Webpack:现代前端项目的强大打包工具
在现代前端开发中,随着应用的复杂性不断提高,我们需要一种工具来管理项目的依赖、优化代码结构并打包资源文件。Webpack 就是这样一个强大的打包工具,它为前端开发者提供了灵活、强大且可扩展的功能。本文将介绍 Webpack 的基本概念、安装与使用、核心功能以及如何配置与优化 Webpack 项目。
一、Webpack 简介
Webpack 是一个模块打包工具,它将项目中的各种文件(JavaScript、CSS、图片等)作为模块进行打包,输出一个或多个经过优化的静态文件,供浏览器使用。Webpack 的核心功能包括:
- 模块化:支持 JavaScript 模块、CSS 模块、图片模块等,并将它们统一打包管理。
- 依赖解析:自动解析模块之间的依赖关系,构建依赖图。
- 插件系统:提供丰富的插件生态,扩展 Webpack 的功能,比如代码压缩、分包、热更新等。
二、安装与项目初始化
1. 安装 Node.js
在使用 Webpack 之前,需要确保系统中已安装 Node.js 环境。你可以访问 Node.js 官网下载安装 Node.js。
2. 创建项目并安装 Webpack
创建一个新的项目目录,初始化项目并安装 Webpack 及其相关工具:
mkdir my-webpack-app
cd my-webpack-app
npm init -y
npm install webpack webpack-cli --save-dev
webpack:Webpack 的核心打包工具。webpack-cli:Webpack 的命令行工具,用于配置和运行打包命令。
3. 配置 Webpack
在项目根目录下创建一个基本的 webpack.config.js 配置文件:
const path = require('path');module.exports = {entry: './src/index.js',output: {filename: 'bundle.js',path: path.resolve(__dirname, 'dist')},mode: 'development'
};
entry:定义应用的入口文件,Webpack 会从这里开始构建依赖图。output:定义打包输出的文件名和路径。mode:设置打包模式为development(开发模式),会生成非压缩的、带有调试信息的代码。
4. 运行 Webpack
在项目根目录下运行 Webpack 构建项目:
npx webpack
这将根据 webpack.config.js 的配置打包项目,生成 dist/bundle.js 文件。
三、Webpack 的核心功能
1. 入口与输出
Webpack 的核心概念之一是入口(Entry)和输出(Output)。入口定义了应用的主文件,通常是 index.js,Webpack 从入口文件开始,解析依赖并打包所有的模块。而输出定义了打包后的文件名称和存放位置。
可以为复杂的项目定义多个入口和输出:
module.exports = {entry: {app: './src/app.js',admin: './src/admin.js'},output: {filename: '[name].bundle.js',path: path.resolve(__dirname, 'dist')}
};
这会生成 app.bundle.js 和 admin.bundle.js 两个文件。
2. 加载器(Loader)
Webpack 默认只理解 JavaScript 文件。为了处理非 JavaScript 文件(如 CSS、图片、TypeScript 等),我们需要使用加载器(Loader)。例如,使用 css-loader 和 style-loader 来加载 CSS 文件:
npm install --save-dev css-loader style-loader
在 webpack.config.js 中配置这些加载器:
module.exports = {module: {rules: [{test: /\.css$/,use: ['style-loader', 'css-loader']}]}
};
test:匹配文件的正则表达式,这里是匹配所有.css文件。use:定义处理匹配文件的加载器,这里css-loader负责解析 CSS,style-loader负责将 CSS 注入到 HTML 中。
3. 插件(Plugin)
插件(Plugin) 是 Webpack 强大的扩展机制,用于处理更复杂的任务,如打包优化、资源管理等。常用的插件有:
- HtmlWebpackPlugin:自动生成 HTML 文件,并将打包后的资源引入其中。
- MiniCssExtractPlugin:将 CSS 从 JavaScript 中分离出来,生成独立的 CSS 文件。
安装和使用 HtmlWebpackPlugin 插件:
npm install --save-dev html-webpack-plugin
在 webpack.config.js 中配置该插件:
const HtmlWebpackPlugin = require('html-webpack-plugin');module.exports = {plugins: [new HtmlWebpackPlugin({template: './src/index.html'})]
};
此配置会自动将 dist/bundle.js 注入到生成的 index.html 文件中。
四、优化 Webpack 项目
为了提升项目的构建速度和打包性能,Webpack 提供了多种优化策略。
1. 代码拆分(Code Splitting)
通过代码拆分,Webpack 可以将代码按需加载,减少初始加载时间。可以通过 optimization.splitChunks 来自动拆分代码:
module.exports = {optimization: {splitChunks: {chunks: 'all'}}
};
2. 压缩与优化
在生产环境中,我们可以压缩 JavaScript 和 CSS 代码,减少文件体积。Webpack 默认在 production 模式下启用了代码压缩。可以通过以下方式手动启用:
module.exports = {mode: 'production'
};
你还可以使用 TerserPlugin 进一步定制 JavaScript 压缩行为。
3. 缓存
利用缓存可以加快构建速度。在 output 中使用 contenthash 可以让浏览器缓存未变更的文件:
output: {filename: '[name].[contenthash].js',path: path.resolve(__dirname, 'dist')
}
五、总结
Webpack 是一款功能强大且高度可配置的前端打包工具,通过模块化管理资源、按需加载和丰富的插件体系,Webpack 成为现代前端开发的主流工具之一。虽然 Webpack 的配置可能较为复杂,但一旦掌握其核心概念,便能灵活应对不同类型的前端项目需求。
相关文章:

Webpack:现代前端项目的强大打包工具
在现代前端开发中,随着应用的复杂性不断提高,我们需要一种工具来管理项目的依赖、优化代码结构并打包资源文件。Webpack 就是这样一个强大的打包工具,它为前端开发者提供了灵活、强大且可扩展的功能。本文将介绍 Webpack 的基本概念、安装与使…...

以root用户登陆ubuntu的桌面环境
去我的个人博客观看,观感更佳哦,😙😙 前言 在学习Linux的时候,经常都需要使用sudo权限来对配置文件进行修改,常用的方法就是用vim编辑器在命令行界面进行修改,比如sudo vim /etc/profile&#…...

《系统架构设计师教程(第2版)》第17章-通信系统架构设计理论与实践-04-其他网络架构(存储网络架构、软件定义网络架构)
文章目录 1. 存储网络架构1.1 网络连接存储 (NAS)1.2 存储区域网络(SAN) 2. 软件定义网络架构2.1 软件定义网络(SDN)2.2 SDN架构2.3 相关技术2.3.1 控制平面技术2.3.2 数据平面技术1) 硬件处理方式4) 软件处…...
)
大话Python|基础语法(上)
一、单行注释 以下代码输出一个Hello World!字符串 在Python代码中,注释会自动被Python解析器忽略 print(Hello World) 二、多行注释 在Python代码中,注释一共有两种形式; 1、单行注释:注释的内容只有一行 2、多行…...

crosscrossover24支持的游戏有那些
CrossOver刚刚更新了24版本,支持《地平线零之曙光》、《以撒的结合:重生》等游戏。一起来看看它有哪些更新吧!之前买过23版的用户可以在1年之内免费升级哦,点击这里查看升级教程。 一、功能优化 - 更新 Wine 至最新的稳定版 Wine …...

如何免费调用GPT API进行自然语言处理
在当今这个信息爆炸的时代,自然语言处理(NLP)技术正逐步渗透到我们生活的各个方面,从智能客服到内容创作,无一不彰显着其强大的应用价值。而GPT(Generative Pre-trained Transformer)作为NLP领域…...

vue无感刷新Token并重新请求
vue 拦截器拦截401重新请求Token 无感刷新Token 之后重新请求报401的接口 instance.interceptors.response.use(async (response) > {let { data } response;if (data.code 401 || data.code 403) {return await handleExpiredToken(response.config);}if (data.code ! …...

C++和OpenGL实现3D游戏编程【连载10】——纹理的半透明显示
1、本节实现的内容 上一节课我们讲到了图片的镂空显示,它能在显示图片时去除指定颜色的背景,那么这节课我们来说一下图片的半透明显示效果,半透明效果能给画面带来更高质量的提升,使图片显示的更自然,产生更真实的效果。下面是一个气泡向上漂浮的效果。 气泡效果 2、非纹…...

