使用Charles抓包Android App数据
版权归作者所有,如有转发,请注明文章出处:https://cyrus-studio.github.io/blog/
抓包环境准备
1. 下载安装charles
charles下载地址:https://www.charlesproxy.com/latest-release/download.do

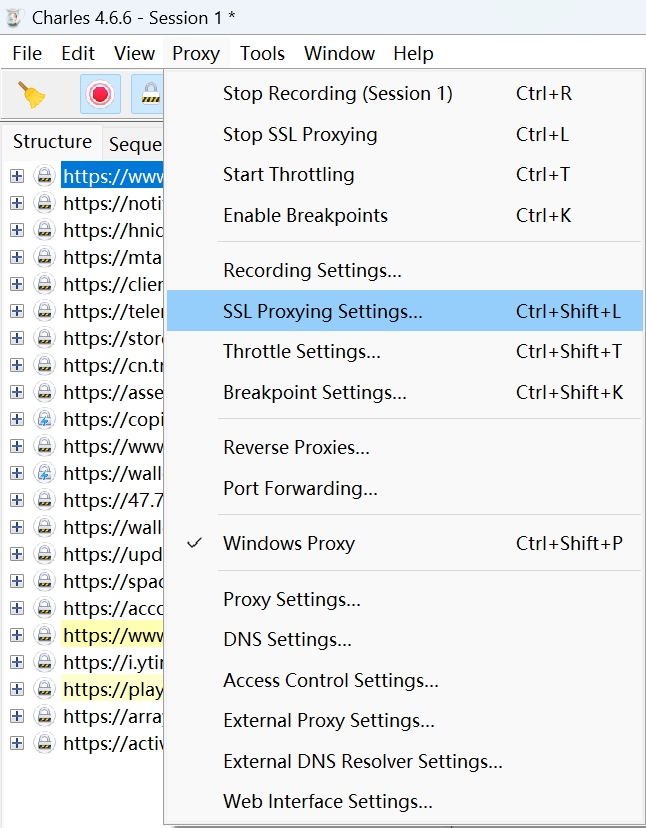
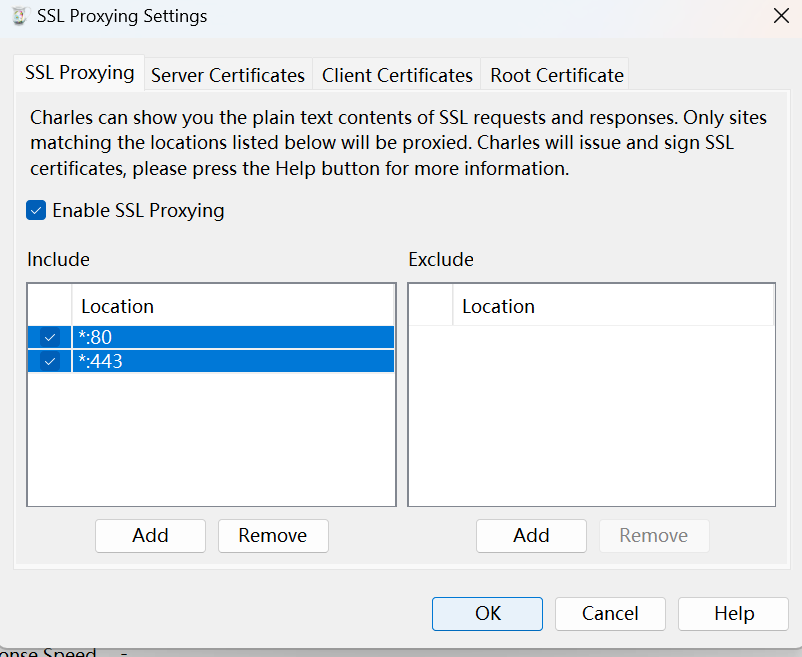
2. SSL代理设置


