vue+Echarts导入自定义地图
在vue项目先安装echarts
//在vue文件中的<script>中引入
import * as echarts from "echarts";
import geoJson from '../assets/map/Fmap.json'; //自定义地图的位置
import * as topojson from "topojson-client"; //使用组件topojson-client
自定义地图教程
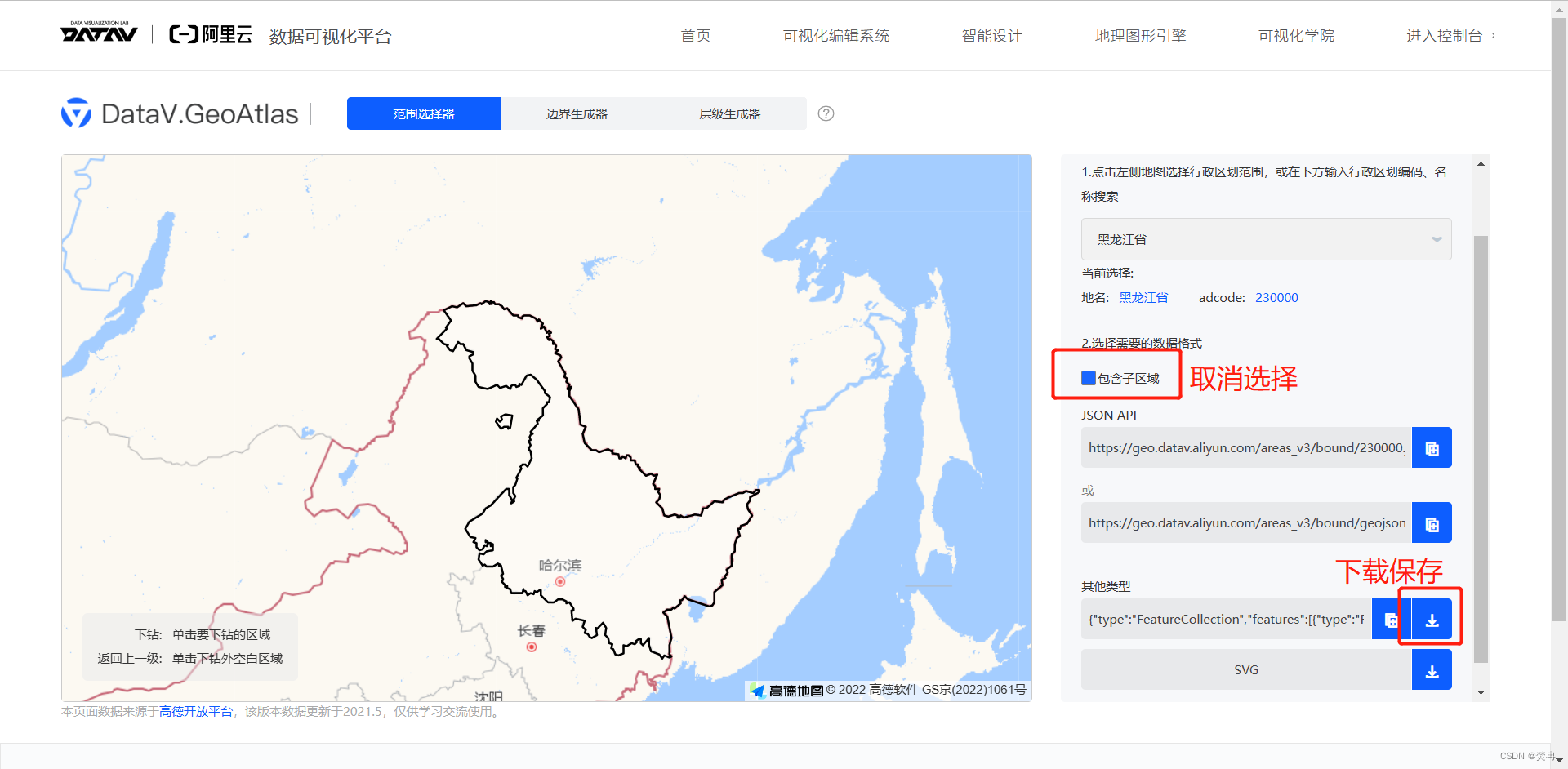
使用阿里云旗下的一个的数据可视化平台 DataV.GeoAtlas。
以创建四大区为例:东北地区、东部地区、中部地区、西部地区。
进入到范围选择器,下载全国各个地区。

