前端mock了所有……
目录
一、背景描述
二、开发流程
1.引入Mock
2.创建文件
3.需求描述
4.Mock实现
三、总结
一、背景描述
前提:
事情是这样的,老板想要我们写一个demo拿去路演/拉项目,有一些数据,希望前端接一下,写几个表格,画几个图,然后leader们又有其他考量,决定把数据处理完(处理成一群JSON数据)给前端,前端自己写一些查询,分页,绘图,因为数据量不算太大,一个JSON也就最多5MB,所以客户端处理完全OK,于是就这样,前端写所有的一切开始了。
哦,故事的开始是,我使用的是RuoYi的模板,感谢!很规范,让我少了很多繁琐的工作。
二、开发流程
第一步,关于RouYi:若依管理系统
文档:介绍 | RuoYi
第二步,关于Mock:Mock.js
1.引入Mock
因为前端处理所有,所以不是--save dev
npm install mockjs -gsrc\main.js
import './mock'; // 执行 mock.js 中的副作用
import Mock from 'mockjs'; // 导入 Mock 对象,我们在main中不使用这个,暂时引入来打印数据,等下就删掉console.log(Mock);
试试打印Mock,如果出现这些,代表引入正常了:

2.创建文件
创建如下的结构——data是存放我的一些mock数据,modules是不同模块的mock处理。

src\mock\index.js
import './modules/user' // 引入登录用户模块的 mock
export default {}
src\mock\modules\user.js
import Mock from 'mockjs'// 模拟用户登录数据
Mock.mock('/login', 'post', (options) => {const { username, password } = JSON.parse(options.body)// 检查用户名和密码if (username === 'admin' && password === '123456') {return {code: 200,msg: '登录成功',token: '111111' // 模拟一个 token}} else {return {code: 500,msg: '用户不存在/密码错误'}}
})// 模拟路由数据
Mock.mock('/getRouters', 'get', {code: 200,msg: '操作成功',data: [{name: 'Project',path: '/project',hidden: false,redirect: 'noRedirect',component: 'Layout',alwaysShow: false,meta: {title: '项目管理',icon: 'form',noCache: false,link: null},children: [//...]},]
})// 模拟获取用户信息接口
Mock.mock('/api/user/info', 'get', {code: 200,message: '获取成功',data: {name: 'admin',roles: ['admin'],avatar: 'https://example.com/avatar.png'}
})// 模拟用户列表接口
Mock.mock('/api/users', 'get', {code: 200,message: '获取成功',data: Mock.mock({'users|10': [{id: '@id',name: '@cname',age: '@integer(20, 50)',gender: '@pick(["male", "female"])',email: '@email'}]})
})Mock.mock('/logout', 'post', {code: 200,message: '退出登录成功'
})export default Mock
上述的操作都是在基于rouyi的Demo定义的返回值,上面写了一些简单的用户登录和获取路由信息的mock,也就相当于平时跟后端接接口的一些过程,只是这部分前端来写了,比较难的是下面部分,前端处理列表数据,并且进行查询等等处理。
3.需求描述
我需要展示一个项目列表,那么项目列表支持,分页和查询功能。
除此之外,我还需要点击列表的某一行,能显示这一个项目里的角色列表,并且也支持分页查询。
首先,我需要的参数和接口如下:
src\api\project.js
import request from '@/utils/request'// 查询项目列表
export function listProject(query) {return request({url: '/project/list',method: 'get',params: query})
}// 查询项目内的角色列表
export function listData(query) {return request({url: '/project/role/data/list',method: 'get',params: query})
}//query就是下面的queryParams,字段可以根据需求增减
const data = reactive({form: {},queryParams: {pageNum: 1,pageSize: 10,projectId: undefined,projectStage: undefined,firstStartDate: undefined,endDate: undefined},rules: {projectName: [{ required: true, message: '项目名称不能为空', trigger: 'blur' }],}
})4.Mock实现
官网上有一个简单的例子:
Mock.mock(/\.json/, function(options) {
return options
})
我这里的数据结构如下:
src\mock\data\projects.json
[{"id": 1,"projectId": "projectAA","projectName": "测试项目名称","totalCases": 174,"firstStartDate": "2022-03-01","endDate": "","projectStage": "正在进行中"}
]src\mock\data\project_role.json
{"projectAA": [{"id": 1,"projectId": "projectAA","roleName": "角色名称111","region": "北区","province": "天津","roleProvince": "天津","roleCity": "天津","department": "管理组","roleStatus": "在组","startDate": ""}]
