vue 引入 esri-loader 并加载地图
记录一下:
npm i esri-loader引入css
在app.vue中
<style>
@import url('https://js.arcgis.com/4.6/esri/css/main.css');
</style>新建js文件
在js文件中引入esri-loader
并加载其init.js文件
加载init.js 需要其中的loadScript
部分如下:
import * as esriLoader from 'esri-loader';async loadScript() {await esriLoader.loadScript({url: 'https://js.arcgis.com/4.14/init.js',});
}async loadInit () {this.loadScript()let that = this;await esriLoader.loadModules(this.gisModules, gisOptions).then(this.loading).then(obj => {that.mapEsri = obj;}).catch(err => {console.error(err.message);});
}map.js文件放置在文章最后
加载地图vue页面文件:
<div id="mapContainer" class="map-container"> </div>import mapApi from "@/utils/map";mapApi.mapInit("mapContainer", () => {mapApi.createTileLayer('baselayer_arcgis', 'https://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer', { visible: false });mapApi.showBaseMap(["vec_w", "cva_w"], true);
});map.js文件如下:
import * as esriLoader from 'esri-loader';
import mapConfig from './mapConfig';
class MapApi {constructor() {this.map = null;this.view = null;this.views = [];this.curBaseMap = null;this.popup = {};this.mapEsri = null;// this.geometryService = mapConfig.geometryService;this.measurementWidget = null;this.sketchView = null;this.gisModules = ["esri/Map",// views"esri/views/MapView",// layers"esri/layers/TileLayer","esri/layers/WebTileLayer","esri/layers/MapImageLayer","esri/layers/GraphicsLayer",// graphic"esri/Graphic",// geometry"esri/geometry/Point","esri/geometry/Polyline",// tasks"esri/tasks/GeometryService","esri/tasks/IdentifyTask","esri/tasks/support/IdentifyParameters","esri/tasks/support/LengthsParameters","esri/tasks/support/AreasAndLengthsParameters",// widgets"esri/widgets/Fullscreen","esri/widgets/Fullscreen/FullscreenViewModel","esri/widgets/Sketch","esri/widgets/Sketch/SketchViewModel","esri/widgets/DistanceMeasurement2D","esri/widgets/AreaMeasurement2D",];}async loadScript() {await esriLoader.loadScript({url: 'https://js.arcgis.com/4.14/init.js',});}async loadInit () {this.loadScript()let that = this;const gisOptions = {// url: mapConfig.esriJsUrl,// css: mapConfig.esriCssUrl};await esriLoader.loadModules(this.gisModules, gisOptions).then(this.loading).then(obj => {that.mapEsri = obj;}).catch(err => {console.error(err.message);});}loading (args) {let modules = {};for (let n in args) {let name = mapApi.gisModules[n].split('/').pop();modules[name] = args[n];}return modules;}/*** 初始化地图* @param {string} mapId 地图容器id* @param {function} onLoadComplete 地图加载完毕后回调*/mapInit (mapId, onLoadComplete) {let that = this;console.log('nihao')console.log('setInterval',that.mapEsri)let mapEsriTimer = setInterval(() => {if (that.mapEsri && Object.keys(that.mapEsri).length == this.gisModules.length) {clearInterval(mapEsriTimer);that.map = new that.mapEsri.Map();// 创建二维地图that.view = new that.mapEsri.MapView({container: mapId,map: that.map,center: mapConfig.mapCenter,zoom: mapConfig.mapZoom,padding: {top: 0},});// 地图缩放及旋转约束that.view.constraints = {minZoom: mapConfig.mapMinZoom,maxZoom: mapConfig.mapMaxZoom,rotationEnabled: false // 地图旋转};// 清除地图底部内容(powered by ESRI)that.view.ui.remove('attribution');// 移除默认的zoom部件that.view.ui.remove('zoom');that.views.push(that.view);// 加载完毕回调if (onLoadComplete) onLoadComplete();}}, 10);}// 获取所有图层getLayers () {return this.map.layers.items;}/*** 根据图层id获取图层* @param {string} layerId 图层id* @return {object} 图层*/getLayerById (layerId) {if (!layerId) return;const layer = this.map.findLayerById(layerId);if (layer) {return layer;}}/*** 创建瓦片图层* @param {string} layerId 图层id* @param {string} layerUrl 图层地址* @return {object} option 配置项*/createTileLayer (layerId, layerUrl, option) {if (!option) option = {};let tileLayer = new this.mapEsri.TileLayer({id: layerId,url: layerUrl,title: option.title || "",maxScale: Array.isArray(option.scale) && option.scale.length > 