封装svg图片
前言
项目中有大量svg图片,为了方便引入,所以对svg进行了处理
一、svg是什么?
svg是可缩放矢量图形,是一种图片格式
二、使用步骤
1.创建icons文件夹
将icons文件夹放进src中,并创建一个svg文件夹和index.js,SvgIcon.vue以及svgo.yml
2.封装svg-icon(SvgIcon.vue)
<template><div v-if="isExternal" :style="styleExternalIcon" class="svg-external-icon svg-icon" v-on="$listeners" /><svg v-else :class="svgClass" aria-hidden="true" v-on="$listeners"><use :xlink:href="iconName" /></svg></template><script>// doc: https://panjiachen.github.io/vue-element-admin-site/feature/component/svg-icon.html#usageimport { isExternal } from '@/utils/validate'export default {name: 'SvgIcon',props: {iconClass: {type: String,required: true},className: {type: String,default: ''}},computed: {isExternal() {return isExternal(this.iconClass)},iconName() {return `#icon-${this.iconClass}`},svgClass() {if (this.className) {return 'svg-icon ' + this.className} else {return 'svg-icon'}},styleExternalIcon() {return {mask: `url(${this.iconClass}) no-repeat 50% 50%`,'-webkit-mask': `url(${this.iconClass}) no-repeat 50% 50%`}}}}</script><style scoped>.svg-icon {width: 1em;height: 1em;vertical-align: -0.15em;fill: currentColor;overflow: hidden;}.svg-external-icon {background-color: currentColor;mask-size: cover!important;display: inline-block;}</style>3.校验传入的iconClass是否为外部链接
(若src文件夹下有utils则直接创建validate.js,没有则创建utils文件夹和validate.js)
/**校验传入的iconClass是否为外部链接* @param {string} path* @returns {Boolean}*/export function isExternal(path) {return /^(https?:|mailto:|tel:)/.test(path)}4.全局安装下载(index.js)
import Vue from 'vue'
import SvgIcon from '@/components/SvgIcon'// svg component// register globally
Vue.component("svg-icon", SvgIcon);const req = require.context('./svg', false, /\.svg$/)
const requireAll = requireContext =>{requireContext.keys().map(requireContext)
}
requireAll(req)svgo.yml
# replace default config# multipass: true
# full: trueplugins:# - name## or:# - name: false# - name: true## or:# - name:# param1: 1# param2: 2- removeAttrs:attrs:- 'fill'- 'fill-rule'
main.js
import '@/icons/index'5.下载插件批量处理svg图片
npm install svg-sprite-loadernpm install svgo-loader我下载的版本是

6.vue.config.js配置插件
const path = require('path')
module.exports = {chainWebpack: (config) => {let args = ''config.resolve.alias.set('@', resolve('src')).set('@assets', resolve('src/assets')).set('@views', resolve('src/views')).set('@components', resolve('src/components')).set('@images', resolve('src/assets/images')).set('@utils', resolve('src/utils'))config.module.rule('svg').exclude.add(path.join(__dirname, 'src/icons/svg')).end()config.module.rule('icons').test(/\.svg$/).include.add(path.join(__dirname, 'src/icons/svg')).end().use('svg-sprite').loader('svg-sprite-loader').options({symbolId: 'icon-[name]',svgo: {plugins: [{removeViewBox: false}]}}).end().use('svgo-loader').loader('svgo-loader').options({plugins: [{name: 'removeAttrs', // 必须指定name!params: {attrs: 'fill'}}]}).end()}
}7.使用svg
(将svg图片引入svg文件夹中并修改名字,然后使用以下代码方可使用)
//home是svg图片在svg文件夹中的名字,color是svg图片的颜色<svg-icon icon-class="home" color="#fff" />总结
以上内容皆是我总结网上查询到的以及根据自身项目所得出的经验,可供参考。
相关文章:

封装svg图片
前言 项目中有大量svg图片,为了方便引入,所以对svg进行了处理 一、svg是什么? svg是可缩放矢量图形,是一种图片格式 二、使用步骤 1.创建icons文件夹 将icons文件夹放进src中,并创建一个svg文件夹和index.js&…...

tomcat的Catalinalog和localhostlog乱码
找到tomcat安装目录的loging文件 乱码这两个由UTF-8改为GBK...

