制作一个能对话能跳舞的otto机器人
OTTO机器人是一个开源外壳,硬件和软件的桌面机器人项目,非常适合新手研究和拓展。记住,他是一个能移动有表情能声音的机器人。
b站有很多演示和组装的视频,我就不多说了,照着做就好,因为硬件我也是刚入门,我这里主要关注软件和扩展。初学者可以买个外壳,arduino nano和四个舵机就能玩。随着深入慢慢加入超声波,led点阵屏,蜂鸣器,蓝牙,语音功能,噪音模块。
代码包含所有元件,有的元件接上就行,没得元件不接也不影响使用。添加离线语音并不需要修改代码,只是把蓝牙手机发送的指令使用语音模块发出来就行了。
硬件;
1.arduino nano十块出头X1,必须
2.sg90舵机三块多X4个,必须
3.anduino拓板2块多X1,必须
4.超声波雷达2块多X1
5无源蜂鸣器几毛一个X1
6max7219点阵屏点阵屏好像七块。
7,蓝牙HC05,06大概十块左右,jdy31b会便宜一些几块钱,品牌不重要,主要是要支持经典蓝牙,因为默认的手机端app使用的是经典蓝牙,除非你自己开发APP,否则搞个BLE是连不上的。
8.语音模块二十块左右,
打印外壳或者买个外壳,二十到四十不等,1,2,3是必须的,其他的看自己的荷包。价格看好不要买亏了,也可以多关注秒杀,舵机秒杀有时一块多一个,蓝牙几块就行。
一。如果希望看起来酷一些,那种像眼睛的超声波是需要的,代码里可以探测遮挡,遇到障碍可以转向
二需要他能吱吱叫,就需要蜂鸣,
三想显示一些表情了,就需要个点阵屏,
四想使用手机控制,就使用蓝牙,
五想语音控制,就使用语音模块,两个都要需要修改代码,
六,想让他听到噪音就起来跳舞,可以加个噪音传感器
arduino内存ROM有些小,功能多了需要会裁剪代码。
另外可能需要一个电源,18650,16340电池加电池盒就可以,USB似乎容易电压不够,
代码:
GitHub - blogercn/OttoDIY_Vbot: Mix from OttoDIY
https://github.com/blogercn/OTTO-DIY---app
蓝牙和语音助手有两种接法,一种是直接接rx,rt引脚,一种是接6,7引脚,两种接法代码不一样,6,7引脚是软串口,软件虚拟的串口,我这边使用不是很稳定,我使用的是rx,rt,下载固件时需要分辨,如果接的是rx,rt,那么载固件时要拔下来,因为会和下载的串口冲突导致无法下载。
如果你的是硬件不带蓝牙或者语音控制,那建议你使用下面的代码,因为带控制的代码需要接通蓝牙或者语音后发指令才会移动,不会自主移动,如果你懂串口通信,也可以使用计算机模拟串口给机器人发控制指令,但如果不懂的话,你就需要他可以不受控制的自由移动,这样就需要下面的代码。他能不需要控制的把自己会的动作从头循环演示,对应example里面带otto_allmovies的版本,如果有雷达,使用otto_avoid对应的代码。
https://github.com/OttoDIY/OttoDIYLib/tree/main
由于arduino的ram和rom很小,主频也很低,扩展很困难,无法满足AI和摄像头的扩展,后面可能会移植到esp32上开发。
控制指令可以参考我的上一篇博客。
OTTO奥托机器人开发总结-CSDN博客
视频可以看:
使用asppro语音模块控制otto机器人运动和表情,聊天_哔哩哔哩_bilibili
相关文章:

制作一个能对话能跳舞的otto机器人
OTTO机器人是一个开源外壳,硬件和软件的桌面机器人项目,非常适合新手研究和拓展。记住,他是一个能移动有表情能声音的机器人。 b站有很多演示和组装的视频,我就不多说了,照着做就好,因为硬件我也是刚入门&…...

git配置SSH
1 打开cmd窗口 2 在窗口中输入如下命令: 配置用户名: git config --global user.name “gyk” 配置邮箱: git config --global user.email “247929163qq.com” 继续在Git命令窗口中输入如下命令,即可生成SSH公钥和私钥 ss…...

mozilla/pdf.js view.html加载指定页码
mozilla/pdf.js view.html加载指定页码 在Mozilla’s PDF.js中,如果你想要在viewer.html加载时直接跳转到指定的页码,你可以通过修改URL来实现。 PDF.js使用查询参数来处理URL,其中page参数用于指定页码。你可以通过修改URL的查询字符串来设…...

