Godot游戏如何提升触感体验
在游戏世界中,触感体验至关重要,既能极大提升玩家沉浸感,让其深度融入游戏,在操作角色或与环境互动时,通过触感反馈获得身临其境的真实感(比如动作游戏中角色攻击或受击时的振动反馈,能使玩家更直观感受战斗的激烈程度),增加紧张刺激感且让玩家更投入;也能增强游戏互动性,玩家通过触摸屏幕或手柄感受游戏元素,提高参与积极性、趣味性与可玩性。
我们换个角度,从游戏开发侧看,规模稍大的游戏都离不开游戏引擎的支持。除了广为人知的 Unreal Engine(虚幻引擎)和 Unity 外,还有一款名为 Godot 的游戏引擎——它是一款完全免费且开源的游戏引擎,其优势在于对 2D 游戏的支持(像土豆兄弟、苦痛殿堂、穹顶守护者等游戏都是基于 Godot 开发的)。尽管 Godot 也具备一定的 3D 渲染能力,但与一些成熟的商业 3D 游戏引擎(如 Unity、Unreal Engine)相比,在性能和功能方面可能稍显不足。然而在 2D 游戏开发领域,Godot 的表现相当出色,它能够高效地处理大量 2D 物体的渲染,对于像割草类这种需要大量 2D 元素的游戏而言,是个极佳的选择。
那么,Godot 游戏引擎是如何支持触感体验的呢?实际上,关于触感这块功能,Godot 仅仅提供了3个API:
#启动手柄振动,弱电机强度weak_magnitude,强电机强度strong_magnitude,持续时间durationvoid start_joy_vibration(device: int, weak_magnitude: float, strong_magnitude: float, duration: float = 0)#停止手柄振动void stop_joy_vibration(device: int)#振动手持设备(VR手柄)void vibrate_handheld(duration_ms: int = 500)Godot 原生 API 的优点在于,调用参数简单,易于使用。通过调整电机强度和持续时间,可以轻松实现基本的振动效果。然而,它的缺点也很明显:振动效果比较单一,无法实现变频和动态控制,调试过程复杂。这使得许多开发者往往仅将其用于简单的提示场景。
为了弥补 Godot 原生系统在触感支持方面的短板,我们把 RichTap 封装成了插件,把高品质触感体验带进了Godot游戏世界。RichTap 是瑞声科技推出的全品类触感方案。它在触觉反馈方面极为丰富,能为智能设备提供细腻且多样的振动效果。在兼容性上,RichTap 支持 Android、iOS、Windows、Mac 等多种操作系统和平台,实现一次集成多端适配。其应用领域十分广泛,已在多款游戏大作里落地。
下面是我们封装的RichtapPlayer Godot插件的简单引用:

类似于系统AudioStreamPlayer,我们创建一个RichtapPlayer节点,并添加相应的HE资源(使用RichTap Creator Pro工具软件生成的振动效果描述文件)即可使用。
RichtapPlayer插件的一个显著优点是,允许用户根据需求定制振动效果,以实现更贴合具体游戏场景的触觉体验。此外,使用RichTap Creator Pro的可视化界面可以轻松创建出复杂的振动效果,使设计师更容易完成设计,也使振动设计与游戏控制代码解耦,提升游戏开发的整体效率。在Godot编辑器中,程序员只需引入HE资源,使用RichtapPlayer节点播放就能轻松表现丰富的振动效果。另一个优点是,振动效果调试变得非常便捷,无需运行整个项目即可体验配置好的振动效果,像播放音效一样简单。
下面,我们结合一个实际的游戏项目,来演练一下RichTap Godot插件的集成与使用。我们在GitHub找到一款“人鱼大战”游戏。这款游戏的玩法是,玩家通过连接两个手柄,控制各自的人鱼,尽快捡到武器后,使用武器将对方击倒为胜。我们选择它的原因在于,它是一款支持手柄的双人对战游戏,且游戏原作不支持触感,挺适合让RichTap来一展身手的。

游戏中,我们可以充分利用触觉反馈来提升玩家体验,玩家可以感受到各自独特的拟真触觉反馈,如跳跃、挥刀、获取武器,触感的加入使得每次行动都有“掷地有声”的确认感,“无声胜有声”的效果传递着精准、直观的信息。
例如,在射击时,有子弹射出和空枪的反馈也会有所不同,子弹成功射出时,干脆、带一些颗粒感的触感可以体现开枪的后坐力和冲击感,击中对象后还有明显的撞击感来模拟真实的射击场景,空枪则是用较弱较闷的效果体现哑炮,使两种射击状态产生差异。拟真效果不同于普通的触觉反馈,不仅不会干扰游戏体验,还会大幅提升玩家的“爽感”,在丰富体验效果的同时,帮助玩家识别角色状况。此外,触感设计时还考虑到双方玩家体验的差异性:当一方击倒对手时,双方玩家会收到不同的效果,一方是快速且有金属质感地“挥刀”,一方是被击中的“倒地”和“能量喷溅”,不同的效果烘托着赢家的成就感和被打败的壮烈氛围,有趣且恰如其分的触觉效果会进一步增强游戏的沉浸感,不仅增添了游戏的趣味性,还能够让玩家更直观地感受到游戏中的动作与互动。