行人持刀检测数据集 voc yolo
行人持刀检测数据集 9000张 持刀检测 带标注 voc yolo 行人持刀检测数据集 数据集描述 该数据集旨在用于行人持刀行为的检测任务,涵盖了多种场景下的行人图像,特别是那些携带刀具的行人。数据集包含大量的图像及其对应的标注信息,可用于训练…...

基于51单片机的汽车倒车防撞报警器系统
目录 一、主要功能 二、硬件资源 三、程序编程 四、实现现象 一、主要功能 本课题基于微控制器控制器, 设计一款汽车倒车防撞报警器系统。 要求: 要求:1.配有距离, 用于把车和障碍物之间的距离信号送入控制器。 2.配有报警系…...

NLP 文本匹配任务核心梳理
定义 本质上是做了意图的识别 判断两个内容的含义(包括相似、矛盾、支持度等)侠义 给定一组文本,判断语义是否相似Yi 分值形式给出相似度 广义 给定一组文本,计算某种自定义的关联度Text Entailment 判断文本是否能支持或反驳这个…...

FastAPI 的隐藏宝石:自动生成 TypeScript 客户端
在现代 Web 开发中,前后端分离已成为标准做法。这种架构允许前端和后端独立开发和扩展,但同时也带来了如何高效交互的问题。FastAPI,作为一个新兴的 Python Web 框架,提供了一个优雅的解决方案:自动生成客户端代码。本…...

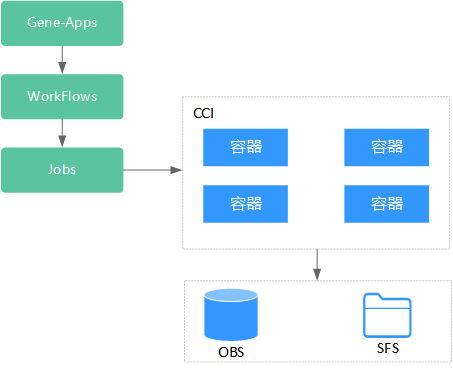
了解云容器实例云容器实例(Cloud Container Instance)
1.什么是云容器实例? 云容器实例(Cloud Container Instance, CCI)服务提供 Serverless Container(无服务器容器)引擎,让您无需创建和管理服务器集群即可直接运行容器。 Serverless是一种架构理念…...

OpenStack Yoga版安装笔记(十三)neutron安装
1、官方文档 OpenStack Installation Guidehttps://docs.openstack.org/install-guide/ 本次安装是在Ubuntu 22.04上进行,基本按照OpenStack Installation Guide顺序执行,主要内容包括: 环境安装 (已完成)OpenStack…...

[系列]参数估计与贝叶斯推断
系列 点估计极大似然估计贝叶斯估计(统计学)——最小均方估计和最大后验概率估计贝叶斯估计(模式识别)线性最小均方估计最小二乘估计极大似然估计&贝叶斯估计极大似然估计&最大后验概率估计线性最小均方估计&最小二乘…...

【Pyside】pycharm2024配置conda虚拟环境
知识拓展 Pycharm 是一个由 JetBrains 开发的集成开发环境(IDE),它主要用于 Python 编程语言的开发。Pycharm 提供了代码编辑、调试、版本控制、测试等多种功能,以提高 Python 开发者的效率。 Pycharm 与 Python 的关系 Pycharm 是…...

【RabbitMQ 项目】服务端:数据管理模块之消息队列管理
文章目录 一.编写思路二.代码实践 一.编写思路 定义消息队列 名字是否持久化 定义队列持久化类(持久化到 sqlite3) 构造函数(只能成功,不能失败) 如果数据库(文件)不存在则创建打开数据库打开 msg_queue_table 数据库表 插入队列移除队列将数据库中的队列恢复到内存…...

