react + antDesign封装图片预览组件(支持多张图片)
需求场景:最近在开发后台系统时经常遇到图片预览问题,如果一个一个的引用antDesign的图片预览组件就有点繁琐了,于是在antDesign图片预览组件的基础上二次封装了一下,避免重复无用代码的出现
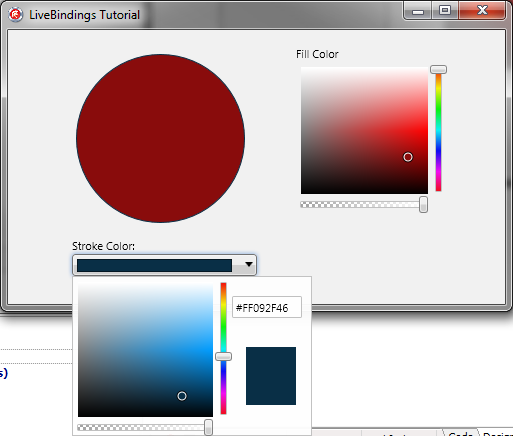
效果

公共预览组件代码
import React, { useImperativeHandle, forwardRef, useState } from 'react';
import { message, Image } from 'antd';const ChildComponent = forwardRef((props, ref) => {
const [visible, setVisible] = useState(false);
const [imgList, setImgList] = useState([]);const showModal = async (list) => {setImgList(list);if (list.length === 0) {message.warning('暂无图片');} else {setVisible(true);}
};useImperativeHandle(ref, () => ({showModal
}));return (<div><div style={{ display: 'none' }}><Image.PreviewGroup preview={{ visible, onVisibleChange: (vis) => setVisible(vis) }}>{imgList.map((item) => {return <Image src={item.url} />;})}</Image.PreviewGroup></div></div>);
});export default ChildComponent;
使用方法
- 在项目components文件夹下新建preview文件夹
- preview文件夹下新建imgs.jsx把以上代码复制粘贴进去
- 在需要用到的地方引入
import React, { useRef,useState } from 'react'; import { Button } from 'antd'; import Imgs from '../../.././components/Preview/imgs';export default () => { const imgsRef = useRef(); const [imgList, setImgList] = useState([{name:'图片1',url:'https://gw.alipayobjects.com/zos/antfincdn/LlvErxo8H9/photo-1503185912284-5271ff81b9a8.webp'},{name:'图片2',url:'https://gw.alipayobjects.com/zos/antfincdn/cV16ZqzMjW/photo-1473091540282-9b846e7965e3.webp'},{name:'图片3',url:'https://gw.alipayobjects.com/zos/antfincdn/x43I27A55%26/photo-1438109491414-7198515b166b.webp'} ]);//预览图片 const imgsPreview = (text) => {imgsRef.current.showModal(imgList); };return (<div><Button onClick={()=>{imgsPreview()}}></Button><Imgs ref={imgsRef} /></div>); };
注:本人前端小白 ,如有不对的地方还请多多指教
相关文章:

react + antDesign封装图片预览组件(支持多张图片)
需求场景:最近在开发后台系统时经常遇到图片预览问题,如果一个一个的引用antDesign的图片预览组件就有点繁琐了,于是在antDesign图片预览组件的基础上二次封装了一下,避免重复无用代码的出现 效果 公共预览组件代码 import React…...
比较)
逻辑回归 和 支持向量机(SVM)比较
为了更好地理解为什么在二分类问题中使用 SVM,逻辑回归的区别,我们需要深入了解这两种算法的区别、优势、劣势,以及它们适用于不同场景的原因。 逻辑回归和 SVM 的比较 1. 模型的核心思想 • 逻辑回归: • 基于概率的模型&…...

GS-SLAM论文阅读笔记--TAMBRIDGE
前言 本文提出了一个自己的分类方法,传统的视觉SLAM通常使用以帧为中心的跟踪方法,但是3DGS作为一种高效的地图表达方法好像更侧重于地图的创建。这两种方法都有各自的优缺点,但是如果能取长补短,互相结合,那么就会是…...

[Redis面试高频] - zset的底层数据结构
文章目录 [Redis面试高频] - zset的底层数据结构一、引言二、zset 的底层数据结构1、zset 的编码方式1.1、ziplist 编码1.2、skiplist 编码 1.3、ziplist 编码适用条件1.4、skiplist 编码适用条件2、zset 的操作命令 三、zset 的性能考量1、内存效率2、搜索效率 四、总结 [Redi…...

搜维尔科技:OptiTrack将捕捉到的人类动作数据映射到人形机器人的各个关节上进行遥操作
OptiTrack将捕捉到的人类动作数据映射到人形机器人的各个关节上进行遥操作 搜维尔科技:OptiTrack将捕捉到的人类动作数据映射到人形机器人的各个关节上进行遥操作...

