【Vue系列五】—Vue学习历程的知识分享!
前言
本篇文章讲述前端工程化从模块化到如今的脚手架的发展,以及Webpack、Vue脚手架的详解!
一、模块化
模块化就是把单独的功能封装到模块(文件)中,模块之间相互隔离,但可以通过特定的接口公开内部成员,也可以依赖别的模块
传统开发问题存在命名冲突和文件依赖关系不明确
浏览器模块化方案
- AMD ==>require.js
- CMD ==>sea.js
服务器模块化方案
CommonJS
-
模块分为单文件模块与包
-
模块成员导出:module.exports 和 exports
-
模块成员导入:require
ES6模块化方案
浏览器和服务器通用的方案
-
每个 JS 文件都是一个独立的模块
-
导入模块成员使用 import 关键字
-
暴露模块成员使用 export 关键字
默认导出与导入
- export default{ }
- import xxx from 'xxx'
-
一个模块中 export default 只允许使用一次!
-
没有导出的话,import 会得到一个空对象
按需导出与导入
// 按需导出可以写多次
export function say() {console.log('say ~~~');
}// 默认导出只能写一次
// ...
export default {a,c,show
};import m1, {say} from './m1';直接导入模块会执行其中的代码
二、Webpack
前端项目构建工具(打包工具)
当前web开发面临的困境
-
文件依赖关系错中复杂
-
静态资源请求效率低
-
模块化支持不友好
-
浏览器对高级 JS 兼容程度低
-
etc...
基本使用
- 初始化包管理配置文件 npm init
- 新建src源文件目录
- 新建src/index.html首页
- 初始化首页基本结构
配置Webpack
- 安装webpack相关的包 npm i webpack webpack-cli-D
- 项目根目录创建webpack.config.js配置文件
- 在配置文件中,初始化基本配置
- package.json中配置scripts
- 使用npm run dev 打包项目
入口和出口
-
默认入口为 src/index.js
-
默认出口为 dist/main.js
const path = require('path');module.exports = {entry: path.join(__dirname, './src/index.js'),output: {path: path.join(__dirname, './dist'),filename: 'bundle.js'},mode: 'development'
};自动打包功能
- 安装
npm i webpack-dev-server -D- 修改package.json中的script
{"scripts": {"dev": "webpack-dev-server"}
}- 将index.html中的JS路径修改为/bundle.js
- 访问本地路径
配置devServer
module.exports = {devServer: {open: true,host: '127.0.0.1',port: 8888}
};生成预览页面
- 安装
npm i html-webpack-plugin -D- 配置webpack.config.js
const HtmlWebpackPlugin = require('html-webpack-plugin');const htmlPlugin = new HtmlWebpackPlugin({template: './src/index.html', // 指定用到的模板文件filename: 'index.html' // 在内存中生成文件的名称
});- 删除index.html文件中引入的js文件
三、webpack处理样式
处理css
- 安装
npm i style-loader css-loader -D- 配置modules下的rules
module.exports = {module: {rules: [{test: /\.css$/,use: ['style-loader', 'css-loader']}]}
};- 使用
处理less
- 安装
npm i less-loader less -D- 配置modules下的rules
module.exports = {module: {rules: [{test: /\.less$/,use: ['style-loader', 'css-loader', 'less-loader']}]}
};处理sass
- 安装
npm i sass-loader node-sass -D- 配置modules下的rules
module.exports = {module: {rules: [{test: /\.scss$/,use: ['style-loader', 'css-loader', 'sass-loader']}]}
};处理css前缀
-
安装
npm i postcss-loader autoprefixer -D-
配置 postcss.config.js
项目根目录新建文件:postcss.config.js
const autoprefixer = require('autoprefixer');module.exports = {plugins: [autoprefixer]
};-
修改webpack.config.js中modules下的css的rules
module.exports = {module: {rules: [{test: /\.css$/,use: ['style-loader', 'css-loader', 'postcss-loader']},]}
};-
package.json中做支持情况的配置
-
测试
处理图片和字体
- 安装
npm i url-loader file-loader -D- 配置modules下的rules
// 单位是字节(1kb = 1024byte),小于 limit 大小的图片会被转为 base64
// 右键图片属性可以查看图片的字节大小
module.exports = {module: {rules: [{test: /\.jpg|png|gif|bmp|ttf|eot|svg|woff|woff2$/,use: 'url-loader?limit=16940'}]}
};四、webpack处理JS的语法
- 安装
babel 转换器相关的包
cnpm i babel-loader @babel/core -D
cnpm i @babel/runtime -S
babel 语法插件相关的包
cnpm i @babel/preset-env @babel/plugin-transform-runtime @babel/plugin-proposal-class-properties -D- 配置根目录的babel.config.js
module.exports = {presets: ['@babel/preset-env'],plugins: ['@babel/plugin-transform-runtime', '@babel/plugin-proposal-class-properties']
};- 配置modules下的rules
module.exports = {module: {rules: [{test: /\.js$/,use: 'babel-loader',exclude: /node_modules/}]}
};五、单文件组件
传统组件的问题和解决方案
问题
-
全局定义的组件必须保证组件的名称不重复
-
字符串模板缺乏语法高亮,在 HTML 有多行的时候,需要用到丑陋的 \
-
不支持 CSS 意味着当 HTML 和 JS 组件化时,CSS 明显被遗漏
-
没有构建步骤限制,只能使用 HTML 和 ES5 JS,而不能使用预处理器(Babel)
解决方案
Vue 提供了一个解决方案,使用 Vue 单文件组件
-
template
-
script
-
style
集成Vue
- 安装
npm i vue-loader vue-template-compiler -D- 配置modules下的rules和plugins
const VueLoaderPlugin = require('vue-loader/lib/plugin');module.exports = {module: {rules: [{test: /\.vue$/,loader: 'vue-loader'}]},plugins: [new VueLoaderPlugin()]
};使用Vue
- 安装
- 引入Vue框架
- 创建Vue实例对象,并制定要控制的el区域
- 通过render函数渲染App根组件
六、Vue脚手架
可以用来快速生成 Vue 项目的基础架构
- 安装
npm install -g @vue/cli- 创建项目
1. 基于交互式命令行
vue create my-project
2. 基于图形化界面
vue ui
3. 基于旧版本,创建旧版本vue项目
npm install -g @vue/cli-initvue init webpack my-project- 配置
七、Element-UI
一套为开发者、设计师和产品经理准备的基于 Vue2.0 的桌面端组件库
入口:Element - The world's most popular Vue UI frameworkElement,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库![]() https://element.eleme.cn/2.13/#/zh-CN
https://element.eleme.cn/2.13/#/zh-CN
- 安装
npm i element-ui -S- 导入相关资源
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)- 看文档使用
有不明白的或者有其他问题的可以评论区留言噢
私信回复JS思维导图可获取完整知识导图~
今天的知识分享就到这里啦~希望大家在这能学到知识一起分享一起进步,成为更好的自己!
相关文章:
【Vue系列五】—Vue学习历程的知识分享!
前言 本篇文章讲述前端工程化从模块化到如今的脚手架的发展,以及Webpack、Vue脚手架的详解! 一、模块化 模块化就是把单独的功能封装到模块(文件)中,模块之间相互隔离,但可以通过特定的接口公开内部成员…...