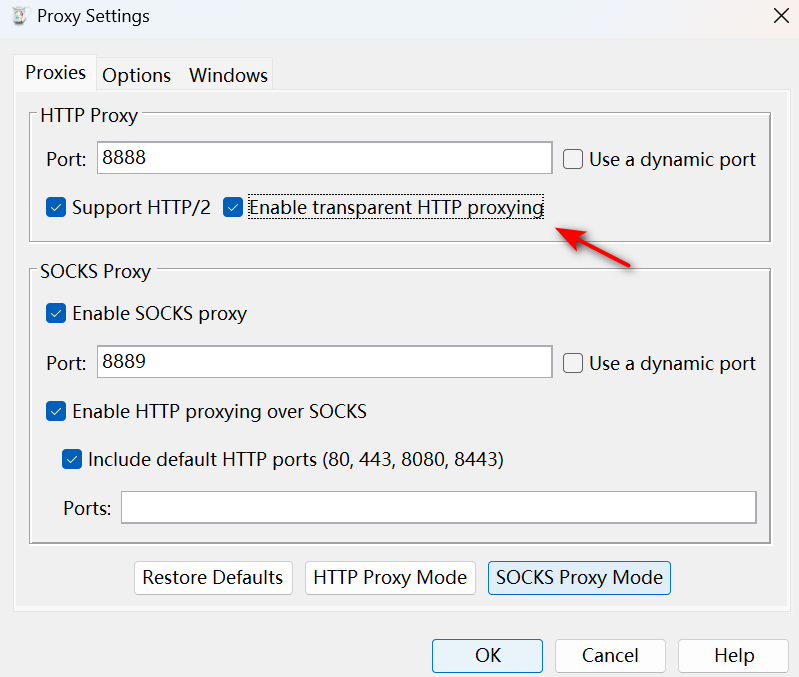
3. http代理和socks代理配置

4. 设置Charles与Clash共存
如果开启了Clash,需要设置Charles与Clash共存
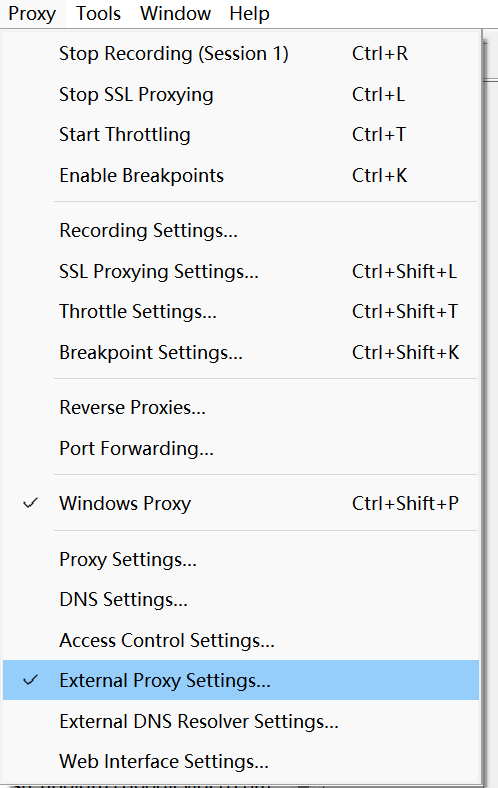
打开扩展代理设置

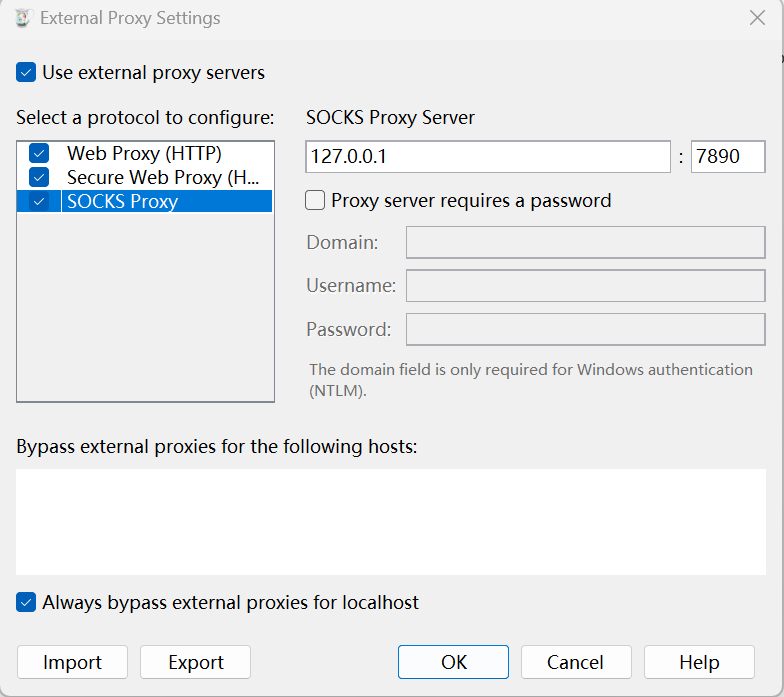
分别点击 Web Proxy、Seure Web Proxy 和 SOCKS Proxy 设置一下Clash的地址和端口