0 ? option.scale[0] : 0,minScale: Array.isArray(option.scale) && option.scale.length > 0 ? option.scale[1] : 0,visible: option.visible == undefined ? true : option.visible,listMode: option.listMode == undefined ? "show" : option.listMode});this.map.add(tileLayer)}/*** 底图展示* @param {(string | array)} layerTypes 底图类型 * @param {boolean} layerSwitch 图层切换,默认为false * google(m:矢量 s:影像 t:地形 h:影像标注) * tianditu(墨卡托投影[vec_w:矢量底图 cva_w:矢量注记 img_w:影像底图 cia_w:影像注记 ter_w:地形底图 cta_w:地形注记 ibo_w:境界(省级以上) eva_w:矢量英文注记 eia_w:影像英文注记]) * tianditu(经纬度投影[vec_c:矢量底图 cva_c:矢量注记 img_c:影像底图 cia_c:影像注记 ter_c:地形底图 cta_c:地形注记 ibo_c:境界(省级以上) eva_c:矢量英文注记 eia_c:影像英文注记])*/showBaseMap (layerTypes, layerSwitch) {const that = this;const google = ["m", "s", "t", "h"];const tianditu = ["vec_w", "cva_w", "img_w", "cia_w", "ter_w", "cta_w", "ibo_w", "eva_w", "eia_w", "vec_c", "cva_c", "img_c", "cia_c", "ter_c", "cta_c", "ibo_c", "eva_c", "eia_c"];hideLayer();if (typeof layerTypes === "string") {showLayer(layerTypes);} else if (typeof layerTypes === "object" && Array.isArray(layerTypes)) {layerTypes.forEach(item => {showLayer(item);});}// 获取底图idfunction getLayerId (sType) {if (google.indexOf(sType) != -1) {that.curBaseMap = "google";} else if (tianditu.indexOf(sType) != -1) {that.curBaseMap = "tianditu";}let layerId = "basemap_" + that.curBaseMap + "_" + sType;return layerId;}// 隐藏其他底图function hideLayer () {if (layerSwitch) {let layers = that.getLayers();let keepLayers = [];layers.forEach(item => {if (item.id.indexOf("basemap") != -1) {if (typeof layerTypes === "string") {item.id == getLayerId(layerTypes) ? item.visible = true : item.visible = false;} else if (typeof layerTypes === "object" && Array.isArray(layerTypes)) {item.visible = false;layerTypes.forEach(i => {if (item.id == getLayerId(i)) keepLayers.push(item);});}}});keepLayers.forEach(item => {item.visible = true;})}}// 展示底图function showLayer (sType) {const layerId = getLayerId(sType);let baseMap = that.getLayerById(layerId);if (!baseMap) {let gMap;switch (that.curBaseMap) {case "google":if (sType == "t") {gMap = new that.mapEsri.WebTileLayer({"urlTemplate": "http://mt{subDomain}.google.cn/maps/vt?lyrs=" + sType + "@132,r&hl=zh-CN&gl=CN&x={col}&y={row}&z={level}","id": layerId,"listMode": 'hide',"subDomains": ["0", "1", "2"]});} else {gMap = new that.mapEsri.WebTileLayer({"urlTemplate": "http://mt{subDomain}.google.cn/maps/vt?lyrs=" + sType + "&hl=zh-CN&gl=CN&x={col}&y={row}&z={level}","id": layerId,"listMode": 'hide',"subDomains": ["0", "1", "2"]});}break;case "tianditu":gMap = new that.mapEsri.WebTileLayer({"urlTemplate": "http://{subDomain}.tianditu.com/DataServer?T=" + sType + "&x={col}&y={row}&l={level}&tk=a8ceffa313eb053d916f4ae995493f5a","id": layerId,"listMode": 'hide',"subDomains": ["t0", "t1", "t2", "t3", "t4", "t5", "t6", "t7"]});break;}that.map.add(gMap);}}}/*** 创建专题图层【MapImageLayer】* @param {string} layerId 图层id* @param {string} layerUrl 图层地址 * @param {object} option 图层可选参数* @return {object} 专题图层对象*/createImageLayer (layerId, layerUrl, option) {if (!option) option = {};let imageLayer = new this.mapEsri.MapImageLayer({id: layerId,url: layerUrl,title: option.title || "",spatialReference: option.spatialReference || { wkid: 4326 },dpi: 96,opacity: typeof option.opacity == "number" ? option.opacity === 0 ? 0 : option.opacity : 1,maxScale: Array.isArray(option.scale) && option.scale.length > 0 ? option.scale[0] : 0,minScale: Array.isArray(option.scale) && option.scale.length > 0 ? option.scale[1] : 0,visible: option.visible == undefined ? true : option.visible,listMode: option.listMode == undefined ? "show" : option.listMode});if (option.sublayers) imageLayer.sublayers = option.sublayers;return imageLayer;}
}const mapApi = new MapApi();setInterval(() => {mapApi.loadInit();
}, 1);export default mapApi;window['mapApi'] = mapApi;相关文章:

vue 引入 esri-loader 并加载地图
记录一下: npm i esri-loader 引入css 在app.vue中 <style> import url(https://js.arcgis.com/4.6/esri/css/main.css); </style> 新建js文件 在js文件中引入esri-loader 并加载其init.js文件 加载init.js 需要其中的loadScript 部分如下&…...

LobeChat:使用服务端数据库部署 - Docker+NextAuth(github)+腾讯云
总流程 Docker部署 身份验证服务-NextAuth github S3存储服务 腾讯云COS 1. 安装Docker brew install docker --cask2. 创建pgvector容器(PostgresSQL) docker run --name [myPgvector] -p 5432:5432 -e POSTGRES_PASSWORD[pwd] -d -e POSTGRES_USER[username] pgvector/…...

长列表加载性能优化
一、长列表优化概述 列表是应用开发中最常见的一类开发场景,它可以将杂乱的信息整理成有规律、易于理解和操作的形式,便于用户查找和获取所需要的信息。应用程序中常见的列表场景有新闻列表、购物车列表、各类排行榜等。随着信息数据的累积,特…...

Vue ElemetUI table的行实现按住上下键高亮上下移动效果
1、添加初始化的方法 // 添加键盘事件监听器: mounted() {window.addEventListener(keydown, this.handleKeydown);}, // 这段代码的作用是在 Vue 组件销毁之前移除一个键盘事件监听器 // 这样做可以确保当组件不再使用时,不会留下任何未清理的事件监听…...

windows C++-指定特定的计划程序策略
通过计划程序策略,可控制计划程序在管理任务时使用的策略。 本文演示如何使用计划程序策略来增加将进度指示器打印到控制台的任务的线程优先级。 示例 以下示例并行执行两个任务。 第一个任务计算第 n 个斐波那契数。 第二个任务将进度指示器打印到控制台。 第一…...

python脚本程序怎么写更优雅?argparse模块巧妙应用
前言 命令行程序,也称CLI程序,另一个直观的名字是脚本程序,简称脚本,由于没有图形用户界面(GUI),所以脚本程序常见的交互方式有3种: 1、脚本程序中读取环境变量,比如env…...

【React】(推荐项目)使用 React、Socket.io、Nodejs、Redux-Toolkit、MongoDB 构建聊天应用程序 (2024)
使用 React、Socket.io、Nodejs、Redux-Toolkit、MongoDB 构建聊天应用程序 (2024) 学习使用 React、Socket.io、Node.js、Redux-Toolkit 和 MongoDB 构建响应式实时消息聊天应用程序。这个项目涵盖了从设置到实施的所有内容,提供了宝贵的见解和实用技能。无论您是…...

