FastAPI 的隐藏宝石:自动生成 TypeScript 客户端
在现代 Web 开发中,前后端分离已成为标准做法。这种架构允许前端和后端独立开发和扩展,但同时也带来了如何高效交互的问题。FastAPI,作为一个新兴的 Python Web 框架,提供了一个优雅的解决方案:自动生成客户端代码。本文将介绍如何利用 FastAPI 的这一功能,为你的前端应用生成 TypeScript 客户端代码。

1. OpenAPI 规范
FastAPI 遵循 OpenAPI 规范,这意味着它可以生成易于理解和使用的 API 文档,同时也支持自动生成客户端代码。
2. 为什么需要自动生成客户端代码?
自动生成的客户端代码可以减少手动编写和维护 API 交互代码的工作量,同时提供类型安全和错误提示,提高开发效率和代码质量。
3. openapi-ts:TypeScript 的 OpenAPI 客户端生成器
openapi-ts 是一个工具,它可以从 OpenAPI 规范生成 TypeScript 客户端代码,非常适合前端开发。
要自动化生成前端应用的 API 客户端代码,你可以使用 openapi-ts 工具,这是一个基于 OpenAPI 规范的 TypeScript 客户端生成器。以下是使用 openapi-ts 自动生成客户端代码的步骤:
步骤 1: 准备你的 FastAPI 应用
首先,确保你的 FastAPI 应用已经定义了遵循 OpenAPI 规范的 API。例如:
from fastapi import FastAPI
from pydantic import BaseModelapp = FastAPI()class Item(BaseModel):name: strdescription: str = Noneprice: floattax: float = None@app.post("/items/")
async def create_item(item: Item):return {"name": item.name, "price": item.price}@app.get("/items/")
async def read_items():return [{"name": "Item1", "price": 10.5}, {"name": "Item2", "price": 20.0}]
步骤 2: 安装 openapi-ts
在你的前端项目中,安装 openapi-ts:
npm install @hey-api/openapi-ts typescript --save-dev
步骤 3: 添加生成脚本到 package.json
在你的前端项目的 package.json 文件中,添加一个脚本来生成客户端代码:
{"scripts": {"generate-client": "openapi-ts --input http://localhost:8000/openapi.json --output ./src/api/client --client axios"},"devDependencies": {"@hey-api/openapi-ts": "^0.27.38","typescript": "^4.6.2"}
}
这里假设你的 FastAPI 应用运行在 localhost 的 8000 端口,并且 OpenAPI 文档可以通过 /openapi.json 访问。
步骤 4: 运行生成脚本
在终端中运行以下命令来生成客户端代码:
npm run generate-client
这将生成客户端代码到 ./src/api/client 目录。
步骤 5: 使用生成的客户端代码
在你的前端应用中,你现在可以使用生成的客户端代码来与后端 API 交互。例如:
import { createItem, readItems } from './api/client';async function addNewItem(item: any) {try {const response = await createItem({ item });console.log(response);} catch (error) {console.error('Error creating item:', error);}
}async function getAllItems() {try {const items = await readItems();console.log(items);} catch (error) {console.error('Error fetching items:', error);}
}// 示例调用
addNewItem({ name: 'New Item', price: 15.0 });
getAllItems();
4. 探索生成的客户端代码
查看 openapi-ts 生成的客户端代码,了解其结构和功能,包括服务文件和模型文件。
使用 openapi-ts 生成的 ./src/api/client 目录将包含根据你的 FastAPI 应用的 OpenAPI 规范自动生成的 TypeScript 客户端代码。具体的文件结构和内容会根据你的 API 设计和 openapi-ts 的配置有所不同,但通常你可能会看到以下类型的文件:
4-1. 服务文件(Service Files)
这些文件包含了与特定 API 端点交互的方法。例如,如果你有一个创建项目的端点和一个获取项目列表的端点,你可能会有类似以下的文件:
// Generated by openapi-ts
export class ItemsService {async createItem(body: { name: string; price: number; description?: string | null; tax?: number | null }): Promise<{ name: string; price: number }> {const response = await axios.post<{ name: string; price: number }>('http://localhost:8000/items/', body);return response.data;}async getItems(): Promise<{ name: string; price: number }[]> {const response = await axios.get<{ name: string; price: number }[]>('http://localhost:8000/items/');return response.data;}
}
4-2. 模型文件(Model Files)
这些文件定义了请求和响应的数据模型,基于你的 Pydantic 模型或其他类型定义。例如:
// Generated by openapi-ts
export interface Item {name: string;description?: string | null;price: number;tax?: number | null;
}export interface CreateItemResponse {name: string;price: number;
}export interface GetItemsResponse {items: Item[];
}
4-3. 索引文件(Index File)
这个文件通常用于集中导出所有服务和模型,方便在应用的其他部分导入使用:
// Generated by openapi-ts
export * from './ItemsService';
export * from './models';
4-4. 配置文件(Config File)
如果有必要,可能会有一个配置文件,用于定义客户端的一些配置,如基础 URL、请求头等。
4-5. 辅助工具文件(Utility Files)
有时,生成的代码可能包括一些辅助工具函数或类型,用于支持客户端的功能。
示例代码结构
./src/api/client
|-- index.ts
|-- ItemsService.ts
|-- models.ts
代码示例
-
ItemsService.ts:
import { axios } from 'axios'; export class ItemsService {async createItem(body: { name: string; price: number; description?: string | null; tax?: number | null }) {const response = await axios.post<{ name: string; price: number }>('http://localhost:8000/items/', body);return response.data;}async getItems() {const response = await axios.get<{ name: string; price: number }[]>('http://localhost:8000/items/');return response.data;} } -
models.ts:
export interface Item {name: string;description?: string | null;price: number;tax?: number | null; } -
index.ts:
export * from './ItemsService'; export * from './models';
这些文件提供了一个类型安全的方式来与后端 API 进行交互,减少了手动编写和维护 API 客户端代码的工作量。
5. 在前端应用中使用客户端代码
将生成的客户端代码集成到你的前端应用中,开始与后端 API 进行交互。
结语
FastAPI 的自动客户端代码生成功能,为前后端分离的开发模式提供了一个强大的工具。通过 openapi-ts,你可以轻松地为你的 TypeScript 前端应用生成类型安全的 API 客户端代码,提高开发效率,减少错误。这是一个值得探索和利用的功能,尤其是在快速迭代和维护大型项目时。
本文介绍了如何利用 FastAPI 和 openapi-ts 自动生成 TypeScript 客户端代码,帮助你的前端应用与后端 API 高效交互。通过自动化这个过程,你可以节省时间,减少错误,并提高代码质量。
相关文章:

FastAPI 的隐藏宝石:自动生成 TypeScript 客户端
在现代 Web 开发中,前后端分离已成为标准做法。这种架构允许前端和后端独立开发和扩展,但同时也带来了如何高效交互的问题。FastAPI,作为一个新兴的 Python Web 框架,提供了一个优雅的解决方案:自动生成客户端代码。本…...

了解云容器实例云容器实例(Cloud Container Instance)
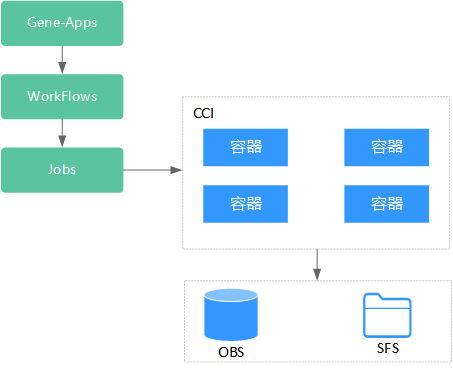
1.什么是云容器实例? 云容器实例(Cloud Container Instance, CCI)服务提供 Serverless Container(无服务器容器)引擎,让您无需创建和管理服务器集群即可直接运行容器。 Serverless是一种架构理念…...

OpenStack Yoga版安装笔记(十三)neutron安装
1、官方文档 OpenStack Installation Guidehttps://docs.openstack.org/install-guide/ 本次安装是在Ubuntu 22.04上进行,基本按照OpenStack Installation Guide顺序执行,主要内容包括: 环境安装 (已完成)OpenStack…...

[系列]参数估计与贝叶斯推断
系列 点估计极大似然估计贝叶斯估计(统计学)——最小均方估计和最大后验概率估计贝叶斯估计(模式识别)线性最小均方估计最小二乘估计极大似然估计&贝叶斯估计极大似然估计&最大后验概率估计线性最小均方估计&最小二乘…...

【Pyside】pycharm2024配置conda虚拟环境
知识拓展 Pycharm 是一个由 JetBrains 开发的集成开发环境(IDE),它主要用于 Python 编程语言的开发。Pycharm 提供了代码编辑、调试、版本控制、测试等多种功能,以提高 Python 开发者的效率。 Pycharm 与 Python 的关系 Pycharm 是…...