5. 共享热点
通过 ipconfg 或者打开【网络和Internet】找到电脑的 ip 地址

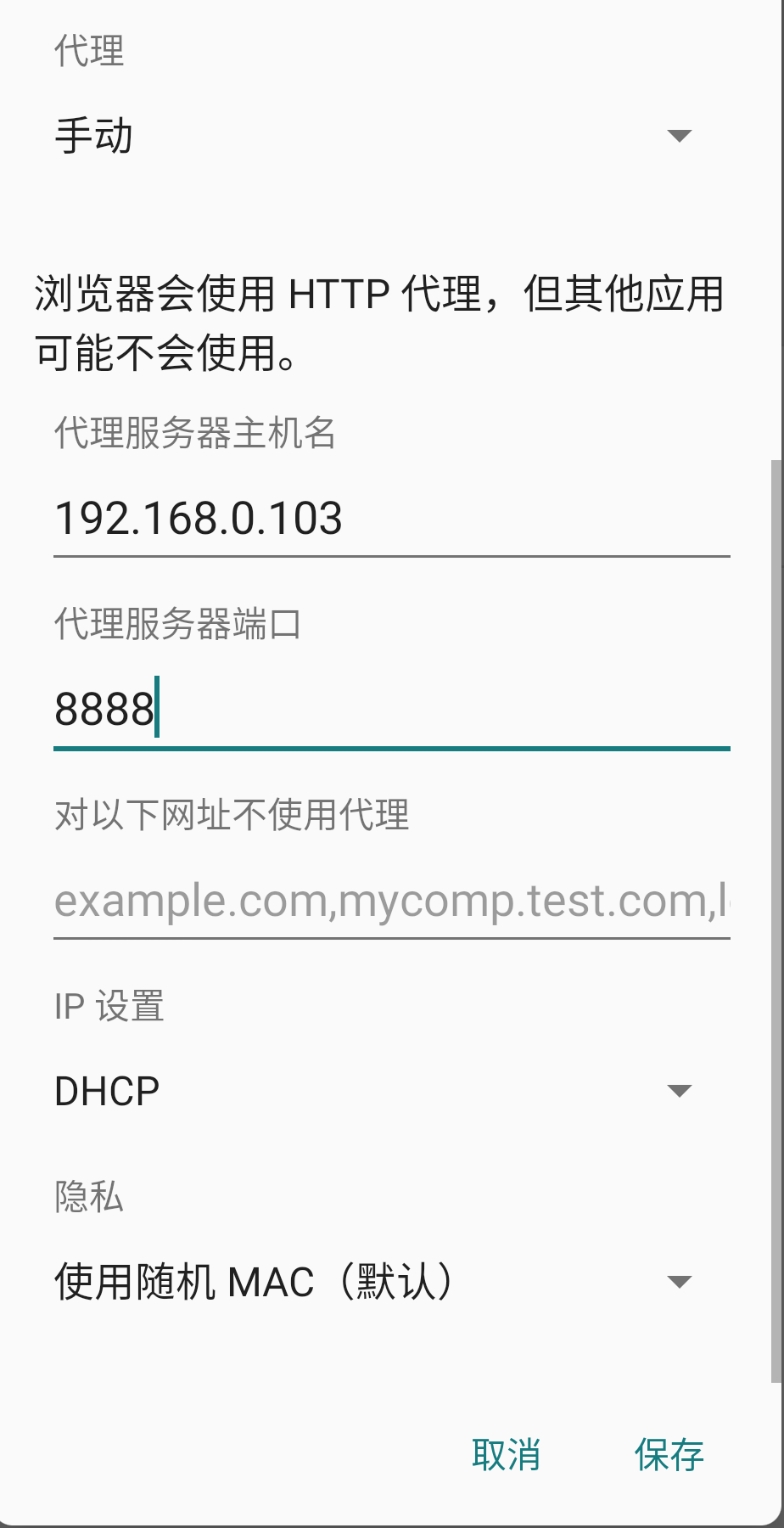
电脑开启共享热点,手机连接热点并设置代理

