在 Qt 中使用 QLabel 设置 GIF 动态背景
文章目录
- 在 Qt 中使用 QLabel 设置 GIF 动态背景
- 本文食用注意
- 目标
- 实现步骤
- 1. 准备工作
- 2. 修改头文件 `widget.h`
- 3. 实现构造函数和析构函数
- 4. 调整背景大小
- 5. 完整代码分析
- 6. 运行程序
- 总结
在 Qt 中使用 QLabel 设置 GIF 动态背景
在 Qt 中,如果希望在窗口中设置一个 GIF 动画作为背景,同时保留其他控件的正常显示,需要一些技巧来确保 GIF 动画铺满整个窗口并位于所有控件的底层。下面将介绍如何使用 QLabel 和 QMovie 在 Qt 中实现这一效果。
本文食用注意
本文大部分只需粘贴复制,需改动的只有一处,即要展示GIF动图的文件地址。
目标
- 在窗口中设置一个全屏的 GIF 动画作为背景。
- 保证 GIF 背景不遮盖其他控件。
- 动态调整 GIF 背景,使其随窗口大小变化。
实现步骤
1. 准备工作
- 确保你在 Qt 工程中已经有一个用于设计 UI 的
widget.ui文件,并且包含一个主要的窗口类,例如Widget。 - 在项目的资源文件(
.qrc)中添加要使用的 GIF 文件。
2. 修改头文件 widget.h
首先,在 widget.h 中声明必要的成员变量,包括用于显示背景的 QLabel 和用于加载 GIF 动画的 QMovie。
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QLabel>
#include <QMovie>namespace Ui {
class Widget;
}class Widget : public QWidget
{Q_OBJECTpublic:explicit Widget(QWidget *parent = nullptr);~Widget();protected:void resizeEvent(QResizeEvent *event) override;private:Ui::Widget *ui;QLabel *backgroundLabel; // 用于显示背景 GIF 的 QLabelQMovie *backgroundMovie; // 用于背景的 QMovieQMovie *iconMovie; // 用于其他动画的 QMovie
};#endif // WIDGET_H
3. 实现构造函数和析构函数
在 widget.cpp 中,实现 Widget 构造函数和析构函数。确保每个 QLabel 都有独立的 QMovie 实例。
#include "widget.h"
#include "ui_widget.h"
#include <QImageReader>Widget::Widget(QWidget *parent) :QWidget(parent),ui(new Ui::Widget)
{ui->setupUi(this);// 创建 QLabel 并将其设置为 Widget 的子控件backgroundLabel = new QLabel(this);backgroundLabel->setGeometry(0, 0, this->width(), this->height()); // 初始大小backgroundLabel->setScaledContents(true); // 让 QLabel 自动缩放内容// 加载用于背景的 GIF 文件backgroundMovie = new QMovie(":/bag");//这里替换为你的GIF文件地址即可// 将 QMovie 关联到 QLabelbackgroundLabel->setMovie(backgroundMovie);// 设置 QLabel 为透明背景backgroundLabel->setAttribute(Qt::WA_TranslucentBackground, true);// 设置 QLabel 在布局的最底层backgroundLabel->lower();// 开始播放背景 GIF 动画backgroundMovie->start();// 调整背景大小,使其始终填满窗口connect(backgroundMovie, &QMovie::frameChanged, this, [=]() {// 计算缩放后的尺寸QPixmap scaledPixmap = backgroundMovie->currentPixmap().scaled(this->size(), Qt::KeepAspectRatioByExpanding, Qt::SmoothTransformation);backgroundLabel->setPixmap(scaledPixmap);});// 创建用于 ui->lab_icon 的 QMovie 并加载 GIF 动图iconMovie = new QMovie(":/imgs/a.gif");// 设置 QLabel 的 QMovieui->lab_icon->setMovie(iconMovie);// 启动动画iconMovie->start();connect(iconMovie, &QMovie::frameChanged, this, [=]() {// 获取当前帧并缩放QImage currentImage = iconMovie->currentImage(); // 获取当前帧QPixmap pixmap = QPixmap::fromImage(currentImage.scaled(ui->lab_icon->size(), Qt::KeepAspectRatio, Qt::SmoothTransformation));ui->lab_icon->setPixmap(pixmap); // 设置 QLabel 的 pixmap});iconMovie->stop();// 其他代码connect(ui->bth_back, &QPushButton::clicked, this, &Widget::back);connect(ui->bth_stare, &QPushButton::clicked, this, &Widget::stare);
}Widget::~Widget()
{delete backgroundMovie;delete iconMovie;delete ui;
}
4. 调整背景大小
为了确保 GIF 背景在窗口大小变化时能动态调整,我们重载 resizeEvent。
void Widget::resizeEvent(QResizeEvent *event)
{QWidget::resizeEvent(event);// 调整 QLabel 大小backgroundLabel->resize(this->size());
}
5. 完整代码分析
- 创建
QLabel作为背景:backgroundLabel被创建为窗口的子控件,并设置为全屏。 - 加载并关联
QMovie:QMovie被加载并设置为backgroundLabel的内容,使用setMovie进行关联。 - 调整大小:
resizeEvent函数确保了QLabel和背景动画在窗口调整大小时保持同步。 - 独立的
QMovie实例:为了避免动画冲突,backgroundLabel和其他动画控件如ui->lab_icon分别使用独立的QMovie实例。
6. 运行程序
在 main.cpp 中无需修改,只需实例化 Widget 并显示:
#include "widget.h"
#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Widget w;w.show();return a.exec();
}
总结
通过在 Widget 中创建一个全屏的 QLabel 并将 QMovie 关联到它,可以实现一个动态的 GIF 背景。QLabel 被设置在布局的最底层,并通过重载 resizeEvent 保持动画在窗口大小变化时的同步。这样,你就可以在 Qt 应用程序中添加一个动态背景,同时不影响其他控件的显示和操作。
相关文章:

在 Qt 中使用 QLabel 设置 GIF 动态背景
文章目录 在 Qt 中使用 QLabel 设置 GIF 动态背景本文食用注意目标实现步骤1. 准备工作2. 修改头文件 widget.h3. 实现构造函数和析构函数4. 调整背景大小5. 完整代码分析6. 运行程序 总结 在 Qt 中使用 QLabel 设置 GIF 动态背景 在 Qt 中,如果希望在窗口中设置一…...

Flyway 数据库差异处理
Flyway 数据库差异处理详解 在软件开发过程中,数据库 schema 的变更是不可避免的,尤其是在多人协作、多环境部署时,不同环境中的数据库结构可能出现差异。Flyway 作为一个数据库迁移工具,通过版本控制和自动化迁移,确…...

CSS 选择器的分类与使用要点一
目录 非 VIP 用户可前往公众号进行免费阅读 标签选择器 id 选择器 类选择器 介绍 公共类 CSS 中优先用 class 选择器,慎用 id 选择器 后代选择器 交集选择器 以标签名作为开头 以类名作为开头 连续交集 并集选择器(分组选择器) 通配符* 儿子选择器 >(IE7…...

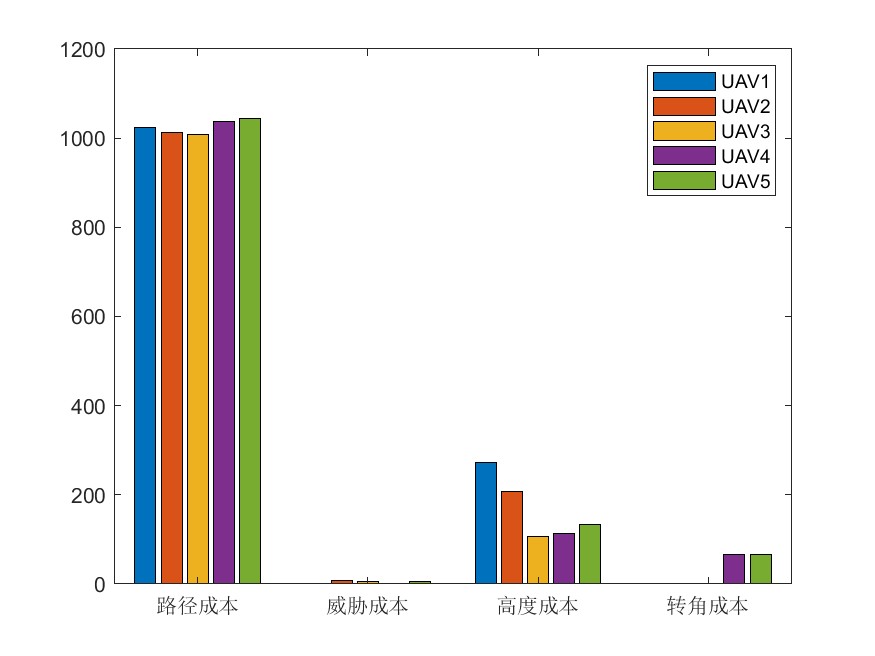
无人机集群路径规划:麻雀搜索算法(Sparrow Search Algorithm, SSA)求解无人机集群路径规划,提供MATLAB代码
一、单个无人机路径规划模型介绍 无人机三维路径规划是指在三维空间中为无人机规划一条合理的飞行路径,使其能够安全、高效地完成任务。路径规划是无人机自主飞行的关键技术之一,它可以通过算法和模型来确定无人机的航迹,以避开障碍物、优化…...

harbor集成trivy镜像扫描工具
harbor项目地址:GitHub - goharbor/harbor: An open source trusted cloud native registry project that stores, signs, and scans content. 前置条件:安装好docker和docker-compose 一、安装harbor 1、下载harbor安装包并解压 wget https://github.com/goharbor/harbo…...