终于来到了 “Talk is cheap. Show me the code” 时刻。具体的集成步骤如下:
1. 将 RichTap 插件文件复制到游戏项目的 res://addons 文件夹下(如果该文件夹不存在,请先手动创建)。然后打开项目设置,切换到“插件”页,找到 RichtapPlugin 并勾选它以启用插件,如果在场景中搜索到节点RichtapPlayer,即表示插件集成成功。
2. 将设计师创建的各种HE文件导入到文件夹 assets\haptics 中(可根据个人习惯进行调整)。
3. 比如想给人鱼“拾取武器”添加一个振动效果,则先创建一个名为“Haptic”的父节点,然后在该节点下创建一个RichtapPlayer子节点,并将其重命名为“Pickup”。接着,选择pickup.he文件并将其拖动到RichtapPlayer节点的Source Clip属性中(其他效果可以按照相同方式操作)。
4. 在父节点中创建一个脚本,根据传入的游戏事件名称判断需要播放哪个RichtapPlayer节点。因为RichTap管理着多个手柄,需要通过index参数来指定让哪个手柄振动。(默认情况下,第一个连接的手柄索引为0,第二个连接的手柄索引为1)。

5. 在所有效果配置完成后,你只需在合适的地方调用play方法,即可表现相应的振动效果了。具体在哪一行最合适呢?有个小技巧,先找到播放音效的sounds.play(...),在它的下面一行添加振动就可以了!

RichTap 插件以及完整的项目代码可以从这里获取:https://github.com/RichTapHaptics/fishgame-godot。赶紧试试效果吧!
通过上面的演示,我们已经学会了如何给一个 Godot 游戏添加触感功能。如果你恰好正在开发自己的 Godot 游戏,不妨试试我们的 RichTap 插件吧。我们相信,随着技术的不断进步,Godot 游戏的触感体验在未来有着广阔的发展前景。我们也将持续完善 RichTap 插件的功能和性能,为 Godot 游戏开发者提供更好的支持。
相关文章:

Godot游戏如何提升触感体验
在游戏世界中,触感体验至关重要,既能极大提升玩家沉浸感,让其深度融入游戏,在操作角色或与环境互动时,通过触感反馈获得身临其境的真实感(比如动作游戏中角色攻击或受击时的振动反馈,能使玩家更…...

数字图像面积计算一般方法及MATLAB实现
一、引言 在数字图像处理中,经常需要获取感兴趣区域的面积属性,下面给出图像处理的一般步骤。 1.读入的彩色图像 2.将彩色图像转化为灰度图像 3.灰度图像转化为二值图像 4.区域标记 5.对每个区域的面积进行计算和显示 二、程序代码 %面积计算 cle…...

【STL】 set 与 multiset:基础、操作与应用
在 C 标准库中,set 和 multiset 是两个非常常见的关联容器,主要用于存储和管理具有一定规则的数据集合。本文将详细讲解如何使用这两个容器,并结合实例代码,分析其操作和特性。 0.基础操作概览 0.1.构造: set<T&…...

xhs 小红书 x-s web 分析
声明: 本文章中所有内容仅供学习交流使用,不用于其他任何目的,抓包内容、敏感网址、数据接口等均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关! 有相关问题请第一时间头像私信联系我…...

胤娲科技:谷歌DeepMind祭出蛋白质设计新AI——癌症治疗迎来曙光
在科技的浩瀚星空中,DeepMind的“阿尔法”家族总是能带来令人瞩目的璀璨光芒。这一次,它们再次以惊人的姿态, 将AI的触角深入到了生命的微观世界——蛋白质设计领域,为我们描绘了一幅未来医疗的宏伟蓝图。 想象一下,一…...

【后端】【nginx】nginx常用命令
文章目录 1. 启动与停止相关命令2. 配置文件检查与验证3. 查看日志4. 查看状态与版本5. 端口与连接相关命令 1. 启动与停止相关命令 # 启动 NGINX sudo nginx# 立即停止 NGINX sudo nginx -s stop# 优雅停止 NGINX sudo nginx -s quit# 优雅重载配置 sudo nginx -s reload# 完…...

