Stable Diffusion的高分辨率修复(Hires.fix)
Stable Diffusion的高分辨率修复(Hires.fix)是一项重要的功能,它旨在提高生成图像的分辨率和细节,从而使画面变得更加清晰和精细。以下是关于Stable Diffusion高分辨率修复(Hires.fix)的详细解释:
一、功能概述
高分辨率修复(Hires.fix)通过特定的算法和流程,对生成的图像进行放大和重绘,从而增加图像的分辨率和细节。这一过程通常包括两个主要步骤:首先是对图像进行放大,然后是对放大后的图像进行重绘以添加更多的细节。
二、原理与流程
-
图像放大:
- 在Stable Diffusion中,首先会按照指定的尺寸生成一张较低分辨率的图片。
- 然后,通过放大算法将这张图片的分辨率扩大到所需的尺寸。放大算法的选择对最终图像的质量有很大影响。
-
图像重绘:
- 放大后的图像可能会变得模糊或失真,因此需要进行重绘以添加更多的细节。
- 重绘过程中,模型会根据输入的提示词和原始图像的信息,对放大后的图像进行二次绘制,以增加其清晰度和细节。
三、关键参数
-
放大倍数:
- 用户可以指定图像放大的倍数,如1.5倍、2倍等。放大倍数越高,生成的图像分辨率也越高,但相应的计算时间和资源消耗也会增加。
-
高分迭代步数:
- 这是控制生成过程中迭代次数的参数。更多的迭代步数通常会带来更高的图像质量和细节,但同时也会增加生成时间。
-
重绘幅度:
- 用于控制图像重绘的程度。它决定了在从噪声图像生成最终图像时,模型对输入提示词的依赖程度。重绘幅度越高,生成的图像与原图差异可能越大。
-
降噪强度:
- 反映最终生成图像与原始输入图像之间的变化程度。降噪强度较高时,修复后的图像将与原图几乎无关;而降噪强度较低时,修复后的图像会与原图有一定的相关性。
四、放大算法
Stable Diffusion提供了多种放大算法供用户选择,包括Latent、ESRGAN_4x、SwinR 4x等。这些算法各有优缺点,适用于不同的场景和需求。例如,ESRGAN_4x和SwinR 4x在重绘幅度低于0.5的情况下有较好的支持,而Latent算法则在某些情况下可能不够理想。
五、注意事项
- 显存限制:在进行高分辨率修复时,需要注意显卡的显存限制。如果显卡性能不足,放大倍数不要设置太大,以避免爆显存。
- 计算时间:高分迭代步数和放大倍数越高,计算时间也越长。用户需要根据实际需求和计算资源来合理设置这些参数。
- 效果评估:最终生成图像的质量不仅取决于放大算法和参数设置,还与原始图像的质量和模型的能力有关。因此,在实际应用中需要进行多次尝试和评估以获得最佳效果。
综上所述,Stable Diffusion的高分辨率修复(Hires.fix)是一项强大的功能,能够显著提高生成图像的分辨率和细节。通过合理的参数设置和算法选择,用户可以获得满足需求的高质量图像。
相关文章:
)
Stable Diffusion的高分辨率修复(Hires.fix)
Stable Diffusion的高分辨率修复(Hires.fix)是一项重要的功能,它旨在提高生成图像的分辨率和细节,从而使画面变得更加清晰和精细。以下是关于Stable Diffusion高分辨率修复(Hires.fix)的详细解释࿱…...

智慧体育馆可视化:实时监控与智能管理
利用图扑可视化技术实现对体育馆的实时监控和数据分析,提升运营效率、观众体验和安全管理水平,打造智能化场馆环境。...