东北地区有黑龙江省、辽宁省、吉林省。
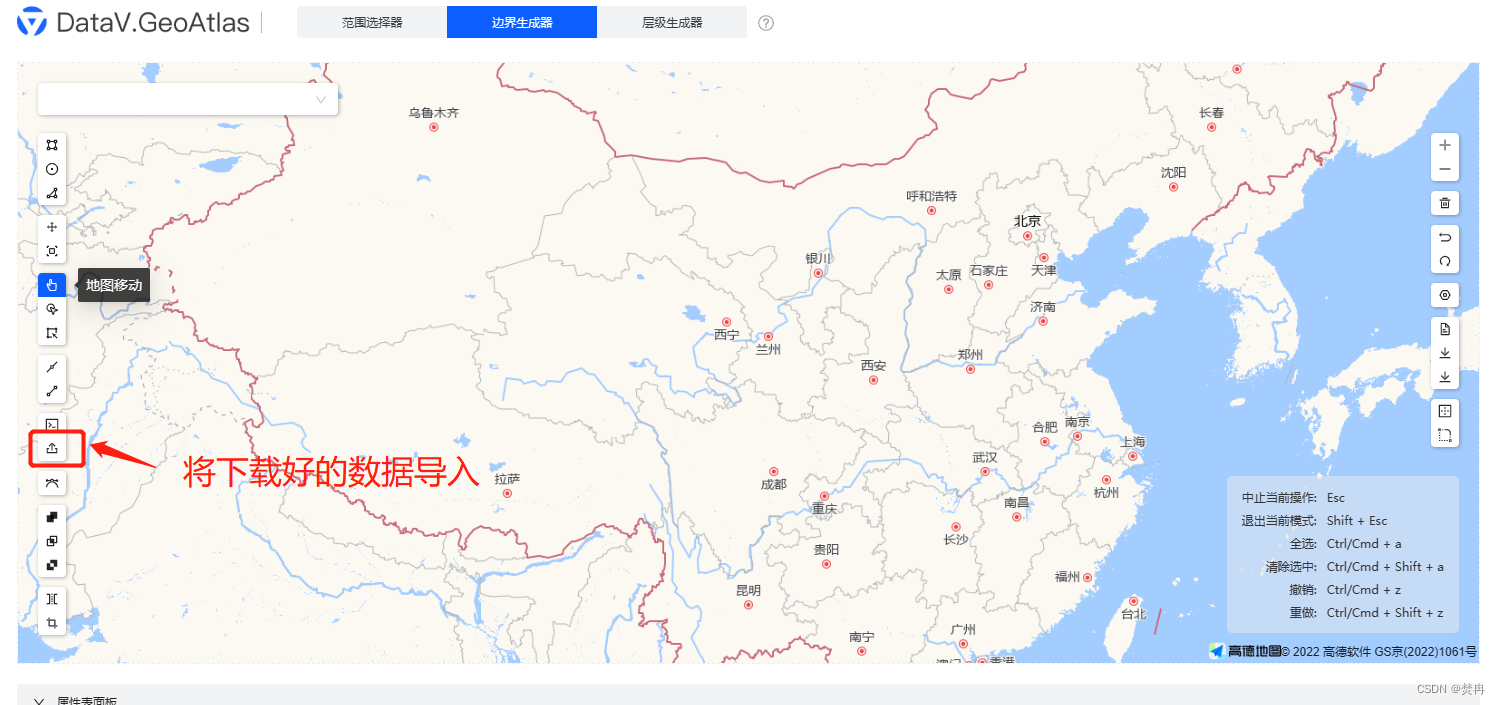
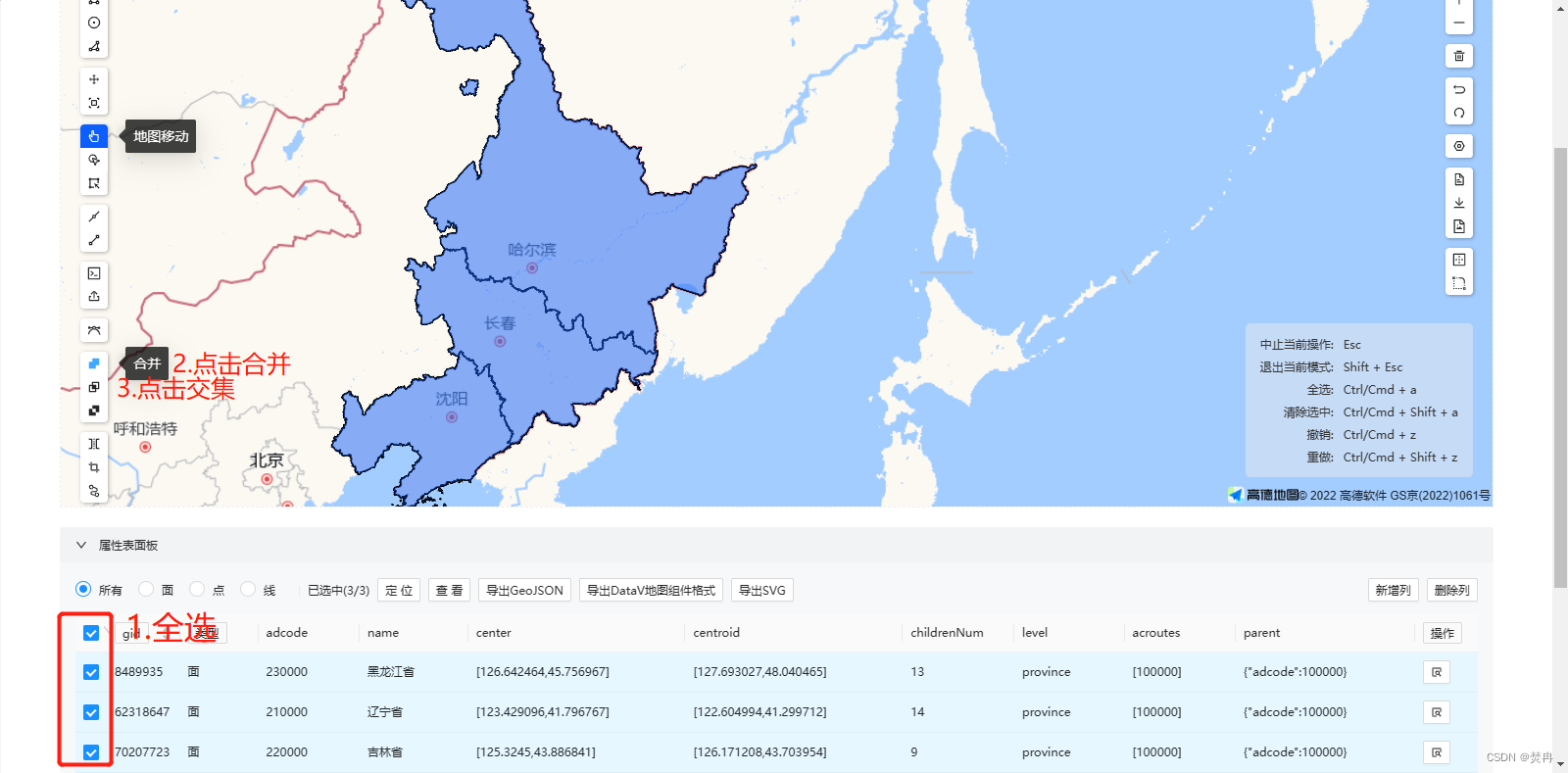
依次下载好后选择边界生成器,导入数据。