CentOS Linux教程(6)--CentOS目录
文章目录 1. 根目录2. cd目录切换命令3. CentOS目录介绍4. pwd命令介绍5. ls命令介绍5.1 ls5.2 ls -a5.3 ls -l 1. 根目录 Windows电脑的根目录是计算机(我的电脑),然后C盘、D盘。 Linux系统的根目录是/,我们可以使用cd /进入根目录,然后使…...

观察者模式全攻略:从设计原理到 SpringBoot 实践案例
观察者模式 观察者模式(Observer Pattern)是一种行为型设计模式,它定义了一种一对多的依赖关系,使得当一个对象的状态发生改变时,所有依赖于它的对象都能得到通知并自动更新。 核心思想: 观察者模式将**观…...

【MyBatis】Java 数据持久层框架:认识 MyBatis
Java 数据持久层框架:认识 MyBatis 1.CRUD 注解2.映射注解3.高级注解3.1 高级注解3.2 MyBatis 3 注解的用法举例 MyBatis 和 JPA 一样,也是一款优秀的 持久层框架,它支持定制化 SQL、存储过程,以及高级映射。它可以使用简单的 XML…...

【Delphi】通过 LiveBindings Designer 链接控件示例
本教程展示了如何使用 LiveBindings Designer 可视化地创建控件之间的 LiveBindings,以便创建只需很少或无需源代码的应用程序。 在本教程中,您将创建一个高清多设备应用程序,该应用程序使用 LiveBindings 绑定多个对象,以更改圆…...

深度学习——基础知识
深度学习的重点在于优化,其中很重要的步骤在于如何调参,会涉及到一些微积分等数学知识。不同于以往接触到的数值运算,深度(机器)学习都是关于张量Tensor(向量)的计算,Python中最常用…...

QT实现升级进度条页面
一.功能说明 在Qt中实现固件升级的进度条显示窗口,你可以通过创建一个自定义的对话框(Dialog)来完成。这个对话框可以包含一个进度条(QProgressBar)、一些文本标签(QLabel)用于显示状态信息&am…...

JavaWeb--纯小白笔记04:Tomcat整合IDEA
IDEA整合Tomcat 1.点击Idea的导航栏里的Run,选择Edit Configurations 2.点击左上角的"",向下翻找到Tomcat Server 选择里面的Local 3.创建一个web工程,点击IDEA的File-->new-->project 然后选择Java Enterprise,…...

【jvm】动态链接为什么需要常量池
目录 1. 常量池的作用2. 动态链接与常量池的关系3. 动态链接的必要性 1. 常量池的作用 1.常量池是JVM(Java虚拟机)中用于存储字面量(如字符串常量、整数常量等)和符号引用(如类和接口的完全限定名、字段的名称和描述符…...

HTTPS详解
文章目录 HTTPS加密 常见加密方式对称加密非对称加密非对称对称数据指纹 证书CA认证数字签名非对称证书对称 中间人 HTTPS 这也是一个应用层协议,是在HTTP协议的基础上引入了一个加密层 为什么要加密呢,这主要是因为如果不对传输主体加密,当…...
的缓存)
redis作为mybaits(mybatisplus)的缓存
引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis</artifactId> </dependency>配置application.yml文件 spring:data:redis:# 地址host: 127.0.0.1# 端口port: 6379# 数据…...

【环境配置】AST: Asymmetric Student-Teacher Networks for Industrial Anomaly Detection
文章目录 一、环境的配置二、预处理三、训练四、问题 一、环境的配置 # zheP04_cmp_AST $ conda create -n P04_cmp_AST python3.9 $ conda activate P04_cmp_AST $ conda install -y anaconda::scikit-learn $ conda install -y conda-forge::scipy $ conda install -y conda…...

TinkerTool System for Mac实用软件系统维护工具
TinkerTool System 是一款功能全面且强大的 Mac 实用软件,具有以下特点和功能: 软件下载地址 维护功能: 磁盘清理:能够快速扫描并清理系统中的垃圾文件、临时文件以及其他无用文件,释放宝贵的磁盘空间,保…...

物理学基础精解【9】
文章目录 直线与二元一次方程两直线夹角直线方程斜率两点式方程截距式方程将不同形式的直线方程转换为截距方程直线的一般方程直线一般方程的系数有一个或两个为零的直线 参考文献 直线与二元一次方程 两直线夹角 两直线 y 1 k 1 x b 1 , y 2 k 2 x b 2 形成夹角 a 1 和 a…...

Flask-JWT-Extended登录验证
1. 介绍 """安装:pip install Flask-JWT-Extended创建对象 初始化与app绑定jwt JWTManager(app) # 初始化JWTManager设置 Cookie 的选项:除了设置 cookie 的名称和值之外,你还可以指定其他的选项,例如:过期时间 (max_age)&…...

Altium Designer(AD)百度云下载与安装(附安装步骤)
在我们日常使用当中,Altium designer常常也被简称为AD,是一款一体化的电子产品开发系统软件,主要运行在Windows操作系统上。 我们通过Altium designer把原理图设计、电路仿真、PCB绘制编辑、拓扑逻辑自动布线、信号完整性分析和设计输出等技…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...