}有了数据结构,那么根据官网的例子再扩展一番,就能得到以下:
src\mock\modules\project.js
import Mock from 'mockjs'
const baseUrl = 'http://localhost'import projectData from '../data/projects.json'// 项目列表
Mock.mock(/\/project\/list/, 'get', (options) => {const url = new URL(options.url, baseUrl)const params = new URLSearchParams(url.search)const pageNum = params.get('pageNum') || 1const pageSize = params.get('pageSize') || 10const projectId = (params.get('projectId') || '').toLowerCase()const projectStage = (params.get('projectStage') || '').toLowerCase()const startDateRange = params.get('firstStartDate') || ''const endDateRange = params.get('endDate') || ''const filteredProjects = projectData.filter((project) => {const projectStartDate = new Date(project.firstStartDate)const projectEndDate = new Date(project.endDate)const startDate = new Date(startDateRange)const endDate = new Date(endDateRange)return ((!projectId || project.projectId.toLowerCase().includes(projectId)) &&(!projectPhase || project.projectPhase.toLowerCase().includes(projectPhase)) &&(!projectStage || project.projectStage.toLowerCase().includes(projectStage)) &&(!startDateRange || projectStartDate >= startDate) &&(!endDateRange || projectEndDate <= endDate))})const total = filteredProjects.lengthconst start = (pageNum - 1) * pageSizeconst end = start + parseInt(pageSize)const pageData = filteredProjects.slice(start, end)return {code: 200,msg: '操作成功',data: {list: pageData,total: total,allList: filteredProjects}}
})import projectAndRoleData from '../data/project_role.json'
Mock.mock(/\/project\/role\/data\/list/, 'get', (options) => {const url = new URL(options.url, baseUrl)const params = new URLSearchParams(url.search)const projectId = (params.get('projectId') || '').toLowerCase()const pageNum = parseInt(params.get('pageNum')) || 1const pageSize = parseInt(params.get('pageSize')) || 10const roleId = (params.get('roleId') || '').toLowerCase()const roleName = (params.get('roleName') || '').toLowerCase()const department = (params.get('department') || '').toLowerCase()// 过滤项目数据const filteredProjects = Object.keys(projectAndRoleData).filter((key) => !projectId || key.toLowerCase() === projectId) // 按 projectId 筛选.map((key) => projectAndRoleData[key]) // 获取 projectId 对应的数据.flat() // 将结果从嵌套的数组展平// 进一步过滤数据const filteredRoles = filteredProjects.filter((role) => {return ((!roleId || role.roleId.toLowerCase().includes(roleId)) &&(!roleName || role.roleName.toLowerCase().includes(roleName)) &&(!department || role.department.toLowerCase().includes(department)))})const total = filteredRoles.lengthconst start = (pageNum - 1) * pageSizeconst end = start + pageSizeconst pageData = filteredRoles.slice(start, end)return {code: 200,msg: '操作成功',data: {list: pageData,total: total,allList: filteredRoles}}
})
以上主要做了这些工作:支持大小写、模糊搜索;支持数字类型的输入;支持日期范围筛选;支持分页
三、总结
上面只是讲了一个简单的例子,关于前端处理列表,其实通过这个,前端可以讲所有的从服务器端获取数据的操作,都通过mock进行拦截,然后自定义返回数据,只是我这里是写一个demo,主要是展示数据,所以对于返回的数据,我并没有做很多处理,只是简单的返回了数据,如果大家有需要,可以自己根据需要,对返回的数据进行处理。
相关文章:

前端mock了所有……
目录 一、背景描述 二、开发流程 1.引入Mock 2.创建文件 3.需求描述 4.Mock实现 三、总结 一、背景描述 前提: 事情是这样的,老板想要我们写一个demo拿去路演/拉项目,有一些数据,希望前端接一下,写几个表格&a…...

fiddler抓包10_列表显示请求方法
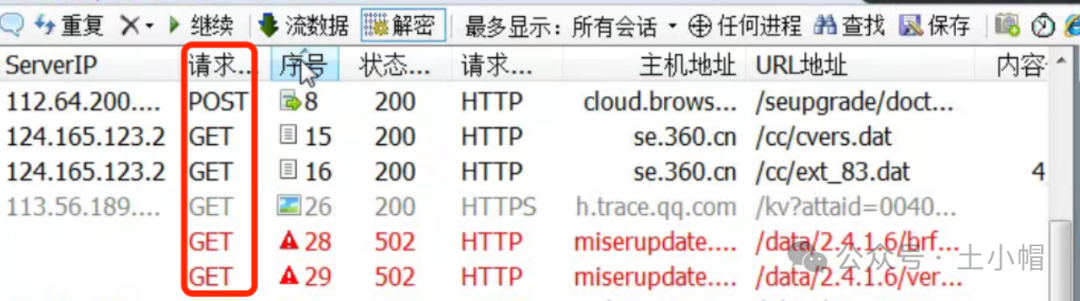
① 请求列表表头,鼠标悬停点击右键弹出选项菜单。 ② 点击“Customize columns”(定制列)。 ③ 弹窗中,“Collection”下拉列表选择“Miscellaneous”(更多字段)。 ④ “Field Name”选择“RequestMethod”…...

Win10系统复制、粘贴、新建、删除文件或文件夹后需要手动刷新的解决办法
有些win10系统可能会出现新建、粘贴、删除文件或文件夹后保持原来的状态不变,需要手动刷新,我这边新装的几个系统都有这个问题,已经困扰很久了,我从微软论坛和CSDN社区找了了很多方法都没解决,微软工程师给的建议包括重…...

BERT训练环节(代码实现)
1.代码实现 #导包 import torch from torch import nn import dltools #加载数据需要用到的声明变量 batch_size, max_len 1, 64 #获取训练数据迭代器、词汇表 train_iter, vocab dltools.load_data_wiki(batch_size, max_len) #其余都是二维数组 #tokens, segments, vali…...

必须执行该语句才能获得结果
UncategorizedSQLException: Error getting generated key or setting result to parameter object. Cause: com.microsoft.sqlserver.jdbc.SQLServerException: 必须执行该语句才能获得结果。 ; uncategorized SQLException; SQL state [null]; error code [0]; 必须执行该语句…...

AI论文写作可靠吗?分享5款论文写作助手ai免费网站
AI论文写作的可靠性是一个备受关注的话题。在当前的技术背景下,AI写作工具能够显著提高论文写作的效率和质量,但其可靠性和安全性仍需谨慎评估。 AI论文写作的可靠性 技术能力与限制 AI论文写作的质量很大程度上取决于用户提供的输入指令或素材的质量…...

AJAX 入门 day3 XMLHttpRequest、Promise对象、自己封装简单版的axios
目录 1.XMLHttpRequest 1.1 XMLHttpRequest认识 1.2 用ajax发送请求 1.3 案例 1.4 XMLHttpRequest - 查询参数 1.5 XMLHttpRequest - 数据提交 2.Promise 2.1 Promise认识 2.2 Promise - 三种状态 2.3 案例 3.封装简易版 axios 3.1 封装_简易axios_获取省份列表 3…...

oracle avg、count、max、min、sum、having、any、all、nvl的用法
组函数 having的使用 any的使用 all的使用 nvl 从执行结果来看,nvl(列名,默认值),nvl的作用就是如果列名所在的这一行出现空则用默认值替换...

