vue.js 展示树状结构数据,动态生成 HTML 内容

-
展示树状结构数据:
- 从
jsonData读取树状结构的 JSON 数据,将其解析并生成 HTML 列表来展示。 - 树状结构数据根据
id和label属性组织,节点可以包含子节点children。
- 从
-
展示评级信息:
- 从预定义的表单字段
form中读取arRateFlag和arGameId,将它们转换为对应的标签和游戏名称,并在页面上展示。
- 从预定义的表单字段
-
动态生成 HTML 内容:
- 在组件创建时 (
created钩子),根据jsonData的内容,动态生成展示树状数据和评级信息的 HTML 字符串,并插入到页面中。
- 在组件创建时 (
具体功能步骤
-
数据初始化:
- 定义树状结构数据
jsonData及其对应的空数组nodes。 - 定义评级类型选项
rateFlagOptions和游戏 ID 选项normalRateGameIdOptions。 - 定义表单数据
form,包含多个arRateFlag和arGameId。
- 定义树状结构数据
-
组件创建时:
- 如果
jsonData不为空,则解析 JSON 数据并调用generateTreeHtml和generateRateHtml方法生成 HTML 内容。 - 如果
jsonData为空,只生成评级信息。
- 如果
-
方法说明:
generateTreeHtml(nodes): 递归地生成树状结构的 HTML 列表,展示节点标签及其子节点。generateRateHtml(): 根据表单数据生成评级类型和游戏 ID 对应的 HTML 内容。getRateFlagLabel(value): 根据提供的评级标志值,获取对应的标签文本。getGameName(gameId): 根据提供的游戏 ID,获取对应的游戏名称。
<template><div v-html="treeHtmlContent"></div>
</template><script>
export default {data() {return {jsonData: `[{"id": 547,"label": "up内容质量","business_type": 0,"children": [{"id": 561,"label": "孙子兵法设置","business_type": 0,"children": [{"id": 567,"label": "修改孙子兵法","业务类型": 0},{"id": 569,"label": "删除孙子兵法","业务类型": 0}]},{"id": 571,"label": "聚集舞会明细","业务类型": 0,"children": [{"id": 607,"label": "分页获取违规明细","业务类型": 0}]},{"id": 647,"label": "检测类型管理","业务类型": 0,"children": [{"id": 649,"label": "分页获取检测类型管理","业务类型": 0},{"id": 651,"label": "创建检测类型管理","业务类型": 0},{"id": 653,"label": "修改检测类型管理","业务类型": 0},{"id": 655,"label": "删除检测类型管理","业务类型": 0}]}]},{"id": 575,"label": "up评级后台","业务类型": 0,"children": [{"id": 577,"label": "up评级","业务类型": 0,"children": [{"id": 695,"label": "导入评级","业务类型": 0},{"id": 697,"label": "评级打分","业务类型": 0}]},{"id": 583,"label": "评分规则设置","业务类型": 0,"children": [{"id": 587,"label": "创建评分规则设置","业务类型": 0}]}]}]`,nodes: [],treeHtmlContent: '',rateFlagOptions: [{label: '娱乐/游戏新up评级', value: 0},{label: '高潜up专项', value: 1}],normalRateGameIdOptions: [{id: 4,rateFlag: 0,gameId: '2633',gameName: '二次元',anchorType: '["舞见coser","治愈哄睡","虚拟up","露脸唱见","电台声优"]',updateName: 'zhouhao',createdAt: '2024-02-04T00:04:00+08:00',updatedAt: '2024-02-04T04:00:00+08:00',createBy: 1,updateBy: 1},{id: 3,rateFlag: 0,gameId: '2165',gameName: '户外',anchorType: '["城市","乡野","美食","徒步","厨娘","瑜伽","其它"]',updateName: 'zhouhao',createdAt: '2024-02-04T00:03:00+08:00',updatedAt: '2024-02-04T03:00:00+08:00',createBy: 1,updateBy: 1},{id: 2,rateFlag: 0,gameId: '2168',gameName: '颜值',anchorType: '["音乐","舞蹈","脱口秀"]',updateName: 'zhouhao',createdAt: '2024-02-04T00:02:00+08:00',updatedAt: '2024-02-04T02:00:00+08:00',createBy: 1,updateBy: 1},{id: 1,rateFlag: 0,gameId: '1663',gameName: '星秀',anchorType: '["舞蹈","好声音","脱口秀","女团"]',updateName: 'zhouhao',createdAt: '2024-02-04T00:01:00+08:00',updatedAt: '2024-02-04T01:00:00+08:00',createBy: 1,updateBy: 1}],form: {arRateFlag: '0,1',arGameId: '2633,2165,2168,1663'}};},created() {let content;if (this.jsonData === '') {content = this.generateRateHtml();} else {this.nodes = JSON.parse(this.jsonData);content = this.generateTreeHtml(this.nodes) + this.generateRateHtml();}this.treeHtmlContent = `<div style="max-height: 500px; overflow-y: auto;">${content}</div>`;},methods: {generateTreeHtml(nodes) {if (!nodes || nodes.length === 0) return '';let html = '<ul style="list-style: disc; padding-left: 0; text-align: left;">';for (let node of nodes) {html += `<li