鸿蒙 OS 开发零基础快速入门教程
视频课程:

东西比较多, 这里主要分享一些代码和案例.
开关灯效果案例: 开灯

开关灯效果案例: 关灯

Column 和 Row 的基本用法
@Entry
@Component
struct Index {@State message: string = '张三';build() {// 一行内容Row() {// 一列内容Column() {// 文本内容Text(this.message).fontSize(50)// 字体大小.fontWeight(FontWeight.Bold) // 字体粗细}.width("100%")}.height('100%')}
}
一行两列的布局
@Entry
@Component
struct Index {@State message: string = '张三';build() {// 一行内容Row() {// 一列内容Column() {// 文本内容Text(this.message).fontSize(50)// 字体大小.fontWeight(FontWeight.Bold) // 字体粗细}.width("50%")// 一列内容Column() {// 文本内容Text(this.message).fontSize(50)// 字体大小.fontWeight(FontWeight.Bold) // 字体粗细}.width("50%")}.height('100%')}
}
开关灯效果案例的基本实现
@Entry
@Component
struct Index {@State isOn: boolean = falsebuild() {Column({space: 10}) {if (this.isOn) {Image("pages/images/img_light.png").width(300).height(300)} else {Image("pages/images/img_dark.png").width(300).height(300)}Row({space: 30}) {Button("开灯").onClick(() => this.isOn = true)Button("关灯").onClick(() => this.isOn = false)}}.width("100%").height("100%").justifyContent(FlexAlign.Center)}
}图标按钮案例
@Entry
@Component
struct Index {@State isOn: boolean = falsebuild() {Column() {Button(){Image("pages/images/ic_delete.png").width(25).height(25)}.width(50).height(50).type(ButtonType.Circle).backgroundColor(Color.Red).onClick(()=>console.log("删除成功"))}.width("100%").height("100%").justifyContent(FlexAlign.Center)}
}
自定义组件案例
@Entry
@Component
struct Index {@State isOn: boolean = falsebuild() {Column({ space: 10 }) {if (this.isOn) {Image("pages/images/img_light.png").width(300).height(300).borderRadius(20)} else {Image("pages/images/img_dark.png").width(300).height(300).borderRadius(20)}Row({ space: 30 }) {GreenButton().onClick(() => this.isOn = true)RedButton().onClick(() => this.isOn = false)}}.width("100%").height("100%").justifyContent(FlexAlign.Center)}
}@Component
struct RedButton {build() {Button({ type: ButtonType.Circle }) {Image("pages/images/icon_switch.png").width(25).height(25)}.width(50).height(50).backgroundColor(Color.Red)}
}@Component
struct GreenButton {build() {Button({ type: ButtonType.Circle }) {Image("pages/images/icon_switch.png").width(25).height(25)}.width(50).height(50).backgroundColor(Color.Green)}
}
自定义组件参数案例
@Entry
@Component
struct Index {@State isOn: boolean = falsebuild() {Column({ space: 10 }) {if (this.isOn) {Image("pages/images/img_light.png").width(300).height(300).borderRadius(20)} else {Image("pages/images/img_dark.png").width(300).height(300).borderRadius(20)}Row({ space: 30 }) {SwitchButton({ color: Color.Green }).onClick(() => this.isOn = true)SwitchButton().onClick(() => this.isOn = false)}}.width("100%").height("100%").justifyContent(FlexAlign.Center)}
}@Component
struct SwitchButton {color: Color = Color.Redbuild() {Button({ type: ButtonType.Circle }) {Image("pages/images/icon_switch.png").width(25).height(25)}.width(50).height(50).backgroundColor(this.color)}
}
组件文件案例
index.ets
import { SwitchButton } from './SwitchButton'@Entry
@Component
struct Index {@State isOn: boolean = falsebuild() {Column({ space: 10 }) {if (this.isOn) {Image("pages/images/img_light.png").width(300).height(300).borderRadius(20)} else {Image("pages/images/img_dark.png").width(300).height(300).borderRadius(20)}Row({ space: 30 }) {SwitchButton({ color: Color.Green }).onClick(() => this.isOn = true)SwitchButton().onClick(() => this.isOn = false)}}.width("100%").height("100%").justifyContent(FlexAlign.Center)}
}
SwitchButton.ets
@Component
export struct SwitchButton {color: Color = Color.Redbuild() {Button({ type: ButtonType.Circle }) {Image("pages/images/icon_switch.png").width(25).height(25)}.width(50).height(50).backgroundColor(this.color)}
}
相关文章:

鸿蒙 OS 开发零基础快速入门教程
视频课程: 东西比较多, 这里主要分享一些代码和案例. 开关灯效果案例: 开灯 开关灯效果案例: 关灯 Column 和 Row 的基本用法 Entry Component struct Index {State message: string 张三;build() {// 一行内容Row() {// 一列内容Column() {// 文本内容Text(this.mess…...

yolo介绍
YOLO(You Only Look Once)是一种目标检测算法。 一、主要特点 1. 速度快:YOLO 能够快速处理图像,实现实时目标检测。与其他一些目标检测算法相比,它在处理速度上具有明显优势,可以满足对实时性要求较高的应…...

