快速理解TCP协议(二)——TCP协议中的拥塞控制机制详解
在计算机网络中,TCP(传输控制协议)是一种广泛使用的面向连接的、可靠的、基于字节流的传输层通信协议。TCP协议通过一系列复杂的机制来确保数据的可靠传输,其中拥塞控制是至关重要的一环。本文将深入探讨TCP协议中的拥塞控制机制,包括其原理、算法以及在实际应用中的作用。
什么是网络拥塞?
网络拥塞是指在网络中某一时刻,对资源(如带宽、缓存、处理机等)的需求超过了该资源所能提供的可用部分,导致网络性能下降的现象。当网络发生拥塞时,数据包可能会因为等待资源而延迟,甚至丢失,进而影响整个网络的稳定性和可靠性。
TCP拥塞控制的必要性
TCP拥塞控制的主要目的是防止过多的数据注入到网络中,从而避免网络拥塞的发生。如果没有拥塞控制,发送方可能会无节制地发送数据,导致网络负载急剧增加,最终引发网络拥塞,甚至使整个网络陷入瘫痪状态。因此,TCP拥塞控制是确保网络稳定运行的关键机制之一。
TCP拥塞控制机制
TCP拥塞控制机制主要包括慢启动(Slow Start)、拥塞避免(Congestion Avoidance)、快速重传(Fast Retransmit)和快速恢复(Fast Recovery)等算法。这些算法通过动态调整发送方的发送速率来适应网络状况的变化,从而避免网络拥塞的发生。
1. 慢启动(Slow Start)
慢启动是TCP连接建立后首先使用的拥塞控制算法。在慢启动阶段,发送方会逐步增加其发送窗口的大小,以探测网络的可用带宽。具体来说,每当发送方收到一个确认(ACK)时,其拥塞窗口(cwnd)的大小就会增加一个MSS(最大报文段长度)。由于初始时cwnd很小,因此发送速率的增长是缓慢的,但随着cwnd的增大,发送速率的增长会呈指数级加速。当cwnd达到慢启动阈值(ssthresh)时,慢启动阶段结束,进入拥塞避免阶段。
2. 拥塞避免(Congestion Avoidance)
在拥塞避免阶段,TCP会采用一种更为保守的拥塞控制策略。此时,每当发送方收到一个ACK时,其cwnd的大小会增加1/cwnd个MSS。这种增长方式使得cwnd的增长速度逐渐放缓,从而避免了发送速率过快导致的网络拥塞。如果在此阶段发生超时或收到三个冗余ACK(即快速重传),则表明网络已经发生拥塞,此时TCP会进入拥塞发生阶段。
3. 快速重传(Fast Retransmit)
快速重传是一种在TCP连接中快速响应数据包丢失的机制。当接收方收到一个失序的数据包时,它会立即发送一个重复的ACK给发送方。如果发送方连续收到三个相同的ACK,则表明之前发送的某个数据包已经丢失。此时,发送方会立即重传该丢失的数据包,而无需等待超时计时器超时。快速重传机制可以显著减少数据包丢失后的等待时间,提高TCP连接的传输效率。
4. 快速恢复(Fast Recovery)
快速恢复是TCP在快速重传之后采用的一种拥塞控制算法。当发生快速重传时,TCP会进入快速恢复阶段。在这个阶段,发送方会将ssthresh设置为当前cwnd的一半,并将cwnd设置为ssthresh加上3个MSS(因为已经收到了3个重复的ACK)。然后,发送方会按照拥塞避免算法继续发送数据,但每次收到一个重复的ACK时,cwnd会增加1个MSS。如果在此期间收到了新的数据ACK,则表明网络已经恢复正常,此时TCP会退出快速恢复阶段,并回到拥塞避免阶段。
总结
TCP拥塞控制机制是确保网络稳定运行的关键机制之一。通过慢启动、拥塞避免、快速重传和快速恢复等算法,TCP能够动态地调整发送方的发送速率,以适应网络状况的变化。这些算法不仅能够有效避免网络拥塞的发生,还能够提高TCP连接的传输效率和可靠性。在实际应用中,我们应该充分理解和利用TCP拥塞控制机制,以确保网络应用的稳定性和高效性。
相关文章:
——TCP协议中的拥塞控制机制详解)
快速理解TCP协议(二)——TCP协议中的拥塞控制机制详解
在计算机网络中,TCP(传输控制协议)是一种广泛使用的面向连接的、可靠的、基于字节流的传输层通信协议。TCP协议通过一系列复杂的机制来确保数据的可靠传输,其中拥塞控制是至关重要的一环。本文将深入探讨TCP协议中的拥塞控制机制&…...

