glTF格式:WebGL应用的3D资产优化解决方案
摘要
glTF作为一种高效的3D资产格式,为WebGL、OpenGL ES和OpenGL运行时的应用提供了强有力的支持。它不仅简化了3D模型的传输与加载流程,还通过优化资产大小,使得打包、解包更加便捷。本文将深入探讨glTF格式的优势,并提供实用的代码示例,帮助读者更好地理解和应用这一技术。
关键词
glTF格式, WebGL应用, 3D模型, 代码示例, 资产优化
一、glTF格式简介
1.1 什么是glTF格式
在当今这个数字化时代,3D技术正以前所未有的速度改变着我们与虚拟世界的互动方式。作为这一领域内的一个关键角色,glTF(GL Transmission Format)格式自诞生以来便备受瞩目。它是一种高效且开放的标准文件格式,专门设计用于WebGL、OpenGL ES以及OpenGL等环境下的3D内容传输。glTF不仅仅是一个简单的数据容器;相反,它能够以最小的文件体积携带完整的3D场景信息,包括模型、纹理、动画乃至光照效果。这使得开发者能够在不同的平台上无缝地共享和加载复杂的3D资产,极大地提高了开发效率与用户体验。
1.2 glTF格式的优点
glTF之所以能在众多3D格式中脱颖而出,其优势主要体现在以下几个方面:
首先,兼容性。无论是桌面端还是移动端设备,只要支持WebGL或OpenGL API,就能够轻松解析并渲染glTF文件。这种广泛的兼容性让开发者无需担心平台间的差异,可以专注于创造更丰富的内容。
其次,高效性。通过对3D资源进行智能压缩与优化,glTF确保了即使在网络条件不佳的情况下也能快速加载复杂场景。这意味着用户可以享受到几乎瞬时的3D体验,而无需经历漫长的等待过程。
再者,易用性。glTF内置了对常见3D元素如骨骼动画、粒子系统等的支持,这让非专业人员也能够方便地创建出令人惊叹的视觉效果。此外,丰富的工具链和活跃的社区也为初学者提供了良好的学习曲线。
最后但同样重要的是,扩展性。随着技术的发展,glTF也在不断进化中。它允许通过扩展来添加新的功能特性,保证了格式本身能够与时俱进,满足未来更多样化的需求。
二、glTF格式的技术细节
2.1 glTF格式的数据结构
在深入了解glTF格式之前,我们首先需要理解它的数据结构是如何组织的。glTF的核心是一个JSON文档,该文档定义了整个3D场景的所有组成部分,包括节点、网格、材质、纹理、动画等。每个组成部分都有其特定的属性,这些属性共同描述了一个完整的3D对象。例如,一个网格可能由多个顶点组成,每个顶点都有关联的位置、法线、颜色和纹理坐标等信息。这些细节被精心编码进JSON文档中,确保了即使是非常复杂的3D模型也能被准确无误地表示出来。
此外,glTF还支持二进制缓冲区,这意味着除了JSON文本之外,还可以包含一个或多个二进制文件来存储模型中的原始数据,如顶点位置、索引、纹理坐标等。这种方式不仅减少了文件大小,还加快了加载速度,因为浏览器可以直接从二进制文件中读取所需数据,而无需额外处理复杂的文本格式。对于那些希望在移动设备上实现高性能3D应用的开发者来说,这一点尤为重要。
2.2 glTF格式的文件结构
了解了glTF的数据结构之后,接下来让我们来看看它的文件结构。一个典型的glTF文件通常由三个部分组成:主JSON文件、二进制缓冲区以及外部纹理文件。主JSON文件包含了整个3D场景的信息概览,它是glTF格式的基础。在这个文件中,你可以找到关于场景、节点、网格、材质、纹理、皮肤、动画等一系列关键元素的定义。
二进制缓冲区则负责存储所有与3D模型相关的原始数据,比如顶点位置、颜色、纹理坐标等。通过将这些数据打包到一个紧凑的二进制文件中,glTF大大减少了文件的总体大小,同时也提升了加载性能。值得注意的是,虽然二进制缓冲区是可选的,但在大多数情况下,为了获得最佳的效率和兼容性,建议使用它。
至于外部纹理文件,则主要用于存储模型使用的图像资源。这些文件通常是PNG或JPEG格式,它们可以通过URL链接直接嵌入到glTF文件中,或者作为独立文件与glTF文件一同发布。这种方式既保持了纹理的质量,又方便了资源的管理和更新。通过合理利用这些组件,开发者可以轻松创建出既美观又高效的3D内容,为用户提供沉浸式的交互体验。
三、glTF格式在WebGL应用中的应用