传输层 II(TCP协议——协议的特点、报文段、连接管理)【★★★★】
(★★)代表非常重要的知识点,(★)代表重要的知识点。 一、TCP 协议的特点 TCP 是在不可靠的 IP 层之上实现的可靠的数据传输协议,它主要解决传输的可靠、有序、无丢失和不重复问题。TCP 是 TCP/IP 体系中非…...

质量小议47 - AI写用例
试着用AI写测试用例 AI替代基础性工作,帮助人思考,将会是更全面、更细致 时替代还是辅助 提问:密码输入框 测试用例评价指标- 功能性 - 可靠性 - 易用性 - 效率- 可维护性 - 可移植性基本思路 - 输入:遵从设计逻辑 和 系…...

etcd 集群搭建与测试指南
etcd 集群搭建与测试指南 一、容器搭建 1. 拉取 etcd 镜像 首先,需要从 Docker Hub 拉取 etcd 的镜像: docker pull quay.io/coreos/etcd:v3.3.12. 创建自定义网络 为了设置容器的固定 IP,需要创建一个自定义网络: docker n…...

写毕业论文用什么软件?分享6款好用的AI论文写作软件网站
撰写毕业论文是一项既重要又具挑战性的任务,尤其是在当今数字化时代,AI写作工具已经成为大学生撰写毕业论文的重要辅助手段。这些工具不仅能够提高写作效率,还能帮助学生生成高质量的文稿。以下是六款备受推荐的AI写毕业论文软件,…...

【技术解析】wx.request 封装:优化小程序网络请求的最佳实践
在当今的小程序开发领域,网络请求是构建动态应用的核心。微信小程序提供的 wx.request API 虽然强大,但在面对复杂业务逻辑时,其直接使用方式可能会带来一系列问题。本文将深入探讨封装 wx.request 的必要性,并提供一套实用的封装…...

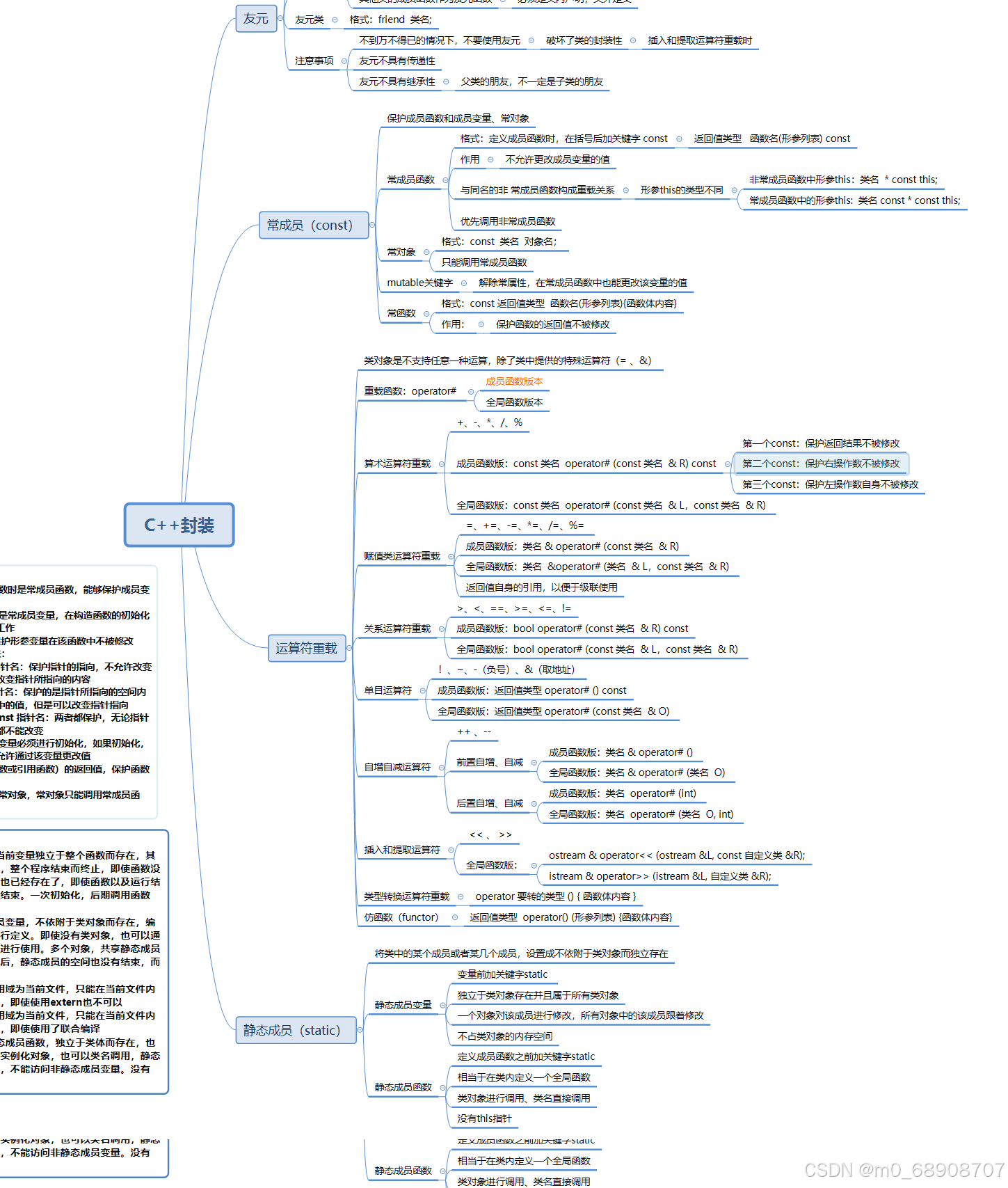
9.24 C++ 常成员,运算符重载
//my_string.cpp #include "my_string.h" #include <iostream> #include <cstring>using namespace std;My_string::My_string():size(15){this->ptr new char[size];this->ptr[0] \0; //表示串为空串this->len 0;}//有参构造My_…...

