前端组件库Element UI 的使用
一、准备工作
1.确保安装了开发软件 VS Code(此处可查阅安装 VS Code教程),确保相关插件安装成功
2.安装Node.js 和创建Vue项目(此处可查阅安装创建教程)
3.成功在VS Code运行一个Vue项目(此处可查阅运行教程)
注意:以上均在 Win10环境下进行,浏览器为:Microsoft Edge,Vue:2.x
二、Element UI 介绍
Element UI 是一个基于 Vue 2.0 的桌面端组件库,主要用于构建快速、简洁的用户界面。它提供一套丰富的组件和工具,能够帮助开发者快速构建高质量的 Vue 应用。Element UI 由饿了么前端团队开发,并开放源代码。
官网:组件 | Element
特点:
- 用法简单:Element UI 提供的组件具有统一的风格和用法,使得开发者能够快速上手并构建页面。
- 配置灵活:多数组件都有多重配置选项,允许定制化以满足不同场景的需求。
- 国际化支持:支持多语言,方便构建国际化应用。
- 响应式:虽然是为桌面端优化的,但是许多组件在响应式布局上表现良好。
- 良好的文档和社区支持:Element UI 有着详尽的文档和活跃的社区,可以方便地解答开发中的问题。
组件分类:
- 基础组件:如布局(Layout)、容器(Container)、颜色(Color)、字体(Typography)、图标(Icon)等。
- 表单组件:输入框(Input)、选择器(Select)、开关(Switch)、滑块(Slider)、时间选择器(Time Picker)、日期选择器(Date Picker)、上传(Upload)等。
- 数据展示组件:表格(Table)、标签(Tag)、进度条(Progress)、树形控件(Tree)、分页(Pagination)等。
- 导航组件:菜单(NavMenu)、面包屑(Breadcrumb)、页签(Tabs)、下拉菜单(Dropdown)等。
- 反馈组件:对话框(Dialog)、消息提示(Message)、消息弹窗(MessageBox)、通知(Notification)等。
- 其他组件:如工具提示(Tooltip)、Popover、弹出框(Popover)、轮播(Carousel)、Collapse 折叠面板等。
注意事项:
- Vue 版本兼容性:Element UI 主要与 Vue 2.x 版本兼容,如果你在使用 Vue 3.x,可能需要考虑其他 UI 框架,或者使用 Element Plus,它是 Element UI 的官方 Vue 3 兼容版本。
- 主题定制:Element UI 支持 SCSS 变量覆盖和在线主题生成器,可以方便地进行主题定制。
- 维护性:由于 Element UI 是一个由社区维护的开源项目,在使用中可能会出现一些问题或 bug,在生产环境中使用时,务必要测试所有的用例,并关注官方的更新和通知。
三、快速入门使用
3-1 安装Element UI组件
1.确保当前项目已经停止,在此页面按下CTRL + C,然后输入y,回车后项目就停止了

2.使用npm在当前项目安装Element UI组件,右键当前项目,点击在集成终端中打开

3.会跳出这个窗口,在里面输入:npm install element-ui@2.15.3 回车

4.弹出以下则安装成功
 5. 查看项目结构,Element UI组件都被安装在node_modules下,至此Element UI安装成功
5. 查看项目结构,Element UI组件都被安装在node_modules下,至此Element UI安装成功

3-2 引入Element UI组件库
1.打开main.js,添加下面红色内容内容至红色方框
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);

2.新建目录element,存放element的组件,点击src目录下的views,然后点击新建目录

3.名称为element


4.然后再在element目录下创建ElementView.vue文件,采用的是驼峰命名法


5.vue组件文件由以下三部分组成,所以我们在这里先搭好框架

3-3 访问官网,复制组件代码进行调整
官网:组件 | Element
1.这里以按钮为示例,进入官网后,可以看到各种各样的按钮

2.看到合适的按钮之后,可以直接复制其代码,这里以默认按钮示例

3.复制到ElementView.vue文件中,放到一个div里面

4.然后再APP.vue文件中添加红方框内的内容,没有自动生成第二步的,记得安装Vetur扩展

5.运行,查看结果,显示按钮成功

结语:以上就是Element UI 组件的快速入门使用,希望对各位看官有所帮助,感谢各位看官的观看,谢谢~
相关文章:

前端组件库Element UI 的使用
一、准备工作 1.确保安装了开发软件 VS Code(此处可查阅安装 VS Code教程),确保相关插件安装成功 2.安装Node.js 和创建Vue项目(此处可查阅安装创建教程) 3.成功在VS Code运行一个Vue项目(此处可查阅运行…...