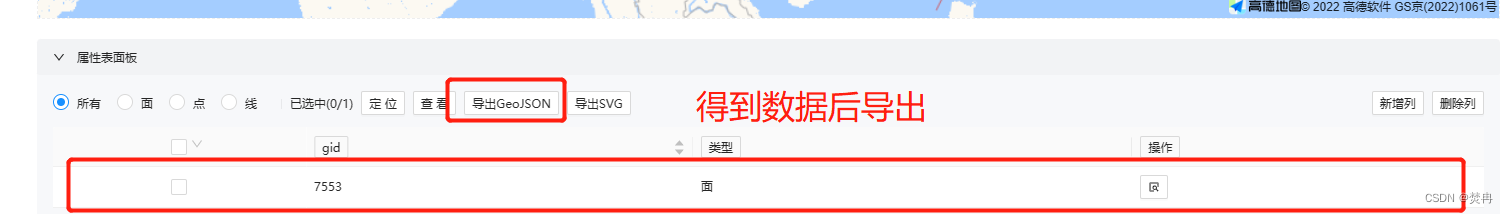
其余大区完成步骤一致,导出4个大区。
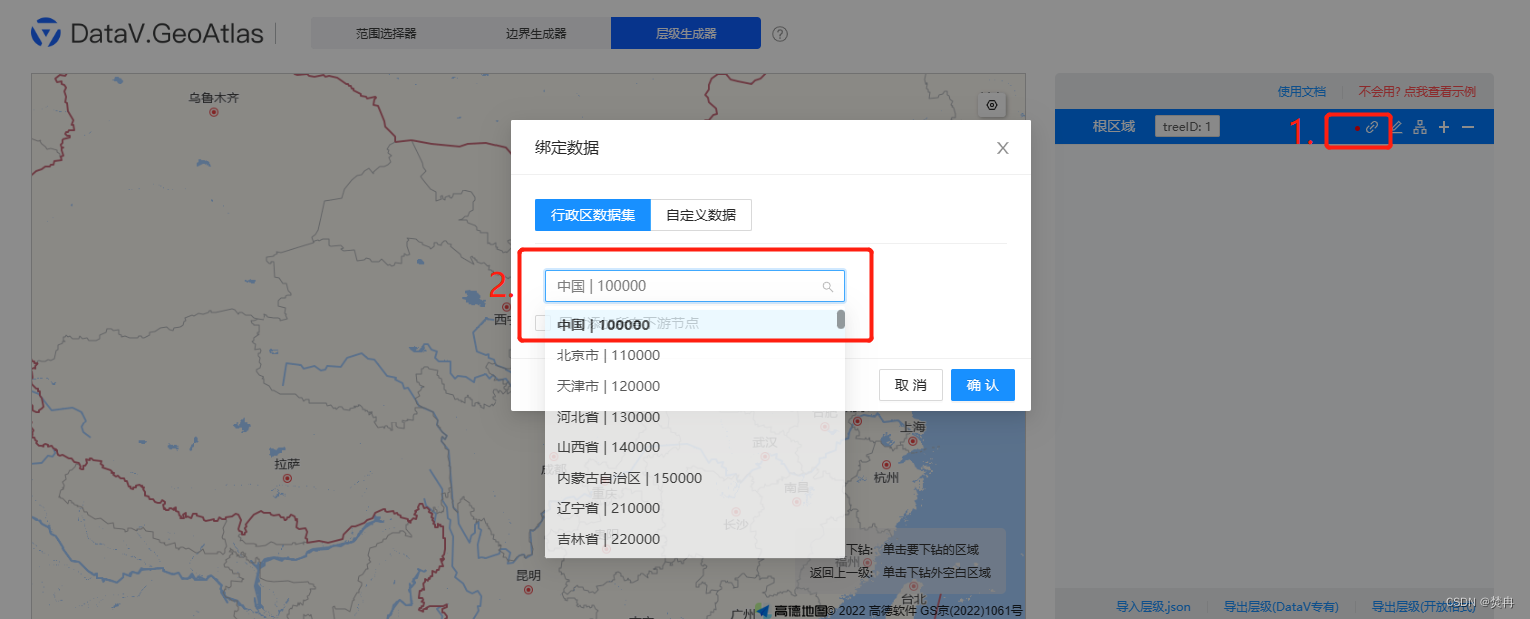
导出数据后选择层级生成器
根区域绑定数据中国
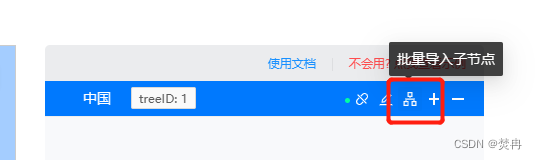
点击批量导入子节点