C#设计模式之访问者模式
总目录 前言 在软件构建过程中,由于需求的改变,某些类层次结构中常常需要增加新的行为,如果直接在基类中做这样的更改,将会给子类带来很繁重的变更负担,甚至破坏原有设计。如何在不更改类层次结构的前提下,…...

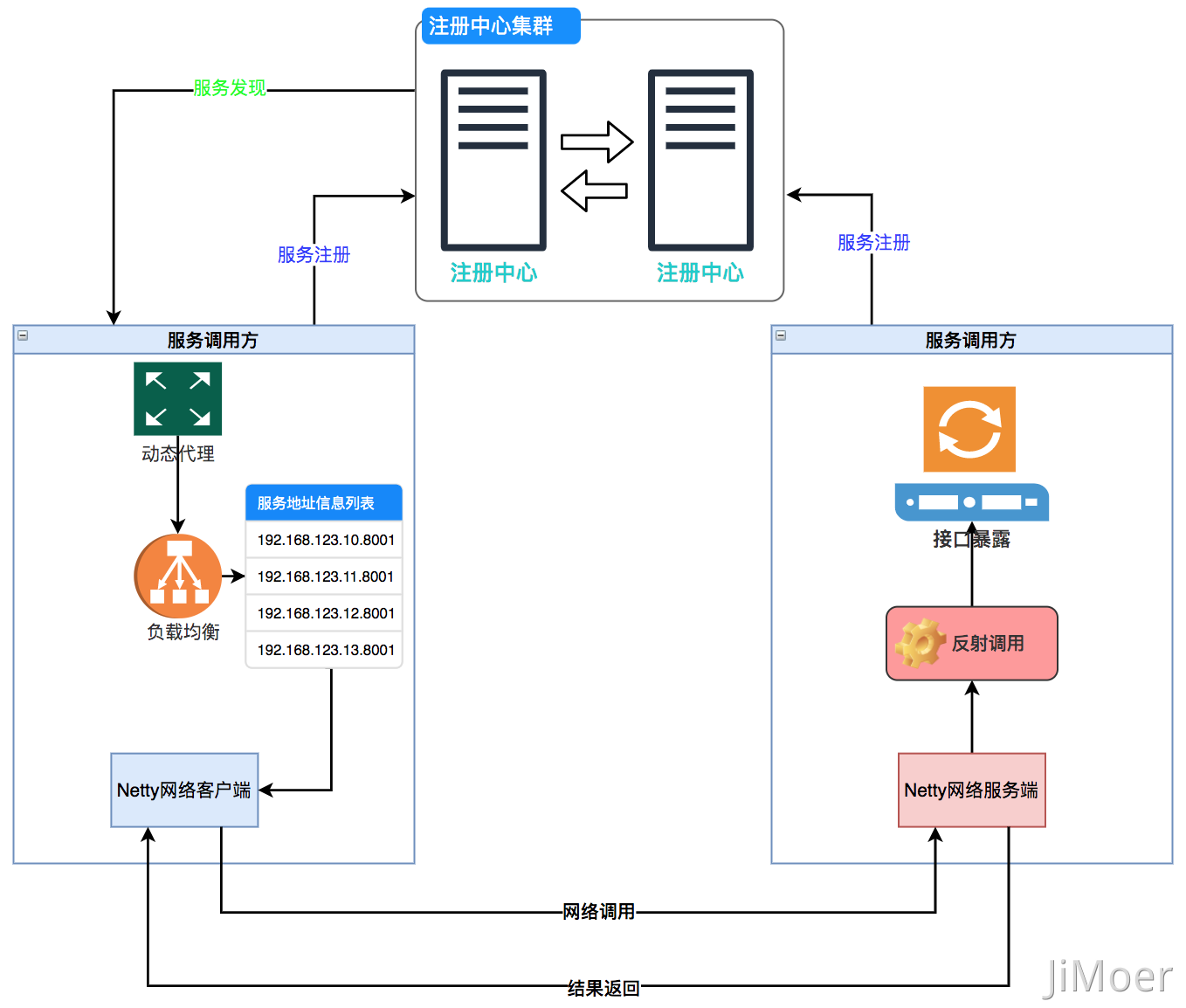
一次RPC调用过程是怎么样的?
注册中心 RPC(Remote Procedure Call)翻译成中文就是 {远程过程调用}。RPC 框架起到的作用就是为了实现,调用远程方法时,能够做到和调用本地方法一样,让开发人员更专注于业务开发,不用去考虑网络编程等细节…...

