Redis结合Caffeine实现二级缓存:提高应用程序性能
本文将详细介绍如何使用CacheFrontend和Caffeine来实现二级缓存。
1. 简介
CacheFrontend: 是一种用于缓存的前端组件或服务。通俗的讲:该接口可以实现本地缓存与redis自动同步,如果本地缓存(JVM级)有数据,则直接从本地缓存中返回数据。否则从redis获取。
CacheFrontend的工作方式通常涉及以下两个方面:
-
数据存储:CacheFrontend会将从后端(Redis)获取的数据存储在本地缓存中。这样,在后续请求中,如果相同的数据被请求,CacheFrontend可以直接从本地缓存中返回,而无需再次访问后端存储(Redis)。这减少了对后端存储的访问次数,提高了响应速度。
-
数据更新和失效:当后端存储中的数据发生变化时,CacheFrontend需要相应地更新本地缓存中的数据。它可以通过主动监测后端存储的变化。
通过使用CacheFrontend,应用程序可以减轻后端存储的负载,提高系统的性能和可扩展性,从而改善用户体验。
CacheFrontend是由 Lettuce 提供,Lettuce 提供了 ClientSideCaching 实现,在该实现类中接受一个CacheAccessor缓存访问器。我们可以根据具体需要实现自己的缓存访问器。本文将自定义CacheAccessor结合Caffeine实现缓存策略。
2. 实战案例
2.1 依赖管理
<!--高性能本地缓存实现-->
<dependency><groupId>com.github.ben-manes.caffeine</groupId><artifactId>caffeine</artifactId>
</dependency>
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis</artifactId>
</dependency>
2.2 配置文件
spring:redis:host: localhostpassword: xxxooodatabase: 10port: 6379
2.2 配置
本地缓存配置
@Bean
public Cache<String, String> localCache() {return Caffeine.newBuilder()// 初始容量.initialCapacity(100).maximumSize(1000).build() ;
}
RedisClient配置
@Bean
public RedisClient redisClient(RedisProperties props) {RedisURI clientResources = RedisURI.Builder.redis(props.getHost(), props.getPort()).withPassword(props.getPassword().toCharArray()).withDatabase(props.getDatabase()).build() ;RedisClient client = RedisClient.create(clientResources) ;return client ;
}
RedisProperties是系统内部自动注册的Bean。
缓存前端配置CacheFrontend
@Beanpublic CacheFrontend<String, String> cacheFrontend(RedisClient redisClient, Cache<String, String> localCache) {StatefulRedisConnection<String, String> connection = redisClient.connect() ;// 添加监听器,当缓存失效后会被监听到。connection.addListener(new PushListener() {@Overridepublic void onPushMessage(PushMessage message) {String type = message.getType() ;if ("invalidate".equals(type)) {System.out.println("...") ;}List<Object> contents = message.getContent() ;Object content = contents.get(0);if (content instanceof ByteBuffer) {ByteBuffer buf = (ByteBuffer) content ;System.out.printf("response content: %s%n", StringCodec.UTF8.decodeValue(buf)) ;}}}) ;// 缓存访问器CacheAccessor<String, String> cacheAccessor = new CacheAccessor<String, String>() {@Overridepublic String get(String key) {@NullableString present = localCache.getIfPresent(key) ;System.out.printf("get operator: %s%n", present) ;return present ;}@Overridepublic void put(String key, String value) {localCache.put(key, value) ;System.out.printf("put operator: key = %s, value = %s%n", key, value) ;}@Overridepublic void evict(String key) {localCache.invalidate(key) ;System.out.printf("evict operator: %s%n", key) ;}};CacheFrontend<String, String> frontend = ClientSideCaching.enable(cacheAccessor, connection,TrackingArgs.Builder.enabled()) ;return frontend ;}
总结:通过本地缓存和Redis缓存可以带来诸多好处,如提高系统性能、减轻数据库压力、支持高并发等。通过合理配置和管理本地缓存与Redis缓存,可以优化应用程序的性能,提高系统的稳定性和可用性。在实际应用中,根据业务需求选择合适的缓存策略和数据结构,并进行持续的性能监控和调优,是确保系统高效运行的关键。
相关文章:

Redis结合Caffeine实现二级缓存:提高应用程序性能
本文将详细介绍如何使用CacheFrontend和Caffeine来实现二级缓存。 1. 简介 CacheFrontend: 是一种用于缓存的前端组件或服务。通俗的讲:该接口可以实现本地缓存与redis自动同步,如果本地缓存(JVM级)有数据,则直接从本…...

【LLM】Ollama:本地大模型 WebAPI 调用
Ollama 快速部署 安装 Docker:从 Docker 官网 下载并安装。 部署 Ollama: 使用以下命令进行部署: docker run -d -p 11434:11434 --name ollama --restart always ollama/ollama:latest进入容器并下载 qwen2.5:0.5b 模型: 进入 O…...
Excel监听以及常用工具类)
SpringBoot集成阿里easyexcel(二)Excel监听以及常用工具类
EasyExcel中非常重要的AnalysisEventListener类使用,继承该类并重写invoke、doAfterAllAnalysed,必要时重写onException方法。 Listener 中方法的执行顺序 首先先执行 invokeHeadMap() 读取表头,每一行都读完后,执行 invoke()方法…...