导入4个大区的数据

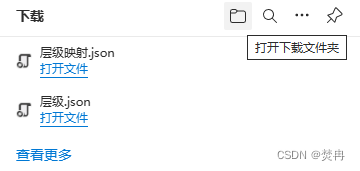
点击右下角导出层级(开放格式)

获得这俩组数据

层级是地图数据
层级映射的地图互相关联信息

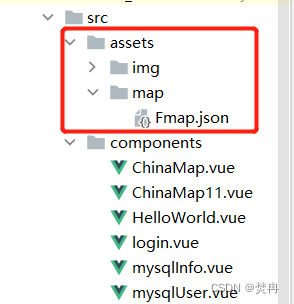
将层级重命名放入assets下的map文件夹中
完善代码
<template><div ref="mapBar" class="map-class"></div>
</template>
<script>
import * as echarts from "echarts";
import geoJson from '../assets/map/Fmap.json';
import * as topojson from "topojson-client";
export default {data() {return {chartData: [ // 这里是中国和大区之间的映射关系{name: "中国",treeID: "1",parent: null,treeName: "中国_1",},{name: "东北",treeID: "1-1",parent: "1",treeName: "东北_1-1",value:8000,//ename: 'north' // 新增的字段,方便地图下钻},{name: "东部",treeID: "1-2",parent: "1",treeName: "东部_1-2",//ename: 'north' // 新增的字段,方便地图下钻},{name: "中部",treeID: "1-3",parent: "1",treeName: "中部_1-3",//ename: 'north' // 新增的字段,方便地图下钻},{name: "西部",treeID: "1-4",parent: "1",treeName: "西部_1-4",//ename: 'north' // 新增的字段,方便地图下钻},],options:{tooltip: {triggerOn: 'mousemove',formatter: function (e) {return e.name + ':' + e.value}},// geo为地理坐标系组件,用于地图的绘制,支持在地理坐标系上绘制散点图,线集。geo: {map: 'china', // 使用 registerMap 注册的地图名称。},series: [{name: '随机数',type: 'map',geoIndex: 0,data:[]}]}};},methods: {init() {this.chart = echarts.init(this.$refs.mapBar);// 使用数据 geoJson 注册名为 'china' 的地图// 通过组件topojson-client把topojson转换为geojson 只取payloadconst ChinaResult = topojson.feature(geoJson.payload,geoJson.payload.objects.collection);this.chartData.forEach((i, index) => {if (index > 0 ) {let result = topojson.feature(geoJson.children[i.treeID].payload,geoJson.children[i.treeID].payload.objects.collection,);ChinaResult.features = [...ChinaResult.features, ...result.features];}});echarts.registerMap('china', ChinaResult);// 要渲染的数据this.options.series[0].data = this.chartData;this.$nextTick(() => {this.chart.setOption(this.options);})}},mounted() {this.init();},
};
</script>
<style scoped>
.map-class{width: 65%;height: 80vh;border: 1px solid #ccc;
}
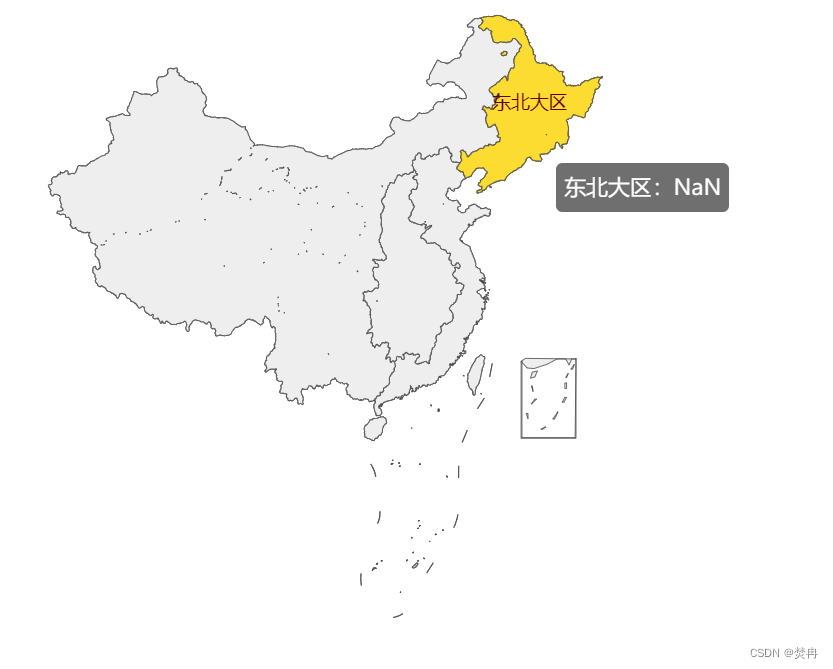
</style>代码完善后地图并不能正确的出现分区,也无法将各个区域依次选中
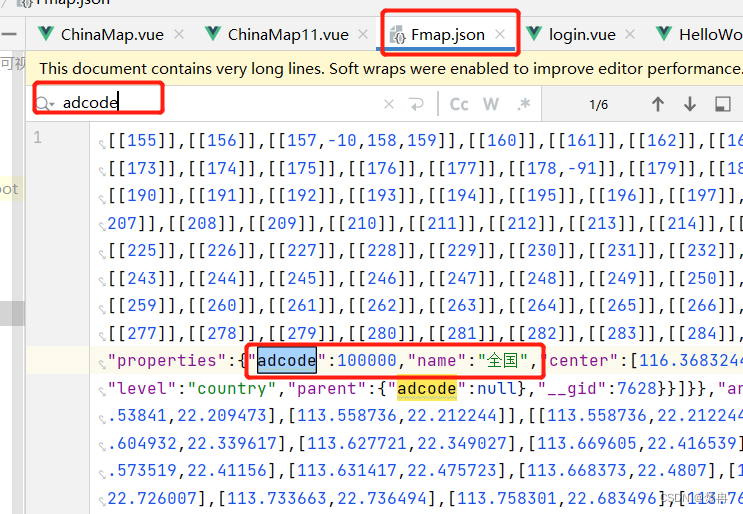
打开地图重命名的json地图数据,搜索adcode