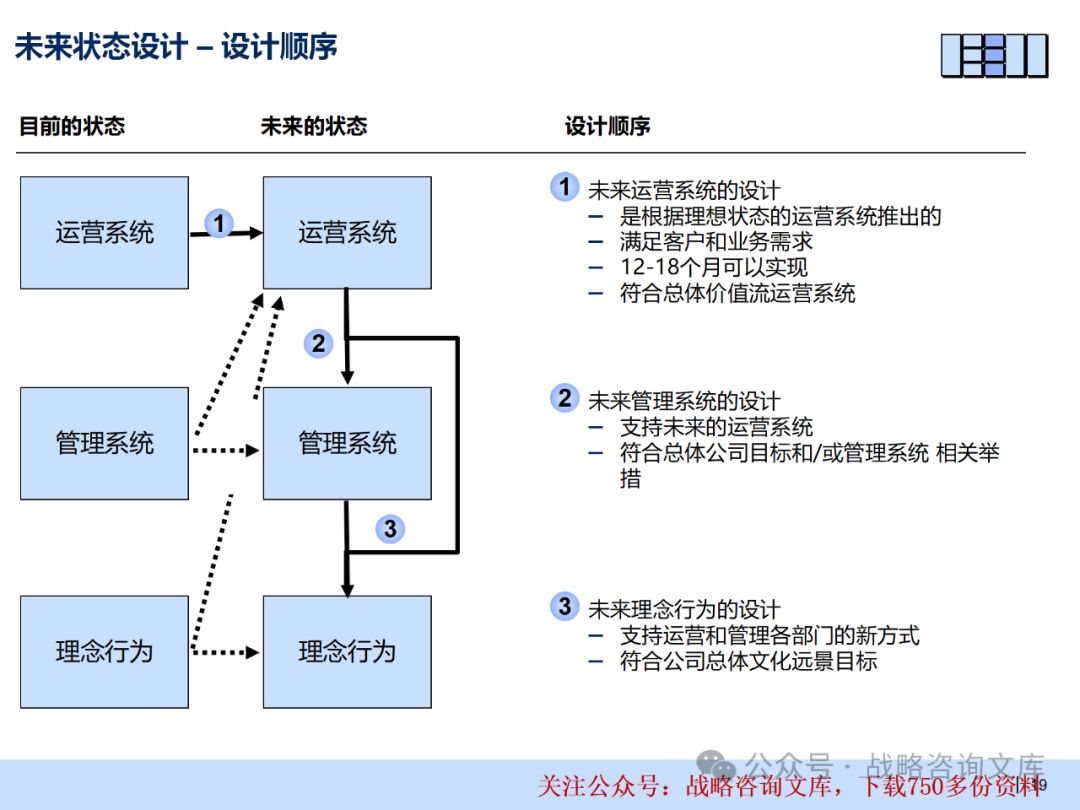
50页PPT麦肯锡精益运营转型五步法
读者朋友大家好,最近有会员朋友咨询晓雯,需要《 50页PPT麦肯锡精益运营转型五步法》资料,欢迎大家下载学习。 知识星球已上传的资料链接: 企业架构 企业架构 (EA) 设计咨询项目-企业架构治理(EAM)现状诊断 105页PPTHW企业架构设…...

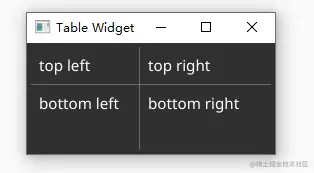
Fyne ( go跨平台GUI )中文文档-小部件 (五)
本文档注意参考官网(developer.fyne.io/) 编写, 只保留基本用法 go代码展示为Go 1.16 及更高版本, ide为goland2021.2 这是一个系列文章: Fyne ( go跨平台GUI )中文文档-入门(一)-CSDN博客 Fyne ( go跨平台GUI )中文文档-Fyne总览(二)-CSDN博客 Fyne ( go跨平台GUI…...

GUI编程19:贪吃蛇小游戏及GUI总结
视频链接:21、贪吃蛇之界面绘制_哔哩哔哩_bilibilihttps://www.bilibili.com/video/BV1DJ411B75F?p21&vd_sourceb5775c3a4ea16a5306db9c7c1c1486b5 1.游戏中用的的图片素材 1.贪吃蛇游戏的主启动类StartGame; package com.yundait.snake;import j…...

linux StarRocks 安装
一、检查服务器是否支持avx2,如果执行命令显示空,则不支持,那么安装后无法启动BE cat /proc/cpuinfo |grep avx2我的支持显示如下: 二、安装 docker run -p 9030:9030 -p 8030:8030 -p 8040:8040 -p 9001:9000 --privilegedtrue…...

解决RabbitMQ设置x-max-length队列最大长度后不进入死信队列
解决RabbitMQ设置x-max-length队列最大长度后不进入死信队列 问题发现问题解决方法一:只监听死信队列,在死信队列里面处理业务逻辑方法二:修改预取值 问题发现 最近再学习RabbitMQ过程中,看到关于死信队列内容: 来自队…...

【解决】chrome 谷歌浏览器,鼠标点击任何区域都是 Input 输入框的状态,能看到输入的光标
chrome 谷歌浏览器,鼠标点击任何区域都是 Input 输入框的状态,能看到输入的光标 今天打开电脑的时候,网页中任何文本的地方,只要鼠标点击,就会出现一个输入的光标,无论在哪个站点哪个页面都是如此。 我知道…...