Qt之QFuture理解
结构 #mermaid-svg-J9J683RG8QjtEqoM {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-J9J683RG8QjtEqoM .error-icon{fill:#552222;}#mermaid-svg-J9J683RG8QjtEqoM .error-text{fill:#552222;stroke:#552222;}#merm…...
)
求二叉树的高度(递归和非递归)
假设二叉树采用二叉链表存储结构,设计一个算法求二叉树的高度。 递归: int getTreeHight(BiTree T){if(TNULL){return 0;}else {int lh getTreeHight(T->lchild);int rh getTreeHight(T->rchild);return (lh>rh?lh:rh)1;}}时间复杂度O(n)&a…...

Java查找算法——(四)分块查找(完整详解,附有代码+案例)
文章目录 分块查找1.1普通分块查找 分块查找 1.1普通分块查找 分块原则: 块内无序,块间有序:前一块中的最大数据,小于后一块中所有的数据,块与块之间不能有数据重复的交集。块的数量一般等于数字个数开根号 核心思路ÿ…...

进制数知识(2)—— 浮点数在内存中的存储 和 易混淆的二进制知识总结
目录 1. 浮点数在内存中的存储 1.1 浮点数的大V表示法 1.2 浮点数的存储格式 1.3 浮点数的存入规则 1.4 浮点数的读取规则 1.5 补充:移码与掩码 1.6 题目解析 2. 易错的二进制知识 2.0 符号位到底会不会参与运算? 2.0.1 存储前的编码变化运算 …...

类似QQ聊天功能的Java程序
实现一个类似QQ聊天功能的Java程序需要考虑以下几个关键点: 用户界面:用于展示消息和输入消息。网络通信:用于客户端之间的信息传输。用户管理:用于管理用户的登录、注册和状态。消息存储:用于存储聊天记录。 这里提…...

Redis 键值对数据库学习
目录 一、介绍 二、安装以及连接 三、设置连接密码 四、连接报错 五、redis 操作字符串以及过期时间 六、 redis 列表操作 七、redis 集合操作 八、hash 哈希操作 九、redis 发布和订阅操作 十、RDB和AOF的两种数据持久化机制 十一、 其他机器连接redis 十二、 pyt…...

逆向推理+ChatGPT,让论文更具说服力
学境思源,一键生成论文初稿: AcademicIdeas - 学境思源AI论文写作 使用ChatGPT辅助“逆向推理”技巧,可以显著提升论文的质量和说服力。逆向推理从结论出发,倒推所需的证据和论点,确保整个论证过程逻辑严密且无漏洞。…...

「JavaScript深入」一文说明白JS的执行上下文与作用域
JavaScript深入 — 执行上下文与作用域 上下文执行上下文生命周期创建阶段执行阶段回收阶段 执行栈作用域链作用域词法作用域(静态作用域) 上下文 变量或函数的上下文决定了它们可以访问哪些数据,以及它们的行为。 每个上下文都有一个关联的…...

Qt C++设计模式->组合模式
组合模式(Composite Pattern)是一种结构型设计模式,允许你将对象组合成树形结构以表示部分与整体的层次关系。组合模式使得客户端可以以统一的方式对待单个对象和组合对象,简化了对复杂树形结构的操作。 组合模式的应用场景 组合…...

Acwing Bellman-Ford SPFA
1. Bellman-Ford 该算法适用于有负权边的情况,注意:如果有负权环的话,最短路就不一定存在了。时间复杂度 O ( m n ) . O(mn). O(mn).该算法可以求出来图中是否存在负权回路,但求解负权回路,通常用SPFA算法,…...

我能禁止使用某协议的ip禁止访问我的资源吗
是的,你可以禁止使用某个协议的IP地址访问你的资源。这种操作通常涉及网络防火墙、服务器配置或应用程序设置,具体方法取决于你的网络环境和使用的技术。以下是一些常见的实现方法: 1. 使用防火墙 大多数防火墙(硬件或软件&…...
——TCP协议中的拥塞控制机制详解)
快速理解TCP协议(二)——TCP协议中的拥塞控制机制详解
在计算机网络中,TCP(传输控制协议)是一种广泛使用的面向连接的、可靠的、基于字节流的传输层通信协议。TCP协议通过一系列复杂的机制来确保数据的可靠传输,其中拥塞控制是至关重要的一环。本文将深入探讨TCP协议中的拥塞控制机制&…...

Linux:debug: systemtap: ubacktrace
https://docs.huihoo.com/systemtap/sourceware.org/systemtap/SystemTap_Beginners_Guide/ustack.html 这个函数可以帮助将user level的backtrace打印出来。 stap -d /bin/ls --ldd \ -e probe process("ls").function("xmalloc") {print_usyms(ubacktra…...