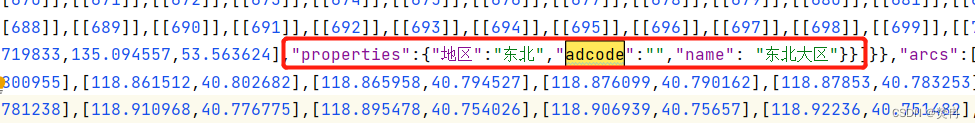
找到如下内容

在"adcode" : " " 后加入"name" : “对应大区名称”,一共需要加入4个。 最后运行项目,地图完善。

相关文章:

vue+Echarts导入自定义地图
在vue项目先安装echarts //在vue文件中的<script>中引入 import * as echarts from "echarts"; import geoJson from ../assets/map/Fmap.json; //自定义地图的位置 import * as topojson from "topojson-client"; //使用组件topojson-client自定…...

dp-组合总和 Ⅳ
给你一个由 不同 整数组成的数组 nums ,和一个目标整数 target 。请你从 nums 中找出并返回总和为 target 的元素组合的个数。题目数据保证答案符合 32 位整数范围。示例 1:输入:nums [1,2,3], target 4输出:7解释:所…...

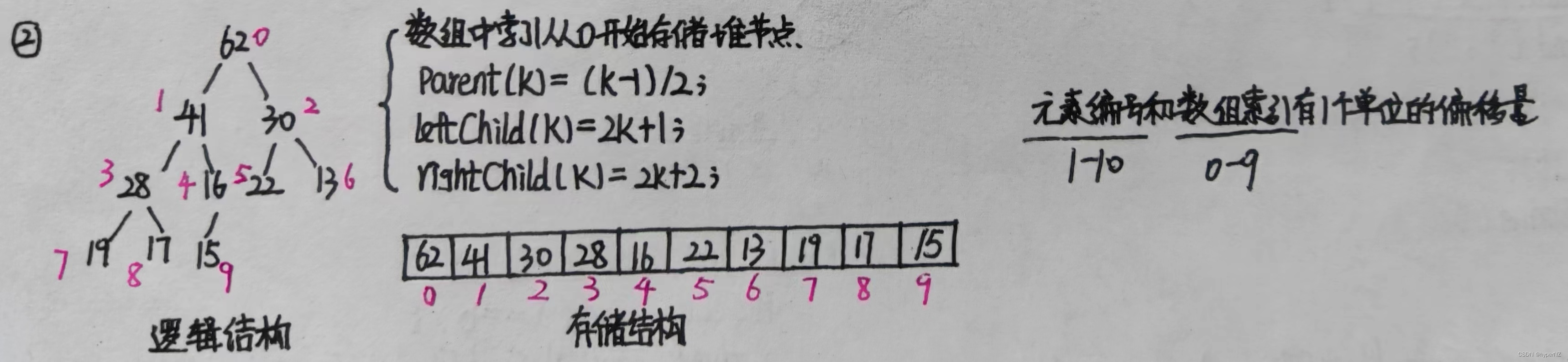
46-堆
目录 1.概念 2.表示 3.三大操作 4.代码实现最大堆(基于数组,编号从0开始) 4.1.根据孩子节点k获取当前父节点的索引 4.2.根据父节点k求左孩子节点下标 4.3.根据父节点k求右孩子节点下标 4.4.判空 4.5.toString()方法 4.6.判断数组中…...

Mysql高可用高性能存储应用系列3 - mysqld_multi配置主从集群
概述 主从复制要解决的问题,1)写操作锁表,影响读操作,影响业务。2)数据库备份。3)随着数据增加,I/O操作增多,单机出现瓶颈。 主从复制就是从服务器的主节点,复制到多个从节点,默认采用异步的方…...
)
天干地支(Java)
题目描述 古代中国使用天干地支来记录当前的年份。 天干一共有十个,分别为:甲(jiǎ)、乙(yǐ)、丙(bǐng)、丁(dīng)、戊(w)、己&a…...