Linux:debug: systemtap: ubacktrace
https://docs.huihoo.com/systemtap/sourceware.org/systemtap/SystemTap_Beginners_Guide/ustack.html 这个函数可以帮助将user level的backtrace打印出来。 stap -d /bin/ls --ldd \ -e probe process("ls").function("xmalloc") {print_usyms(ubacktra…...

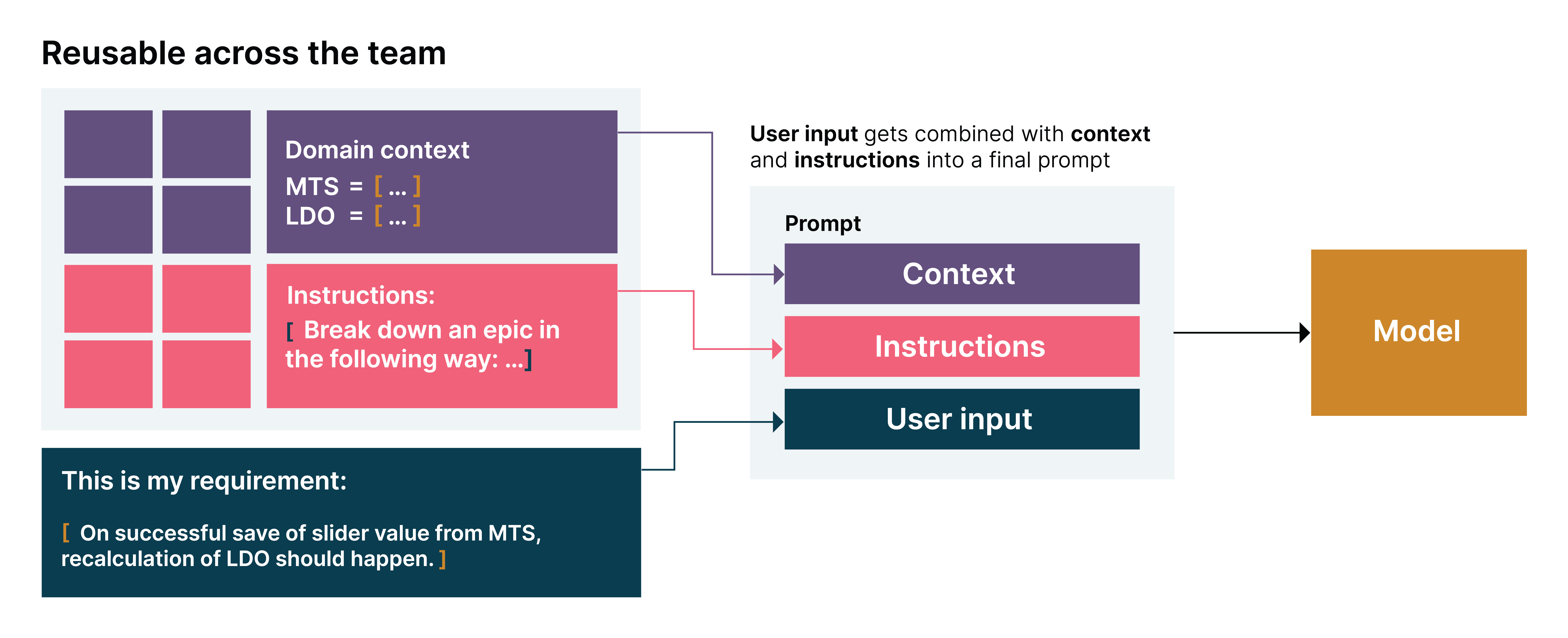
使用AI进行需求分析的案例研究
生成式 AI 的潜在应用场景似乎无穷无尽。虽然这令人兴奋,但也可能让人不知所措。因此,团队在使用这项技术时需要有明确的目标:关键是要明确生成式 AI 在团队工作中能产生哪些实质性影响。 在软件工程中,一个引人注目的应用场景是…...