MATLAB系列08:输入/输入函数
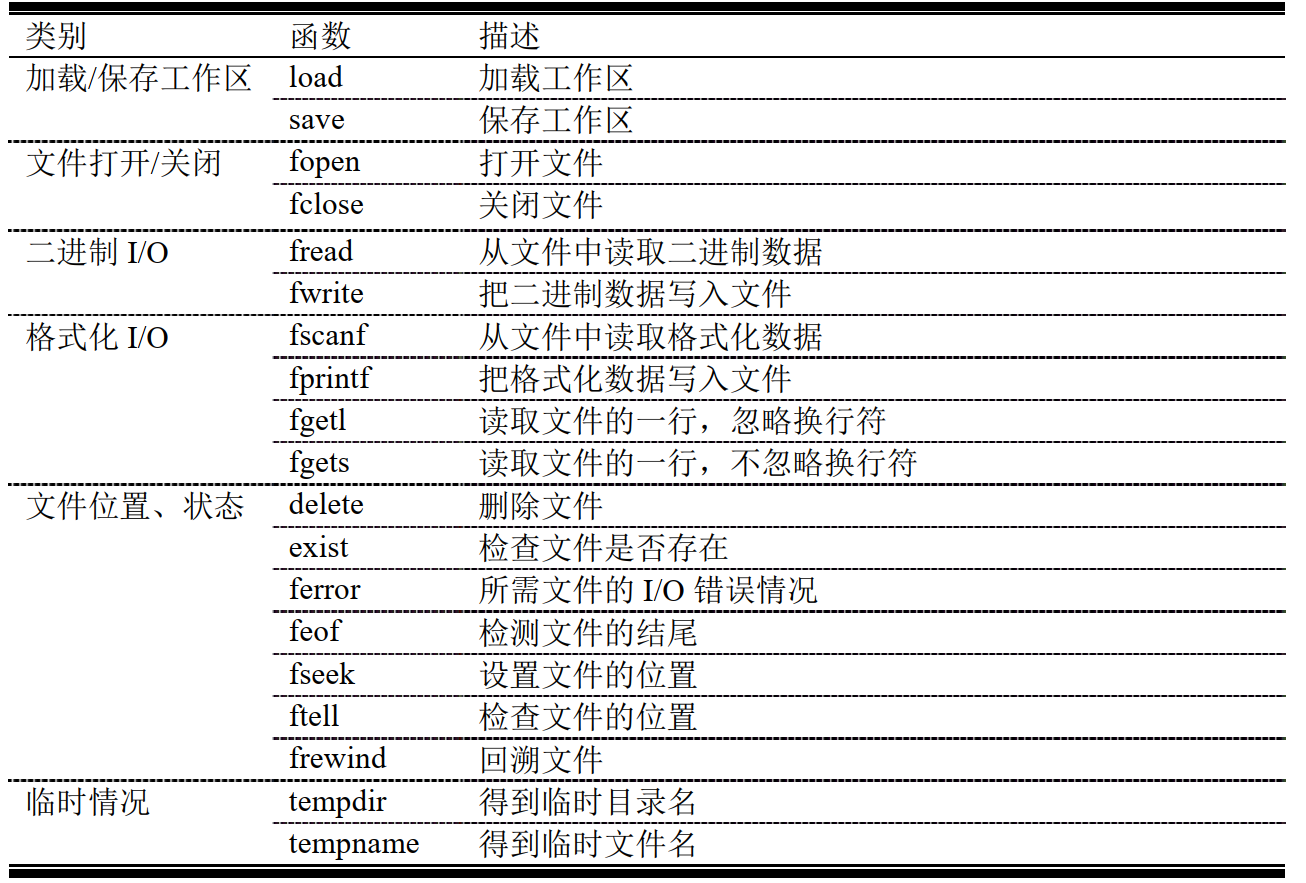
MATLAB系列08:输入/输入函数 8. 输入/输入函数8.1 函数textread8.2 关于load和save命令的进一步说明8.3 MATLAB文件过程简介8.4 文件的打开和关闭8.4.1 fopen函数8.4.2 fclose函数 8.5 二进制 I/O 函数8.5.1 fwrite 函数8.5.2 fread函数 8.6 格式化 I/O 函数8.6.1 f…...

《财富之眼:用经济思维看清世界》pdf电子书下载
《财富之眼:用经济思维看清世界》pdf电子书下载 内容简介 一切社会现象都是经济现象,我们只能赚到自己认知范围内的 钱。我国社会主要矛盾已经转化为人民日益增长的美好生活需要和不 平衡不充分的发展之间的矛盾,其中“不平衡不充分”很大程…...

QT中文乱码
文章目录 方法一方法二 方法一 fromLocal8Bit() 可以把中文转为Unicode eg:QString str QString::fromLocal8Bit(“中文简体”); 方法二 预处理,根据设置的本地字符集转换,能正确转换含有中文的QString。 #pragma execution_character_set("u…...