码住,虹科工业树莓派应用小tips
在应用虹科工业树莓派进行项目开发的过程中,我们会应用到各种功能,部分功能看似不起眼,但是在实际应用开发过程中却非常重要。接下来虹科分享几个工业树莓派在应用过程中经常会遇到的几个问题,并分享解决方案,帮助大家…...

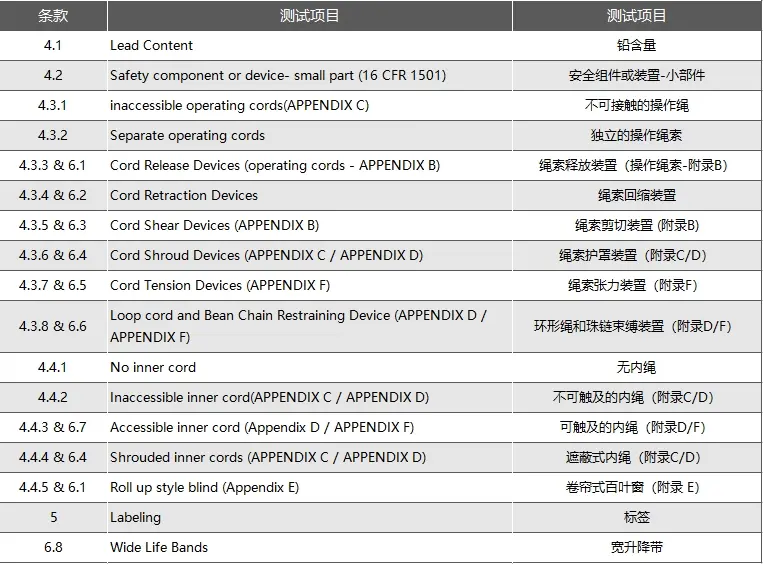
美国新规-带绳窗帘亚马逊ANSI/WCMA A100.1-20测试标准详解
亚马逊要求所有有线窗帘都经过测试,符合下列特定法规或标准要求: 商品法规/标准要求带绳窗帘以下所有项: 显示检测结果符合 ANSI/WCMA A100.1-2018(带绳窗帘商品的美国国家安全标准)的检测报告。 美国消费品安全委员…...
)
【华为OD机试 2023最新 】 模拟商场优惠打折(C++)
题目描述 模拟商场优惠打折,有三种优惠券可以用,满减券、打折券和无门槛券。 满减券:满100减10,满200减20,满300减30,满400减40,以此类推不限制使用; 打折券:固定折扣92折,且打折之后向下取整,每次购物只能用1次; 无门槛券:一张券减5元,没有使用限制。 每个…...

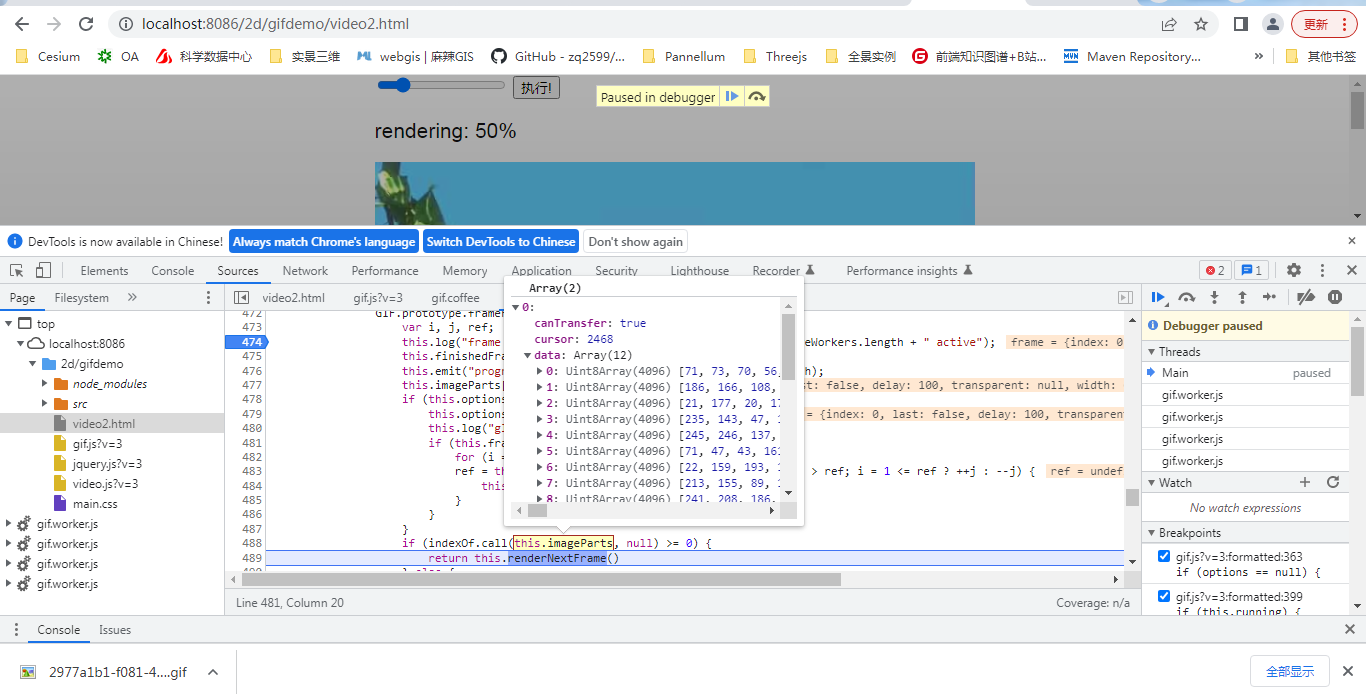
前端直接生成GIF动态图实践
前言去年在博客中发了两篇关于GIF动态生成的博客,GIF图像动态生成-JAVA后台生成和基于FFmpeg的Java视频Mp4转GIF初探,在这两篇博客中都是采用JAVA语言在后台进行转换。使用JAVA的同学经过自己的改造和开发也可以应用在项目上。前段时间有朋友私下问&…...