使用ELK Stack进行日志管理和分析:从入门到精通
在现代IT运维中,日志管理和分析是确保系统稳定性和性能的关键环节。ELK Stack(Elasticsearch, Logstash, Kibana)是一个强大的开源工具集,广泛用于日志收集、存储、分析和可视化。本文将详细介绍如何使用ELK Stack进行日志管理和分…...

前端框架对比与选择
🤖 作者简介:水煮白菜王 ,一位资深前端劝退师 👻 👀 文章专栏: 前端专栏 ,记录一下平时在博客写作中,总结出的一些开发技巧✍。 感谢支持💕💕💕 目…...

Springboot jPA+thymeleaf实现增删改查
项目结构 pom文件 配置相关依赖: 2.thymeleaf有点类似于jstlel th:href"{url}表示这是一个链接 th:each"user : ${users}"相当于foreach,对user进行循环遍历 th:if进行if条件判断 {变量} 与 ${变量}的区别: 4.配置好application.ym…...

【YashanDB知识库】yashandb执行包含带oracle dblink表的sql时性能差
本文内容来自YashanDB官网,具体内容请见https://www.yashandb.com/newsinfo/7396959.html?templateId1718516 问题现象 yashandb执行带oracle dblink表的sql性能差: 同样的语句,同样的数据,oracle通过dblink访问远端oracle执行…...

效率工具推荐 | 高效管理客服中心知识库
人工智能AI的广泛应用,令AI知识库管理已成为优化客服中心运营的核心策略之一。一个高效、易用且持续更新的知识库不仅能显著提升客服代表的工作效率,还能极大提升客户的服务体验。而高效效率工具如HelpLook,能够轻松搭建AI客服帮助中心&#…...

综合实验1 利用OpenCV统计物体数量
一、实验简介 传统的计数方法常依赖于人眼目视计数,不仅计数效率低,且容易计数错误。通常现实中的对象不会完美地分开,需要通过进一步的图像处理将对象分开并计数。本实验巩固对OpenCV的基础操作的使用,适当的增加OpenCV在图像处…...

[Redis][主从复制][上]详细讲解
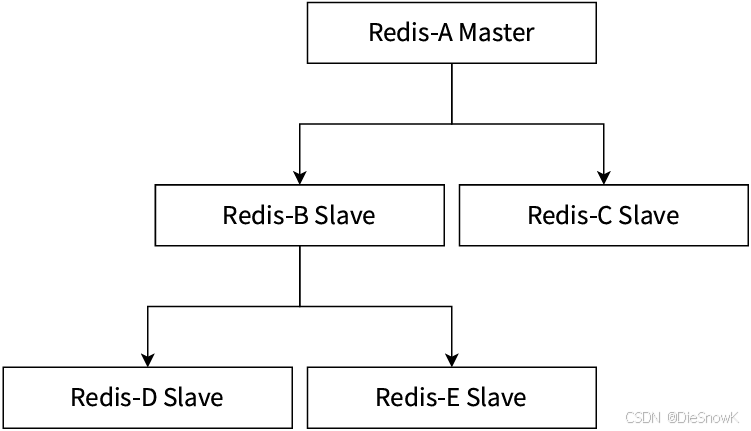
目录 0.前言1.配置1.建立复制2.断开复制3.安全性4.只读5.传输延迟 2.拓扑1.一主一从结构2.一主多从结构2.树形主从结构 0.前言 说明:该章节相关操作不需要记忆,理解流程和原理即可,用的时候能自主查到即可主从复制? 分布式系统中…...

【算法】leetcode热题100 146.LRU缓存. container/list用法
https://leetcode.cn/problems/lru-cache/description/?envTypestudy-plan-v2&envIdtop-100-liked 实现语言:go lang LRU 最近最少未使用,是一种淘汰策略,当缓存空间不够使用的时候,淘汰一个最久没有访问的存储单元。目前…...

[论文总结] 深度学习在农业领域应用论文笔记13
文章目录 1. Downscaling crop production data to fine scale estimates with geostatistics and remote sensing: a case study in mapping cotton fibre quality (Precision Agriculture ,2024, IF5.585)背景方法结果结论个人总…...

《Detection of Tea Leaf Blight in Low-Resolution UAV Remote Sensing Images》论文阅读
学习资料 论文题目:Detection of Tea Leaf Blight in Low-Resolution UAV Remote Sensing Images(低分辨率UAV遥感图像中茶叶枯萎病的检测)论文地址:https://ieeexplore.ieee.org/stamp/stamp.jsp?tp&arnumber10345618 Abstr…...

