从而大大提高系统的吞吐率。 DMA方式的数据传输由DMA控制器(DMAC)控制,在传…...

C语言18--头文件
头文件的作用 通常,一个常规的C语言程序会包含多个源码文件(.c),当某些公共资源需要在各个源码文件中使用时,为了避免多次编写相同的代码,一般的做法是将这些大家都需要用到的公共资源放入头文件ÿ…...

vscode软件在 C发中常用插件
一. 简介 本文简单介绍一下,当做 C开发时 vscode软件常用的插件。 vscode软件是 微软公司目前提供的一款免费的开发软件,可以通过 vscode官网下载 vscode。 二. vscode软件在 C开发中常用插件 注意:vscode软件安装后,可以直接…...

【C++ Primer Plus习题】17.2
大家好,这里是国中之林! ❥前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。有兴趣的可以点点进去看看← 问题: 解答: #include <iostream> #include <fstream> using namesp…...

Vue Props传值
Props用于父组件向子组件传值 定义类型 // 定义一个接口,用来限制Teacher的属性 export interface Teacher {name: string;age: number;gender: string; }export type teacherList Teacher[];// 一个自定义类型 export type Teachers Array<Teacher>;父组件 <scr…...

FreeSWITCH event_socket 配置从其他地址连接
FreeSWITCH 默认配置只能 在本机连接, 要从 其他ip连接, 需要如下配置: 1、修改event_socket.conf.xml 1 <configuration name"event_socket.conf" description"Socket Client">2 <settings>3 <param name"nat-map&…...

信息安全数学基础(19)同余式的基本概念及一次同余式
一、同余式概念 同余式是数论中的一个基本概念,用于描述两个数在除以某个数时所得的余数相同的情况。具体地,设m是一个正整数,a和b是两个整数,如果a和b除以m的余数相同,则称a和b模m同余,记作a≡b(mod m)。反…...

网关过滤器:Spring Cloud Gateway
在Java中,实现网关过滤器(Gateway Filter)通常与Spring Cloud Gateway相关。Spring Cloud Gateway是一个基于Spring Framework 5、Project Reactor和Spring WebFlux构建的API网关,它为微服务架构提供了一种简单而有效的方式来路由…...

力扣最热一百题——除自身以外数组的乘积
目录 题目链接:238. 除自身以外数组的乘积 - 力扣(LeetCode) 题目描述 示例 提示: 解法一:左右数组(小型动态规划) 实现思路 Java写法: 运行时间 C写法: 运行时…...

监控易监测对象及指标之:全面监控SQL Server数据库
随着企业信息化建设的深入,数据库作为核心数据资产的管理中心,其性能和稳定性直接关系到业务的连续性和企业的运营效率。SQL Server作为一款功能强大、性能稳定的关系型数据库管理系统,广泛应用于各类业务场景中。 为了确保SQL Server数据库的…...

计算机视觉的应用34-基于CV领域的人脸关键点特征智能提取的技术方法
大家好,我是微学AI,今天给大家介绍一下计算机视觉的应用34-基于CV领域的人脸关键点特征智能提取的技术方法。本文主要探讨计算机视觉领域中人脸关键点特征智能提取的技术方法。详细介绍了基于卷积神经网络模型进行人脸关键点提取的过程,包括使…...

What is new in .NET 8 and C#12
目录 What is new in .NET 8? .NET Aspire Core .NET Libraries Metrics软件度量 Networking Extension Libraries Garbage Collection Reflection Improvements Native AOT Support NET SDK What is new in C# 12 ? Primary Constructors Collection Expressio…...

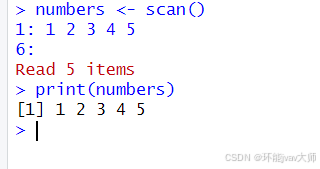
基于R语言的统计分析基础:使用键盘输入数据
在R语言中,键盘输入数据是一种灵活且直接的数据获取方式,适用于处理小数据集或需要即时用户交互的场景。通常用于交互式数据探索和分析、临时数据处理、交互式图形绘制、脚本自动化中的用户交互、特定应用场景下的数据录入中。 比如利用readline()函数根…...

unity3d入门教程九
unity3d入门教程九 20.2播放音频20.3在代码中播放21.1延时调用21.2invoke API21.3消息调用22.1交互界面22.2添加canvas22.3canavas的位置22.4添加text 这里给一个资源网站,可以部分免费下载,音乐和音效超多,支持检索 爱给网 https://www.aige…...