style="font-size: 14px; line-height: 1em; text-align: left; margin-left: 20px;margin-top:8px">${node.label}`;if (node.children && node.children.length > 0) {html += this.generateTreeHtml(node.children);}html += '</li>';}html += '</ul>';return html;},generateRateHtml() {let rateFlags = '';if (this.form.arRateFlag) {rateFlags = this.form.arRateFlag.split(',').map(flag => this.getRateFlagLabel(flag)).join('、');}let gameNames = '';if (this.form.arGameId) {gameNames = this.form.arGameId.split(',').map(id => this.getGameName(id)).join('、');}let html = '<div style="text-align: left; margin-left: 20px; font-size: 14px;">';if (rateFlags) {html += `<div>评级类型:${rateFlags}</div>`;}if (gameNames) {html += `<div>娱乐/游戏评级的评级品类:${gameNames}</div>`;}html += '</div>';return html;},getRateFlagLabel(value) {const option = this.rateFlagOptions.find(opt => opt.value == value);return option ? option.label : '';},getGameName(gameId) {const option = this.normalRateGameIdOptions.find(opt => opt.gameId == gameId);return option ? option.gameName : '';}}
};
</script>主要功能
-
数据定义 (
data):jsonData: 包含树状结构的 JSON 数据,预先定义好。nodes: 解析后的树节点数组。treeHtmlContent: 用于展示树结构及评级信息的 HTML 字符串。rateFlagOptions和normalRateGameIdOptions: 用于存储评级和游戏标志选项。form: 包含表单的评级标志和游戏 ID。
-
created生命周期钩子:
- 在组件创建时,检查
jsonData是否为空。 - 解析
jsonData并生成树状 HTML 结构,添加评级 HTML。 - 设置
treeHtmlContent,包裹在一个带滚动条的div内。
- 在组件创建时,检查
-
方法:
generateTreeHtml(nodes): 递归地生成树状结构 HTML 字符串。generateRateHtml(): 生成评级 HTML 字符串,包含评级类型和游戏名称。getRateFlagLabel(value): 根据rateFlag值查找并返回对应的标签。getGameName(gameId): 根据gameId查找并返回对应的游戏名称。
created() {let content;// 如果 jsonData 为空,则生成默认的评级HTMLif (this.jsonData === '') {content = this.generateRateHtml();} else {// 将 jsonData 解析为 nodesthis.nodes = JSON.parse(this.jsonData);// 生成树状结构的HTML并附加到评级HTMLcontent = this.generateTreeHtml(this.nodes) + this.generateRateHtml();}// 将内容包裹在一个带有滚动条的 div 内并赋值给 treeHtmlContentthis.treeHtmlContent = `<div style="max-height: 500px; overflow-y: auto;">${content}</div>`;},methods: {// 生成树状结构HTML的方法generateTreeHtml(nodes) {if (!nodes || nodes.length === 0) return '';let html = '<ul style="list-style: disc; padding-left: 0; text-align: left;">';for (let node of nodes) {html += `<li style="font-size: 14px; line-height: 1em; text-align: left; margin-left: 20px;margin-top:8px">${node.label}`;if (node.children && node.children.length > 0) {html += this.generateTreeHtml(node.children);}html += '</li>';}html += '</ul>';return html;},// 生成评级HTML的方法generateRateHtml() {let rateFlags = '';if (this.form.arRateFlag) {rateFlags = this.form.arRateFlag.split(',').map(flag => this.getRateFlagLabel(flag)).join('、');}let gameNames = '';if (this.form.arGameId) {gameNames = this.form.arGameId.split(',').map(id => this.getGameName(id)).join('、');}let html = '<div style="text-align: left; margin-left: 20px; font-size: 14px;">';if (rateFlags) {html += `<div>评级类型:${rateFlags}</div>`;}if (gameNames) {html += `<div>娱乐/游戏评级的评级品类:${gameNames}</div>`;}html += '</div>';return html;},// 根据 value 获取评级标志的标签getRateFlagLabel(value) {const option = this.rateFlagOptions.find(opt => opt.value == value);return option ? option.label : '';},// 根据 gameId 获取游戏名称getGameName(gameId) {const option = this.normalRateGameIdOptions.find(opt => opt.gameId == gameId);return option ? option.gameName : '';}}相关文章:

vue.js 展示树状结构数据,动态生成 HTML 内容
展示树状结构数据: 从 jsonData 读取树状结构的 JSON 数据,将其解析并生成 HTML 列表来展示。树状结构数据根据 id 和 label 属性组织,节点可以包含子节点 children。 展示评级信息: 从预定义的表单字段 form 中读取 arRateFlag 和…...

科技赋能安全,财谷通助力抖音小店腾飞!
在数字经济的浪潮中,短视频与直播带货已成为新时代的商业风口,抖音小店作为这一领域的佼佼者,正引领着无数小微商家踏上创业与转型的快车道。然而,随着市场的日益繁荣,如何有效管理店铺、提升运营效率、保障交易安全成…...

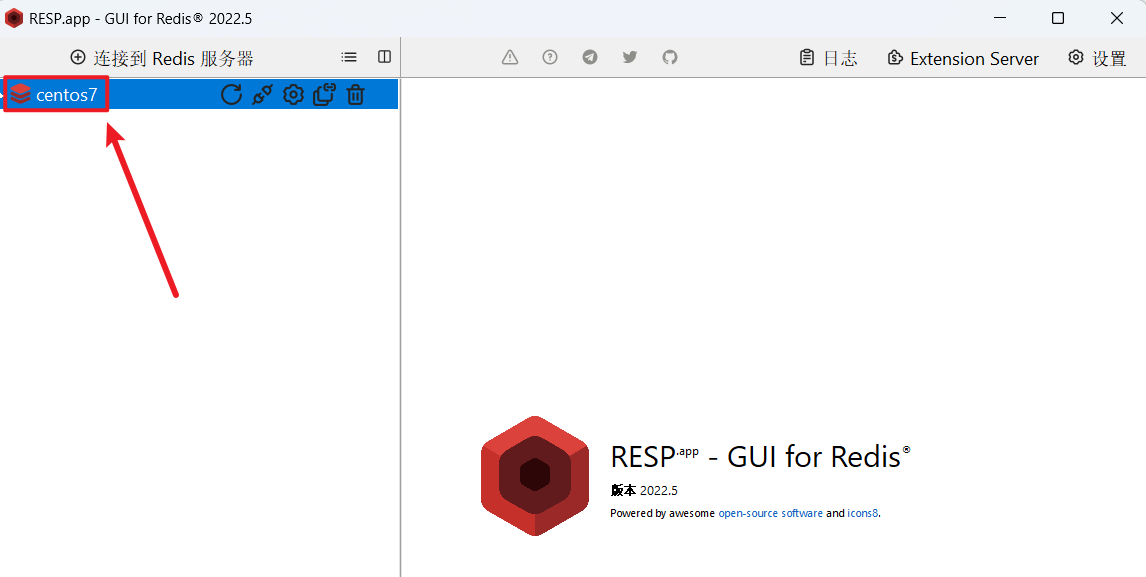
Redis安装教程
Redis安装详细教程 📖1.单机安装Redis✅安装Redis依赖✅上传安装包并解压✅启动🧊默认启动🧊指定配置启动🧊开机自启 📖2.Redis客户端✅Redis命令行客户端✅图形化桌面客户端🧊安装🧊建立连接 大…...