CaLM 因果推理评测体系:如何让大模型更贴近人类认知水平?
CaLM 是什么 CaLM(Causal Evaluation of Language Models,以下简称“CaLM”)是上海人工智能实验室联合同济大学、上海交通大学、北京大学及商汤科技发布首个大模型因果推理开放评测体系及开放平台。首次从因果推理角度提出评估框架ÿ…...

深入探索卷积神经网络(CNN)
深入探索卷积神经网络(CNN) 前言图像的数字表示灰度图像RGB图像 卷积神经网络(CNN)的架构基本组件卷积操作填充(Padding)步幅(Strides) 多通道图像的卷积池化层全连接层 CNN与全连接…...

【C++篇】手撕 C++ string 类:从零实现到深入剖析的模拟之路
文章目录 C string 类的模拟实现:从构造到高级操作前言第一章:为什么要手写 C string 类?1.1 理由与价值 第二章:实现一个简单的 string 类2.1 基本构造与析构2.1.1 示例代码:基础的 string 类实现2.1.2 解读代码 2.2 …...

毕业设计选题:基于ssm+vue+uniapp的校园失物招领小程序
开发语言:Java框架:ssmuniappJDK版本:JDK1.8服务器:tomcat7数据库:mysql 5.7(一定要5.7版本)数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包:M…...

[系统设计总结] - Proximity Service算法介绍
问题描述 Proximity Service广泛应用于各种地图相关的服务中比如外卖,大众点评,Uber打车,Google地图中,其中比较关键的是我们根据用户的位置来快速找到附近的餐厅,司机,外卖员也就是就近查询算法。 主流的…...