【C++ 基础数学 】2121. 2615相同元素的间隔之和|1760
本文涉及的基础知识点 基础数学 LeetCode2121. 相同元素的间隔之和 难度分:1760 令2165,和此题几乎相等。 给你一个下标从 0 开始、由 n 个整数组成的数组 arr 。 arr 中两个元素的 间隔 定义为它们下标之间的 绝对差 。更正式地,arr[i] 和…...

从手动测试菜鸟,到自动化测试老司机,实现自动化落地
虽然许多伙伴是一个测试老人了,但是基本上所有的测试经验都停留在手工测试方面,对于自动化测试方面的实战经验少之又少。 其实,究其原因:一方面是,自动化方面不求上进,觉得会手工测试就可以了,自…...

docker zookeeper集群启动报错:Cannot open channel to * at election address /ip:3888
下面几点需要注意的: 1、确认在每个$zookeeper_home/data/myid中有对应数字 2、是否关闭防火墙:systemctl stop firewalld,systemctl disable firewalld 3、zoo.cfg中的server需要写成以下形式的: 假如有两台机器,1…...

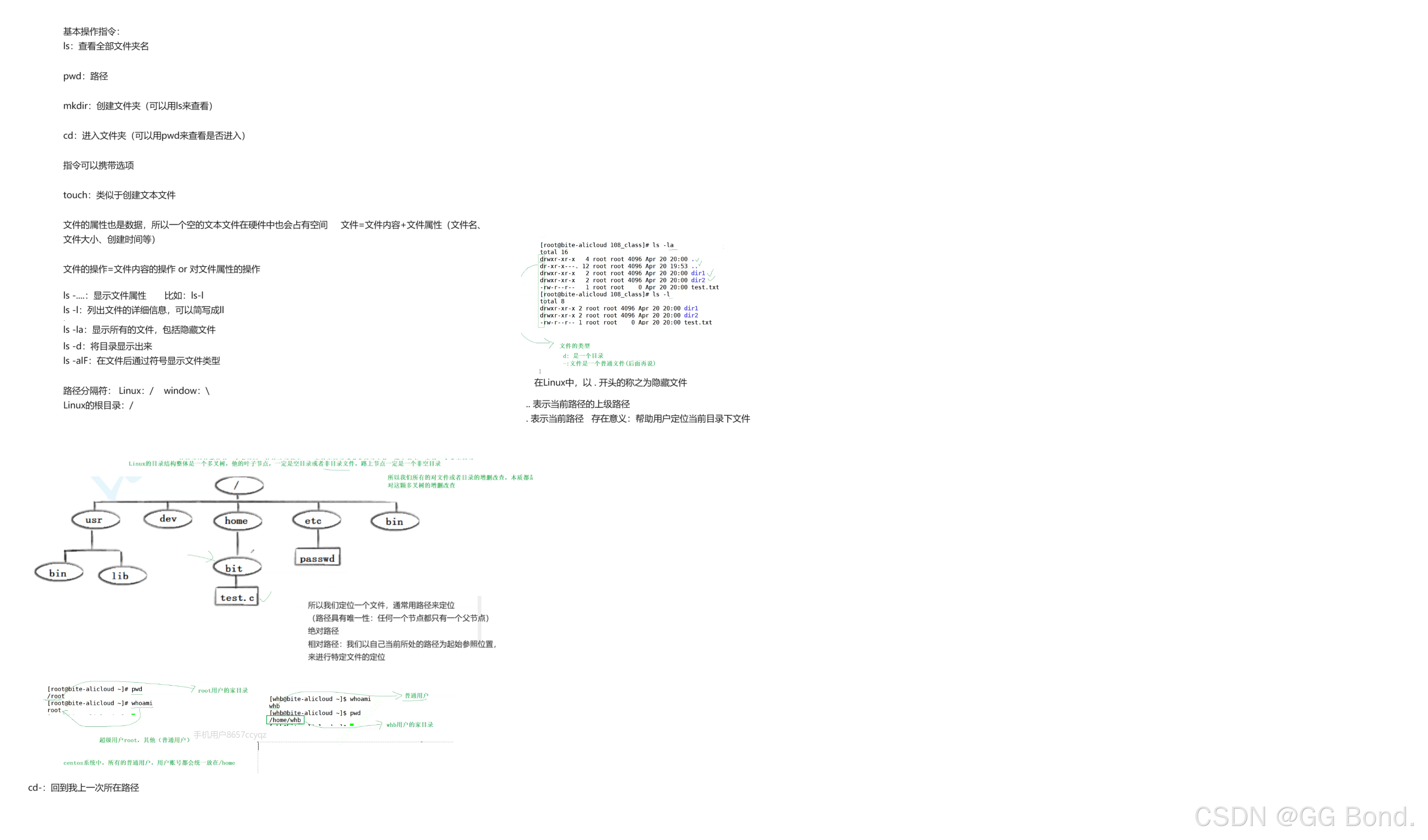
【Linux探索学习】第一弹——Linux的基本指令(上)——开启Linux学习第一篇
前言: 在进入Linux学习之前,我们首先要先做好以下两点:1、已经基本掌握C语言或C,2、已经配置好了Linux的环境,做完以上两点后我们就开始Linux的学习,今天我们首先要学习的就是Linux中最基础的操作ÿ…...

