craco-less使用问题
craco-less使用问题
问题背景
前端是用React搭建,使用craco配置,相关库或插件版本如下
"@craco/craco": "^7.1.0","react-scripts": "^5.0.1","craco-less": "^3.0.1"
在生产环境,Node.js构建时,报错如下
Error: Found an unhandled loader in the developement webpack config: node_modules/style-loader/index.jsThis error probably occurred because you updated react-scripts or craco. Please try updating craco-less to the latest version:$ yarn upgrade craco-lessOr:$ npm update craco-lessIf that doesn't work, craco-less needs to be fixed to support the latest version.
Please check to see if there's already an issue in the FormAPI/craco-less repo:* https://github.com/FormAPI/craco-less/issues?q=is%3Aissue+webpack+unknown+ruleIf not, please open an issue and we'll take a look. (Or you can send a PR!)You might also want to look for related issues in the craco and create-react-app repos:* https://github.com/sharegate/craco/issues?q=is%3Aissue+webpack+unknown+rule* https://github.com/facebook/create-react-app/issues?q=is%3Aissue+webpack+unknown+ruleat throwUnexpectedConfigError (.../node_modules/@craco/craco/lib/plugin-utils.js:29:11)at throwError (.../node_modules/craco-less/lib/craco-less.js:14:5)at .../node_modules/craco-less/lib/craco-less.js:119:7at Array.forEach (<anonymous>)at Object.overrideWebpackConfig (.../node_modules/craco-less/lib/craco-less.js:51:11)at overrideWebpack (.../node_modules/@craco/craco/lib/features/plugins.js:42:40)at .../node_modules/@craco/craco/lib/features/plugins.js:64:29at Array.forEach (<anonymous>)at applyWebpackConfigPlugins (.../node_modules/@craco/craco/lib/features/plugins.js:63:29)at mergeWebpackConfig (.../node_modules/@craco/craco/lib/features/webpack/merge-webpack-config.js:67:30)
解决方案
尝试在craco-less的 github 和网上寻找方法,设置NODE_NODE_ENV依旧无效,项目中用到less无非是想使用CSS Module,实现 CSS 的局部使用。craco-less最近的一次更新还是 8 个月之前,且最新版本上仍然有很多 issues 未被解决,因此放弃craco-less,改用craco-css-modules
craco-css-modules的参考地址:https://github.com/crazyurus/craco-css-modules
craco.config.js配置如下
const CracoCSSModules = require("craco-css-modules");module.exports = {plugins: [{plugin: CracoCSSModules,},],devServer: {port: 8081,},
};
使用
实现CSS Module前后区别:
.bgImg {width: 100%;height: 100%;object-fit: cover;
}
// Before
import styles from "./index.module.less";// After
import styles from "./index.css";
结果
本地运行和生产环境的流水线都没有问题
效果如下:

相关文章:

craco-less使用问题
craco-less使用问题 问题背景 前端是用React搭建,使用craco配置,相关库或插件版本如下 "craco/craco": "^7.1.0","react-scripts": "^5.0.1","craco-less": "^3.0.1"在生产环境ÿ…...

14 vue3之内置组件trastion全系列
前置知识 Vue 提供了 transition 的封装组件,在下列情形中,可以给任何元素和组件添加进入/离开过渡: 条件渲染 (使用 v-if)条件展示 (使用 v-show)动态组件组件根节点 自定义 transition 过度效果,你需要对transition组件的name属性自定义。…...
每日一题 LCR 187 破冰游戏(还是考的约瑟夫环))
力扣(leetcode)每日一题 LCR 187 破冰游戏(还是考的约瑟夫环)
题干 社团共有 num 位成员参与破冰游戏,编号为 0 ~ num-1。成员们按照编号顺序围绕圆桌而坐。社长抽取一个数字 target,从 0 号成员起开始计数,排在第 target 位的成员离开圆桌,且成员离开后从下一个成员开始计数。请返回游戏结束…...