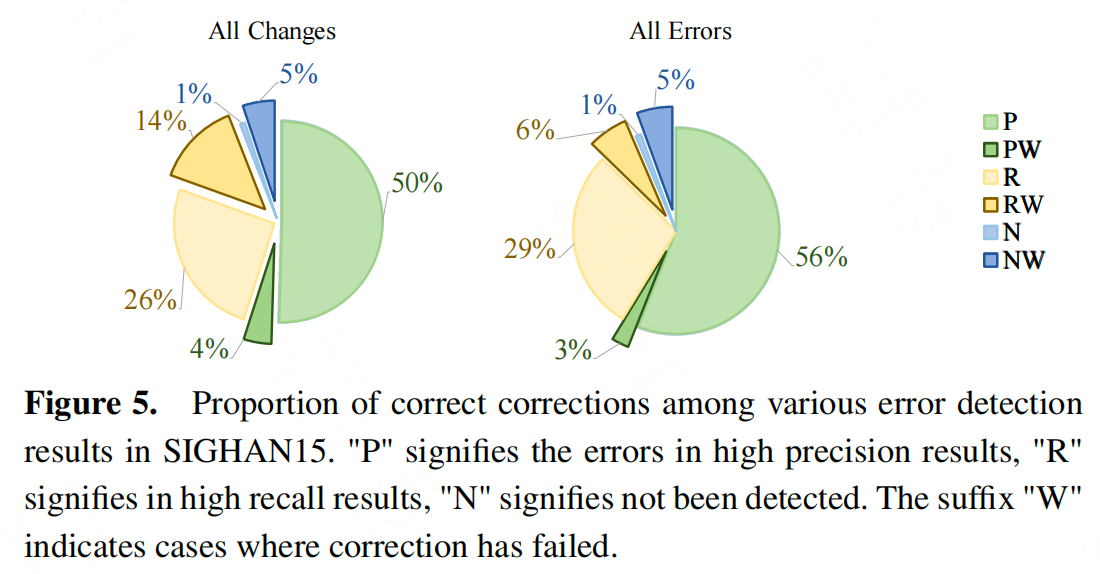
【NLP】基于“检测器-纠错器”中文文本纠错框架
前言 许多方法将中文拼写纠正(检测和纠正给定中文句子中的错误字符)视为序列标注任务,并在句子对上进行微调。一些方法使用错误检测器作为初步任务,然后将检测结果用于辅助后续的错误纠正过程。然而,现有方法在使用检…...

vue 中加载 Mapbox GL JS Examples
Mapbox GL JS 示例 1. Mapbox GL JS的基础使用2. style 的使用2.1. 切换 style2.2. 配置一个第三方 style (添加一个Layer)2.3. 配置一个带有 slot 的 style2.4. 创建一个自定义 style 的 layer 类实现 WebGL 内容2.5. 添加Marker2.6. 添加 geojson 格式…...

Vue3 中组件传递 + css 变量的组合
文章目录 需求效果如下图所示代码逻辑代码参考 需求 开发一个箭头组件,根据父组件传递的 props 来修改 css 的颜色 效果如下图所示 代码逻辑 代码 父组件: <Arrow color"red" />子组件: <template><div class&…...

秋分之际,又搭建了一款微信记账本小程序
在这个金色的季节里,每一粒粮食都蕴含着生命的奇迹,每一片叶子都在诉说着成长的故事。秋分之际,又搭建了一款微信记账本小程序。 产品概述 微信记账本小程序是一款便捷的个人财务管理工具,旨在帮助用户轻松记录、管理和分析日常…...

聚合函数count 和 group by
count函数: count(列名) SELECT COUNT(sid) FROM grade 统计列中所有的数值个数,会忽略null值。 count(*)和count(1) SELECT COUNT(*) FROM grade SELECT COUNT(1) FROM grade 统…...

Vue的工程化和element快速入门
vue项目的创建: vue项目的启动方式: vue项目开发流程: 代码示例: <!-- <script>//写数据export default{data(){return{msg: 上海}}} </script> --><script setup>import {ref} from vue;//调用ref函数&…...
)
【Kubernetes】常见面试题汇总(三十一)
目录 83.简述你知道的 K8s 中几种 Controller 控制器并详述其工作原理。简述 ingress-controller 的工作机制。 特别说明: 题目 1-68 属于【Kubernetes】的常规概念题,即 “ 汇总(一)~(二十二)” 。 …...

在 Windows 上安装和配置 NVIDIA 驱动程序、CUDA、cuDNN 和 TensorRT
在 Windows 上安装和配置 NVIDIA 驱动程序、CUDA、cuDNN 和 TensorRT 1. 安装 NVIDIA 图形驱动程序2. 安装 CUDA Toolkit3. 安装 cuDNN4.安装 TensorRT5. 常见问题1. 安装 NVIDIA 图形驱动程序 首先需要安装兼容 CUDA 的 NVIDIA 驱动程序。 下载最新驱动: 访问 NVIDIA 官网,…...

京准电钟:NTP网络校时服务器助力校园体育场馆
京准电钟:NTP网络校时服务器助力校园体育场馆 京准电钟:NTP网络校时服务器助力校园体育场馆 体育场馆数字时钟系统可为观众及工作人员提供标准时间信息,为计算机及其他系统提供标准时间源,为协调场馆各业务系统与各部门的工作提供…...