变压吸附制氧机的应用范围
变压吸附制氧机是一种利用变压吸附技术从空气中分离出氧气的设备。该技术通过吸附剂在不同压力下的吸附与解吸性能,实现了氧气的有效分离和纯化。 工业领域 在工业领域,变压吸附制氧机同样具有广泛的应用。首先,钢铁企业在生产过程中需要大量…...

MATLAB绘图基础8:双变量图形绘制
参考书:《 M A T L A B {\rm MATLAB} MATLAB与学术图表绘制》(关东升)。 8.双变量图形绘制 8.1 散点图 散点图用于显示两个变量间的关系,每个数据点在图上表示为一个点,一个变量在 X {\rm X} X轴,一个变量在 Y {\rm Y} Y轴&#…...

Appium高级话题:混合应用与原生应用测试策略
Appium高级话题:混合应用与原生应用测试策略 在移动应用开发领域,混合应用与原生应用各有千秋,但它们的测试策略却大相径庭。本文旨在深入探讨这两种应用类型的测试挑战,并介绍如何利用自动化测试软件ItBuilder高效解决这些问题&…...

windows源码安装protobuf,opencv,ncnn
安装笔记 cmake 在windows可以使用-G"MinGW Makefiles" 搭配make使用,install出来的lib文件时.a结尾的,适合linux下面使用。所以在windows上若无需求使用-G"NMake Makefiles" 搭配nmake。 但是windows上使用-G"NMake Makefil…...

MicroPython 怎么搭建工程代码
在MicroPython中搭建工程代码可以遵循以下步骤: 1. 准备工作 安装MicroPython固件:确保已经将MicroPython烧录到ESP32开发板中。准备开发环境: 可以使用文本编辑器(如VS Code、Thonny、uPyCraft等)来编写代码。 2.…...

Android studio安装问题及解决方案
Android studio安装问题及解决方案 gradle已经安装好了,但是每次就是找不到gradle的位置,每次要重新下载,很慢,每次都不成功 我尝试用安装android studio时自带的卸载程序,卸载android studio,然后重新下…...
)
前端面试题(二)
6. 深入 JavaScript this 关键字的指向是什么? this 的指向是在函数执行时决定的。默认情况下,非严格模式下 this 指向全局对象(浏览器中为 window),严格模式下 this 为 undefined。在对象方法中,this 通常…...

【C++】stack和queue的使用及模拟实现
stack就是栈的意思,这个结构遵循后进先出(LIFO)的原则,可以将栈想象为一个子弹夹,先进去的子弹后出来。 queue就是队列的意思,这个结构遵循先进先出(FIFO)的原则,可以将对列想象成我们排队买饭的场景,先排…...

MongoDB解说
MongoDB 是一个流行的开源 NoSQL 数据库,它使用了一种被称为文档存储的数据库模型。 与传统的关系型数据库管理系统(RDBMS)不同,MongoDB 不使用表格来存储数据,而是使用了一种更为灵活的格式——JSON 样式的文档。 这…...

问:JAVA中唤醒阻塞的线程有哪些?
在Java中,唤醒阻塞线程的方法有多种,以下是常见的线程唤醒方法。 唤醒方法 使用notify()和notifyAll()方法 synchronized (obj) {obj.notify(); // 唤醒单个等待线程// obj.notifyAll(); // 唤醒所有等待线程 }使用interrupt()方法 Thread thread n…...