nginx模块篇(四)
文章目录 四、Nginx的扩展模块4.1. Lua4.1.1 概念4.1.2 特性4.1.3 应用场景4.1.4 Lua的安装4.1.5 Lua的语法4.1.5.1 第一个Lua程序4.1.5.2 Lua的注释4.1.5.3 标识符4.1.5.4 关键字4.1.5.5 运算符4.1.5.6 全局变量&局部变量4.1.5.7 Lua数据类型nilbooleannumberstringtablef…...
奇安信渗透2面经验分享
《网安面试指南》http://mp.weixin.qq.com/s?__bizMzkwNjY1Mzc0Nw&mid2247484339&idx1&sn356300f169de74e7a778b04bfbbbd0ab&chksmc0e47aeff793f3f9a5f7abcfa57695e8944e52bca2de2c7a3eb1aecb3c1e6b9cb6abe509d51f&scene21#wechat_redirect 《Java代码审…...

【计算机网络篇】电路交换,报文交换,分组交换
本文主要介绍计算机网络中的电路交换,报文交换,分组交换,文中的内容是我认为的重点内容,并非所有。参考的教材是谢希仁老师编著的《计算机网络》第8版。跟学视频课为河南科技大学郑瑞娟老师所讲计网。 目录 🎯一.划分…...

【TypeScript入坑】什么是TypeScript?
TypeScript入坑 什么是 TypeScriptTypeScript 的优势 什么是 TypeScript TypeScript:是 JavaScript 的超集,拥有类型机制,不会再浏览器直接执行,而是编译成 JavaScript 后才会运行。 超集(superset)&…...

Agile Modbus STM32裸机移植 从机使用
本教程手把手教你实现Agile Modbus,照抄就能成。 并且会解读函数功能含义。 1. 引言 Agile Modbus 是一个轻量级的 Modbus 协议栈,可以满足用户在任何场景下的需求。 功能 支持 rtu 和 tcp 协议,使用纯 C 语言开发,不涉及任何硬件接口,可以直接在任何形式的硬件上使用。由…...

mysql5.7.44安装教程
mysql5.7.44安装教程 1.windows 二进制压缩包从MySQL官网下载即可。 2.解压后,在根目录下创建my.ini文件 [mysql] # 设置 mysql 客户端默认字符集 default-character-setutf8 [mysqld] #设置 3306 端口 port 3306 # 设置 mysql 的安装目录 basedir …...

etsts
Dockerfile FROM apache/flink:1.19-scala_2.12-java8 RUN mkdir -p $FLINK_HOME/usrlib COPY MysqlFlinkCdcToKafka-jar-with-dependencies.jar $FLINK_HOME/usrlib/MysqlFlinkCdcToKafka-jar-with-dependencies.jar 构建镜像的命令 docker buildx build --load --platform l…...

C++_22_异常
文章目录 异常概念:**抛出异常:**关键字: **捕获异常:****栈解旋:****异常的接口声明:****异常对象的生命周期:**1 传递异常对象【不使用】2 传递异常对象指针【不使用】3 传递异常对象引用【**…...

开源 AI 智能名片链动 2+1 模式 O2O 商城小程序在社群活动中的应用与时机选择
摘要:本文探讨了开源 AI 智能名片链动 21 模式 O2O 商城小程序在社群经济中的重要性,着重分析了如何借助该小程序适时举办大型活动以维持和引爆社群活跃度。通过对活动时机选择的研究,强调了针对社群用户量身定制活动时机的必要性,…...

从HarmonyOS升级到HarmonyOS NEXT-环信SDK数据迁移
2024年6月21日 HarmonyOS NEXT (后续称之为 NEXT) 正式发布,随着 NEXT 稳定版的逐渐临近,各个应用及SDK正在忙于适配 NEXT 系统,同样也面临着系统升级时如何对数据的迁移适配。本文通过使用环信 SDK 介绍如何从 Harmon…...

Spring Boot-Bean注入问题
在Spring Boot开发中,Bean的注入是核心概念之一,它确保了组件之间的依赖关系得以维护并方便管理。然而,在实际开发过程中,Bean的注入有时会出现问题 1. Spring Boot中的Bean注入 首先,了解Spring Boot中的Bean注入机…...

