3.js - 运动曲线
这个球,绕着这个红色的线圈转

代码
import * as THREE from 'three'
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'let scene,camera,renderer,controls = nulllet moon,earth = null// 根据,一系列的点,创建曲线
let curveconst textureLoader = new THREE.TextureLoader()const clock = new THREE.Clock()const onWindowResize = () => {// 重置相机的宽高比camera.aspect = window.innerWidth / window.innerHeight// 更新相机的投影矩阵camera.updateProjectionMatrix()// 重置渲染器的宽高比renderer.setSize(window.innerWidth, window.innerHeight)// 更新渲染器的像素比renderer.setPixelRatio(window.devicePixelRatio)
}const render = () => {requestAnimationFrame(render)const elapsed = clock.getElapsedTime()let time = (elapsed /10) % 1const point = curve.getPoint(time)// console.log('point=', point) // Vector3 {x: -10, y: 0, z: 10}// 情况一,moon绕着地球转// moon.position.set(Math.sin(elapsed) * 5, 0, Math.cos(elapsed) * 5)// 情况二,moon绕着咱画的线转moon.position.copy(point)// camera.position.copy(point)// camera.lookAt(earth.position)renderer.render(scene, camera)
}const init = () => {const EARTH_RADIUS = 1const MOON_RADIUS = 0.27scene = new THREE.Scene()camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 200)// camera.position.set(0, 0, 3)camera.position.set(0, 5, -10)scene.add(camera)const directionLight = new THREE.DirectionalLight(0xffffff) // 平行光directionLight.position.set(0, 0, 1)scene.add(directionLight)const light = new THREE.AmbientLight(0xffffff, 0.5) // 环境光scene.add(light)// 添加地球const earthGeometry = new THREE.SphereGeometry(EARTH_RADIUS, 16, 16)const earthMaterial = new THREE.MeshPhongMaterial({map: textureLoader.load('../public/assets/texture/planets/earth_atmos_2048.jpg'),specularMap: textureLoader.load('../public/assets/texture/planets/earth_specular_2048.jpg'),specular: 0x333333, // 高光部分的颜色,默认值:0x111111(深灰色)shininess: 5, // 高光反射效果的锐利程度,该值越大,高光区域越小且更亮。默认值为30。normalMap: textureLoader.load('../public/assets/texture/planets/earth_normal_2048.jpg'),normalScale: new THREE.Vector2(0.85, 0.85)})earth = new THREE.Mesh(earthGeometry, earthMaterial)scene.add(earth)// 添加月球const moonGeometry = new THREE.SphereGeometry(MOON_RADIUS, 16, 16)const moonMaterial = new THREE.MeshPhongMaterial({map: textureLoader.load('../public/assets/texture/planets/moon_1024.jpg'),shininess: 5})moon = new THREE.Mesh(moonGeometry, moonMaterial)// moon.position.x = 3scene.add(moon)//-------------------------------------------------------------------------------// 根据,一系列的点,创建曲线【参数true:表示曲线是封闭的】curve = new THREE.CatmullRomCurve3([new THREE.Vector3(-10, 0, 10), new THREE.Vector3(-5, 5, 5), new THREE.Vector3(0, 0, 5), new THREE.Vector3(5, -5, 5), new THREE.Vector3(10, 0, 10)], true)// 在曲线里,使用`getPoints()`,获取51个点const points = curve.getPoints(600)// console.log('points=', points) // 一个,包含600个Vector3元素的数组const geometry = new THREE.BufferGeometry().setFromPoints(points)const material = new THREE.LineBasicMaterial({ color: 0xff0000 })const curveObject = new THREE.Line(geometry, material)scene.add(curveObject)//-------------------------------------------------------------------------------renderer = new THREE.WebGLRenderer()renderer.setSize(window.innerWidth, window.innerHeight)document.body.appendChild(renderer.domElement)controls = new OrbitControls(camera, renderer.domElement)controls.minDistance = 5 // 相机可以离目标对象的最小距离为5个单位(意味着,用户无法将相机拉得太近)controls.maxDistance = 100 // 相机可以离目标对象的最大距离为100个单位(意味着,限制了用户可以将相机拉远的最大距离)window.addEventListener('resize', onWindowResize)
}init()
render()相关文章:

3.js - 运动曲线
这个球,绕着这个红色的线圈转 代码 import * as THREE from three import { OrbitControls } from three/examples/jsm/controls/OrbitControlslet scene,camera,renderer,controls nulllet moon,earth null// 根据,一系列的点,创建曲线 le…...

免费ppt模板哪里找?职场必备这些利器
一眨眼,9月份的尾声渐近,无论是学生还是职场人士,都开始准备着新一轮的演讲和报告。在这个忙碌的时期,一份精美的PPT模板能够大幅提升你的工作效率,让你的演示更加引人入胜。 不用担心高昂的版权费用,市场…...

wampserve 配置本地域名,出现错误
概述 今天更换了电脑,在本地安装和配置docker的时候,想用自定义域名访问NGINX容器,127.0.0.1和localhost都可以访问,但是自定义域名无法访问, 接着去捯饬已经使用的wampserver的集成环境,出现了同样的问题…...

