recoil和redux之间的选择
Recoil 和 Redux 是两个流行的 JavaScript 状态管理库,它们各自有不同的设计理念和使用场景。选择哪一个更好用,取决于你的具体需求、项目规模和个人偏好。
1. 设计理念
Redux
- 单向数据流:Redux 采用单向数据流模型,所有的状态变更都通过 actions 和 reducers 来管理。
- 集中管理:Redux 将所有的状态集中在一个全局 store 中,便于统一管理和调试。
- 中间件支持:Redux 提供了丰富的中间件支持,如 redux-thunk 和 redux-saga,可以处理异步操作和副作用。
Recoil
- 原子状态:Recoil 采用原子状态(atom)的概念,每个状态都是独立的,可以单独订阅和更新。
- 局部管理:Recoil 允许在组件树的任意位置创建和使用状态,不需要通过复杂的层级传递。
- 响应式:Recoil 的状态管理是响应式的,当状态变化时,相关的组件会自动重新渲染。
2. 学习曲线
Redux
- 学习曲线较陡:Redux 有一套较为严格的模式和概念,如 actions、reducers、store、middleware 等,初学者可能需要一段时间来掌握。
- 文档和社区支持:Redux 拥有成熟的文档和活跃的社区,可以找到大量的教程和最佳实践。
Recoil
- 学习曲线较平:Recoil 的设计理念更接近于 React 的 hooks,使用起来更加直观和简单。
- 文档和社区支持:Recoil 的文档和社区支持相对较新,但也在逐渐成熟。
3. 性能
Redux
- 性能优化:Redux 通过 immutable 数据和 memoization 技术来优化性能,但需要手动管理。
- 复杂应用:在大型复杂应用中,Redux 的性能优化和调试工具(如 Redux DevTools)非常有用。
Recoil
- 自动优化:Recoil 内置了响应式机制,可以自动优化状态更新和组件重新渲染。
- 小到中型应用:在小到中型应用中,Recoil 的性能通常足够好,且使用起来更简单。
4. 使用场景
Redux
- 大型复杂应用:适合需要严格状态管理和复杂业务逻辑的大型应用。
- 团队协作:适合多人协作的项目,Redux 的集中式状态管理有助于保持代码的一致性和可维护性。
Recoil
- 中小型应用:适合中小型应用,特别是那些需要快速开发和迭代的项目。
- 个人项目:适合个人开发者或小团队,Recoil 的简单性和灵活性可以提高开发效率。
Recoil 相比 Redux 有以下几个特点,使得它在某些场景下更加方便:
-
简单易上手:Recoil 的 API 比较简单,不需要像 Redux 那样设置复杂的
store、reducer、action等,只需要定义atom和selector就能实现状态管理。 -
本地状态管理:Recoil 允许将状态与组件更加紧密地结合,可以像使用 React 自身的
useState一样来管理状态,减少了 Redux 那种全局状态繁琐的配置和管理。 -
细粒度更新:Recoil 可以让组件只订阅自己所需的状态片段,当状态更新时,只重新渲染依赖该状态的组件,避免了 Redux 中整个组件树的重新渲染问题。
-
异步数据流:Recoil 自带异步处理能力(通过
selector),无需像 Redux 中额外使用thunk或saga等中间件
5. 示例代码
Redux
import { createStore } from 'redux';const initialState = {count: 0,
};function counterReducer(state = initialState, action) {switch (action.type) {case 'INCREMENT':return { ...state, count: state.count + 1 };case 'DECREMENT':return { ...state, count: state.count - 1 };default:return state;}
}const store = createStore(counterReducer);store.subscribe(() => {console.log(store.getState());
});store.dispatch({ type: 'INCREMENT' });
store.dispatch({ type: 'DECREMENT' });Recoil
import { atom, useRecoilState } from 'recoil';const countState = atom({key: 'countState',default: 0,
});function Counter() {const [count, setCount] = useRecoilState(countState);return (<div><p>Count: {count}</p><button onClick={() => setCount(count + 1)}>Increment</button><button onClick={() => setCount(count - 1)}>Decrement</button></div>);
}相关文章:

recoil和redux之间的选择
Recoil 和 Redux 是两个流行的 JavaScript 状态管理库,它们各自有不同的设计理念和使用场景。选择哪一个更好用,取决于你的具体需求、项目规模和个人偏好。 1. 设计理念 Redux 单向数据流:Redux 采用单向数据流模型,所有的状态变…...