【在Linux世界中追寻伟大的One Piece】IP分片和组装的具体过程
目录 1 -> IP分片和组装的具体过程 2 -> 分片与组装的过程 2.1 -> 分片 2.2 -> 组装 3 -> 分片与组装的示意图 3.1 -> 分片组装场景 1 -> IP分片和组装的具体过程 16位标识(id):唯一的标识主机发送的报文。如果IP报文在数据链路层被分片…...
2024年中国研究生数学建模竞赛A/C/D/E题全析全解
问题一: 针对问题一,可以采用以下低复杂度模型,来计算风机主轴及塔架的疲劳损伤累积程度。 建模思路: 累积疲劳损伤计算: 根据Palmgren-Miner线性累积损伤理论,元件的疲劳损伤可以累积。因此,…...

【图虫创意-注册安全分析报告-无验证方式导致安全隐患】
前言 由于网站注册入口容易被黑客攻击,存在如下安全问题: 1. 暴力破解密码,造成用户信息泄露 2. 短信盗刷的安全问题,影响业务及导致用户投诉 3. 带来经济损失,尤其是后付费客户,风险巨大,造…...

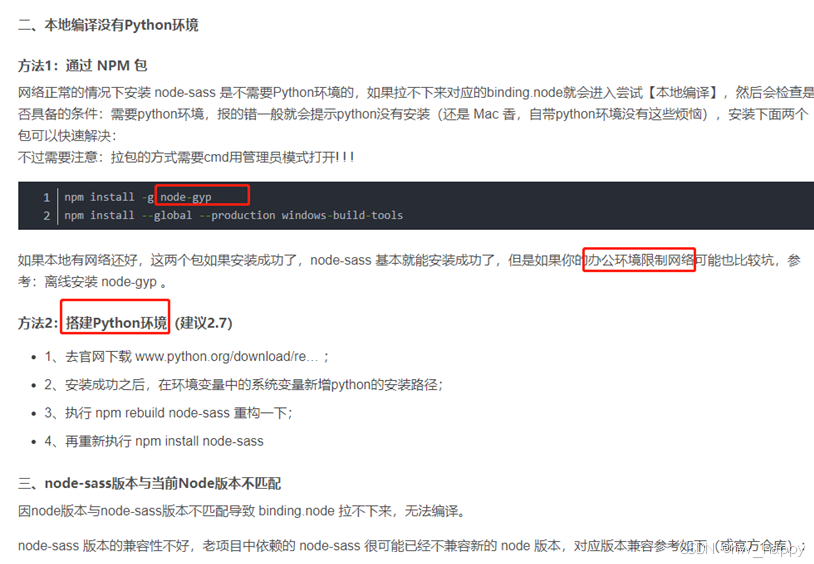
解决 npm ERR! node-sass 和 gyp ERR! node-gyp 报错问题
前言 在对一个项目进行npm i的时候 一直报错 npm ERR! code 1 npm ERR! path D:....\node-sass npm ERR! command failed 显示没有办法安装这个node-sass包 包兼容性 我电脑中默认使用的16的node版本,查找本地项目中这个包的版本和官方对于这个包的兼容ÿ…...

Golang | Leetcode Golang题解之第421题数组中两个数的最大异或值
题目: 题解: const highBit 30type trie struct {left, right *trie }func (t *trie) add(num int) {cur : tfor i : highBit; i > 0; i-- {bit : num >> i & 1if bit 0 {if cur.left nil {cur.left &trie{}}cur cur.left} else …...
:谈谈你对CAS的理解)
每天一道面试题(15):谈谈你对CAS的理解
CAS(Compare And Swap)机制在并发编程中是一个非常重要的概念,主要用于实现原子性操作,避免使用传统的锁机制,从而提高性能。 CAS 的基本原理 CAS 的核心思想是通过比较当前值与预期值来决定是否执行修改。其流程如下…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...