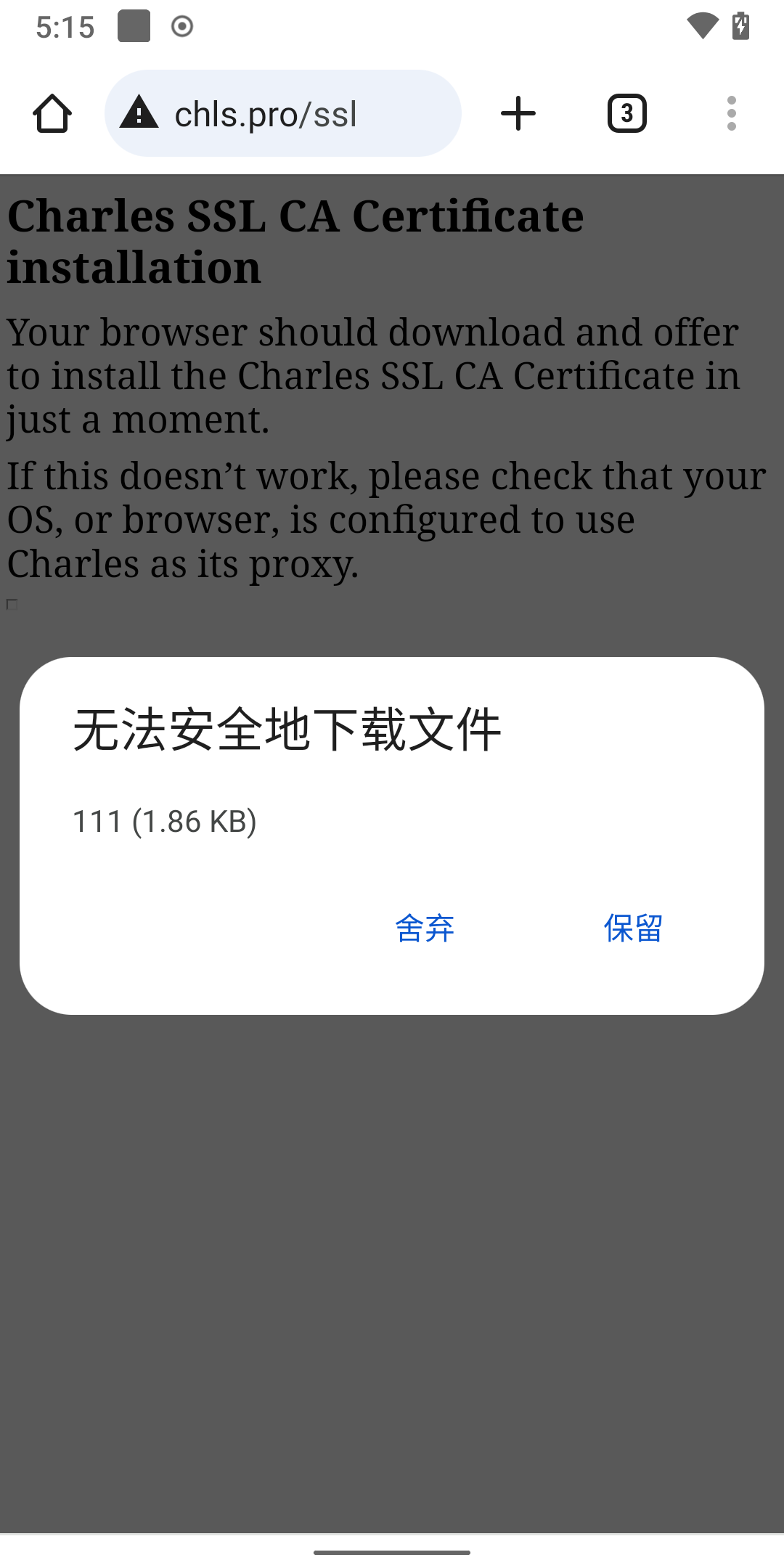
6. 安装证书
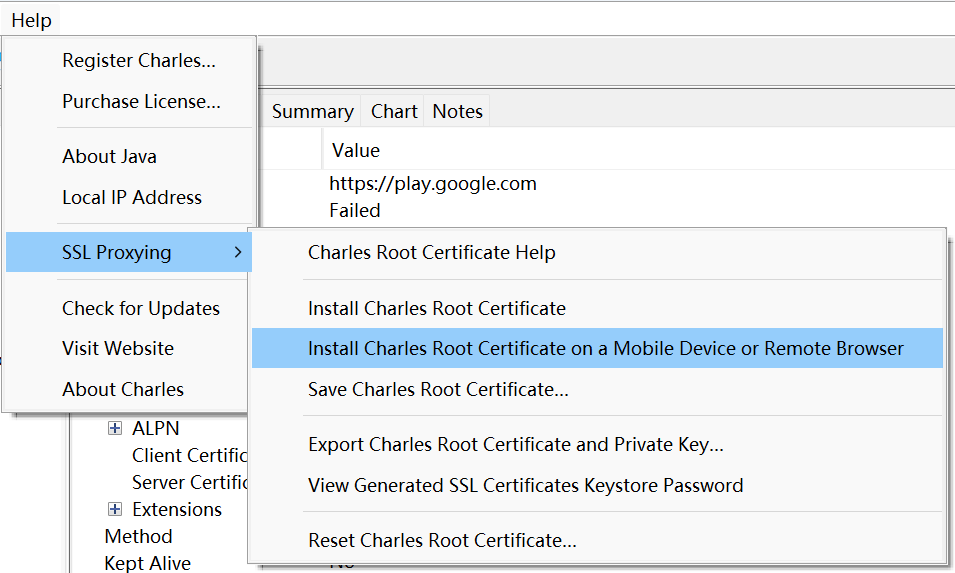
手机端访问 http://chls.pro/ssl 安装证书