2023年Java岗面试八股文及答案整理(金三银四最新版)
春招,秋招,社招,我们Java程序员的面试之路,是挺难的,过了HR,还得被技术面,小刀在去各个厂面试的时候,经常是通宵睡不着觉,头发都脱了一大把,还好最终侥幸能够…...

centos8上安装redis
一、安装前准备 在安装Redis之前,需要确保CentOS 8系统已经安装了EPEL存储库和Redis的依赖库。 安装EPEL存储库 EPEL存储库是一个由Fedora项目提供的额外软件包仓库,包含了许多常用的软件包。在CentOS 8系统上,可以通过以下命令安装EPEL存储…...

新六级阅读通关特训
词汇题(55道) 1. You should carefully think over_____ the manager said at the meeting. A. that B. which C. what D. whose 1.选C,考察宾语从句连接词,主句谓语动词think over后面缺宾语,后面的宾语从句谓语动…...

【AI绘画】如何使用Google Colab安装Stable Diffusion
【AI绘画】如何在Colab安装的Stable Diffusion背景准备安装查看资源仓库跳转到Colab运行Stable Diffusion基础设置启动运行访问Stable Diffusion WebUI界面模型资源推荐背景 本地部署Stable Diffusion过程麻烦,对机器配置要求高,GPU 4G,然而…...

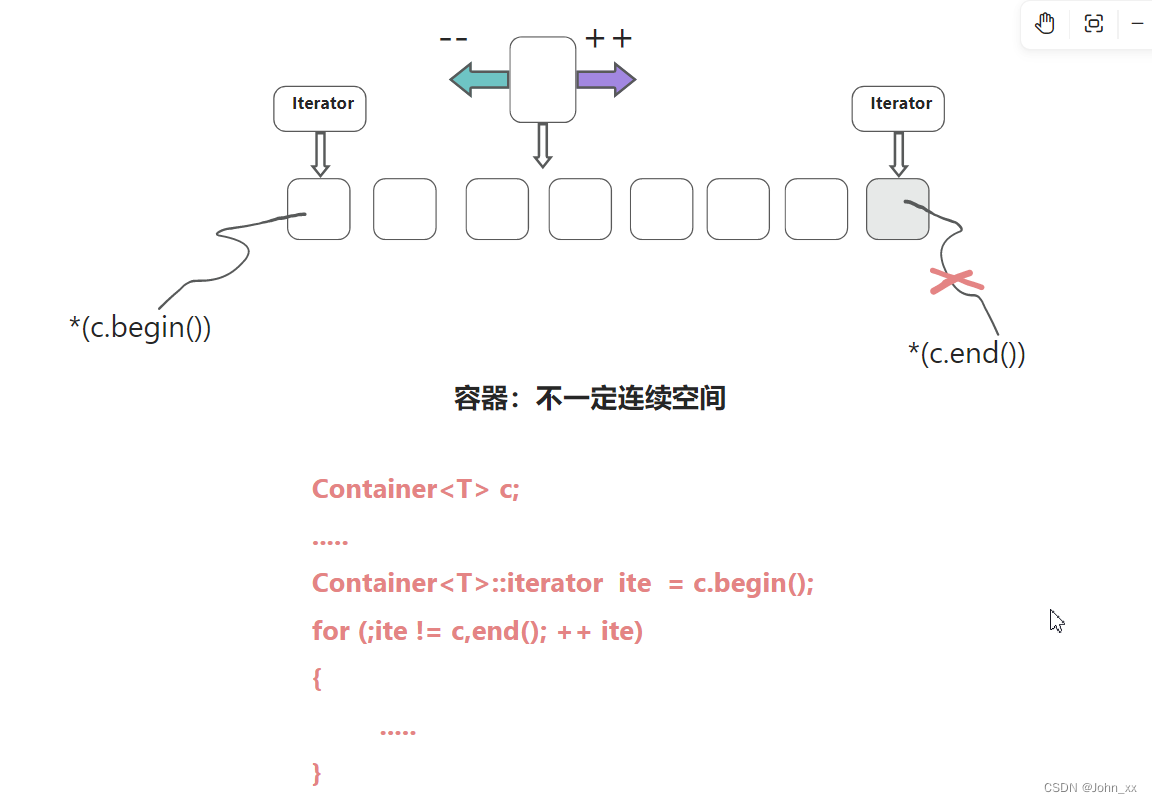
C++:STL架构图
STL架构图1:仿函数2:算法架构图算法库 再看一下这个实例 #include<vector> #include<algorithm> #include<functional> #include<iostream> using namespace std;int main() {int i[6] {1,2,3,4,5,6};vector<int,allocato…...