DMA学习
一、DMA简介 DMA是一种无需CPU的参与就可以让外设与系统内存之间进行双向数据传输的硬件机制。使用DMA可以使系统CPU从实际的I/O数据传输过程中摆脱出来,从而大大提高系统的吞吐率。 DMA方式的数据传输由DMA控制器(DMAC)控制,在传…...

C语言18--头文件
头文件的作用 通常,一个常规的C语言程序会包含多个源码文件(.c),当某些公共资源需要在各个源码文件中使用时,为了避免多次编写相同的代码,一般的做法是将这些大家都需要用到的公共资源放入头文件ÿ…...

vscode软件在 C发中常用插件
一. 简介 本文简单介绍一下,当做 C开发时 vscode软件常用的插件。 vscode软件是 微软公司目前提供的一款免费的开发软件,可以通过 vscode官网下载 vscode。 二. vscode软件在 C开发中常用插件 注意:vscode软件安装后,可以直接…...

【C++ Primer Plus习题】17.2
大家好,这里是国中之林! ❥前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。有兴趣的可以点点进去看看← 问题: 解答: #include <iostream> #include <fstream> using namesp…...

Vue Props传值
Props用于父组件向子组件传值 定义类型 // 定义一个接口,用来限制Teacher的属性 export interface Teacher {name: string;age: number;gender: string; }export type teacherList Teacher[];// 一个自定义类型 export type Teachers Array<Teacher>;父组件 <scr…...

FreeSWITCH event_socket 配置从其他地址连接
FreeSWITCH 默认配置只能 在本机连接, 要从 其他ip连接, 需要如下配置: 1、修改event_socket.conf.xml 1 <configuration name"event_socket.conf" description"Socket Client">2 <settings>3 <param name"nat-map&…...

信息安全数学基础(19)同余式的基本概念及一次同余式
一、同余式概念 同余式是数论中的一个基本概念,用于描述两个数在除以某个数时所得的余数相同的情况。具体地,设m是一个正整数,a和b是两个整数,如果a和b除以m的余数相同,则称a和b模m同余,记作a≡b(mod m)。反…...

网关过滤器:Spring Cloud Gateway
在Java中,实现网关过滤器(Gateway Filter)通常与Spring Cloud Gateway相关。Spring Cloud Gateway是一个基于Spring Framework 5、Project Reactor和Spring WebFlux构建的API网关,它为微服务架构提供了一种简单而有效的方式来路由…...

力扣最热一百题——除自身以外数组的乘积
目录 题目链接:238. 除自身以外数组的乘积 - 力扣(LeetCode) 题目描述 示例 提示: 解法一:左右数组(小型动态规划) 实现思路 Java写法: 运行时间 C写法: 运行时…...

监控易监测对象及指标之:全面监控SQL Server数据库
随着企业信息化建设的深入,数据库作为核心数据资产的管理中心,其性能和稳定性直接关系到业务的连续性和企业的运营效率。SQL Server作为一款功能强大、性能稳定的关系型数据库管理系统,广泛应用于各类业务场景中。 为了确保SQL Server数据库的…...

计算机视觉的应用34-基于CV领域的人脸关键点特征智能提取的技术方法
大家好,我是微学AI,今天给大家介绍一下计算机视觉的应用34-基于CV领域的人脸关键点特征智能提取的技术方法。本文主要探讨计算机视觉领域中人脸关键点特征智能提取的技术方法。详细介绍了基于卷积神经网络模型进行人脸关键点提取的过程,包括使…...

What is new in .NET 8 and C#12
目录 What is new in .NET 8? .NET Aspire Core .NET Libraries Metrics软件度量 Networking Extension Libraries Garbage Collection Reflection Improvements Native AOT Support NET SDK What is new in C# 12 ? Primary Constructors Collection Expressio…...

基于R语言的统计分析基础:使用键盘输入数据
在R语言中,键盘输入数据是一种灵活且直接的数据获取方式,适用于处理小数据集或需要即时用户交互的场景。通常用于交互式数据探索和分析、临时数据处理、交互式图形绘制、脚本自动化中的用户交互、特定应用场景下的数据录入中。 比如利用readline()函数根…...

unity3d入门教程九
unity3d入门教程九 20.2播放音频20.3在代码中播放21.1延时调用21.2invoke API21.3消息调用22.1交互界面22.2添加canvas22.3canavas的位置22.4添加text 这里给一个资源网站,可以部分免费下载,音乐和音效超多,支持检索 爱给网 https://www.aige…...

着色器 简介
着色器(Shader)是运行在 GPU 上的小程序。这些小程序为图形渲染管线的某个特定部分而运行。从基本意义上来说,着色器只是一种把输入转化为输出的程序。着色器也是一种非常独立的程序,因为它们之间不能相互通信;它们之间…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...