Idea集成docker实现镜像打包一键部署
1.Docker开启远程访问 #修改该Docker服务文件 vi /lib/systemd/system/docker.service#修改ExecStart这行 ExecStart/usr/bin/dockerd -H tcp://0.0.0.0:2375 -H unix:///var/run/docker.sock将文件内的 ExecStart注释。 新增如上行。 ExecStart/usr/bin/dockerd -H fd:/…...

spring 注解 - @NotNull - 确保字段或参数值不为 null
NotNull 是 Bean Validation API(JSR 303/JSR 349)中的一个注解,用于确保一个字段或参数值不为 null。这个注解可以用于 Java 类的字段、方法的参数或者方法的返回值上,以确保在运行时这些值不为空。 使用场景 字段验证…...

408算法题leetcode--第13天
61. 旋转链表 61. 旋转链表思路:注释时间:O(n);空间:O(1) /*** Definition for singly-linked list.* struct ListNode {* int val;* ListNode *next;* ListNode() : val(0), next(nullptr) {}* ListNode(int x…...

【MySQL】表的基本查询
目录 🌈前言🌈 📁 创建Creator 📂 插入数据 📂 插入否则更新 📂 替换 📁 读取Retrieve 📂 select列 📂 where条件 📂 结果排序 📂 筛选分页结果…...

李宏毅2023机器学习HW15-Few-shot Classification
文章目录 LinkTask: Few-shot ClassificationBaselineSimple—transfer learningMedium — FO-MAMLStrong — MAML Link Kaggle Task: Few-shot Classification The Omniglot dataset background set: 30 alphabetsevaluation set: 20 alphabetsProblem setup: 5-way 1-sho…...

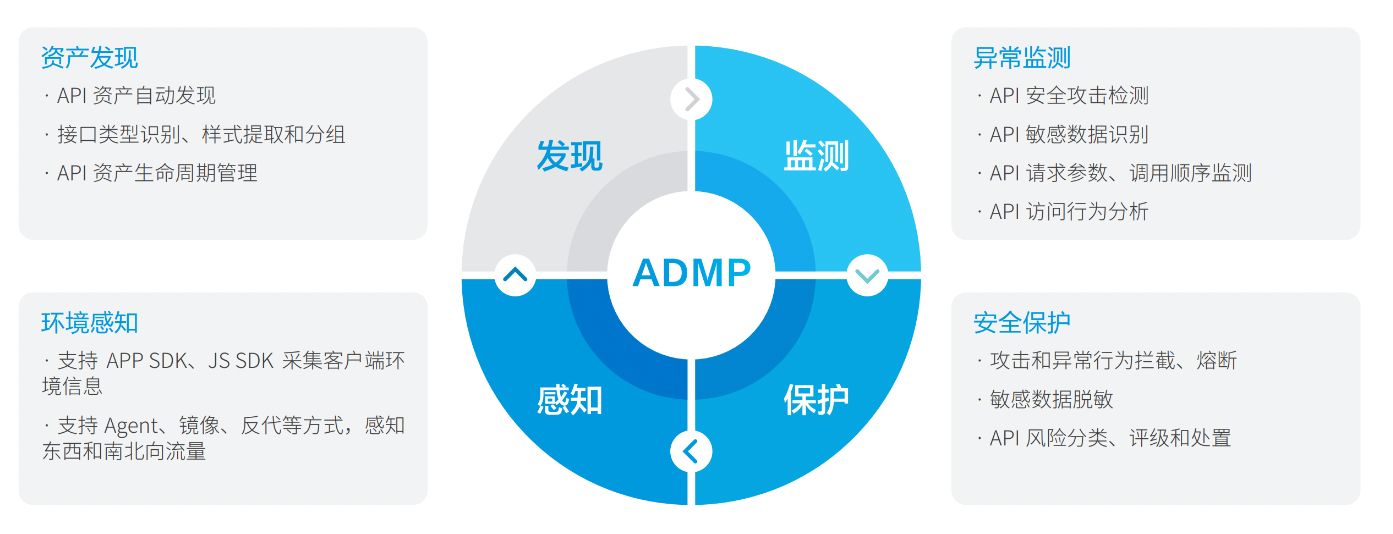
API安全推荐厂商瑞数信息入选IDC《中国数据安全技术发展路线图》
近日,全球领先的IT研究与咨询公司IDC发布报告《IDC TechScape:中国数据安全技术发展路线图,2024》。瑞数信息凭借其卓越的技术实力和广泛的行业应用,被IDC评选为“增量型”技术曲线API安全的推荐厂商。 IDC指出,数据安…...