【RabbitMQ 项目】服务端:数据管理模块之消息队列管理
文章目录 一.编写思路二.代码实践 一.编写思路 定义消息队列 名字是否持久化 定义队列持久化类(持久化到 sqlite3) 构造函数(只能成功,不能失败) 如果数据库(文件)不存在则创建打开数据库打开 msg_queue_table 数据库表 插入队列移除队列将数据库中的队列恢复到内存…...

SDKMAN!软件开发工具包管理器
认识一下SDKMAN!(The Software Development Kit Manager)是您在Unix系统上轻松管理多个软件开发工具包的可靠伴侣。想象一下,有不同版本的SDK,需要一种无感知的方式在它们之间切换。SDKMAN拥有易于使用的命令行界面(CLI)和API。其…...

《使用 LangChain 进行大模型应用开发》学习笔记(四)
前言 本文是 Harrison Chase (LangChain 创建者)和吴恩达(Andrew Ng)的视频课程《LangChain for LLM Application Development》(使用 LangChain 进行大模型应用开发)的学习笔记。由于原课程为全英文视频课…...

gbase8s数据库常见的索引扫描方式
1 顺序扫描(Sequential scan):数据库服务器按照物理顺序读取表中的所有记录。 常发生在表上无索引或者数据量很少或者一些无法使用索引的sql语句中 2 索引扫描(Index scan):数据库服务器读取索引页&#…...

边缘智能-大模型架构初探
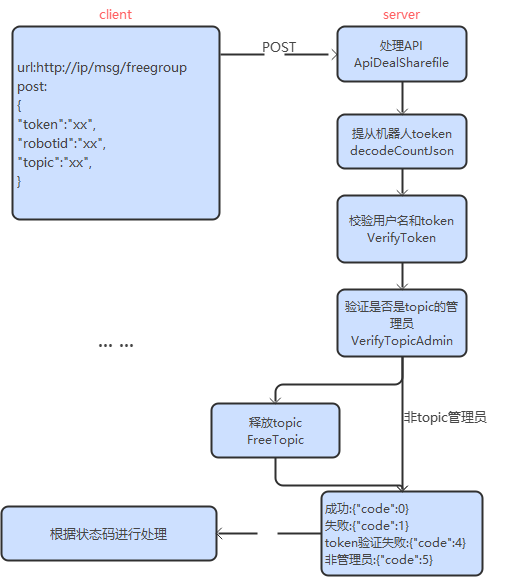
R2Cloud接口 机器人注册 请求和应答 注册是一个简单的 HTTP 接口,根据机器人/用户信息注册,创建一个新机器人。 请求 URL URLhttp://ip/robot/regTypePOSTHTTP Version1.1Content-Typeapplication/json 请求参数 Param含义Rule是否必须缺省roboti…...

《python语言程序设计》2018版第8章18题几何circle2D类(上部)
一、利用第7章的内容来做前5个点 第一章之1--从各种角度来测量第一章之2--各种结果第二章之1--建立了针对比对点在圆内的几段第二章之2--利用建立的对比代码,得出的第2点位置 第一章之1–从各种角度来测量 class Circle2D:def __init__(self, x, y, radius):self._…...

nginx upstream转发连接错误情况研究
本次测试用到3台服务器: 192.168.10.115:转发服务器A 192.168.10.209:upstream下服务器1 192.168.10.210:upstream下服务器2 1台客户端:192.168.10.112 服务器A中nginx主要配置如下: log_format main…...

alias 后门从入门到应急响应
目录 1. alias 后门介绍 2. alias 后门注入方式 2.1 方式一(以函数的方式执行) 2.2 方式二(执行python脚本) 3.应急响应 3.1 查看所有连接 3.2 通过PID查看异常连接的进程,以及该进程正在执行的命令行命令 3.3 查看别名 3.4 其他情况 3.5 那么检查这些…...

【远程调用PythonAPI-flask】
文章目录 前言一、Pycharm创建flask项目1.创建虚拟环境2.创建flask项目 二、远程调用PythonAPI——SpringBoot项目集成1.修改PyCharm的host配置2.防火墙设置3.SpringBoot远程调用PythonAPI 前言 解决Pycharm运行Flask指定ip、端口更改无效的问题 首先先创建一个新的flask项目&…...