低代码BPA(业务流程自动化)技术探讨
一、BPA流程设计平台的特点 可视化设计工具 大多数BPA流程设计平台提供直观的拖拽式界面,用户可以通过图形化方式设计、修改及优化业务流程。这种可视化的方式不仅降低了门槛,还便于非技术人员理解和参与流程设计。集成能力 现代BPA平台通常具备与其他系…...

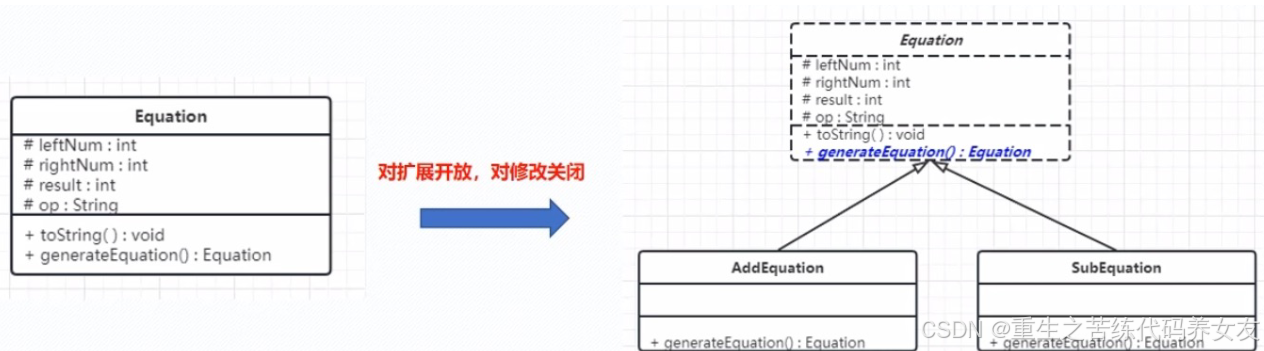
开闭原则(OCP)
开闭原则(OCP):Open Closed Princide:对扩展开放,对修改关闭。在程序需要进行拓展的时候,不能去修改原有代码,实现一个热插拔的效果。 简言之,是为了使程序的扩展性更好,…...

Unity之 TextMeshPro 介绍
TextMeshPro 是 Unity 中用于处理文本显示的高级插件,旨在替代 Unity 内置的 UI.Text 和 TextMesh 组件。与默认的文本组件相比,TextMeshPro 提供了更高的文本渲染质量和更多的文本样式选项,同时具备强大的优化能力。 TextMeshPro 的主要特点…...

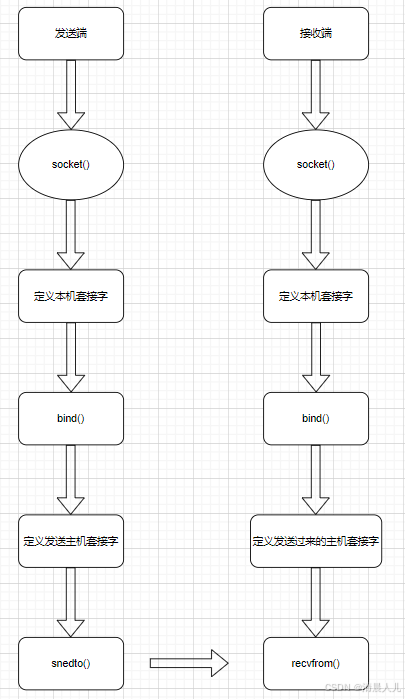
Linux套接字Socket
Linux套接字Socket 前提知识补充 为不同机器上的两个进程之间提供通信机制 主机字节序小端存储,网络字节序大端存储 特点TCPUDP连接类型面向连接无连接可靠性高低有序性保证数据包按顺序到达不保证数据包顺序流量控制有滑动窗口机制无拥塞控制有拥塞控制机制无复杂性较高较低…...
基于 Web 的工业设备监测系统:非功能性需求与标准化数据访问机制的架构设计
目录 案例 【说明】 【问题 1】(6 分) 【问题 2】(14 分) 【问题 3】(5 分) 【答案】 【问题 1】解析 【问题 2】解析 【问题 3】解析 相关推荐 案例 阅读以下关于 Web 系统架构设计的叙述,回答问题 1 至问题 3 。 【说明】 某公司拟开发一款基于 Web 的…...

【MySQL】基础入门篇
> 作者:დ旧言~ > 座右铭:松树千年终是朽,槿花一日自为荣。 > 目标:理解什么是MySQL,如何安装MySQL,简单使用MySQL。 > 毒鸡汤:有些事情,总是不明白,所以我不…...

uni-app vue3封装websocket,支持微信小程序
一、创建useWebSocket.js 文件 // useWebSocket.js // 获取链接的URL前缀 import {BASE_URL } from "./request";import {ref,onMounted,onBeforeUnmount } from "vue";// 假设我们使用 uni-app 的 globalData 或 Vuex 来管理用户状态 // 这里为了简单起…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...