3.Vue2结合element-ui实现国际化多语言i18n
1.安装vue-i18n npm install vue-i18n8.2.1说明:Vue2使用vue-i18n是8.x,Vue3使用的版本是9.x以上,使用错了会导致报错 2.创建多语言文件 在src/下创建src/lang/langs/zh.js和src/lang/langs/en.js两个文件,里面内容如下&#x…...

整数二分算法和浮点数二分算法
整数二分算法和浮点数二分算法 二分 现实中运用到二分的就是猜数字的游戏 假如有A同学说B同学所说数的大小,B同学要在1~100中间猜中数字65,当B同学每次说的数都是范围的一半时这就算是一个二分查找的过程 二分查找的前提是这个数字序列要有单调性 基…...

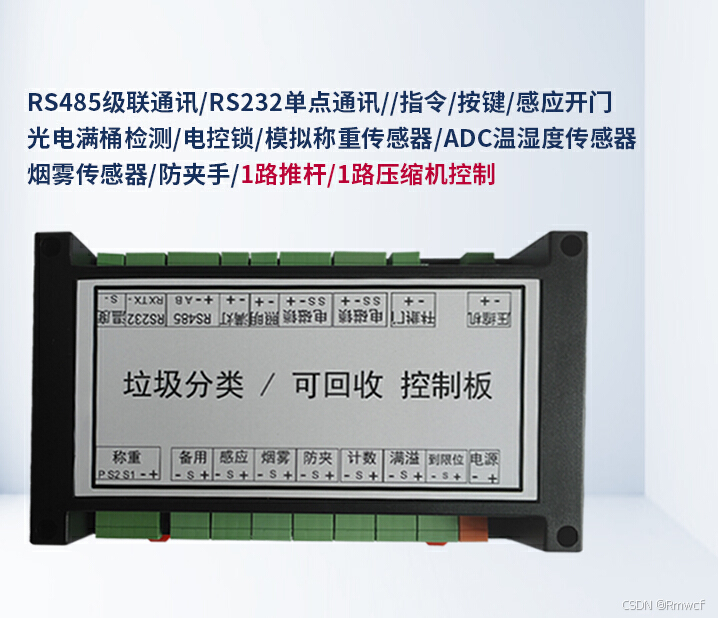
智能回收箱的功能和使用步骤介绍
智能回收箱是现代城市环保与资源循环利用领域的一项创新技术,它通过集成各种智能化功能,提高了垃圾回收的效率和准确性,促进了垃圾分类与减量。随着全球对环境保护意识的增强和智慧城市概念的推广,智能回收箱的发展前景非常广阔&a…...

Remix在SPA模式下,出现ErrorBoundary错误页加载Ant Design组件报错,不能加载样式的问题
Remix是一个既能做服务端渲染,又能做单页应用的框架,如果想做单页应用,又想学服务端渲染,使用Remix可以降低学习成本。最近,在学习Remix的过程中,遇到了在SPA模式下与Ant Design整合的问题。 我用Remix官网…...

ADB ROOT开启流程
开启adb root 选项后,执行如下代码: packages/apps/Settings/src/com/android/settings/development/AdbRootPreferenceController.java mADBRootService new ADBRootService(); Override public boolean onPreferenceChange(Preference preference…...

传输层协议 —— TCP协议(上篇)
目录 1.认识TCP 2.TCP协议段格式 3.可靠性保证的机制 确认应答机制 超时重传机制 连接管理机制 三次握手 四次挥手 1.认识TCP 在网络通信模型中,传输层有两个经典的协议,分别是UDP协议和TCP协议。其中TCP协议全称为传输控制协议(Tra…...

YOLOv8改进,YOLOv8的Neck替换成AFPN(CVPR 2023)
摘要 多尺度特征在物体检测任务中对编码具有尺度变化的物体非常重要。多尺度特征提取的常见策略是采用经典的自上而下和自下而上的特征金字塔网络。然而,这些方法存在特征信息丢失或退化的问题,影响了非相邻层次的融合效果。一种渐进式特征金字塔网络(AFPN),以支持非相邻…...