[今日Arxiv] 思维迭代:利用内心对话进行自主大型语言模型推理
思维迭代:利用内心对话进行自主大型语言模型推理 Iteration of Thought: Leveraging Inner Dialogue for Autonomous Large Language Model Reasoning URL:https://arxiv.org/abs/2409.12618 注:翻译可能存在误差,详细内容建议…...

glTF格式:WebGL应用的3D资产优化解决方案
摘要 glTF作为一种高效的3D资产格式,为WebGL、OpenGL ES和OpenGL运行时的应用提供了强有力的支持。它不仅简化了3D模型的传输与加载流程,还通过优化资产大小,使得打包、解包更加便捷。本文将深入探讨glTF格式的优势,并提供实用的代…...

Unity3D入门(一) : 第一个Unity3D项目,实现矩形自动旋转,并导出到Android运行
1. Unity3D介绍 Unity3D是虚拟现实行业中,使用率较高的一款软件。 它有着强大的功能,是让玩家轻松创建三维视频游戏、建筑可视化、实时三维动画等互动内容的多平台、综合型 虚拟现实开发工具。是一个全面整合的专业引擎。 2. Unity安装 官网 : Unity…...

数据结构与算法——Java实现 8.习题——移除链表元素(值)
祝福你有前路坦途的好运,更祝愿你能保持内心光亮 纵有风雨,依然选择勇敢前行 —— 24.9.22 203. 移除链表元素 给你一个链表的头节点 head 和一个整数 val ,请你删除链表中所有满足 Node.val val 的节点,并返回 新的头节点 。 示…...

如何理解MVCC
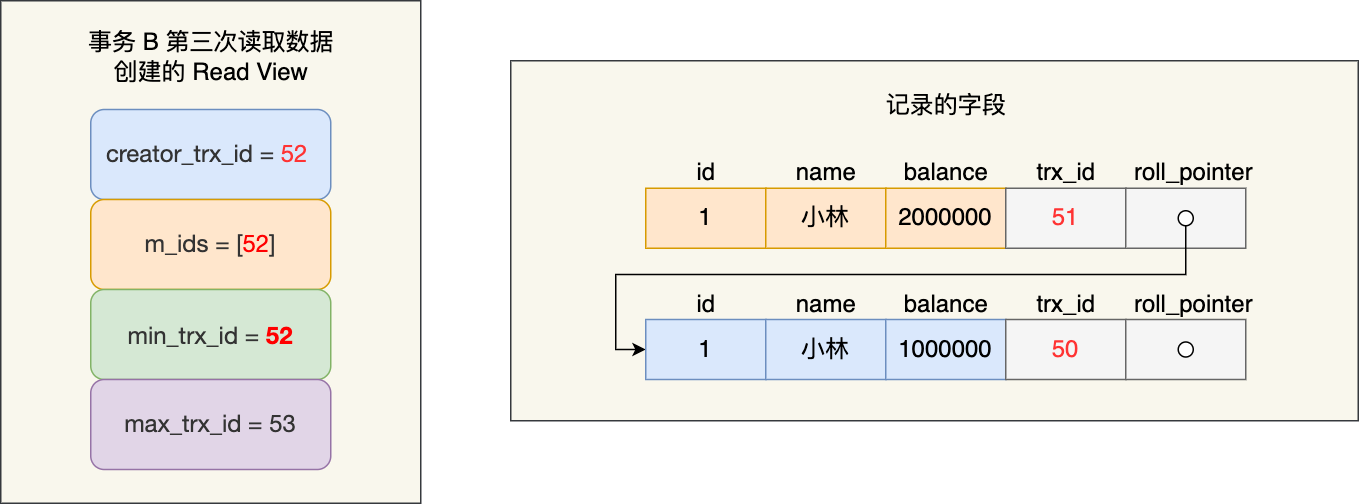
MVCC是什么? MVCC,是MultiVersion Concurrency Control的缩写,翻译成中文就是多版本并发控制,多个事务同时访问同一数据时,调控每一个事务获取到数据的具体版本。和数据库锁一样,它也是一种并发控制的解决…...

在 Qt 中使用 QLabel 设置 GIF 动态背景
文章目录 在 Qt 中使用 QLabel 设置 GIF 动态背景本文食用注意目标实现步骤1. 准备工作2. 修改头文件 widget.h3. 实现构造函数和析构函数4. 调整背景大小5. 完整代码分析6. 运行程序 总结 在 Qt 中使用 QLabel 设置 GIF 动态背景 在 Qt 中,如果希望在窗口中设置一…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...