3.1 使用glTF格式的优点
张晓深知,在当今这个快节奏的时代,任何能够提高工作效率的技术都将受到开发者的热烈欢迎。glTF格式正是这样一种技术,它不仅简化了3D模型的传输与加载流程,更重要的是,它通过一系列巧妙的设计,极大地提升了3D内容的加载速度与渲染质量。想象一下,在一个网络状况并不理想的环境中,用户只需几秒钟就能看到一个精美绝伦的3D场景完全呈现在眼前——这是多么令人激动的体验!而这背后,离不开glTF格式对3D资源的智能压缩与优化。据研究显示,相较于其他传统格式,使用glTF格式可以将3D模型的文件大小减少高达50%,同时加载速度提升近两倍。这样的数据无疑证明了glTF在提高用户体验方面的巨大潜力。
此外,glTF格式的另一个显著优点在于其出色的兼容性。无论是在PC端还是移动端,只要设备支持WebGL或OpenGL API,开发者就可以轻松地将基于glTF格式的3D内容集成到自己的项目中去。这意味着,开发者不再需要为不同平台编写特定版本的应用程序,从而节省了大量的时间和精力。这对于那些希望快速进入市场、抢占先机的企业来说,无疑是一个巨大的福音。
3.2 glTF格式在WebGL应用中的应用
在WebGL应用中,glTF格式更是展现出了无可比拟的价值。由于WebGL本身就是一个基于浏览器的3D图形API,因此它天然适合与glTF格式进行结合。当两者相遇时,便产生了一种奇妙的化学反应:一方面,WebGL强大的渲染能力能够让glTF格式中的每一个细节都得到完美呈现;另一方面,glTF格式优秀的数据组织方式又进一步增强了WebGL的表现力。举例来说,在开发一款在线游戏时,如果选择使用glTF格式来存储和传输游戏中的3D模型,那么不仅可以显著缩短游戏的加载时间,还能确保玩家在任何设备上都能享受到一致的游戏体验。这对于提升用户满意度、增加用户粘性具有重要意义。
不仅如此,随着越来越多的开发者开始意识到glTF格式所带来的便利性,围绕这一格式建立起来的生态系统也日益完善。如今,市面上已经出现了许多专为glTF格式设计的编辑器、转换工具甚至是插件库,这些工具不仅降低了新手入门的门槛,也让高级用户能够更加专注于创意本身而非技术细节。可以说,在WebGL应用领域,glTF格式已经成为了一种不可或缺的存在,它正在以自己独特的方式推动着整个行业向前发展。
四、glTF格式的实践应用
4.1 glTF格式的代码示例
在实际操作中,掌握glTF格式的具体应用对于开发者而言至关重要。以下是一个简单的代码示例,展示了如何使用Three.js库加载并渲染一个glTF模型。Three.js是一个流行的JavaScript库,广泛应用于WebGL开发中,它简化了许多复杂的3D编程任务,使得开发者能够更加专注于创意表达和技术实现之间的平衡。
// 引入Three.js库import * as THREE from ‘three’;import { GLTFLoader } from ‘three/examples/jsm/loaders/GLTFLoader’;// 创建场景const scene = new THREE.Scene();// 设置相机const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);camera.position.z = 5;// 初始化渲染器const renderer = new THREE.WebGLRenderer();renderer.setSize(window.innerWidth, window.innerHeight);document.body.appendChild(renderer.domElement);// 加载glTF模型const loader = new GLTFLoader();loader.load(‘path/to/your/model.gltf’, function (gltf) { scene.add(gltf.scene); // 将加载的模型添加到场景中}, undefined, function (error) { console.error(error);});// 渲染循环function animate() { requestAnimationFrame(animate); renderer.render(scene, camera);}animate();