Python一分钟:装饰器
一、装饰器基础 函数即对象 在python中函数可以作为参数传递,和任何其它对象一样如:str、int、float、list等等 def say_hello(name):return f"Hello {name}"def be_awesome(name):return f"Yo {name}, together were the awesomest!"def gr…...

Docker部署ddns-go教程(包含完整的配置过程)
本章教程教程,主要介绍如何用Docker部署ddns-go。 一、拉取容器 docker pull jeessy/ddns-go:v6.7.0二、运行容器 docker run -d \--name ddns-go \--restart unless-stopped \...

简单多状态dp第三弹 leetcode -买卖股票的最佳时机问题
309. 买卖股票的最佳时机含冷冻期 买卖股票的最佳时机含冷冻期 分析: 使用动态规划解决 状态表示: 由于有「买入」「可交易」「冷冻期」三个状态,因此我们可以选择用三个数组,其中: ▪ dp[i][0] 表示:第 i 天结束后,…...

游戏化在电子课程中的作用:提高参与度和学习成果
游戏化,即游戏设计元素在非游戏环境中的应用,已成为电子学习领域的强大工具。通过将积分、徽章、排行榜和挑战等游戏机制整合到教育内容中,电子课程可以变得更具吸引力、激励性和有效性。以下是游戏化如何在转变电子学习中发挥重要作用&#…...

php+mysql安装
1.卸载mysql 没启动不停止 2.下载 3.解压 4.点击安装 5.出现成功 端口占用修改 修改端口89或者87 可视化扩展 修改后重启 开启扩展...

音视频入门基础:FLV专题(5)——FFmpeg源码中,判断某文件是否为FLV文件的实现
一、引言 通过FFmpeg命令: ./ffmpeg -i XXX.flv 可以判断出某个文件是否为FLV文件: 所以FFmpeg是怎样判断出某个文件是否为FLV文件呢?它内部其实是通过flv_probe函数来判断的。从《FFmpeg源码:av_probe_input_format3函数和AVI…...

Tomcat 乱码问题彻底解决
1. 终端乱码问题 找到 tomcat 安装目录下的 conf ---> logging.properties .修改ConsoleHandler.endcoding GBK (如果在idea中设置了UTF-8字符集,这里就不需要修改) 2. CMD命令窗口设置编码 参考:WIN10的cmd查看编码方式&am…...

RGB颜色模型
RGB颜色模型是一种广泛应用于数字图像和计算机图形领域的颜色表示方法 一、基本概念 RGB 代表红色(Red)、绿色(Green)和蓝色(Blue)三种基本颜色。这些颜色被视为加色模型中的原色,意味着它们可…...
的Creator原型(统一行为理论)之2)
智能工厂的软件设计 创新型原始制造商(“创新工厂“)的Creator原型(统一行为理论)之2
Q8、今天我们继续昨天开始的 “智能工厂的软件设计”以“统一行为理论”为指导原则的 创新型原始制造商的Creator伪代码--创新工厂“原型”。这是在前述将“程序program”问题的三个体现“方面”(逻辑/语言/数学) 视为符号学的三分支(语用语义…...

【个人博客hexo版】hexo安装时会出现的一些问题
项目场景: 项目场景:在完成了GitHub仓库和git的连接之后,就要新建一个文件夹(例如hexo blog)进行下一步hexo的使用 问题描述 例如:如图所示 原因分析: 这些error不用看它到底是什么…...

道路裂缝,坑洼,病害数据集-包括无人机视角,摩托车视角,车辆视角覆盖道路
道路裂缝,坑洼,病害数据集 包括无人机视角,摩托车视角,车辆视角 覆盖道路所有问题 一共有八类16000张 1到7依次为: [横向裂缝, 纵向裂缝, 块状裂缝, 龟裂, 坑槽, 修补网状裂缝, 修补裂缝, 修补坑槽] 道路病害(如裂缝、…...

java接口文档配置
接口文档配置 一. swagger与knife4j 配置 1. 导入依赖 <!--swagger接口文档说明--> <dependency><groupId>io.springfox</groupId><artifactId>springfox-swagger2</artifactId> </dependency> <dependency><groupId>…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...