使用python操作数据库
文章目录 一、问题背景二、安装python三、代码示例四、总结 一、问题背景 在日常开发过程中,随着项目进展和业务功能的迭代,我们需要对数据库的表结构进行修改,向部分表中追加字段,并对追加后的字段进行数据填充。但是如果需要追加…...

[Redis] 渐进式遍历+使用jedis操作Redis+使用Spring操作Redis
🌸个人主页:https://blog.csdn.net/2301_80050796?spm1000.2115.3001.5343 🏵️热门专栏: 🧊 Java基本语法(97平均质量分)https://blog.csdn.net/2301_80050796/category_12615970.html?spm1001.2014.3001.5482 🍕 Collection与…...

排序----数据结构
Comparable Integer Double 默认情况下都是按照升序排列的 string 按照字母再ASCII码表中对应的数字升序进行排列 冒泡排序 时间复杂度O(x^2) 选择排序 时间复杂度O(x^2) 插入排序 时间复杂度O(x^2) 希尔排序 时间复杂度O(x) 归并排序 时间复杂度O(nlogn) 快速排序...

Crack道路裂缝检测数据集——目标检测数据集
【Crack道路裂缝检测数据集】共3684张。 目标检测数据集,标注文件为YOLO适用的txt格式。已划分为训练、验证集。 图片分辨率:224*224 类别:crack Crack道路裂缝检测数据集 数据集描述 该数据集是一个专门用于训练和评估基于YOLO࿰…...

10.3拉普拉斯金字塔
实验原理 拉普拉斯金字塔(Laplacian Pyramid)是一种图像表示方法,常被用于图像处理和计算机视觉领域。它是基于高斯金字塔的一种变换形式,主要用于图像融合、图像金字塔的构建等场景。下面简要介绍拉普拉斯金字塔的基本原理。 高…...

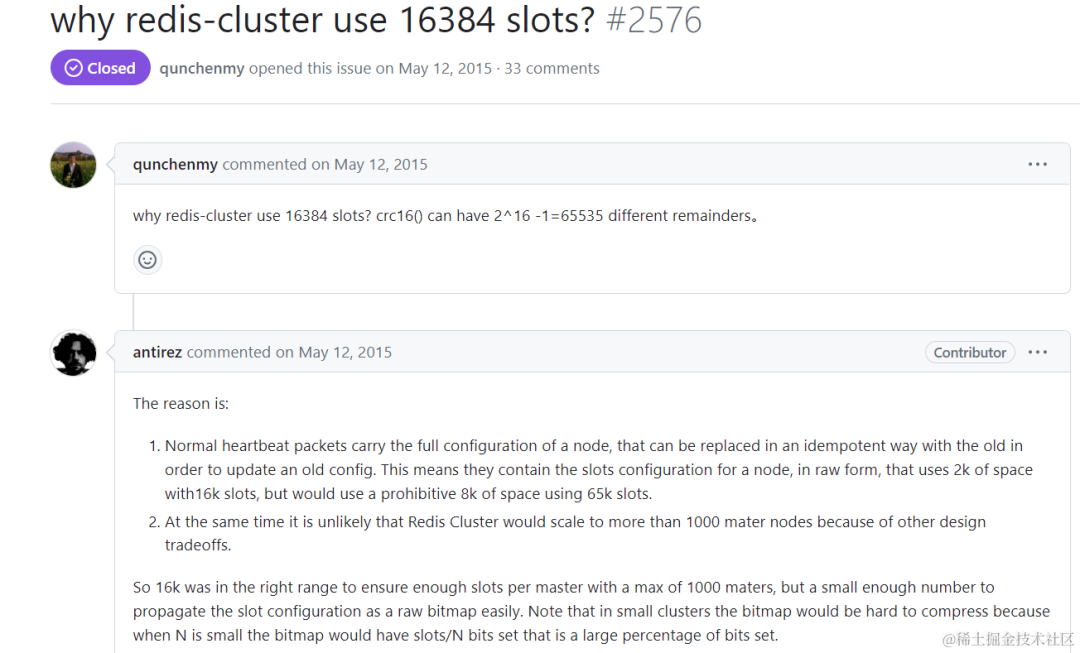
redis为什么不使用一致性hash
Redis节点间通信时,心跳包会携带节点的所有槽信息,它能以幂等方式来更新配置。如果采用 16384 个插槽,占空间 2KB (16384/8);如果采用 65536 个插槽,占空间 8KB (65536/8)。 今天我们聊个知识点为什么Redis使用哈希槽而不是一致性…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...