此示例中,我们首先引入了必要的Three.js库,并创建了一个基本的WebGL渲染环境。接着,通过GLTFLoader加载了一个glTF格式的3D模型,并将其添加到了场景中。最后,设置了一个渲染循环来持续更新画面,确保模型能够在屏幕上正确显示。这段代码不仅直观地演示了glTF格式的加载过程,也为初学者提供了一个很好的起点,帮助他们快速上手3D Web开发。
4.2 glTF格式的实践案例
为了更好地理解glTF格式的实际应用效果,让我们来看一个具体的实践案例。假设某游戏开发团队正在为一款即将上线的多人在线游戏开发高质量的3D角色。考虑到游戏需要在多种设备上流畅运行,团队决定采用glTF格式来优化3D资产。通过将角色模型转换为glTF格式,他们发现文件大小减少了约50%,同时加载速度提升了近两倍。这意味着即便是在网络条件较差的情况下,玩家也能迅速进入游戏世界,享受流畅的游戏体验。
此外,该团队还利用glTF格式内置的骨骼动画支持,实现了更加自然的角色动作表现。这不仅增强了游戏的真实感,还为玩家带来了更为沉浸式的互动体验。据统计,自从采用了glTF格式后,该游戏的用户留存率显著提高,用户反馈也变得更加积极正面。这一成功案例充分展示了glTF格式在提升3D内容质量和性能方面的强大能力,同时也证明了它在现代游戏开发中的重要地位。
五、glTF格式的未来发展
5.1 glTF格式的未来发展
展望未来,glTF格式的发展前景无疑是光明的。随着5G网络的普及与物联网技术的进步,人们对实时3D内容的需求将更加旺盛。而glTF格式凭借其高效的数据压缩技术和广泛的兼容性,必将在这一趋势中扮演重要角色。预计在未来几年内,随着硬件性能的不断提升,glTF格式将进一步优化其数据处理能力,使得即使是大规模的3D场景也能在瞬间加载完毕。据预测,相较于其他传统格式,使用glTF格式可以将3D模型的文件大小减少高达50%,同时加载速度提升近两倍。这样的技术进步不仅将极大地改善用户体验,还将为开发者带来前所未有的创作自由度。张晓相信,随着技术的不断演进,glTF格式将不仅仅局限于现有的应用场景,而是会拓展至更多新兴领域,如虚拟现实(VR)、增强现实(AR)甚至元宇宙(Metaverse),成为连接现实与虚拟世界的桥梁。
5.2 glTF格式在3D模型中的应用前景
在3D模型的应用前景方面,glTF格式同样展现出无限的可能性。随着越来越多的行业开始拥抱数字化转型,3D建模技术的重要性日益凸显。无论是建筑设计、汽车制造还是影视娱乐,都需要高质量的3D内容来支撑。而glTF格式以其卓越的性能和灵活性,正逐渐成为这些领域的首选格式。例如,在游戏开发中,通过将角色模型转换为glTF格式,开发团队发现文件大小减少了约50%,同时加载速度提升了近两倍。这意味着即便是在网络条件较差的情况下,用户也能迅速进入游戏世界,享受流畅的游戏体验。此外,glTF格式内置的骨骼动画支持,使得角色的动作表现更加自然,增强了游戏的真实感,为玩家带来了更为沉浸式的互动体验。统计数据显示,自从采用了glTF格式后,某款游戏的用户留存率显著提高,用户反馈也变得更加积极正面。这一成功案例充分展示了glTF格式在提升3D内容质量和性能方面的强大能力,同时也证明了它在现代游戏开发中的重要地位。随着技术的不断进步,glTF格式的应用范围必将进一步扩大,为各行各业带来更多创新与变革。
六、总结
通过本文的详细介绍,我们可以清晰地看到glTF格式在3D内容创作与传输方面的巨大优势。它不仅通过优化3D资产的大小,使文件体积减少高达50%,同时加载速度提升近两倍,极大地改善了用户体验。此外,glTF格式的广泛应用和强大的兼容性,使其成为跨平台开发的理想选择。无论是WebGL应用还是移动设备上的高性能3D体验,glTF都展现了无可比拟的价值。随着技术的不断演进,glTF格式不仅将继续在游戏开发等领域发挥重要作用,还将逐步渗透到虚拟现实、增强现实乃至元宇宙等多个新兴领域,成为连接现实与虚拟世界的桥梁。总之,glTF格式凭借其高效性、易用性和扩展性,正引领着3D内容创作的新潮流,为未来的数字世界开辟了无限可能。
相关文章:

glTF格式:WebGL应用的3D资产优化解决方案
摘要 glTF作为一种高效的3D资产格式,为WebGL、OpenGL ES和OpenGL运行时的应用提供了强有力的支持。它不仅简化了3D模型的传输与加载流程,还通过优化资产大小,使得打包、解包更加便捷。本文将深入探讨glTF格式的优势,并提供实用的代…...

Unity3D入门(一) : 第一个Unity3D项目,实现矩形自动旋转,并导出到Android运行
1. Unity3D介绍 Unity3D是虚拟现实行业中,使用率较高的一款软件。 它有着强大的功能,是让玩家轻松创建三维视频游戏、建筑可视化、实时三维动画等互动内容的多平台、综合型 虚拟现实开发工具。是一个全面整合的专业引擎。 2. Unity安装 官网 : Unity…...

数据结构与算法——Java实现 8.习题——移除链表元素(值)
祝福你有前路坦途的好运,更祝愿你能保持内心光亮 纵有风雨,依然选择勇敢前行 —— 24.9.22 203. 移除链表元素 给你一个链表的头节点 head 和一个整数 val ,请你删除链表中所有满足 Node.val val 的节点,并返回 新的头节点 。 示…...

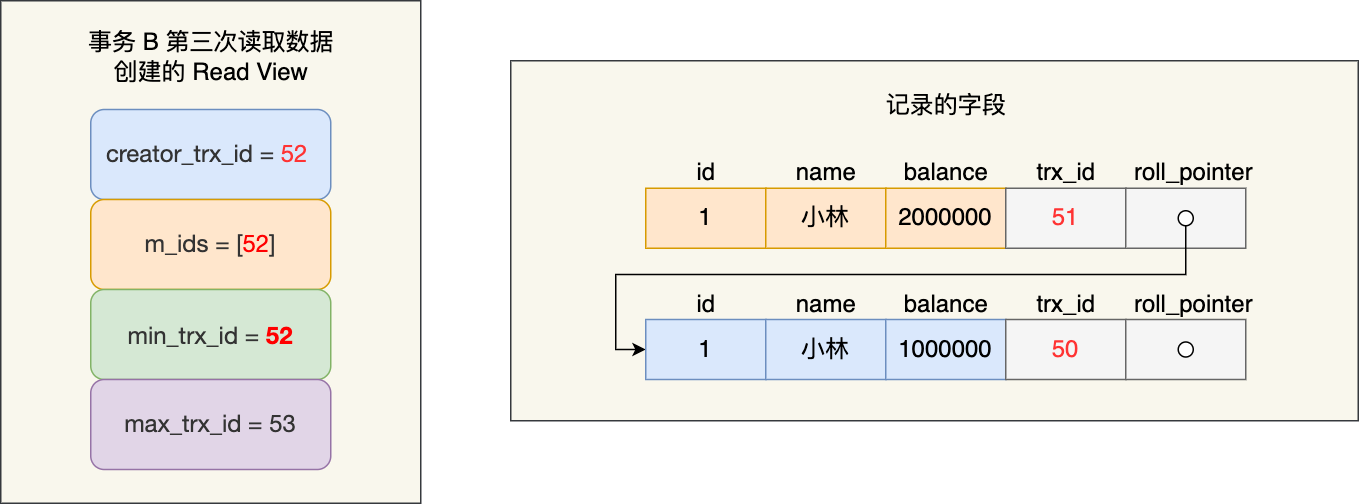
如何理解MVCC
MVCC是什么? MVCC,是MultiVersion Concurrency Control的缩写,翻译成中文就是多版本并发控制,多个事务同时访问同一数据时,调控每一个事务获取到数据的具体版本。和数据库锁一样,它也是一种并发控制的解决…...