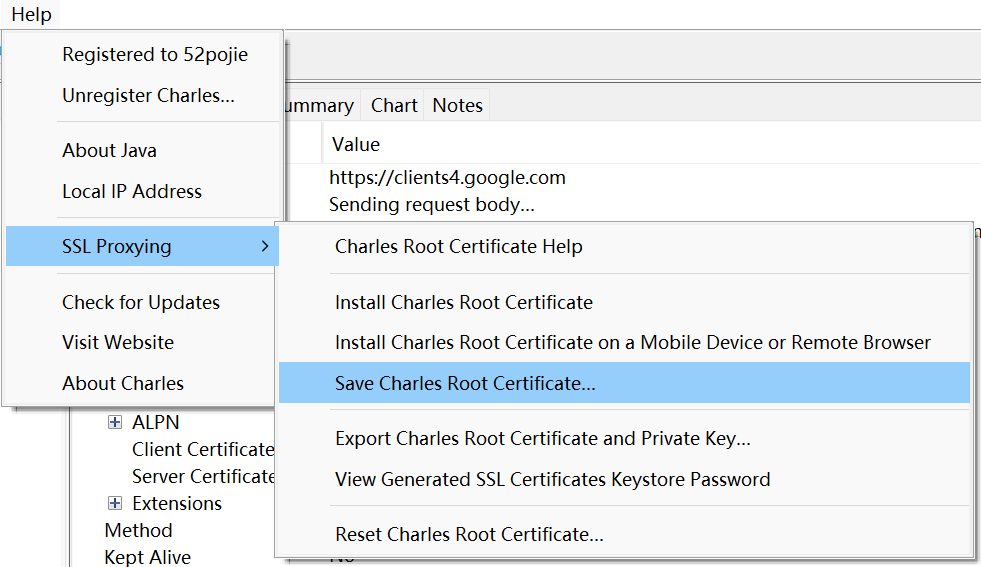
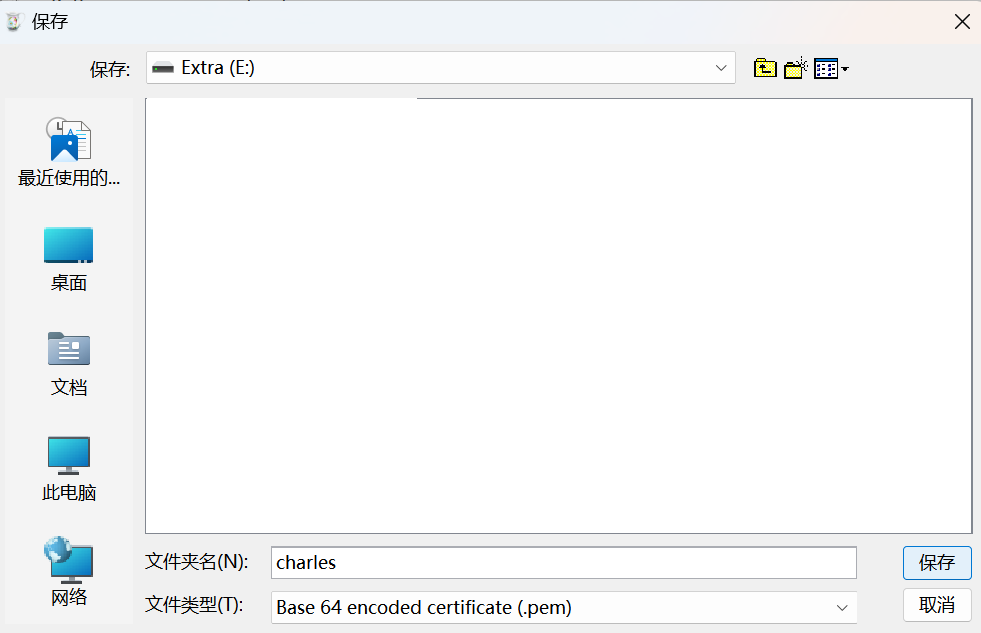
下载并保存Charlles证书

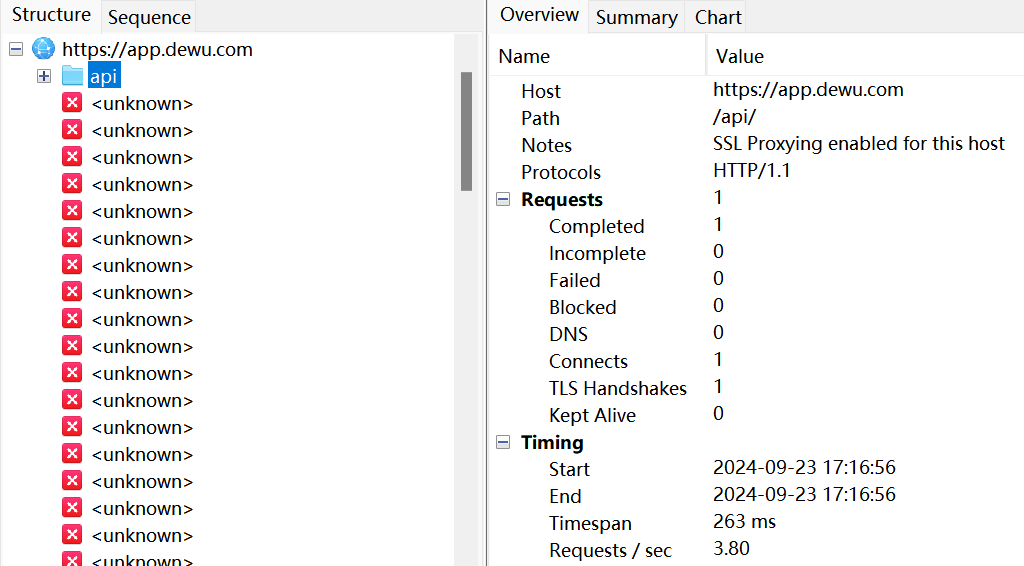
Android 7.0 之后抓取HTTPS数据出现unknown 和证书无效的解决方案

