vue限定类型上传文件 最简单实践(单个可文件、可图片)
这个是为了文件导入弄的,内部运维人员使用的 目前还没做删除文件的交互
<el-uploadclass="upload-demo"ref="upload":before-upload="handleBeforeUpload"action="#"accept=".xls,.xlsx":limit="1"><el-button slot="trigger" size="small" type="primary">选取文件</el-button><div slot="tip" class="el-upload__tip">请上传 大小不超过 10MB 格式为 xls/xlsx 的文件</div>##简单展示 未做删除交互<li v-if="this.file != null">{{this.file.name}}</li></el-upload>data() 内新增属性file:null,
##获取file对象handleBeforeUpload(file) {this.file =file;},
##表单提交submitFormImport(){this.$refs["forms"].validate(valid => {let formData = new FormData();formData.append('file',this.file);##属性类型formData.append('taskId',this.taksForip.taskId);console.log(formData);importForCode(formData).then(response => {this.$modal.msgSuccess(response.msg);this.opens = false;});});},
## (@RequestParam("file") MultipartFile file 后台属性
延伸代码 再次限制类型 与大小 fileSizewei
fileSize: {
type: Number,
default: 5 ##5M
},
handleBeforeUpload(file) {// 校检文件类型if (this.fileType) {const fileName = file.name.split(".");const fileExt = fileName[fileName.length - 1];const isTypeOk = this.fileType.indexOf(fileExt) >= 0;if (!isTypeOk) {this.$modal.msgError(`文件格式不正确, 请上传${this.fileType.join("/")}格式文件!`);return false;}}// 校检文件大小if (this.fileSize) {const isLt = file.size / 1024 / 1024 < this.fileSize;if (!isLt) {this.$modal.msgError(`上传文件大小不能超过 ${this.fileSize} MB!`);return false;}}this.$modal.loading("正在上传文件,请稍候...");this.number++;return true;},
相关文章:
)
vue限定类型上传文件 最简单实践(单个可文件、可图片)
这个是为了文件导入弄的,内部运维人员使用的 目前还没做删除文件的交互 <el-uploadclass"upload-demo"ref"upload":before-upload"handleBeforeUpload"action"#"accept".xls,.xlsx":limit"1">&l…...

【GUI设计】基于图像分割和边缘算法的GUI系统(7),matlab实现
博主简介: 如需获取设计的完整源代码或者有matlab图像代码项目需求/合作,可联系主页个人简介提供的联系方式或者文末的二维码。 ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ 本次案例是基于图像分割和边缘算法的GUI系统…...

未来之窗VOS编程工具让你的工作效率翻倍———未来之窗行业应用跨平台架构
未来之窗编程工具概述 平板电脑/手机用于编程具有诸多优点。其便携性强,方便随时随地开展工作。触摸操作直观便捷,长续航能满足长时间需求,启动迅速。支持手写绘图,利于表达想法。能集成多种编程工具,还便于通过云服务…...

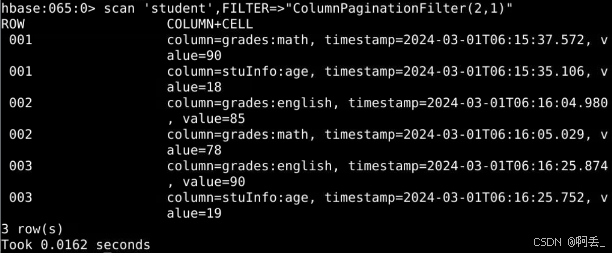
分布式数据库——HBase基本操作
启动HBase: 1.启动hadoop,进入hadoop的sbin中 cd /opt/hadoop/sbin/ 2.初始化namenode hdfs namenode -format 3.启动hdfs ./start-all.sh 4.启动hbase cd /opt/hbase/bin ./start-hbase.sh 5.使用jps查看进程 jps 以下图片则是hbase启动成功~ 运行HBase ./hbase sh…...

Go语言并发编程中的超时与取消机制解析
解锁Python编程的无限可能:《奇妙的Python》带你漫游代码世界 并发编程是Go语言的核心优势之一,而在实际应用中,超时和取消操作会频繁出现。超时机制能够帮助我们理解系统行为,防止系统因为某些任务执行过长而陷入困境。与此同时,取消操作则是应对超时的一种自然反应。此…...

Unity3D UIdocument如何改变层级详解
前言 在Unity3D中,UI文档的层级改变通常涉及UI元素的显示顺序,这是通过UGUI(Unitys Graphical User Interface)系统来实现的。以下是一篇关于如何在Unity3D中改变UI元素层级的详细解析,包括技术详解和代码实现。 对惹…...

Debian与Ubuntu:深入解读两大Linux发行版的历史与联系
Debian与Ubuntu:深入解读两大Linux发行版的历史与联系 引言 在开源操作系统的领域中,Debian和Ubuntu是两款备受瞩目的Linux发行版。它们不仅在技术上有着密切的联系,而且各自的发展历程和理念也对开源社区产生了深远的影响。本文将详细介绍…...

GPU服务器本地搭建Dify+xinference实现大模型应用
文章目录 前言一、显卡驱动配置1.检测显卡2.安装驱动 二、安装nvidia-docker二、安装Xinference1.拉取镜像2.运行Xinference3.模型部署 三、安装Dify1.下载源代码2.启动 Dify3.访问 Dify 四、Dify构建应用1.配置模型供应商2.聊天助手3.Agent 前言 本文使用的GPU服务器为UCloud…...