MySQL慢查询优化指南
博客主页: 南来_北往 系列专栏:Spring Boot实战 前言 当遇到慢查询问题时,不仅影响服务效率,还可能成为系统瓶颈。作为一位软件工程师,掌握MySQL慢查询优化技巧至关重要。今天,我们就来一场“数据库加速之旅…...

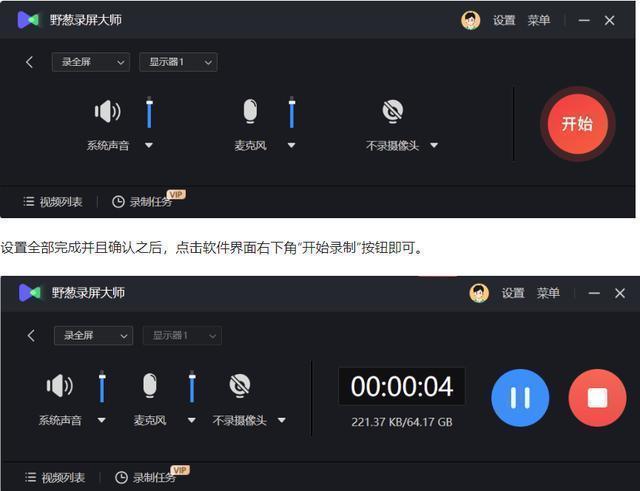
怎么录制游戏视频?精选5款游戏录屏软件
对于热爱游戏的你来说,记录游戏中的精彩瞬间并分享给朋友或粉丝,无疑是一种享受。然而,在众多录屏软件中,如何选择最适合你的那一款?今天,我们就为大家精选了五款游戏录屏软件,需要的朋友快来选…...

论文阅读 - MDFEND: Multi-domain Fake News Detection
https://arxiv.org/pdf/2201.00987 目录 ABSTRACT INTRODUCTION 2 RELATED WORK 3 WEIBO21: A NEW DATASET FOR MFND 3.1 Data Collection 3.2 Domain Annotation 4 MDFEND: MULTI-DOMAIN FAKE NEWS DETECTION MODEL 4.1 Representation Extraction 4.2 Domain Gate 4.…...

LabVIEW软件出现Bug如何解决
在LabVIEW开发中,程序出现bug是不可避免的。无论是小型项目还是复杂系统,调试与修复bug都是开发过程中的重要环节。下文介绍如何有效解决LabVIEW软件中的bug,包括常见错误类型、调试工具、错误处理机制。 1. 常见Bug类型分析 在LabVIEW中&am…...

【数据结构-栈】力扣844. 比较含退格的字符串
给定 s 和 t 两个字符串,当它们分别被输入到空白的文本编辑器后,如果两者相等,返回 true 。# 代表退格字符。 注意:如果对空文本输入退格字符,文本继续为空。 示例 1: 输入:s “ab#c”, t “…...

DataFrame生成excel后为什么多了一行数字
问题描述 python查询数据生成excel文件,生成的excel多了第一行数字索引,1,2,3,4,5...... 代码: df pd.DataFrame(data)df.to_excel(filename, sheet_name用户信息表, indexFalse) 解决: 原理也很简单,就是设置个参…...
分析)
linux 内存屏障(barrier)分析
谈起内存屏障,大家感觉这个"玩意儿"很虚,不太实际,但是内核代码中又广泛地可以看到起身影。内存屏障,英文barrier,这个"玩意儿"它还不太好去定义它。barrier,中文翻译为栅栏,栅栏大家都见过,现实生活中就是防止他人或者动物非法闯入而用来进行隔…...

【人工智能】Transformers之Pipeline(十九):文生文(text2text-generation)
目录 一、引言 二、文生文(text2text-generation) 2.1 概述 2.2 Flan-T5: One Model for ALL Tasks 2.3 pipeline参数 2.3.1 pipeline对象实例化参数 2.3.2 pipeline对象使用参数 2.3.3 pipeline返回参数 …...

如何使用ssm实现基于VUE的儿童教育网站的设计与实现+vue
TOC ssm676基于VUE的儿童教育网站的设计与实现vue 第一章 课题背景及研究内容 1.1 课题背景 信息数据从传统到当代,是一直在变革当中,突如其来的互联网让传统的信息管理看到了革命性的曙光,因为传统信息管理从时效性,还是安全…...

MODBUS TCP 转 CANOpen
产品概述 SG-TCP-COE-210 网关可以实现将 CANOpen 接口设备连接到 MODBUS TCP 网络中。用户不需要了解具体的 CANOpen 和 Modbus TCP 协议即可实现将CANOpen 设备挂载到 MODBUS TCP 接口的 PLC 上,并和 CANOpen 设备进行数据交互。 产品特点 …...