1. 保存Charles证书


2. 计算证书的Hash值
下载安装 OpenSSL:https://slproweb.com/products/Win32OpenSSL.html
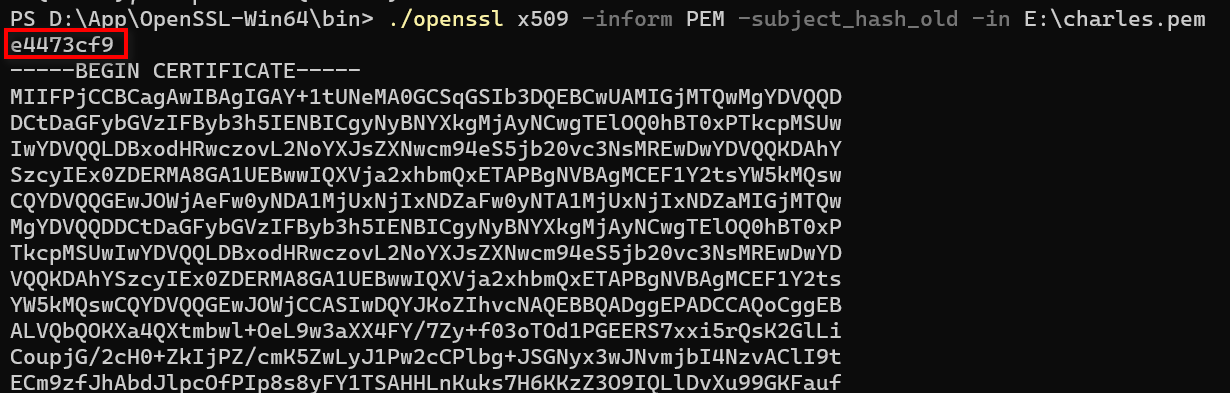
计算证书的Hash值
cd D:\App\OpenSSL-Win64\bin./openssl x509 -inform PEM -subject_hash_old -in E:\charles.pem
比如这里得到的hash值为e4473cf9,把证书的文件名改为 e4473cf9.0

3. 安装证书到系统证书目录
把证书 push 到 /system/etc/security/cacerts(系统证书目录)
# 把证书 push 到 sdcard
adb push E:\e4473cf9.0 /sdcard/e4473cf9.0# 获取超级管理员权限
adb root# 进入adb shell
adb shell# 挂载 /system 为可写
mount -o remount,rw /system
# 或
mount -o remount,rw /# 把 sdcard 下面的证书移动到
/system/etc/security/cacerts
mv /sdcard/e4473cf9.0 /system/etc/security/cacerts/e4473cf9.0# 进入 /system/etc/security/cacerts 目录 ls 一下检查是否有刚添加的证书文件
cd /system/etc/security/cacerts
ls # 重启手机让证书生效
reboot
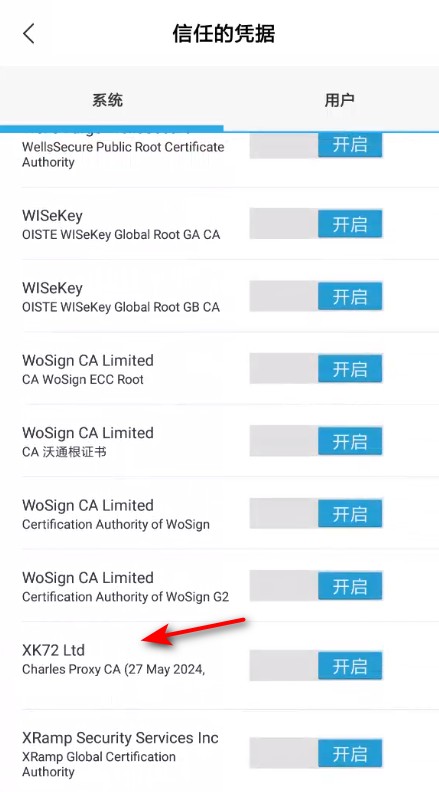
手机设置中打开【信任的凭据】【系统】可以看到已经有charles的证书了