9.25度小满一面
1.map的底层 2.unorder_map哈希表有自己实现过吗?哈希冲突 3.poll和epoll和select的优缺点、 4.线程同步机制是用来做什么的? 5.五子棋项目问题-- 算法题: 6.LeetCode.重排链表 给定一个单链表 L 的头节点 head ,单链表 L 表示为: L0…...

mysql批量修改表前缀
现有表前缀xh,批量修改为fax_需要怎么做 SELECTCONCAT(ALTER TABLE ,table_name, RENAME TO fax_,substring(table_name, 3),;) FROMinformation_schema. TABLES WHEREtable_name LIKE xh_%; 运行之后可以但是生成了一批修改表明的命令 此时批量复制执行就可实现批量修改表前…...

算法复杂度
1. 数据结构前⾔ 1.1数据结构 数据结构是计算机存储数据,组织数据的方式,指相互之间存在⼀种或多种特定关系的数 据元素的集合。常见的数据结构有线性表,树,图,哈希等。 1.2 算法 算法是一种计算过程,输…...

vue到出excel
安装 npm install exceljs npm install file-saver<template><button click"dade66">导出 66</button> </template><script> import ExcelJS from exceljs; import { saveAs } from file-saver;export default {data() {return {data…...

【延时队列的实现方式】
文章目录 延时队列JDK自带的延时队列实现Redis实现延迟队列RabbitMQ 延时队列 延时队列 延时队列是一种特殊类型的队列,它允许元素在特定时间间隔后才能被处理。这种队列在处理具有延迟需求的任务时非常有用,例如定时任务、事件驱动系统等 延时队列在项…...

Fyne ( go跨平台GUI )中文文档- 扩展Fyne (七)
本文档注意参考官网(developer.fyne.io/) 编写, 只保留基本用法 go代码展示为Go 1.16 及更高版本, ide为goland2021.2 这是一个系列文章: Fyne ( go跨平台GUI )中文文档-入门(一)-CSDN博客 Fyne ( go跨平台GUI )中文文档-Fyne总览(二)-CSDN博客 Fyne ( go跨平台GUI…...

Qt (19)【Qt 线程安全 | 互斥锁QMutex QMutexLocker | 条件变量 | 信号量】
阅读导航 引言一、互斥锁1. QMutex(1)基本概念(2)使用示例基本需求⭕thread.h⭕thread.cpp⭕widget.h⭕widget.cpp 2. QMutexLocker(1)基本概念(2)使用示例 3. QReadWriteLocker、QR…...

Java语法-类和对象(上)
1. 面向对象的初步认识 1.1 什么是面向对象 概念: Java是一门纯面向对象的语言(Object Oriented Program,简称OOP),在面向对象的世界里,一切皆为对象。 1.2 面向对象VS面向过程 如:洗衣服 面向过程: 注重的是洗衣服的过程,少了一个环节也不…...

Presto如何配置资源队列或资源组
Presto的任务队列配置主要涉及到查询队列和资源组的配置,这些配置通常用于管理Presto集群中的查询执行和资源分配。但是注意这两个东西是共存,互补的关系,并不需要纠结那种配置方式更加出色 一、查询队列配置 Presto的查询队列配置主要通过…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

Vue3中的computer和watch
computed的写法 在页面中 <div>{{ calcNumber }}</div>script中 写法1 常用 import { computed, ref } from vue; let price ref(100);const priceAdd () > { //函数方法 price 1price.value ; }//计算属性 let calcNumber computed(() > {return ${p…...

[拓扑优化] 1.概述
常见的拓扑优化方法有:均匀化法、变密度法、渐进结构优化法、水平集法、移动可变形组件法等。 常见的数值计算方法有:有限元法、有限差分法、边界元法、离散元法、无网格法、扩展有限元法、等几何分析等。 将上述数值计算方法与拓扑优化方法结合&#…...

13.10 LangGraph多轮对话系统实战:Ollama私有部署+情感识别优化全解析
LangGraph多轮对话系统实战:Ollama私有部署+情感识别优化全解析 LanguageMentor 对话式训练系统架构与实现 关键词:多轮对话系统设计、场景化提示工程、情感识别优化、LangGraph 状态管理、Ollama 私有化部署 1. 对话训练系统技术架构 采用四层架构实现高扩展性的对话训练…...

用鸿蒙HarmonyOS5实现国际象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的国际象棋小游戏的完整实现代码,使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├── …...