在 Qt 中使用 QLabel 设置 GIF 动态背景
文章目录 在 Qt 中使用 QLabel 设置 GIF 动态背景本文食用注意目标实现步骤1. 准备工作2. 修改头文件 widget.h3. 实现构造函数和析构函数4. 调整背景大小5. 完整代码分析6. 运行程序 总结 在 Qt 中使用 QLabel 设置 GIF 动态背景 在 Qt 中,如果希望在窗口中设置一…...

Flyway 数据库差异处理
Flyway 数据库差异处理详解 在软件开发过程中,数据库 schema 的变更是不可避免的,尤其是在多人协作、多环境部署时,不同环境中的数据库结构可能出现差异。Flyway 作为一个数据库迁移工具,通过版本控制和自动化迁移,确…...

CSS 选择器的分类与使用要点一
目录 非 VIP 用户可前往公众号进行免费阅读 标签选择器 id 选择器 类选择器 介绍 公共类 CSS 中优先用 class 选择器,慎用 id 选择器 后代选择器 交集选择器 以标签名作为开头 以类名作为开头 连续交集 并集选择器(分组选择器) 通配符* 儿子选择器 >(IE7…...

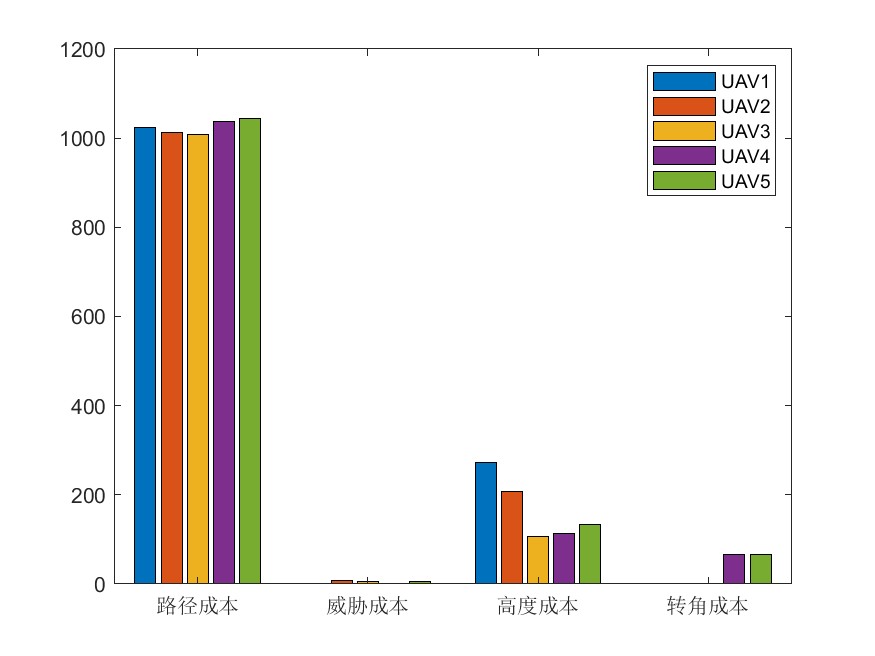
无人机集群路径规划:麻雀搜索算法(Sparrow Search Algorithm, SSA)求解无人机集群路径规划,提供MATLAB代码
一、单个无人机路径规划模型介绍 无人机三维路径规划是指在三维空间中为无人机规划一条合理的飞行路径,使其能够安全、高效地完成任务。路径规划是无人机自主飞行的关键技术之一,它可以通过算法和模型来确定无人机的航迹,以避开障碍物、优化…...

harbor集成trivy镜像扫描工具
harbor项目地址:GitHub - goharbor/harbor: An open source trusted cloud native registry project that stores, signs, and scans content. 前置条件:安装好docker和docker-compose 一、安装harbor 1、下载harbor安装包并解压 wget https://github.com/goharbor/harbo…...