SDKMAN!软件开发工具包管理器
认识一下SDKMAN!(The Software Development Kit Manager)是您在Unix系统上轻松管理多个软件开发工具包的可靠伴侣。想象一下,有不同版本的SDK,需要一种无感知的方式在它们之间切换。SDKMAN拥有易于使用的命令行界面(CLI)和API。其…...

《使用 LangChain 进行大模型应用开发》学习笔记(四)
前言 本文是 Harrison Chase (LangChain 创建者)和吴恩达(Andrew Ng)的视频课程《LangChain for LLM Application Development》(使用 LangChain 进行大模型应用开发)的学习笔记。由于原课程为全英文视频课…...

gbase8s数据库常见的索引扫描方式
1 顺序扫描(Sequential scan):数据库服务器按照物理顺序读取表中的所有记录。 常发生在表上无索引或者数据量很少或者一些无法使用索引的sql语句中 2 索引扫描(Index scan):数据库服务器读取索引页&#…...

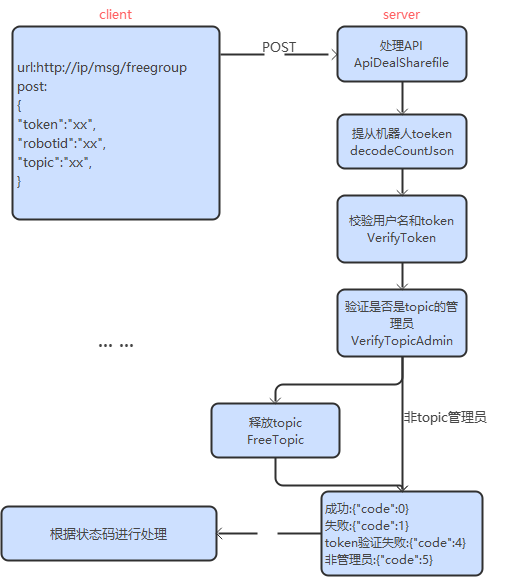
边缘智能-大模型架构初探
R2Cloud接口 机器人注册 请求和应答 注册是一个简单的 HTTP 接口,根据机器人/用户信息注册,创建一个新机器人。 请求 URL URLhttp://ip/robot/regTypePOSTHTTP Version1.1Content-Typeapplication/json 请求参数 Param含义Rule是否必须缺省roboti…...

《python语言程序设计》2018版第8章18题几何circle2D类(上部)
一、利用第7章的内容来做前5个点 第一章之1--从各种角度来测量第一章之2--各种结果第二章之1--建立了针对比对点在圆内的几段第二章之2--利用建立的对比代码,得出的第2点位置 第一章之1–从各种角度来测量 class Circle2D:def __init__(self, x, y, radius):self._…...

nginx upstream转发连接错误情况研究
本次测试用到3台服务器: 192.168.10.115:转发服务器A 192.168.10.209:upstream下服务器1 192.168.10.210:upstream下服务器2 1台客户端:192.168.10.112 服务器A中nginx主要配置如下: log_format main…...

alias 后门从入门到应急响应
目录 1. alias 后门介绍 2. alias 后门注入方式 2.1 方式一(以函数的方式执行) 2.2 方式二(执行python脚本) 3.应急响应 3.1 查看所有连接 3.2 通过PID查看异常连接的进程,以及该进程正在执行的命令行命令 3.3 查看别名 3.4 其他情况 3.5 那么检查这些…...

【远程调用PythonAPI-flask】
文章目录 前言一、Pycharm创建flask项目1.创建虚拟环境2.创建flask项目 二、远程调用PythonAPI——SpringBoot项目集成1.修改PyCharm的host配置2.防火墙设置3.SpringBoot远程调用PythonAPI 前言 解决Pycharm运行Flask指定ip、端口更改无效的问题 首先先创建一个新的flask项目&…...

[今日Arxiv] 思维迭代:利用内心对话进行自主大型语言模型推理
思维迭代:利用内心对话进行自主大型语言模型推理 Iteration of Thought: Leveraging Inner Dialogue for Autonomous Large Language Model Reasoning URL:https://arxiv.org/abs/2409.12618 注:翻译可能存在误差,详细内容建议…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...