[Ubuntu][网络][教程]端口转发以及端口管理
1. 平台介绍 Ubuntu 20.04 LTS Armv7 2. 端口管理 进行端口转发之前,要先对端口进行一系列设置 2.1 安装ufw sudo apt install ufw2.2 开启22端口 开启ufw之后,默认的22端口不会自动打开,使用SSH的话需要手动打开 sudo ufw allow 22…...

@Scheduled 定时任务不执行
一、排查代码中添加的定时任务步骤是否正确 启动类上加 EnableScheduling 注解定时任务类上加Component定时方法上加Scheduled Scheduled(cron "0 19 16 * * ?")public void cron() {log.info("定时任务开启:---");}二、排查是否任务阻塞&am…...
)
我是怎样被卷的(二)
被卷的过程,虽然是辛苦种种(加班熬夜陪着爆肝),但终有所值。没有这样的高压环境,我都不知道自己居然可以这么的优秀。 我要答复的问题,分为4类。一是我自己已经掌握的,二是需要找别人获取的&am…...

Linux- 浅谈ELF目标文件格式
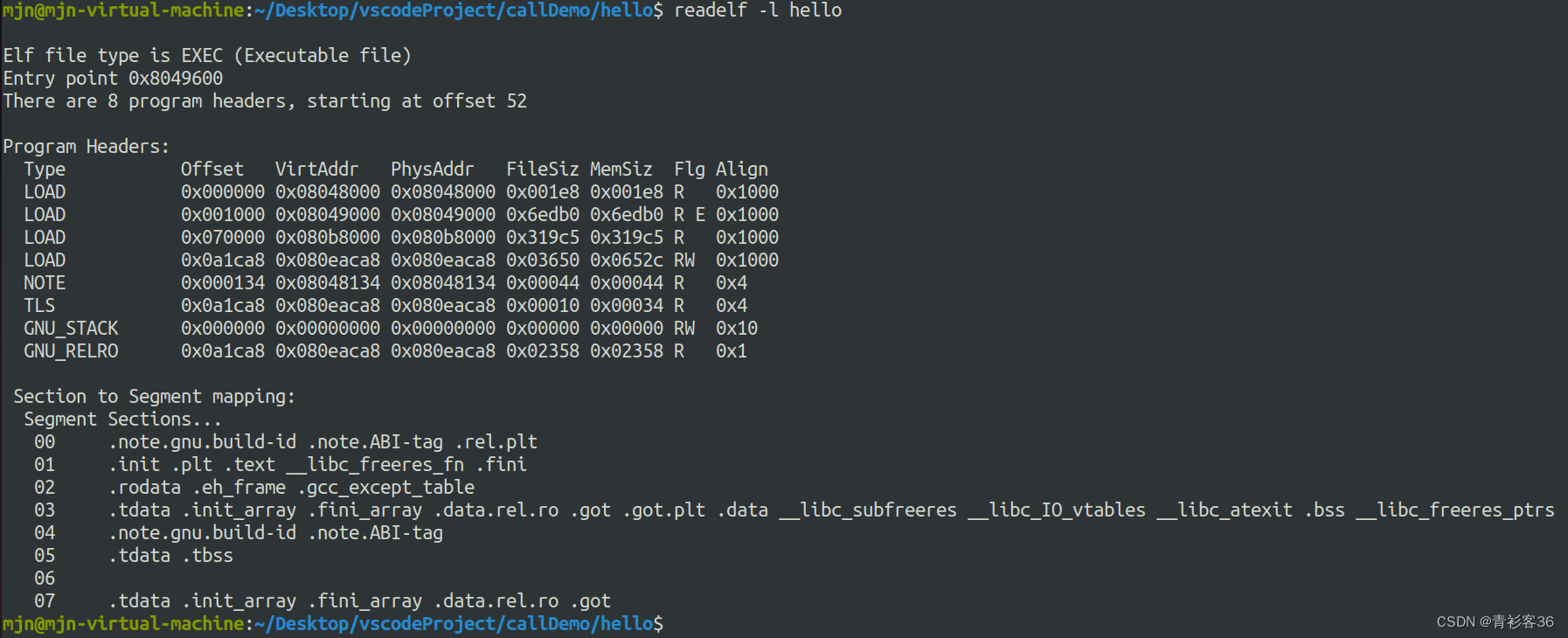
理解了进程的描述和创建之后,自然会想到我们编写的可执行程序是如何作为一个进程工作的?这就涉及可执行文件的格式、编译、链接和装载等相关知识。 这里先提一个常见的名词“目标文件”,是指编译器生成的文件。“目标”指目标平台,…...

C++ MVC模式
概述 C是一种流行的编程语言,它可以用于构建各种类型的应用程序,包括Web应用程序、桌面应用程序和移动应用程序。在这里,我将为您介绍C中的MVC模式,以及如何在C中实现MVC模式。 MVC(Model-View-Controller࿰…...

IntelliJ IDEA2021安装教程
1.鼠标右击【JetBrains 2021】压缩包(win11系统需先点击“显示更多选项”)选择【解压到“JetBrains 2021”】 2.打开解压后的文件夹,鼠标右击您需要安装的软件名称(如:IdealU-2021.3.1)选择【以管理员身份运…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...