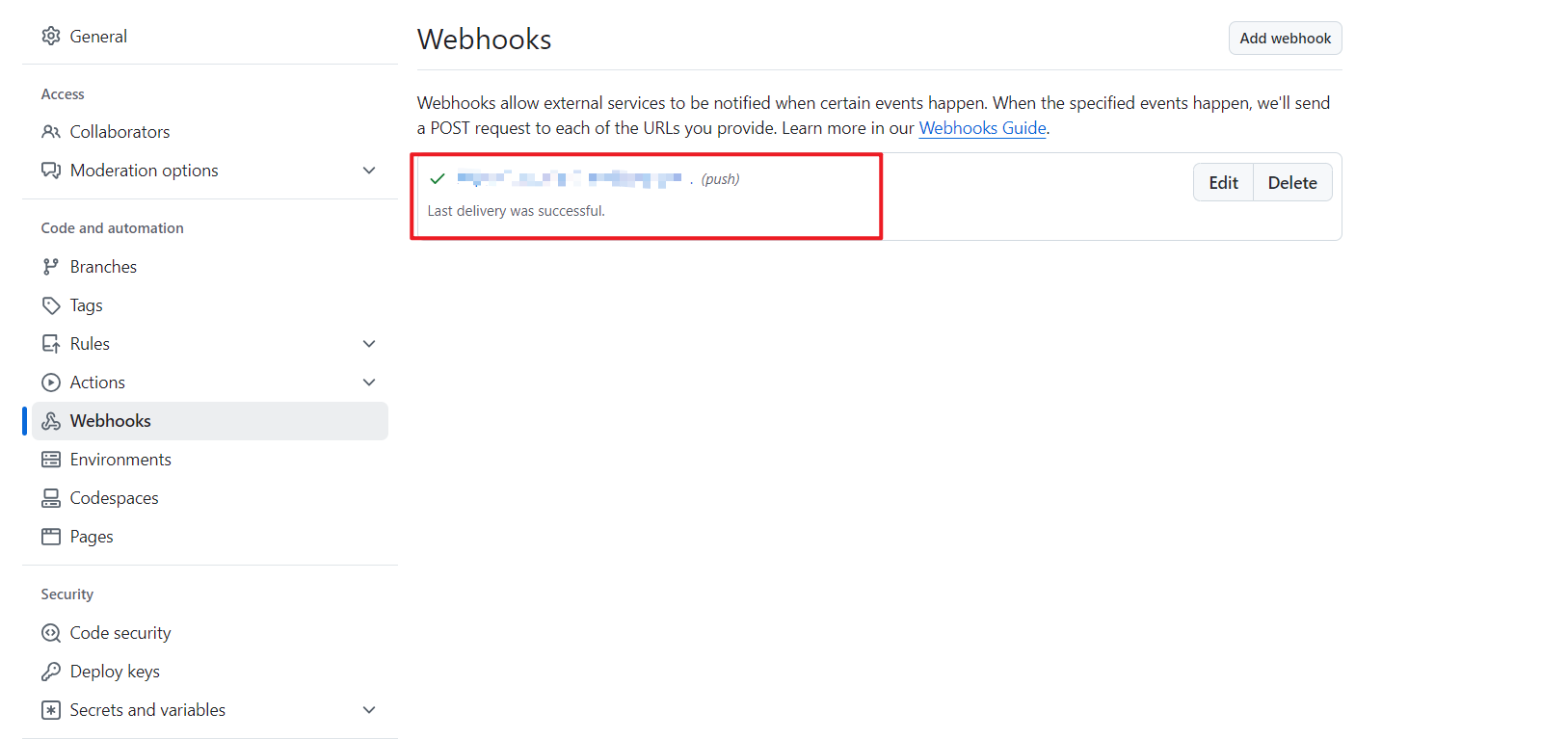
Github Webhook触发Jenkins自动构建
1.功能说明 Github Webhook可以触发Jenkins自动构建,通过配置Github Webhook,每次代码变更之后(例如push操作),Webhook会自动通知Jenkins服务器,Jenkins会自动执行预定义的构建任务(如Jenkins …...

ESP32-WROOM-32 [创建AP站点-客户端-TCP透传]
简介 基于ESP32-WROOM-32 开篇(刚买), 本篇讲的是基于固件 ESP32-WROOM-32-AT-V3.4.0.0(内含用户指南, 有AT指令说明)的TCP透传设置与使用 设备连接 TTL转USB线, 接ESP32 板 的 GND,RX2, TX2 指令介绍 注意,下面指…...

新闻文本分类识别系统Python+卷积神经网络算法+人工智能+深度学习+计算机毕设项目+TensorFlow+Django网页界面
一、介绍 文本分类识别系统。本系统使用Python作为主要开发语言,首先收集了10种中文文本数据集(“体育类”, “财经类”, “房产类”, “家居类”, “教育类”, “科技类”, “时尚类”, “时政类”, “游戏类”, “娱乐类”),然…...

Java使用Map数据结构配合函数式接口存储方法引用
Java使用Map数据结构配合函数式接口存储方法引用 背景 需求中存在这样一直情况 一个国家下面有很多的州 每个州对应的计算日期方法是不同的 这个时候 就面临 可能会有很多if else 为了后期维护尽量还是不想采用这个方式,那么就可以使用策略模式 但是 使用策略带来的…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...