学习大数据DAY59 全量抽取和增量抽取实战
目录 需求流程: 需求分析与规范 作业 作业2 需求流程: 全量抽取 增量抽取 - DataX Kettle Sqoop ... 场景: 业务部门同事或者甲方的工作人员给我们的部门经理和你提出了新的需 求 流程: 联系 > 开会讨论 > 确认需求 > 落地 需求文档( 具体…...

YOLOv8——测量高速公路上汽车的速度
引言 在人工神经网络和计算机视觉领域,目标识别和跟踪是非常重要的技术,它们可以应用于无数的项目中,其中许多可能不是很明显,比如使用这些算法来测量距离或对象的速度。 测量汽车速度基本步骤如下: 视频采集&#x…...

在线相亲交友系统:寻找另一半的新方式
在这个快节奏的时代里,越来越多的单身男女发现,传统意义上的相亲方式已经难以满足他们的需求。与此同时,互联网技术的迅猛发展为人们提供了新的社交渠道——在线相亲交友系统作者h17711347205。本文将探讨在线相亲交友系统如何成为一种寻找另…...

MySQL 中存储过程参数的设置与使用
《MySQL 中存储过程参数的设置与使用》 在 MySQL 数据库中,存储过程是一组预先编译好的 SQL 语句集合,可以接受参数并返回结果。使用存储过程可以提高数据库的性能和可维护性,同时也可以减少网络流量和代码重复。那么,如何在 MyS…...

2k1000LA 调试HDMI
问题: 客户需要使用HDMI 接口,1080p 的分辨率。 ---------------------------------------------------------------------------------------------------------------- 这里需要看看 龙芯派的 demo 版 的 硬件上的连接。 硬件上: 官方的demo 板 , dvo1 应该是 HDMI的…...

24年蓝桥杯及攻防世界赛题-MISC-1
2 What-is-this AZADI TOWER 3 Avatar 题目 一个恐怖份子上传了这张照片到社交网络。里面藏了什么信息?隐藏内容即flag 解题 ┌──(holyeyes㉿kali2023)-[~/Misc/tool-misc/outguess] └─$ outguess -r 035bfaa85410429495786d8ea6ecd296.jpg flag1.txt Reading 035bf…...

前端项目代码开发规范及工具配置
在项目开发中,良好的代码编写规范是项目组成的重要元素。本文将详细介绍在项目开发中如何集成相应的代码规范插件及使用方法。 项目规范及工具 集成 EditorConfig集成 Prettier1. 安装 Prettier2. 创建 Prettier 配置文件3. 配置 .prettierrc4. 使用 Prettier 集成 …...

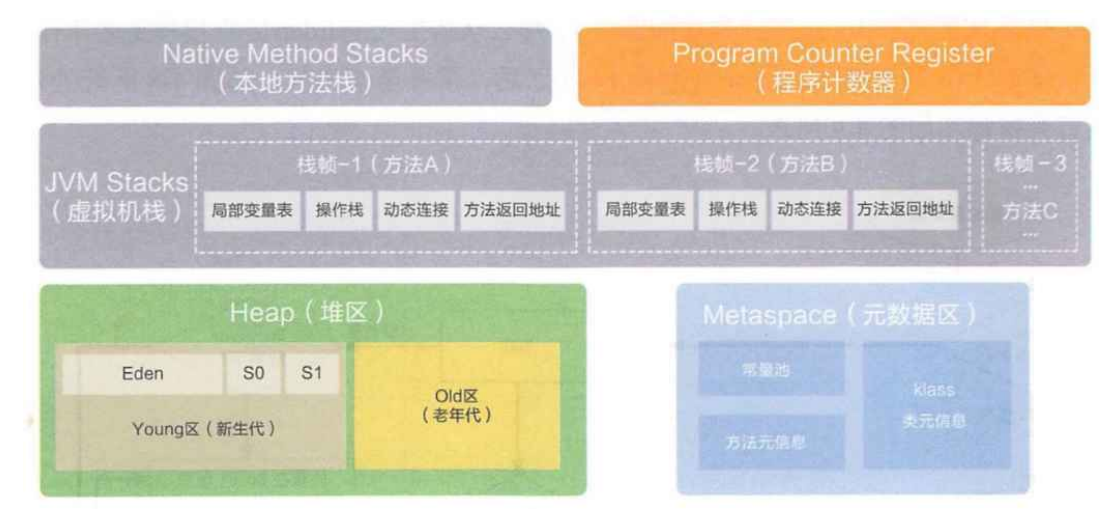
【JVM】JVM执行流程和内存区域划分
文章目录 是什么JVM 执行流程内存区域划分堆栈程序计数器元数据区经典笔试题 是什么 Java 虚拟机 JDK,Java 开发工具包JRE,Java 运行时环境JVM,Java 虚拟机 JVM 就是 Java 虚拟机,解释执行 Java 字节码 JVM 执行流程 编程语言…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...