Python内置的re库
Python内置的re库是专门用于处理正则表达式的标准库。它提供了一系列函数和类,使得在Python程序中可以使用正则表达式进行字符串的搜索、替换、分割等操作。re库的使用非常广泛,几乎任何需要复杂文本处理的场景都可以用到它。 主要函数 1、complie函数…...

毕业设计选题:基于ssm+vue+uniapp的面向企事业单位的项目申报小程序
开发语言:Java框架:ssmuniappJDK版本:JDK1.8服务器:tomcat7数据库:mysql 5.7(一定要5.7版本)数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包:M…...

jQuery 简介⑤属性操作
九、属性操作 jQuery的属性操作方法一览表 $("selector").val(); // 获取第一个匹配元素的value值(一般用于表单控("selector").val("Hello"); // 设置所有匹配元素的value值为"Hello" $("selector").html();// 获取第一个…...

[Linux] Linux操作系统 进程的状态
标题:[Linux] Linux操作系统 进程的状态 个人主页:水墨不写bug (图片来源于网络) 目录 一、前置概念的理解 1.并行和并发 2.时间片 3.进程间具有独立性 4.等待的本质 正文开始: 在校的时候,你一定学过《…...

深入解析Python 中的 sortedcontainers 库:高效的排序数据结构
在日常的 Python 编程中,列表(list)、集合(set)和字典(dict)是常用的数据结构。然而,在某些特定的场景下,我们需要对数据进行排序,并且希望在插入、删除或访问…...

什么是服务器日志,日志有什么作用?
前言 服务器日志是指服务器等电脑设备或软件的运作记录。这些日志记录了服务器接收客户端处理请求的过程以及服务器对这些请求的处理结果。服务器日志对于排查和解决计算机系统和网络应用中的问题至关重要,因为它们包含了用于调试问题的消息、服务器状态以及其他…...
A-G1题解)
Codeforces Round 971 (Div. 4)A-G1题解
Codeforces Round 971 (Div. 4) A 就是b - a #include <bits/stdc.h> #define int long longusing namespace std;void solve() {int a, b;cin >> a >> b;cout << b - a << endl; }signed main() {ios::sync_with_stdio(false);cin.tie(0);co…...

QT----基于QML的计时器
赶上了实习的末班车,现在在做QML开发,第一天的学习成果,一个计时器.逻辑挺简单的,纯QML实现,代码在仓库,可以对比文档和提交记录学习起来更清晰 QT-Timer 学习使用c的listmodel 学习使用了如何用c的listmodel来存储数据. 新建一个TImeListModel类继承自QAbstractListModel c…...
)
Stable Diffusion的高分辨率修复(Hires.fix)
Stable Diffusion的高分辨率修复(Hires.fix)是一项重要的功能,它旨在提高生成图像的分辨率和细节,从而使画面变得更加清晰和精细。以下是关于Stable Diffusion高分辨率修复(Hires.fix)的详细解释࿱…...

智慧体育馆可视化:实时监控与智能管理
利用图扑可视化技术实现对体育馆的实时监控和数据分析,提升运营效率、观众体验和安全管理水平,打造智能化场馆环境。...

