使用宝塔部署项目在win上
项目部署
注意:
前后端部署项目,需要两个域名(二级域名,就是主域名结尾的域名,需要在主域名下添加就可以了),前端一个,后端一个
思路:访问域名就会浏览器会加载前端的代码在浏览器执行,执行前端代码时会访问域名+路径的形式,访问服务器的jar项目。
这里说明,域名解析就成了ip地址,其实也可以在前端代码中写死ip地址,但是请求访问就是ip+路径的形式访问。但是这里也有不好的地方,比如要更换服务器,那么前端代码要修改ip地址,并重新编译。如何是域名的话,就只需要在主域名下的二级域名管理修改ip地址就可以了
这里使用的宝塔部署的
前端部署:
1.在网站新建创建一个站点,将二级域名填入就可以了,其他的不变。保存即可,后选择该站点进行设置
2.选择申请SSL证书,Let’s Encrypt这个是免费的证书,选择二级域名进行申请。
①如果申请失败,那么二级域名的ip地址有问题,因为这个是二级域名的ip地址是对应着该服务器ip地址,ssl申请会审批二级域名的ip地址和该服务器的地址是否匹配。
②如果申请成功,就在证书夹里(在Let’s Encrypt旁边),找到对应的站点后部署就可以了
注意:需要申请SSL证书,浏览器访问二级域名才会成功,否则会404。因为二级域名访问是https(ipv6)协议,SSL证书是https特征之一,必须要的。否则只能使用http协议(ipv4),ip+端口号访问
3. 使用浏览器访问这个二级域名,就会有成功的页面表示部署已经成功一半了。接下来就可以将前端的代码放到服务器上了
4. 退出这站点的设置,找到该站点的文件,将前端代码解要到这个文件夹就可以了
5. 最后还有个小问题,前端代码部署好,后浏览器访问二级域名,但是一刷新就会报404,这个是要在nginx配置文件里配置:
注意:不要在nginx配置文件中配置,因为以后服务器会建设多个网站,如果都在nginx配置文件中配置,代码耦合度高,不利于修改,而且以后维护的过程寻找这个二级域名的配置会特别困难。
所以在nginx配置文件的最下方有一段代码, inclued vhost/*.conf 这段代码意思是包含vhost文件下的conf结尾的配置文件。当执行到inclued时会继续执行vhost下的.cof文件。
这个文件夹里的.conf文件都是默认以你创建的站点的域名命名的。
在这个.conf文件中添加

下面两个配置是关键所在!!!!!!
location / {try_files $uri $uri/ @router;#需要指向下面的@router否则会出现vue的路由在nginx中刷新出现404index index.html index.htm;}#对应上面的@router,主要原因是路由的路径资源并不是一个真实的路径,所以无法找到具体的文件#因此需要rewrite到index.html中,然后交给路由在处理请求资源location @router {rewrite ^.*$ /index.html last;}
但是我只使用了location这个一个配置,下面的没有使用。也可以不用直接修改.conf文件,可以在站点设置中,配置文件中修改,这个也是修改.conf文件的。
后端代码部署
-
在网站中创建一个新的站点,填入二级域名(这个是第二二级域名,不要和前端的二级域名相同)
-
申请SSL证书
-
进入该站点的文件价,新建一个jar文件夹用于放jar包,并创建bat脚本内容如下
(1) @echo off
(2) title 你的窗口的名字
(3) java -jar 你的jar包的绝对路径,就是哪个盘,比如D:/wwwroot/…
(4) Pause
注意:这个代码就卸载txt记事本中,然后修改后缀名未bat文件 -
最后进入在站点的设置,在反向代理中,添加代理规则用来代理你的jar项目,端口好就是http:127.0.0.1:6803(6803是jar项目的端口好,根据你的端口号来设置),其他保存不变,确定就可以了
-
后端项目启动就可以了
注意:
- 不要用一个站点来部署前端又部署后端,这是有问题的(这个就是想要省一个域名的想法,只要买了一个主域名,二级域名随便申请,不要钱的)
(1) 其中答案很简单,就是一个站点里如开启反向代理,那么这个站点就是一个后端的jar项目(其实也就代理jar项目的端口号,通过端口号访问到jar项目),就不是一个前端项目了,如果访问二级域名,那么不会加载前端的index.html文件。那么访问二级域名就等同于访问这个服务器的ip+端口号,没有jar项目的访问路径的,所以报404,资源找不到,而且站点中的响应日志也是记录的资源找不到。
相关文章:

使用宝塔部署项目在win上
项目部署 注意: 前后端部署项目,需要两个域名(二级域名,就是主域名结尾的域名,需要在主域名下添加就可以了),前端一个,后端一个 思路:访问域名就会浏览器会加载前端的代…...

[大语言模型-论文精读] Diffusion Model技术-通过时间和空间组合扩散模型生成复杂的3D人物动作
Generation of Complex 3D Human Motion by Temporal and Spatial Composition of Diffusion Models L Mandelli, S Berretti - arXiv preprint arXiv:2409.11920, 2024 通过时间和空间组合扩散模型生成复杂的3D人物动作 摘要 本文提出了一种新的方法࿰…...

vue 引入 esri-loader 并加载地图
记录一下: npm i esri-loader 引入css 在app.vue中 <style> import url(https://js.arcgis.com/4.6/esri/css/main.css); </style> 新建js文件 在js文件中引入esri-loader 并加载其init.js文件 加载init.js 需要其中的loadScript 部分如下&…...

LobeChat:使用服务端数据库部署 - Docker+NextAuth(github)+腾讯云
总流程 Docker部署 身份验证服务-NextAuth github S3存储服务 腾讯云COS 1. 安装Docker brew install docker --cask2. 创建pgvector容器(PostgresSQL) docker run --name [myPgvector] -p 5432:5432 -e POSTGRES_PASSWORD[pwd] -d -e POSTGRES_USER[username] pgvector/…...

长列表加载性能优化
一、长列表优化概述 列表是应用开发中最常见的一类开发场景,它可以将杂乱的信息整理成有规律、易于理解和操作的形式,便于用户查找和获取所需要的信息。应用程序中常见的列表场景有新闻列表、购物车列表、各类排行榜等。随着信息数据的累积,特…...

Vue ElemetUI table的行实现按住上下键高亮上下移动效果
1、添加初始化的方法 // 添加键盘事件监听器: mounted() {window.addEventListener(keydown, this.handleKeydown);}, // 这段代码的作用是在 Vue 组件销毁之前移除一个键盘事件监听器 // 这样做可以确保当组件不再使用时,不会留下任何未清理的事件监听…...

windows C++-指定特定的计划程序策略
通过计划程序策略,可控制计划程序在管理任务时使用的策略。 本文演示如何使用计划程序策略来增加将进度指示器打印到控制台的任务的线程优先级。 示例 以下示例并行执行两个任务。 第一个任务计算第 n 个斐波那契数。 第二个任务将进度指示器打印到控制台。 第一…...

python脚本程序怎么写更优雅?argparse模块巧妙应用
前言 命令行程序,也称CLI程序,另一个直观的名字是脚本程序,简称脚本,由于没有图形用户界面(GUI),所以脚本程序常见的交互方式有3种: 1、脚本程序中读取环境变量,比如env…...

【React】(推荐项目)使用 React、Socket.io、Nodejs、Redux-Toolkit、MongoDB 构建聊天应用程序 (2024)
使用 React、Socket.io、Nodejs、Redux-Toolkit、MongoDB 构建聊天应用程序 (2024) 学习使用 React、Socket.io、Node.js、Redux-Toolkit 和 MongoDB 构建响应式实时消息聊天应用程序。这个项目涵盖了从设置到实施的所有内容,提供了宝贵的见解和实用技能。无论您是…...

C++:std::move 和 std::forward
先说结论: std::forward:用于完全按照传递的参数转发,保留其值类别(左值或右值)std::move:用于将对象转换为右值引用,通常用于启用移动语义并转移所有权 示例: 先看一个简单的示例࿰…...