1.5 计算机网络的性能指标
参考:📕深入浅出计算机网络 目录 速率 带宽 吞吐量 时延 时延带宽积 往返时间 利用率 丢包率 速率 速率是指数据的传送速率(即每秒传送多少个比特),也称为数据率(Data Rate)或比特率&am…...

【已解决】IDEA鼠标光标与黑块切换问题,亲测有效
前言 前两天我妹妹说她室友的idea光标变成黑块状了,解决不了跑来问我,这是刚入门开发者经常遇到的问题,这篇文章介绍一下这两种方式,方便刚入门的小伙伴儿们更清楚地了解idea,使用idea。 希望这篇文章能够帮助到遇到…...

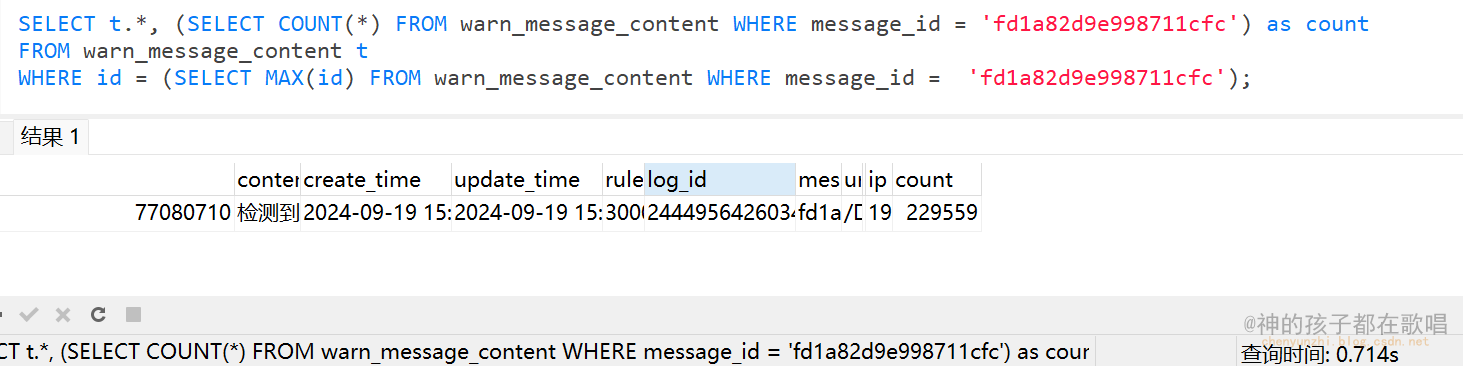
记一次sql查询优化
记一次sql查询优化 前言 这是我在这个网站整理的笔记,有错误的地方请指出,关注我,接下来还会持续更新。 作者:神的孩子都在歌唱 今天测试环境发现一个问题,就是测试同事在测试的时候,发现cpu一直居高不下,然…...
)
str函数的模拟(包括strn函数的模拟)
首先先说这些函数引用的头文件是<string.h> 1.strlen函数 int my_strlen(char* s1) { //这里只用最难的方法 if (*s1) { return my_strlen(s1 1) 1; } else return 0; } 这里使用了递归的方法(不创建新的变量࿰…...