如何安装1Panel面板并架设一个静态网站
我们通常要架设网站在vps上,就要用到面板,一般是宝塔,但这个面板收费项目较多,用着不太方便。相比宝塔面板,1panel面板是国内功能强大、操作简单、免费易学的Linux服务器管理面板。我们还可以使用一键代码来安装这个面…...

craco-less使用问题
craco-less使用问题 问题背景 前端是用React搭建,使用craco配置,相关库或插件版本如下 "craco/craco": "^7.1.0","react-scripts": "^5.0.1","craco-less": "^3.0.1"在生产环境ÿ…...

14 vue3之内置组件trastion全系列
前置知识 Vue 提供了 transition 的封装组件,在下列情形中,可以给任何元素和组件添加进入/离开过渡: 条件渲染 (使用 v-if)条件展示 (使用 v-show)动态组件组件根节点 自定义 transition 过度效果,你需要对transition组件的name属性自定义。…...
每日一题 LCR 187 破冰游戏(还是考的约瑟夫环))
力扣(leetcode)每日一题 LCR 187 破冰游戏(还是考的约瑟夫环)
题干 社团共有 num 位成员参与破冰游戏,编号为 0 ~ num-1。成员们按照编号顺序围绕圆桌而坐。社长抽取一个数字 target,从 0 号成员起开始计数,排在第 target 位的成员离开圆桌,且成员离开后从下一个成员开始计数。请返回游戏结束…...

nginx模块篇(四)
文章目录 四、Nginx的扩展模块4.1. Lua4.1.1 概念4.1.2 特性4.1.3 应用场景4.1.4 Lua的安装4.1.5 Lua的语法4.1.5.1 第一个Lua程序4.1.5.2 Lua的注释4.1.5.3 标识符4.1.5.4 关键字4.1.5.5 运算符4.1.5.6 全局变量&局部变量4.1.5.7 Lua数据类型nilbooleannumberstringtablef…...
奇安信渗透2面经验分享
《网安面试指南》http://mp.weixin.qq.com/s?__bizMzkwNjY1Mzc0Nw&mid2247484339&idx1&sn356300f169de74e7a778b04bfbbbd0ab&chksmc0e47aeff793f3f9a5f7abcfa57695e8944e52bca2de2c7a3eb1aecb3c1e6b9cb6abe509d51f&scene21#wechat_redirect 《Java代码审…...

【计算机网络篇】电路交换,报文交换,分组交换
本文主要介绍计算机网络中的电路交换,报文交换,分组交换,文中的内容是我认为的重点内容,并非所有。参考的教材是谢希仁老师编著的《计算机网络》第8版。跟学视频课为河南科技大学郑瑞娟老师所讲计网。 目录 🎯一.划分…...

【TypeScript入坑】什么是TypeScript?
TypeScript入坑 什么是 TypeScriptTypeScript 的优势 什么是 TypeScript TypeScript:是 JavaScript 的超集,拥有类型机制,不会再浏览器直接执行,而是编译成 JavaScript 后才会运行。 超集(superset)&…...

Agile Modbus STM32裸机移植 从机使用
本教程手把手教你实现Agile Modbus,照抄就能成。 并且会解读函数功能含义。 1. 引言 Agile Modbus 是一个轻量级的 Modbus 协议栈,可以满足用户在任何场景下的需求。 功能 支持 rtu 和 tcp 协议,使用纯 C 语言开发,不涉及任何硬件接口,可以直接在任何形式的硬件上使用。由…...

mysql5.7.44安装教程
mysql5.7.44安装教程 1.windows 二进制压缩包从MySQL官网下载即可。 2.解压后,在根目录下创建my.ini文件 [mysql] # 设置 mysql 客户端默认字符集 default-character-setutf8 [mysqld] #设置 3306 端口 port 3306 # 设置 mysql 的安装目录 basedir …...

etsts
Dockerfile FROM apache/flink:1.19-scala_2.12-java8 RUN mkdir -p $FLINK_HOME/usrlib COPY MysqlFlinkCdcToKafka-jar-with-dependencies.jar $FLINK_HOME/usrlib/MysqlFlinkCdcToKafka-jar-with-dependencies.jar 构建镜像的命令 docker buildx build --load --platform l…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

用递归算法解锁「子集」问题 —— LeetCode 78题解析
文章目录 一、题目介绍二、递归思路详解:从决策树开始理解三、解法一:二叉决策树 DFS四、解法二:组合式回溯写法(推荐)五、解法对比 递归算法是编程中一种非常强大且常见的思想,它能够优雅地解决很多复杂的…...