C++:std::move 和 std::forward
先说结论: std::forward:用于完全按照传递的参数转发,保留其值类别(左值或右值)std::move:用于将对象转换为右值引用,通常用于启用移动语义并转移所有权 示例: 先看一个简单的示例࿰…...

PHP探索校园新生态校园帮小程序系统小程序源码
探索校园新生态 —— 校园帮小程序系统,让生活更精彩! 🌱【开篇:走进未来校园,遇见新生态】🌱 你是否厌倦了传统校园的繁琐与单调?是否渴望在校园里也能享受到便捷、智能的生活体验࿱…...

通信工程学习:什么是MANO管理编排
MANO:管理编排 MANO:Management and Network Orchestration(管理和网络编排)在网络功能虚拟化(NFV)架构中扮演着至关重要的角色。MANO是一个由多个功能实体组合而成的层次,这些功能实体负责管理…...

备战软考Day04-计算机网络
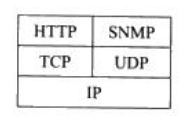
1、计算机网络的分类 2、七层网络体系结构 3、网络的设备与标准 4、TCP/IP协议族 TCP/IP作为Internet的核心协议,被广泛应用于局域网和广域网中,目前已成为事实上的国际标准 1、TCP/IP分层模型 TCP/IP协议是Internet的基础和核心,和OSI参考…...

可以把台式电脑做成服务器吗
是的,台式电脑可以被改造成服务器。以下是一些步骤和考虑因素,可以帮助你实现这一目标: 1. 选择合适的操作系统 Windows Server:如果你习惯于Windows环境,可以选择Windows Server版本,适合运行多种服务&a…...

JavaScript 输出方式
JavaScript 提供了多种输出方式,用于在浏览器中显示信息。以下是几种常见的输出方式及其详细代码示例: 1. console.log() 用于在浏览器的开发者控制台输出信息,常用于调试。 优点: 调试方便:可以输出任意类型的数据&…...

微服务(一)
目录 一、概念 1、单体架构 2、微服务 3、springcloud 二、微服务的拆分 1、微服务的拆分原则 1.1 什么时候拆 1.2 怎么拆 2、服务调用 2.1 resttemplate 2.2 远程调用 一、概念 1、单体架构 单体架构(monolithic structure):顾名…...

Uniapp时间戳转时间显示/时间格式
使用uview2 time 时间格式 | uView 2.0 - 全面兼容 nvue 的 uni-app 生态框架 - uni-app UI 框架 <text class"cell-tit clamp1">{{item.create_time}} --- {{ $u.timeFormat(item.create_time, yyyy-mm-dd hh:MM:ss)}} </text>...

C++类和对象(中)【下篇】
🌟个人主页:落叶 🌟当前专栏: C专栏 目录 赋值运算符重载 运算符重载 赋值运算符重载 日期类实现 运算符重载<和运算符重载 运算符重载进行复用 运算符重载< 运算符重载> 运算符重载> 运算符重载! 获取某年某月的天数…...

【亿美软通-注册/登录安全分析报告】
前言 由于网站注册入口容易被黑客攻击,存在如下安全问题: 暴力破解密码,造成用户信息泄露短信盗刷的安全问题,影响业务及导致用户投诉带来经济损失,尤其是后付费客户,风险巨大,造成亏损无底洞…...

数据分析学习之学习路线
前言 我们之前通过cda认证了解到数据分析行业,但是获取到证书,并不代表着,我们已经拥有的数据分析的能力,所以通过系统的学习数据分析需要掌握的能力,并学习大佬们的分析经验、分析思路,才是成为数据分析师…...