PHP探索校园新生态校园帮小程序系统小程序源码
探索校园新生态 —— 校园帮小程序系统,让生活更精彩! 🌱【开篇:走进未来校园,遇见新生态】🌱 你是否厌倦了传统校园的繁琐与单调?是否渴望在校园里也能享受到便捷、智能的生活体验࿱…...

通信工程学习:什么是MANO管理编排
MANO:管理编排 MANO:Management and Network Orchestration(管理和网络编排)在网络功能虚拟化(NFV)架构中扮演着至关重要的角色。MANO是一个由多个功能实体组合而成的层次,这些功能实体负责管理…...

备战软考Day04-计算机网络
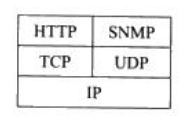
1、计算机网络的分类 2、七层网络体系结构 3、网络的设备与标准 4、TCP/IP协议族 TCP/IP作为Internet的核心协议,被广泛应用于局域网和广域网中,目前已成为事实上的国际标准 1、TCP/IP分层模型 TCP/IP协议是Internet的基础和核心,和OSI参考…...

可以把台式电脑做成服务器吗
是的,台式电脑可以被改造成服务器。以下是一些步骤和考虑因素,可以帮助你实现这一目标: 1. 选择合适的操作系统 Windows Server:如果你习惯于Windows环境,可以选择Windows Server版本,适合运行多种服务&a…...

JavaScript 输出方式
JavaScript 提供了多种输出方式,用于在浏览器中显示信息。以下是几种常见的输出方式及其详细代码示例: 1. console.log() 用于在浏览器的开发者控制台输出信息,常用于调试。 优点: 调试方便:可以输出任意类型的数据&…...

微服务(一)
目录 一、概念 1、单体架构 2、微服务 3、springcloud 二、微服务的拆分 1、微服务的拆分原则 1.1 什么时候拆 1.2 怎么拆 2、服务调用 2.1 resttemplate 2.2 远程调用 一、概念 1、单体架构 单体架构(monolithic structure):顾名…...

Uniapp时间戳转时间显示/时间格式
使用uview2 time 时间格式 | uView 2.0 - 全面兼容 nvue 的 uni-app 生态框架 - uni-app UI 框架 <text class"cell-tit clamp1">{{item.create_time}} --- {{ $u.timeFormat(item.create_time, yyyy-mm-dd hh:MM:ss)}} </text>...

C++类和对象(中)【下篇】
🌟个人主页:落叶 🌟当前专栏: C专栏 目录 赋值运算符重载 运算符重载 赋值运算符重载 日期类实现 运算符重载<和运算符重载 运算符重载进行复用 运算符重载< 运算符重载> 运算符重载> 运算符重载! 获取某年某月的天数…...

【亿美软通-注册/登录安全分析报告】
前言 由于网站注册入口容易被黑客攻击,存在如下安全问题: 暴力破解密码,造成用户信息泄露短信盗刷的安全问题,影响业务及导致用户投诉带来经济损失,尤其是后付费客户,风险巨大,造成亏损无底洞…...

数据分析学习之学习路线
前言 我们之前通过cda认证了解到数据分析行业,但是获取到证书,并不代表着,我们已经拥有的数据分析的能力,所以通过系统的学习数据分析需要掌握的能力,并学习大佬们的分析经验、分析思路,才是成为数据分析师…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

macOS 终端智能代理检测
🧠 终端智能代理检测:自动判断是否需要设置代理访问 GitHub 在开发中,使用 GitHub 是非常常见的需求。但有时候我们会发现某些命令失败、插件无法更新,例如: fatal: unable to access https://github.com/ohmyzsh/oh…...

云安全与网络安全:核心区别与协同作用解析
在数字化转型的浪潮中,云安全与网络安全作为信息安全的两大支柱,常被混淆但本质不同。本文将从概念、责任分工、技术手段、威胁类型等维度深入解析两者的差异,并探讨它们的协同作用。 一、核心区别 定义与范围 网络安全:聚焦于保…...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...
