Python内置的re库
Python内置的re库是专门用于处理正则表达式的标准库。它提供了一系列函数和类,使得在Python程序中可以使用正则表达式进行字符串的搜索、替换、分割等操作。re库的使用非常广泛,几乎任何需要复杂文本处理的场景都可以用到它。
主要函数
1、complie函数
re.compile(pattern, flags=0): 编译一个正则表达式模式,返回一个模式(Pattern)对象。这个对象具有和re模块同样的函数接口,但是使用编译后的模式进行匹配会更快。
#导入
import repatteren = re.compile(r'\d+')
print(patteren)2、match方法的使用
#导入re模块
import re
#设置正则表达式匹配规则
patteren = re.compile(r"\d+")
#匹配的目标文本,没有匹配到则终止匹配,由于o字母不是数字因此无匹配数据
# m1 = patteren.match('one123two456three789')
# m1 = patteren.match('123456789')
# m1 = patteren.match('123456a879')
# print(m1)
# print(m1.group())#参数二:匹配的起始位置,下标数包含
#参数三:匹配的结束位置,下标数不包含
m1 = patteren.match('one123two456three789',3,6)#下标数
print(m1.group())#通过group查看匹配的数据3、search方法的使用
import repattern = re.compile(r"\d+")
#search字符串中的任意位置匹配,如果匹配失败则结束匹配
m1 = pattern.search('one123two456three789')
print(m1.group())相关文章:

Python内置的re库
Python内置的re库是专门用于处理正则表达式的标准库。它提供了一系列函数和类,使得在Python程序中可以使用正则表达式进行字符串的搜索、替换、分割等操作。re库的使用非常广泛,几乎任何需要复杂文本处理的场景都可以用到它。 主要函数 1、complie函数…...

毕业设计选题:基于ssm+vue+uniapp的面向企事业单位的项目申报小程序
开发语言:Java框架:ssmuniappJDK版本:JDK1.8服务器:tomcat7数据库:mysql 5.7(一定要5.7版本)数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包:M…...

jQuery 简介⑤属性操作
九、属性操作 jQuery的属性操作方法一览表 $("selector").val(); // 获取第一个匹配元素的value值(一般用于表单控("selector").val("Hello"); // 设置所有匹配元素的value值为"Hello" $("selector").html();// 获取第一个…...

[Linux] Linux操作系统 进程的状态
标题:[Linux] Linux操作系统 进程的状态 个人主页:水墨不写bug (图片来源于网络) 目录 一、前置概念的理解 1.并行和并发 2.时间片 3.进程间具有独立性 4.等待的本质 正文开始: 在校的时候,你一定学过《…...

深入解析Python 中的 sortedcontainers 库:高效的排序数据结构
在日常的 Python 编程中,列表(list)、集合(set)和字典(dict)是常用的数据结构。然而,在某些特定的场景下,我们需要对数据进行排序,并且希望在插入、删除或访问…...

什么是服务器日志,日志有什么作用?
前言 服务器日志是指服务器等电脑设备或软件的运作记录。这些日志记录了服务器接收客户端处理请求的过程以及服务器对这些请求的处理结果。服务器日志对于排查和解决计算机系统和网络应用中的问题至关重要,因为它们包含了用于调试问题的消息、服务器状态以及其他…...
A-G1题解)
Codeforces Round 971 (Div. 4)A-G1题解
Codeforces Round 971 (Div. 4) A 就是b - a #include <bits/stdc.h> #define int long longusing namespace std;void solve() {int a, b;cin >> a >> b;cout << b - a << endl; }signed main() {ios::sync_with_stdio(false);cin.tie(0);co…...

QT----基于QML的计时器
赶上了实习的末班车,现在在做QML开发,第一天的学习成果,一个计时器.逻辑挺简单的,纯QML实现,代码在仓库,可以对比文档和提交记录学习起来更清晰 QT-Timer 学习使用c的listmodel 学习使用了如何用c的listmodel来存储数据. 新建一个TImeListModel类继承自QAbstractListModel c…...
)
Stable Diffusion的高分辨率修复(Hires.fix)
Stable Diffusion的高分辨率修复(Hires.fix)是一项重要的功能,它旨在提高生成图像的分辨率和细节,从而使画面变得更加清晰和精细。以下是关于Stable Diffusion高分辨率修复(Hires.fix)的详细解释࿱…...

智慧体育馆可视化:实时监控与智能管理
利用图扑可视化技术实现对体育馆的实时监控和数据分析,提升运营效率、观众体验和安全管理水平,打造智能化场馆环境。...

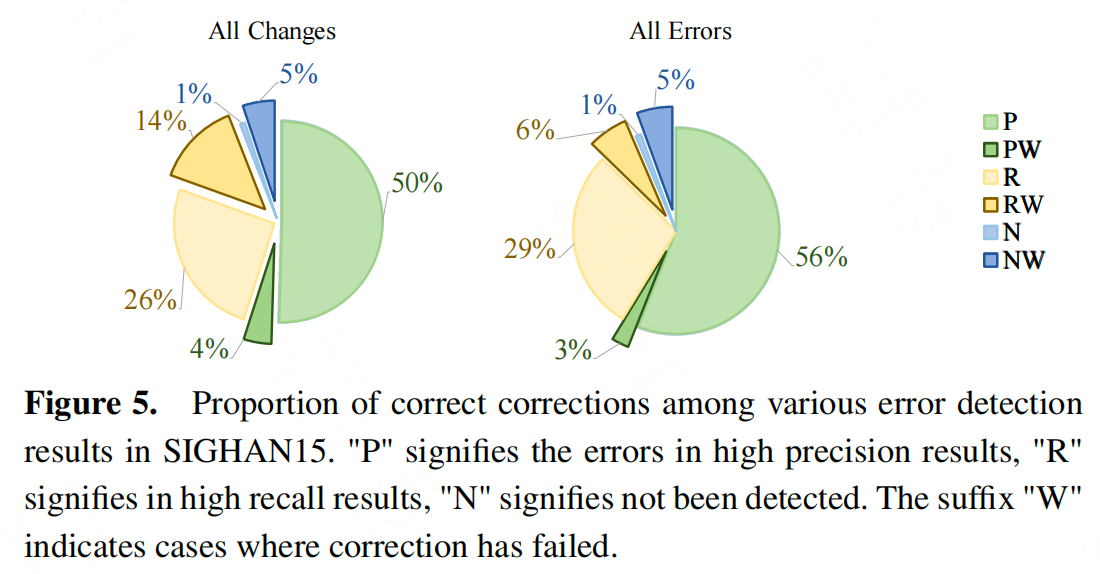
【NLP】基于“检测器-纠错器”中文文本纠错框架
前言 许多方法将中文拼写纠正(检测和纠正给定中文句子中的错误字符)视为序列标注任务,并在句子对上进行微调。一些方法使用错误检测器作为初步任务,然后将检测结果用于辅助后续的错误纠正过程。然而,现有方法在使用检…...