Oracle逻辑备份脚本【生产环境适用】
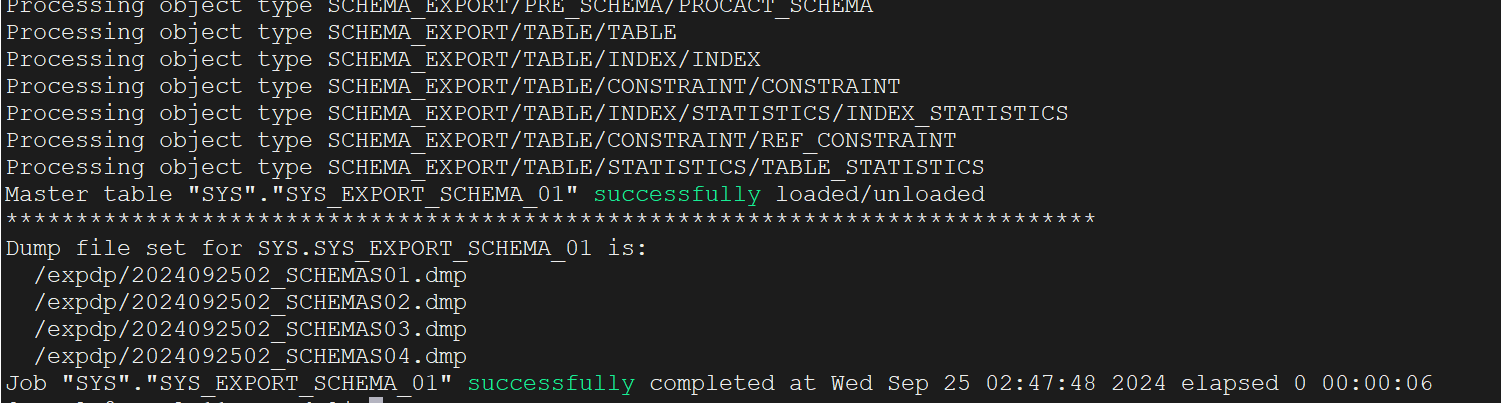
1 说明 从Oracle10g开始,引入了数据泵(Data Pump),是一种高效的数据传输工具,它通过导出(Export)和导入(Import)的方式帮助用户迁移数据。 在Oracle的产品设计中&#…...

Python范例总结
一、基础功能 1、操作符 and 拥有更高优先级,会先行运算。优先级顺序为 NOT、AND、OR。 2、列表 1)列表拼接 l1 [1,2,3] l2 [4,5,6]# 方法1 # l1 l1 l2# 方法2 # l1[len(l1):len(l1)] l2# 方法3 l1.extend(l2) print(l1) 3、函数 1)范…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

结构化文件管理实战:实现目录自动创建与归类
手动操作容易因疲劳或疏忽导致命名错误、路径混乱等问题,进而引发后续程序异常。使用工具进行标准化操作,能有效降低出错概率。 需要快速整理大量文件的技术用户而言,这款工具提供了一种轻便高效的解决方案。程序体积仅有 156KB,…...

Python的__call__ 方法
在 Python 中,__call__ 是一个特殊的魔术方法(magic method),它允许一个类的实例像函数一样被调用。当你在一个对象后面加上 () 并执行时(例如 obj()),Python 会自动调用该对象的 __call__ 方法…...

初探用uniapp写微信小程序遇到的问题及解决(vue3+ts)
零、关于开发思路 (一)拿到工作任务,先理清楚需求 1.逻辑部分 不放过原型里说的每一句话,有疑惑的部分该问产品/测试/之前的开发就问 2.页面部分(含国际化) 整体看过需要开发页面的原型后,分类一下哪些组件/样式可以复用,直接提取出来使用 (时间充分的前提下,不…...

英国云服务器上安装宝塔面板(BT Panel)
在英国云服务器上安装宝塔面板(BT Panel) 是完全可行的,尤其适合需要远程管理Linux服务器、快速部署网站、数据库、FTP、SSL证书等服务的用户。宝塔面板以其可视化操作界面和强大的功能广受国内用户欢迎,虽然官方主要面向中国大陆…...

Cursor AI 账号纯净度维护与高效注册指南
Cursor AI 账号纯净度维护与高效注册指南:解决限制问题的实战方案 风车无限免费邮箱系统网页端使用说明|快速获取邮箱|cursor|windsurf|augment 问题背景 在成功解决 Cursor 环境配置问题后,许多开发者仍面临账号纯净度不足导致的限制问题。无论使用 16…...