使用AI进行需求分析的案例研究
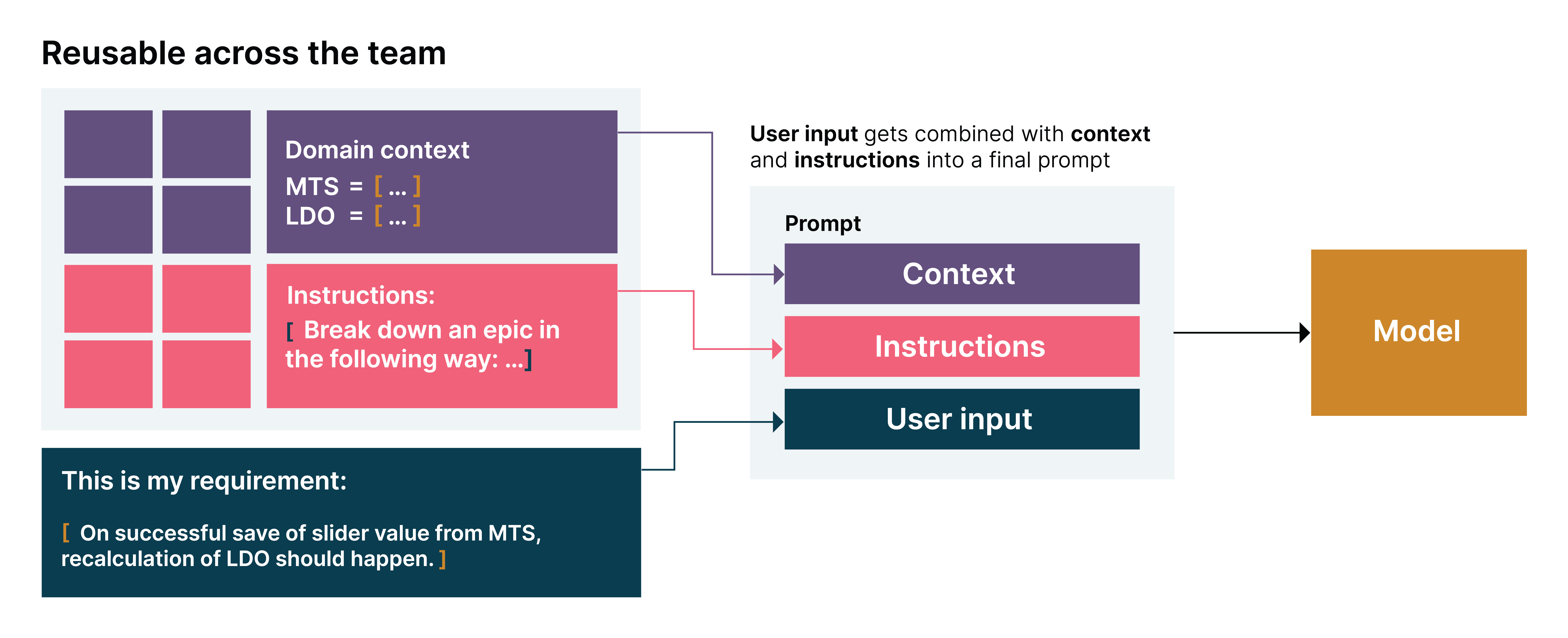
生成式 AI 的潜在应用场景似乎无穷无尽。虽然这令人兴奋,但也可能让人不知所措。因此,团队在使用这项技术时需要有明确的目标:关键是要明确生成式 AI 在团队工作中能产生哪些实质性影响。 在软件工程中,一个引人注目的应用场景是…...

Python内置的re库
Python内置的re库是专门用于处理正则表达式的标准库。它提供了一系列函数和类,使得在Python程序中可以使用正则表达式进行字符串的搜索、替换、分割等操作。re库的使用非常广泛,几乎任何需要复杂文本处理的场景都可以用到它。 主要函数 1、complie函数…...

毕业设计选题:基于ssm+vue+uniapp的面向企事业单位的项目申报小程序
开发语言:Java框架:ssmuniappJDK版本:JDK1.8服务器:tomcat7数据库:mysql 5.7(一定要5.7版本)数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包:M…...

jQuery 简介⑤属性操作
九、属性操作 jQuery的属性操作方法一览表 $("selector").val(); // 获取第一个匹配元素的value值(一般用于表单控("selector").val("Hello"); // 设置所有匹配元素的value值为"Hello" $("selector").html();// 获取第一个…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...