vue 中加载 Mapbox GL JS Examples
Mapbox GL JS 示例 1. Mapbox GL JS的基础使用2. style 的使用2.1. 切换 style2.2. 配置一个第三方 style (添加一个Layer)2.3. 配置一个带有 slot 的 style2.4. 创建一个自定义 style 的 layer 类实现 WebGL 内容2.5. 添加Marker2.6. 添加 geojson 格式…...

Vue3 中组件传递 + css 变量的组合
文章目录 需求效果如下图所示代码逻辑代码参考 需求 开发一个箭头组件,根据父组件传递的 props 来修改 css 的颜色 效果如下图所示 代码逻辑 代码 父组件: <Arrow color"red" />子组件: <template><div class&…...

秋分之际,又搭建了一款微信记账本小程序
在这个金色的季节里,每一粒粮食都蕴含着生命的奇迹,每一片叶子都在诉说着成长的故事。秋分之际,又搭建了一款微信记账本小程序。 产品概述 微信记账本小程序是一款便捷的个人财务管理工具,旨在帮助用户轻松记录、管理和分析日常…...

聚合函数count 和 group by
count函数: count(列名) SELECT COUNT(sid) FROM grade 统计列中所有的数值个数,会忽略null值。 count(*)和count(1) SELECT COUNT(*) FROM grade SELECT COUNT(1) FROM grade 统…...

Vue的工程化和element快速入门
vue项目的创建: vue项目的启动方式: vue项目开发流程: 代码示例: <!-- <script>//写数据export default{data(){return{msg: 上海}}} </script> --><script setup>import {ref} from vue;//调用ref函数&…...
)
【Kubernetes】常见面试题汇总(三十一)
目录 83.简述你知道的 K8s 中几种 Controller 控制器并详述其工作原理。简述 ingress-controller 的工作机制。 特别说明: 题目 1-68 属于【Kubernetes】的常规概念题,即 “ 汇总(一)~(二十二)” 。 …...

在 Windows 上安装和配置 NVIDIA 驱动程序、CUDA、cuDNN 和 TensorRT
在 Windows 上安装和配置 NVIDIA 驱动程序、CUDA、cuDNN 和 TensorRT 1. 安装 NVIDIA 图形驱动程序2. 安装 CUDA Toolkit3. 安装 cuDNN4.安装 TensorRT5. 常见问题1. 安装 NVIDIA 图形驱动程序 首先需要安装兼容 CUDA 的 NVIDIA 驱动程序。 下载最新驱动: 访问 NVIDIA 官网,…...

京准电钟:NTP网络校时服务器助力校园体育场馆
京准电钟:NTP网络校时服务器助力校园体育场馆 京准电钟:NTP网络校时服务器助力校园体育场馆 体育场馆数字时钟系统可为观众及工作人员提供标准时间信息,为计算机及其他系统提供标准时间源,为协调场馆各业务系统与各部门的工作提供…...

9.25度小满一面
1.map的底层 2.unorder_map哈希表有自己实现过吗?哈希冲突 3.poll和epoll和select的优缺点、 4.线程同步机制是用来做什么的? 5.五子棋项目问题-- 算法题: 6.LeetCode.重排链表 给定一个单链表 L 的头节点 head ,单链表 L 表示为: L0…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

麒麟系统使用-进行.NET开发
文章目录 前言一、搭建dotnet环境1.获取相关资源2.配置dotnet 二、使用dotnet三、其他说明总结 前言 麒麟系统的内核是基于linux的,如果需要进行.NET开发,则需要安装特定的应用。由于NET Framework 是仅适用于 Windows 版本的 .NET,所以要进…...

【PX4飞控】mavros gps相关话题分析,经纬度海拔获取方法,卫星数锁定状态获取方法
使用 ROS1-Noetic 和 mavros v1.20.1, 携带经纬度海拔的话题主要有三个: /mavros/global_position/raw/fix/mavros/gpsstatus/gps1/raw/mavros/global_position/global 查看 mavros 源码,来分析他们的发布过程。发现前两个话题都对应了同一…...

Springboot 高校报修与互助平台小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,高校报修与互助平台小程序被用户普遍使用,为…...

深入浅出JavaScript中的ArrayBuffer:二进制数据的“瑞士军刀”
深入浅出JavaScript中的ArrayBuffer:二进制数据的“瑞士军刀” 在JavaScript中,我们经常需要处理文本、数组、对象等数据类型。但当我们需要处理文件上传、图像处理、网络通信等场景时,单纯依赖字符串或数组就显得力不从心了。这时ÿ…...