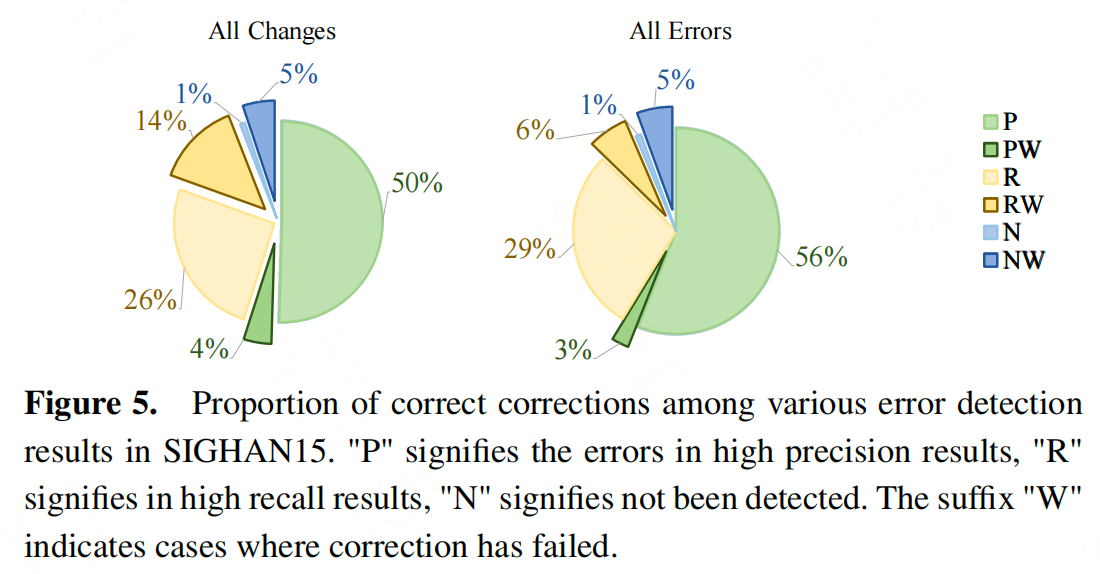
【NLP】基于“检测器-纠错器”中文文本纠错框架
前言 许多方法将中文拼写纠正(检测和纠正给定中文句子中的错误字符)视为序列标注任务,并在句子对上进行微调。一些方法使用错误检测器作为初步任务,然后将检测结果用于辅助后续的错误纠正过程。然而,现有方法在使用检…...

vue 中加载 Mapbox GL JS Examples
Mapbox GL JS 示例 1. Mapbox GL JS的基础使用2. style 的使用2.1. 切换 style2.2. 配置一个第三方 style (添加一个Layer)2.3. 配置一个带有 slot 的 style2.4. 创建一个自定义 style 的 layer 类实现 WebGL 内容2.5. 添加Marker2.6. 添加 geojson 格式…...

Vue3 中组件传递 + css 变量的组合
文章目录 需求效果如下图所示代码逻辑代码参考 需求 开发一个箭头组件,根据父组件传递的 props 来修改 css 的颜色 效果如下图所示 代码逻辑 代码 父组件: <Arrow color"red" />子组件: <template><div class&…...

秋分之际,又搭建了一款微信记账本小程序
在这个金色的季节里,每一粒粮食都蕴含着生命的奇迹,每一片叶子都在诉说着成长的故事。秋分之际,又搭建了一款微信记账本小程序。 产品概述 微信记账本小程序是一款便捷的个人财务管理工具,旨在帮助用户轻松记录、管理和分析日常…...

聚合函数count 和 group by
count函数: count(列名) SELECT COUNT(sid) FROM grade 统计列中所有的数值个数,会忽略null值。 count(*)和count(1) SELECT COUNT(*) FROM grade SELECT COUNT(1) FROM grade 统…...

Vue的工程化和element快速入门
vue项目的创建: vue项目的启动方式: vue项目开发流程: 代码示例: <!-- <script>//写数据export default{data(){return{msg: 上海}}} </script> --><script setup>import {ref} from vue;//调用ref函数&…...
)
【Kubernetes】常见面试题汇总(三十一)
目录 83.简述你知道的 K8s 中几种 Controller 控制器并详述其工作原理。简述 ingress-controller 的工作机制。 特别说明: 题目 1-68 属于【Kubernetes】的常规概念题,即 “ 汇总(一)~(二十二)” 。 …...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...