鸭脖变“刺客”,啃不起了
撰文|ANGELICA 编辑|ANGELICA 审核|烨 Lydia 声明|图片来源网络。日晞研究所原创文章,如需转载请留言申请开白。 你有多久没吃卤味了? 2020年之后,人们对于几大卤味巨头的关注度正在下降。 …...

力扣 —— 删除有序数组中的重复项
题目思路 两个指针,一个是游标的功能,负责遍历整个数组,一个是定位器的功能,如果有相等的则表示定位器目前指向的元素是重复的,定位器不动,等待游标往下找到不重复的数填充进来,因为游标会遍历…...

rmdir :删除空文件夹
一、命令简介 在 Linux 系统中,rmdir 命令用于删除空目录(文件夹)。 二、命令参数 rmdir 目录 三、命令示例 删除名为 dir1 的空目录: rmdir dir1删除多个空目录: rmdir dir1 dir2 dir3注意事项…...

网络爬虫Request静态页面数据获取
在现代 Web 开发中,HTTP 请求(Request)是与服务器进行通信的核心操作。无论是在前端还是后端开发中,数据的获取、传递以及处理都离不开请求的应用。特别是在静态页面的数据获取中,使用请求可以将页面变得更加动态和互动,从而大大提升用户体验,使得页面内容更加丰富和灵活…...

网页聊天——测试报告——Selenium自动化测试
一,项目概括 1.1 项目名称 网页聊天 1.2 测试时间 2024.9 1.3 编写目的 对编写的网页聊天项目进行软件测试活动,揭示潜在问题,总结测试经验 二,测试计划 2.1 测试环境与配置 服务器:云服务器 ubuntu_22 PC机&am…...

mysql5.7常用操作命令手册
文章目录 前言一、关闭mysql服务1.mha节点,关闭MHA高可用2.主节点,摘掉vip,停掉mysql服务3.从节点,停掉mysql服务 二、启动mysql1.启动数据库顺序2.主节点,登陆数据库检查主库状态,将主库改成读写状态3.从节点启动配置数据库&…...

前端组件库Element UI 的使用
一、准备工作 1.确保安装了开发软件 VS Code(此处可查阅安装 VS Code教程),确保相关插件安装成功 2.安装Node.js 和创建Vue项目(此处可查阅安装创建教程) 3.成功在VS Code运行一个Vue项目(此处可查阅运行…...

【C++ 基础数学 】2121. 2615相同元素的间隔之和|1760
本文涉及的基础知识点 基础数学 LeetCode2121. 相同元素的间隔之和 难度分:1760 令2165,和此题几乎相等。 给你一个下标从 0 开始、由 n 个整数组成的数组 arr 。 arr 中两个元素的 间隔 定义为它们下标之间的 绝对差 。更正式地,arr[i] 和…...

从手动测试菜鸟,到自动化测试老司机,实现自动化落地
虽然许多伙伴是一个测试老人了,但是基本上所有的测试经验都停留在手工测试方面,对于自动化测试方面的实战经验少之又少。 其实,究其原因:一方面是,自动化方面不求上进,觉得会手工测试就可以了,自…...

docker zookeeper集群启动报错:Cannot open channel to * at election address /ip:3888
下面几点需要注意的: 1、确认在每个$zookeeper_home/data/myid中有对应数字 2、是否关闭防火墙:systemctl stop firewalld,systemctl disable firewalld 3、zoo.cfg中的server需要写成以下形式的: 假如有两台机器,1…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...