DMA学习
一、DMA简介 DMA是一种无需CPU的参与就可以让外设与系统内存之间进行双向数据传输的硬件机制。使用DMA可以使系统CPU从实际的I/O数据传输过程中摆脱出来,从而大大提高系统的吞吐率。 DMA方式的数据传输由DMA控制器(DMAC)控制,在传…...

C语言18--头文件
头文件的作用 通常,一个常规的C语言程序会包含多个源码文件(.c),当某些公共资源需要在各个源码文件中使用时,为了避免多次编写相同的代码,一般的做法是将这些大家都需要用到的公共资源放入头文件ÿ…...

vscode软件在 C发中常用插件
一. 简介 本文简单介绍一下,当做 C开发时 vscode软件常用的插件。 vscode软件是 微软公司目前提供的一款免费的开发软件,可以通过 vscode官网下载 vscode。 二. vscode软件在 C开发中常用插件 注意:vscode软件安装后,可以直接…...

【C++ Primer Plus习题】17.2
大家好,这里是国中之林! ❥前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。有兴趣的可以点点进去看看← 问题: 解答: #include <iostream> #include <fstream> using namesp…...

Vue Props传值
Props用于父组件向子组件传值 定义类型 // 定义一个接口,用来限制Teacher的属性 export interface Teacher {name: string;age: number;gender: string; }export type teacherList Teacher[];// 一个自定义类型 export type Teachers Array<Teacher>;父组件 <scr…...

FreeSWITCH event_socket 配置从其他地址连接
FreeSWITCH 默认配置只能 在本机连接, 要从 其他ip连接, 需要如下配置: 1、修改event_socket.conf.xml 1 <configuration name"event_socket.conf" description"Socket Client">2 <settings>3 <param name"nat-map&…...

信息安全数学基础(19)同余式的基本概念及一次同余式
一、同余式概念 同余式是数论中的一个基本概念,用于描述两个数在除以某个数时所得的余数相同的情况。具体地,设m是一个正整数,a和b是两个整数,如果a和b除以m的余数相同,则称a和b模m同余,记作a≡b(mod m)。反…...

网关过滤器:Spring Cloud Gateway
在Java中,实现网关过滤器(Gateway Filter)通常与Spring Cloud Gateway相关。Spring Cloud Gateway是一个基于Spring Framework 5、Project Reactor和Spring WebFlux构建的API网关,它为微服务架构提供了一种简单而有效的方式来路由…...

力扣最热一百题——除自身以外数组的乘积
目录 题目链接:238. 除自身以外数组的乘积 - 力扣(LeetCode) 题目描述 示例 提示: 解法一:左右数组(小型动态规划) 实现思路 Java写法: 运行时间 C写法: 运行时…...

监控易监测对象及指标之:全面监控SQL Server数据库
随着企业信息化建设的深入,数据库作为核心数据资产的管理中心,其性能和稳定性直接关系到业务的连续性和企业的运营效率。SQL Server作为一款功能强大、性能稳定的关系型数据库管理系统,广泛应用于各类业务场景中。 为了确保SQL Server数据库的…...

计算机视觉的应用34-基于CV领域的人脸关键点特征智能提取的技术方法
大家好,我是微学AI,今天给大家介绍一下计算机视觉的应用34-基于CV领域的人脸关键点特征智能提取的技术方法。本文主要探讨计算机视觉领域中人脸关键点特征智能提取的技术方法。详细介绍了基于卷积神经网络模型进行人脸关键点提取的过程,包括使…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...