嵌入式程序设计经验 创建复位函数
在设计嵌入式系统重新时 需要考虑软复位的情况, 软复位时 很多变量都需要重置为初始值, 如果一个个去赋值 很麻烦, 下面是一个简单的办法 主要是对结构体 复位的方法: #include <stdint.h>typedef struct {uint8_t reg1;uint8_t reg2;uint8_t reg3; } StruSimuStat1…...

每天五分钟深度学习框架pytorch:交叉熵计算时的维度是什么?
本文重点 前面我们学习了pytorch中已经封装好的损失函数,已经封装好的损失函数有很多,但是我们并没有详细介绍,原因就是单独介绍损失函数可能难以理解,我们上一章节的目的是让大家先了解一下常见的损失函数,然后再之后的实际使用中遇到哪个损失函数,我们就使用哪个损失函…...

【Axure视频教程】跨页面控制中继器表格
今天教大家在Axure制作跨页面控制中继器表格的原型模板,我们可以在一个页面中通过交互,对另一个页面中的中继器进行控制,控制其显示的数据内容。那这个模板使用也很简单,复制粘贴按钮,在中继器表格里填写对应的数据&am…...

Android 利用OSMdroid开发GIS 添加 控件以及定位
部署看这个:Android 利用OSMdroid开发GIS-CSDN博客 添加控件,直接上源码 activity_main.xml: <?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/…...

前端vue-实现富文本组件
1.使用wangeditor富文本编辑器 工具网站:https://www.wangeditor.com/v4/ 下载安装命令:npm i wangeditor --save 成品如下图: 组件实现代码 <template><div><!-- 富文本编辑器 --><div id"wangeditor">…...
)
AUTOSAR汽车电子嵌入式编程精讲300篇-基于CAN总线的气动控制(中)
目录 2.2 CAN总线技术及TTCAN协议 2.2.1 CAN总线技术 2.2.2 TTCAN协议 3 气动系统的定位控制研究 3.1 滑模控制原理 3.1.1 滑模控制概念和特性 3.1.2 滑模控制的抖振问题 3.1.3 非奇异终端滑模控制 3.2 气动系统定位控制策略设计 3.2.1 跟踪微分器的设计…...

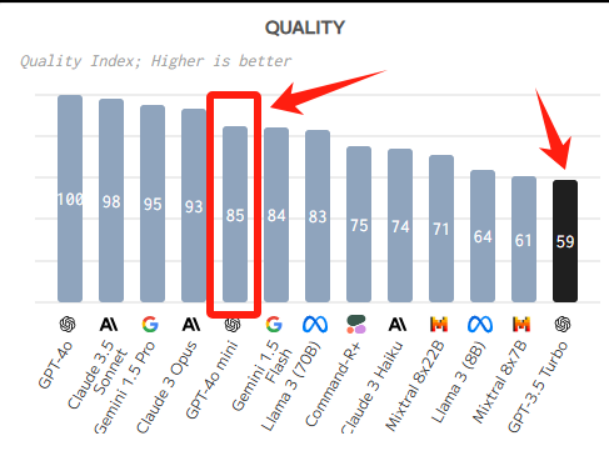
国内可用ChatGPT-4中文镜像网站整理汇总【持续更新】
一、GPT中文镜像网站 ① yixiaai.com 支持GPT4、4o以及o1,支持MJ绘画 ② chat.lify.vip 支持通用全模型,支持文件读取、插件、绘画、AIPPT ③ AI Chat 支持GPT3.5/4,4o以及MJ绘画 二、模型知识 o1/o1-mini:最新的版本模型&am…...

前端sm2国密加密时注意
如下方法: export function encrypt(str) {const sm2 require("sm-crypto").sm2;const cipherMode 1; // 1 - C1C3C2,0 - C1C2C3,默认为1//自定义密钥let publicKey "xxxxxxxx";//此处加密let a sm2.doEncrypt(str,…...

LeetCode 面试经典150题 9.回文数
题目: 给你一个整数 x ,如果 x 是一个回文整数,返回 true ;否则,返回 false 。 回文数:是指正序(从左向右)和倒序(从右向左)读都是一样的整数。 例如&…...

select 函数简介
原型 #include <sys/select.h> #include <sys/time.h> #include <unistd.h> int select(int n, fd_set *readfds, fd_set *writefds, fd_set *exceptfds, struct timeval *timeout); 作用 select 函数是 UNIX 和类 UNIX 系统(如 Linux&am…...

python - 在linux上编译py文件为【.so】文件部署项目运行
python - 在linux上编译py文件为【.so】文件,可通过主文件直接执行 一. 前言 在Python中,通常不直接将Python代码编译为.so(共享对象)文件来执行,因为.so文件是编译后的二进制代码,通常用于C或C等语言&am…...

SQL_having_pandas_filter
HAVING子句在SQL中用于对分组后的结果进行过滤,它通常与GROUP BY子句一起使用。HAVING子句允许你指定条件来过滤聚合函数的结果,而WHERE子句则用于在分组之前过滤原始数据。 基本语法 SELECT column_name, aggregate_function(column_name) FROM table…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

热门Chrome扩展程序存在明文传输风险,用户隐私安全受威胁
赛门铁克威胁猎手团队最新报告披露,数款拥有数百万活跃用户的Chrome扩展程序正在通过未加密的HTTP连接静默泄露用户敏感数据,严重威胁用户隐私安全。 知名扩展程序存在明文传输风险 尽管宣称提供安全浏览、数据分析或便捷界面等功能,但SEMR…...

RabbitMQ 各类交换机
为什么要用交换机? 交换机用来路由消息。如果直发队列,这个消息就被处理消失了,那别的队列也需要这个消息怎么办?那就要用到交换机 交换机类型 1,fanout:广播 特点 广播所有消息:将消息…...