畅阅读微信小程序
畅阅读微信小程序 weixin051畅阅读微信小程序ssm 摘 要 随着社会的发展,社会的方方面面都在利用信息化时代的优势。互联网的优势和普及使得各种系统的开发成为必需。 本文以实际运用为开发背景,运用软件工程原理和开发方法,它主要是采用j…...

RHEL7(RedHat红帽)软件安装教程
目录 1、下载RHEL7镜像 2、安装RedHat7 注:如果以下教程不想看,可以远程控制安装V:OYH-Cx330 【风险告知】 本人及本篇博文不为任何人及任何行为的任何风险承担责任,图解仅供参考,请悉知!本次安装图解是在一个全新的演…...

CC 攻击:一种特殊的 DDoS 攻击
引言 分布式拒绝服务(Distributed Denial of Service,简称 DDoS)攻击是指攻击者利用多台计算机或其他网络资源对目标发起大量请求,使目标服务器不堪重负,无法正常响应合法用户的请求。CC(Challenge Collap…...

掌上高考爬虫逆向分析
目标网站 aHR0cHM6Ly93d3cuZ2Fva2FvLmNuL3NjaG9vbC9zZWFyY2g/cmVjb21zY2hwcm9wPSVFNSU4QyVCQiVFOCU4RCVBRg 一、抓包分析 二、逆向分析 搜索定位加密参数 本地生成代码 var CryptoJS require(crypto-js) var crypto require(crypto);f "D23ABC#56"function v(t…...

忘了SD吧,现在是Flux的时代
Stable Diffusion大量人员离职,不过离职后核心人员依然从事相关工作,Flux就是SD的原班人马创作的。 在SD3后推出不久,Flux横空出世。 可以说,优秀的Flux和付费版的MJ效果相差不大(前提是配置足够高,能进行…...

服务器安装openssh9.9p1
11.81.2.19 更新 SSL 备份原有配置 1.1 查看 openssl 版本 openssl version OpenSSL 1.0.2k-fips 26 Jan 20171.2 查看 openssl 路径 whereis openssl openssl: /usr/bin/openssl /usr/lib64/openssl /usr/include/openssl /usr/share/man/man1/openssl.1ssl.gz1.3 备份 op…...

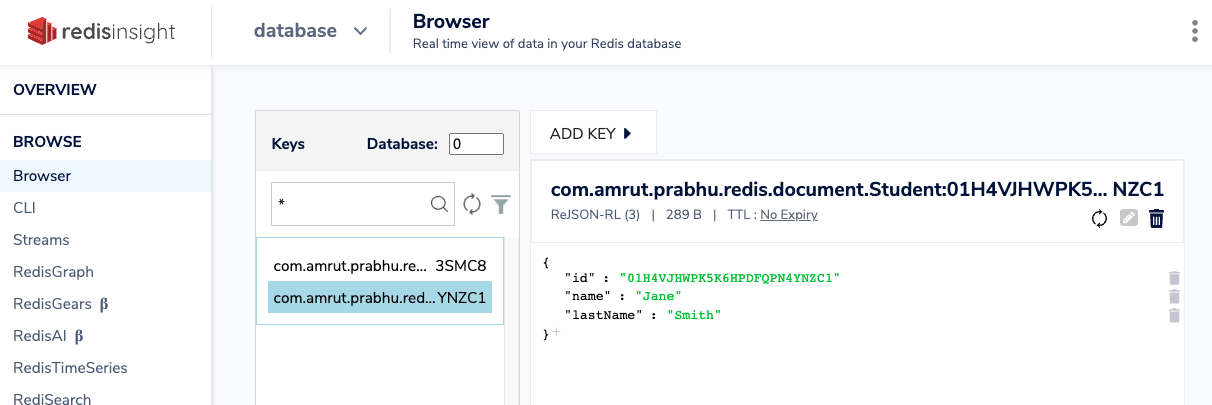
Spring Boot集成Redis Search快速入门Demo
1.什么是Redis Search? RedisSearch 是一个基于 Redis 的搜索引擎模块,它提供了全文搜索、索引和聚合功能。通过 RedisSearch,可以为 Redis 中的数据创建索引,执行复杂的搜索查询,并实现高级功能,如自动完…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...