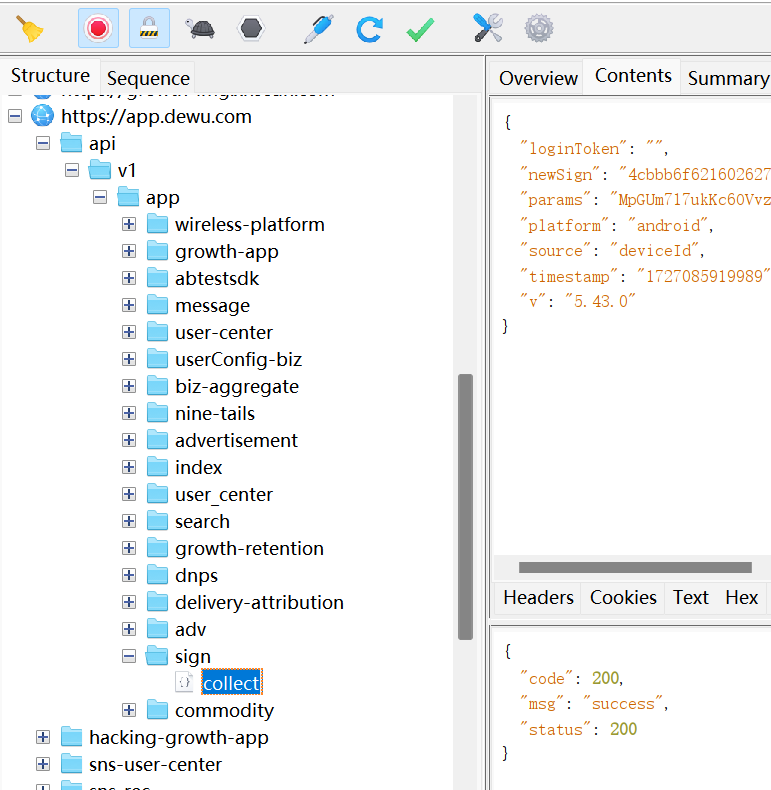
4. 测试
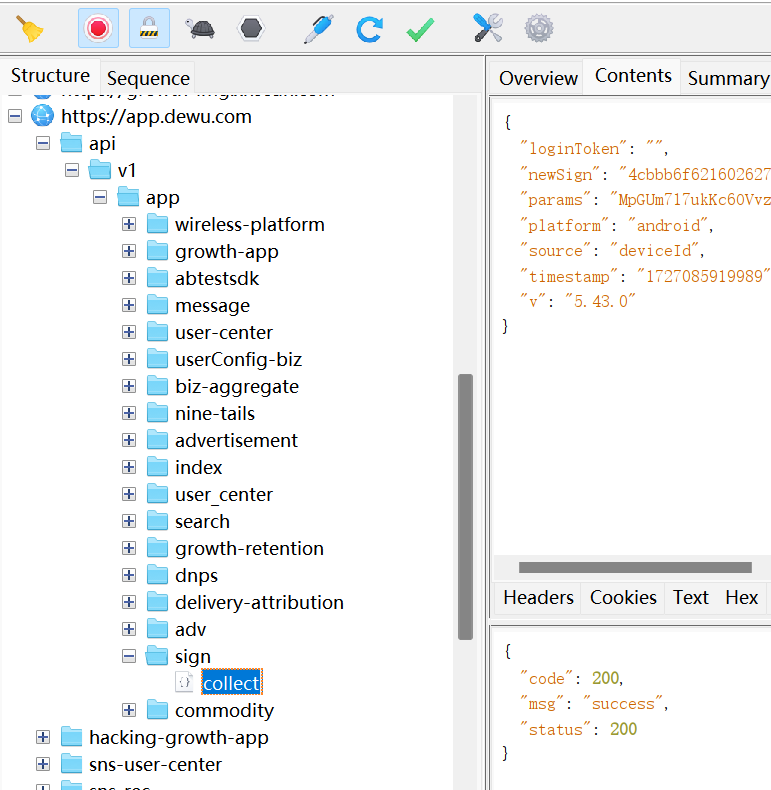
再重新抓包 app 数据,可以看到已经能正常显示 https 数据了

参考:
-
(亲测完全可行)charles抓包夜神模拟器保姆级教程
-
Android 7.0以上Burpsuite无法抓取HTTPS包?
相关文章:

使用Charles抓包Android App数据
版权归作者所有,如有转发,请注明文章出处:https://cyrus-studio.github.io/blog/ 抓包环境准备 1. 下载安装charles charles下载地址:https://www.charlesproxy.com/latest-release/download.do 2. SSL代理设置 3. http代理和…...

通信工程学习:什么是VM虚拟机
VM:虚拟机 VM虚拟机(Virtual Machine)是一种通过软件模拟的计算机系统,它能够在物理计算机上模拟并运行多个独立的虚拟计算机系统。以下是关于VM虚拟机的详细解释: 一、VM虚拟机的定义与原理 定义: VM虚拟…...

C#环境搭建和入门教程--vs2022之下
目录 1.环境搭建 2.先让程序跑起来 3.C#代码结构 4.变量,输入输出介绍 5.内容输入和类型转换 1.环境搭建 我们的这个c#基础学习主要就是在这个vs2022上面进行的,我们的这个c/c使用的都是这个平台 我们首先检查一下我们的这个环境是不是完全的配置了…...

自定义类型
前言:不知不觉又过了一个礼拜。时间过的还真是快呀。好了废话不多说,今天我们来学习C语言中的结构体,联合体,枚举。 我们都知道C语言中数据类型大致被分为基本类型,自定义类型,指针类型,空类型…...

数仓项目环境搭建
目录 一、安装CentOS 1.1、修改映射关系: 1.2、免密登录: 1.3、关闭防⽕墙: 1.4、修改linux的安全机制: 1.5、修改yum源: 二、安装JDK 2.1、创建文件夹: 2.2、解压安装: 2.3、配置环境变量: 2.4、刷新环境变量: 2.5、验证: 三、安装Hadoop[伪分布式] 3.1、安装hd…...

Vue3(二)计算属性Computed,监视属性watch,watchEffect,标签的ref属性,propos属性,生命周期,自定义hook
文章目录 一 、计算属性1. 简写2. 完整写法 二、监视watch1. 监视【ref】定义的【基本类型】数据2. 监视【ref】定义的【对象类型】数据3. 监视【reactive】定义的【对象类型】数据4. 监视【ref】或【reactive】定义的【对象类型】数据中的某个属性5. 监视多个数据总结 三、wat…...