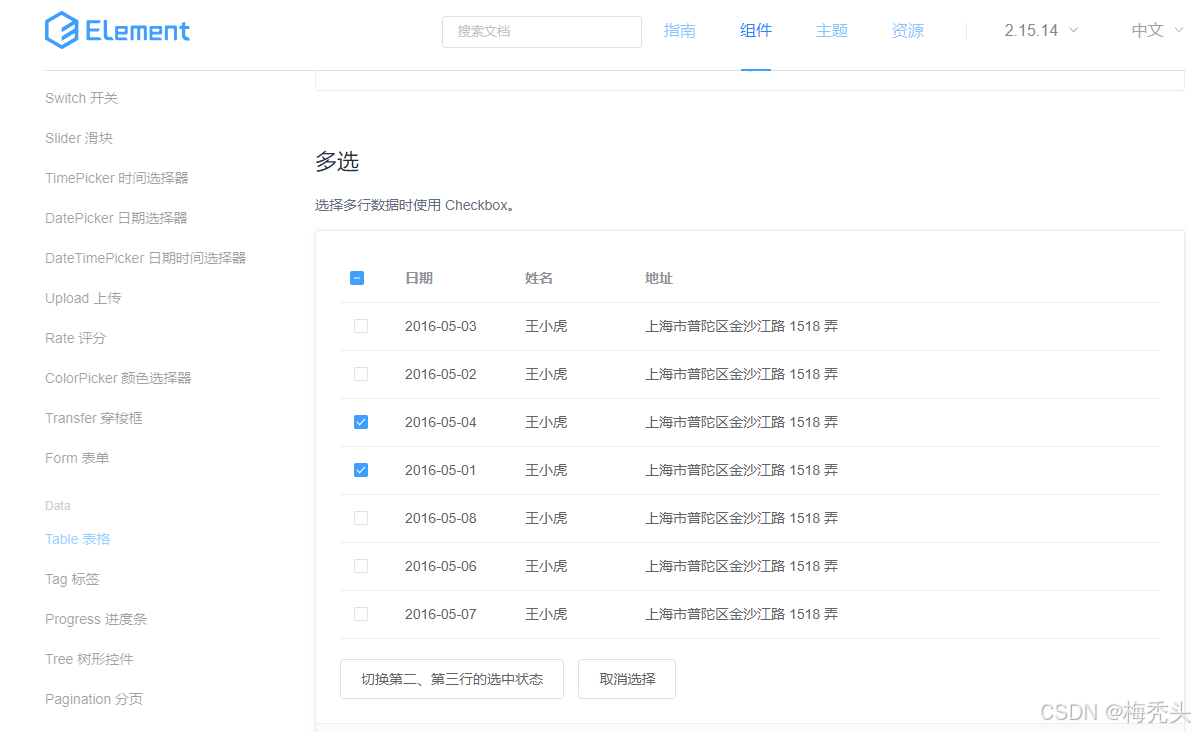
vue2+elementUI实现handleSelectionChange批量删除-前后端
功能需求:实现选中一个或多个执行批量删除操作 在elementUI官网选择一个表格样式模板,Element - The worlds most popular Vue UI framework 这里采用的是 将代码复制到前端,这里是index.vue <template><el-button type"dang…...
的简介、安装和使用方法、案例应用之详细攻略)
LLMs之OCR:llm_aided_ocr(基于LLM辅助的OCR项目)的简介、安装和使用方法、案例应用之详细攻略
LLMs之OCR:llm_aided_ocr(基于LLM辅助的OCR项目)的简介、安装和使用方法、案例应用之详细攻略 目录 llm_aided_ocr的简介 1、特性 2、详细技术概览 PDF处理和OCR PDF到图像转换 OCR处理 文本处理流程 分块创建 错误校正与格式化 重复内容移除 标题和页码…...

低代码平台后端搭建-阶段完结
前言 最近又要开始为跳槽做准备了,发现还是写博客学的效率高点,在总结其他技术栈之前准备先把这个专题小完结一波。在这一篇中我又试着添加了一些实际项目中可能会用到的功能点,用来验证这个平台的扩展性,以及总结一些学过的知识。…...

暑假考研集训营游记
文章目录 摘要:1.对各大辅导机构考研封闭集训营的一些个人看法:2.对于考研原因一些感想:结语 摘要: Ashy在暑假的时候参加了所在辅导班的为期一个月的考研封闭集训营,有了一些全新的感悟,略作记录。 1.对…...
)
C#中的报文(Message)
在C#中,报文(Message)通常是指在网络通信中交换的数据单元。报文可以由多种不同的组成部分构成,具体取决于通信协议和应用场景。 以下是一些常见的报文组成部分: 头部(Header):包含…...
)
Python知识点:如何使用Python与Java进行互操作(Jython)
开篇,先说一个好消息,截止到2025年1月1日前,翻到文末找到我,赠送定制版的开题报告和任务书,先到先得!过期不候! Jython 是一种完全兼容 Java 的 Python 实现,它将 Python 代码编译成…...

ffmpeg解封装解码
文章目录 封装和解封装封装解封装 相关接口解封装的流程图关于AVPacket的解释如何区分不同的码流,视频流,音频流?第一种方式av_find_best_stream第二种方式 通过遍历流 代码 封装和解封装 封装 是把音频流 ,视频流,字…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...