着色器 简介
着色器(Shader)是运行在 GPU 上的小程序。这些小程序为图形渲染管线的某个特定部分而运行。从基本意义上来说,着色器只是一种把输入转化为输出的程序。着色器也是一种非常独立的程序,因为它们之间不能相互通信;它们之间…...

redis单点、主从、哨兵、集群的不同
redis哨兵模式有几个: 单点主从哨兵集群 区别 主从模式:读写分离。 哨兵模式:哨兵模式是在主从模式的基础上添加了故障检测和自动故障转移的功能。还是读写分离。 哨兵节点负责监控主节点和从节点的状态,并在主节点宕机时选举新…...

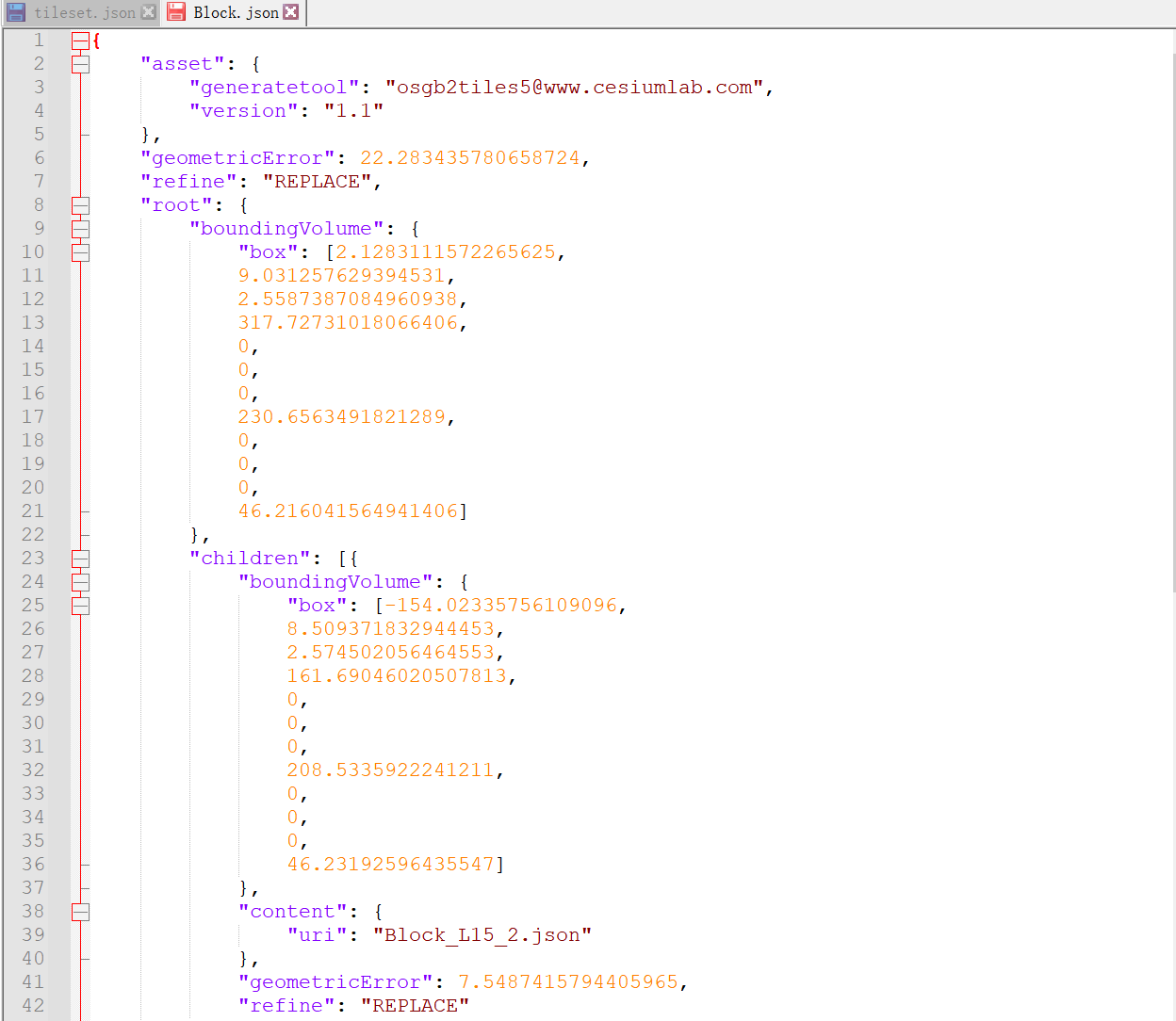
notepad++的json查看
json文件查看 因为接触到3dtile模型,所以经常需要和json打交道,但是很多模型是下面这种情况,不好阅读,所以可以使用notepad的插件查看 正常打开是这样的 加载notepad插件 搜索json下载安装就可以了 如果网络抽象,下载…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...