栈:只允许在一端进行插入或删除操作的线性表
一、重要术语: 栈顶、栈底、空栈 二、线性表的基本操作 三、栈的相关操作: 把线性表中的list改成stack insert改成 push delete 改成 pop 总结:“后进先出” 四、顺序栈: 缺点:栈的大小不可变 1.定义: …...

spring boot 热部署
热部署的主要作用是在服务器运行的时候可以在不关闭服务器的情况下修改代码 可以很大的提高开发效率 热部署的步骤很简单 首先,需要在 pom.xml 文件中引入热部署需要的依赖 <dependency><groupId>org.springframework.boot</groupId><artif…...

携手阿里云CEN:共创SD-WAN融合广域网
在9月19日举行的阿里云云栖大会上,犀思云作为SD-WAN领域的杰出代表及阿里云的SD-WAN重要合作伙伴,携手阿里云共同推出了创新的企业上云方案——Fusion WAN智连阿里云解决方案。这一创新方案不仅彰显了犀思云在SD-WAN技术领域的深厚积累,更体现…...

kettle从入门到精通 第八十七课 ETL之kettle kettle文件上传
1、kettle本身文件上传功能不是很友好,甚至是不能直接使用,需要调整文件上传接口才可以正常接收到文件,本次讲解内容主要是通过自定义插件解决这个问题。 2、通过springboot 编写简单demo,模拟文件上传,接口支持三个参…...

Algo-Lab 2 Stack Queue ADT
Lab 2: Stack & Queue ADT Part 1 这里只说一下最小栈的思路,我们可以在定义一个栈,来同步存储当前情况下的占的最小值。最小栈第一时间的想法可能是设定一个变量,每次push进来栈中的元素进行对比,保持最小值,…...

MySQL索引详解
前言 在数据库管理中,索引是提高数据检索速度的重要工具。MySQL作为流行的关系型数据库管理系统,提供了多种类型的索引来优化查询性能。本文将深入探讨MySQL索引的工作原理、类型、创建方法以及最佳实践。 索引简介 MySQL中的索引是一种数据库对象&am…...

fastadmin 根据选择数据来传参给selectpage输入框
文章目录 js代码php代码:完结 js代码 $(document).on(change,#table .bs-checkbox [type"checkbox"],function(){let url$(#chuancan).attr(data-url)urlurl.split(?)[0]let idsTable.api.selectedids(table)if(ids.length){let u_id[]ids.forEach(eleme…...

【算法】堆与优先级队列
【ps】本篇有 4 道 leetcode OJ。 目录 一、算法简介 二、相关例题 1)最后一块石头的重量 .1- 题目解析 .2- 代码编写 2)数据流中的第 K 大元素 .1- 题目解析 .2- 代码编写 3)前K个高频单词 .1- 题目解析 .2- 代码编写 4…...

Java基础尚硅谷85-面向对象特征一:封装性
曾国藩说,基础不牢,很难走得远。 所以时时回顾一下Java基础,打好地基,让自己走得更稳,更远。 今天这节课,学到对自己有点价值的东西是: 为什么要封装?保护数据安全。只对外暴露极少…...

828华为云征文 | 将Vue项目部署到Flexus云服务器X实例并实现公网访问
一、Flexus云服务器X实例简介 1.1 概述 华为云Flexus X实例是华为云推出的一款创新云服务器产品,它主要面向中小企业和开发者,旨在解决传统云服务中的痛点,提供更加灵活、高效的云服务体验。 华为深刻洞察了中小企业和开发者在云服务应用中遇…...

828华为云征文|华为云Flexus云服务器X实例部署Xnote笔记应用
828华为云征文|华为云Flexus云服务器X实例部署Xnote笔记应用 前言一、Flexus云服务器X实例介绍1.1 Flexus云服务器X实例简介1.2 Flexus云服务器X实例特点1.3 Flexus云服务器X实例使用场景 二、Note Mark 介绍2.1 Xnote简介2.2 Xnote特点2.3 主要使用场景 三、本次实…...

手写数字识别案例分析(torch,深度学习入门)
在人工智能和机器学习的广阔领域中,手写数字识别是一个经典的入门级问题,它不仅能够帮助我们理解深度学习的基本原理,还能作为实践编程和模型训练的良好起点。本文将带您踏上手写数字识别的深度学习之旅,从数据集介绍、模型构建到…...

应用密码学第一次作业(9.23)
一、Please briefly describe the objectives of information and network security,such as confidentiality, integrity, availability , authenticity , and accountability The objectives of information and network security include: Confidentiality: Protecting se…...

JSON合并工具
JSON合并工具 1. 项目概述 本项目旨在开发一个强大而灵活的JSON合并工具,能够合并多个JSON文件,处理复杂的嵌套结构,提供详细的合并报告,并实现全面的验证和错误处理机制。 2. 功能需求 2.1 基本合并功能 支持合并两个或多个…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...