无人机的作战指挥中心-地面站!
无人机与地面站的关系 指挥与控制:地面站是无人机系统的核心控制部分,负责对无人机进行远程指挥和控制。无人机根据地面站下达的任务自主完成飞行任务,并实时向地面站反馈飞行状态和任务执行情况。 任务规划与执行:地面站具备任…...
)
Vue 23进阶面试题:(第八天)
目录 29.vue2.0和vue3.0区别? 30.事件中心的原理 31.使用基于token的登录流程 32.防抖和节流 防抖(debounce) 节流(throttle) 29.vue2.0和vue3.0区别? 1.由选项API转变为组合API。 2.vue3将全局配置…...

Acwing 最小生成树
最小生成树 最小生成树:由n个节点,和n-1条边构成的无向图被称为G的一棵生成树,在G的所有生成树中,边的权值之和最小的生成树,被称为G的最小生成树。(换句话说就是用最小的代价把n个点都连起来) Prim 算法…...

VIM简要介绍
安装 大多数 Linux 发行版和 macOS 都预装了 VIM。如果没有,你可以通过包管理器安装: Ubuntu/Debian: sudo apt-get install vimFedora: sudo dnf install vimmacOS: brew install vim(使用 Homebrew)Windows: 可以从 VIM 官网下…...

.NET 6.0 使用log4net配置日志记录方法
1.包管理器引入相关包 2.添加Log4net文件夹和log4net.config配置文件(配置文件属性设为始终复制)。 3.替换 log4net.config的内容(3.1与3.2选择一个就好,只是创建日志文件有所区别) 3.1: <?xml version"1.0" encoding"utf-8"?> <configuration…...

Unity角色控制及Animator动画切换如走跑跳攻击
Unity角色控制及 Animator动画切换如走跑跳攻击 目录 Unity角色控制及 一、 概念 1、角色控制 1) CharacterController(角色控制器) 2) CapsuleCollider + Rigidbody(使用物理刚体控制) 2、角色动画-Animation、Animator 1) 旧版动画系统...

JSP+Servlet+Mybatis实现列表显示和批量删除等功能
前言 使用JSP回显用户列表,可以进行批量删除(有删除确认步骤),和修改用户数据(用户数据回显步骤)使用servlet处理传递进来的请求参数,并调用dao处理数据并返回使用mybatis,书写dao层…...

Cannot read properties of undefined (reading ‘upgrade‘)
前端开发工具:VSCODE 报错信息: INFO Starting development server...10% building 2/2 modules 0 active ERROR TypeError: Cannot read properties of undefined (reading upgrade)TypeError: Cannot read properties of undefined (reading upgrade…...

javaJUC基础
JUC基础知识 多线程 管程 Monitor,也就是平时所说的锁。Monitor其实是一种同步机制,它的义务是保证(同一时间)只有一个线程可以访问被保护的数据和代码块,JVM中同步是基于进入和退出监视器(Monitor管程对…...

std::distance 函数介绍
std::distance 是 C 标准库中的一个函数模板,用于计算两个迭代器之间的距离。它的主要作用是返回从第一个迭代器到第二个迭代器之间的元素数量。这个函数对于不同类型的迭代器(如随机访问、双向、前向等)都能有效工作。 函数原型 template …...

如何在Windows和Linux之间实现粘贴复制
第一步 sudo apt-get autorremove open-vm-tools第二步 sudo apt-get update第三步 sudo apt-get install open-vm-tools-desktop第四步 一直按Y,希望执行 Y第四步 重启 reboot然后可以实现粘贴复制。...

【第十七章:Sentosa_DSML社区版-机器学习之异常检测】
【第十七章:Sentosa_DSML社区版-机器学习之异常检测】 机器学习异常检测是检测数据集中的异常数据的算子,一种高效的异常检测算法。它和随机森林类似,但每次选择划分属性和划分点(值)时都是随机的,而不是根…...

【Vue】为什么 Vue 不使用 React 的分片更新?
第一,首先时间分片是为了解决 CPU 进行大量计算的问题,因为 React 本身架构的问题,在默认的情况下更新会进行很多的计算,就算使用 React 提供的性能优化 API,进行设置,也会因为开发者本身的问题,…...

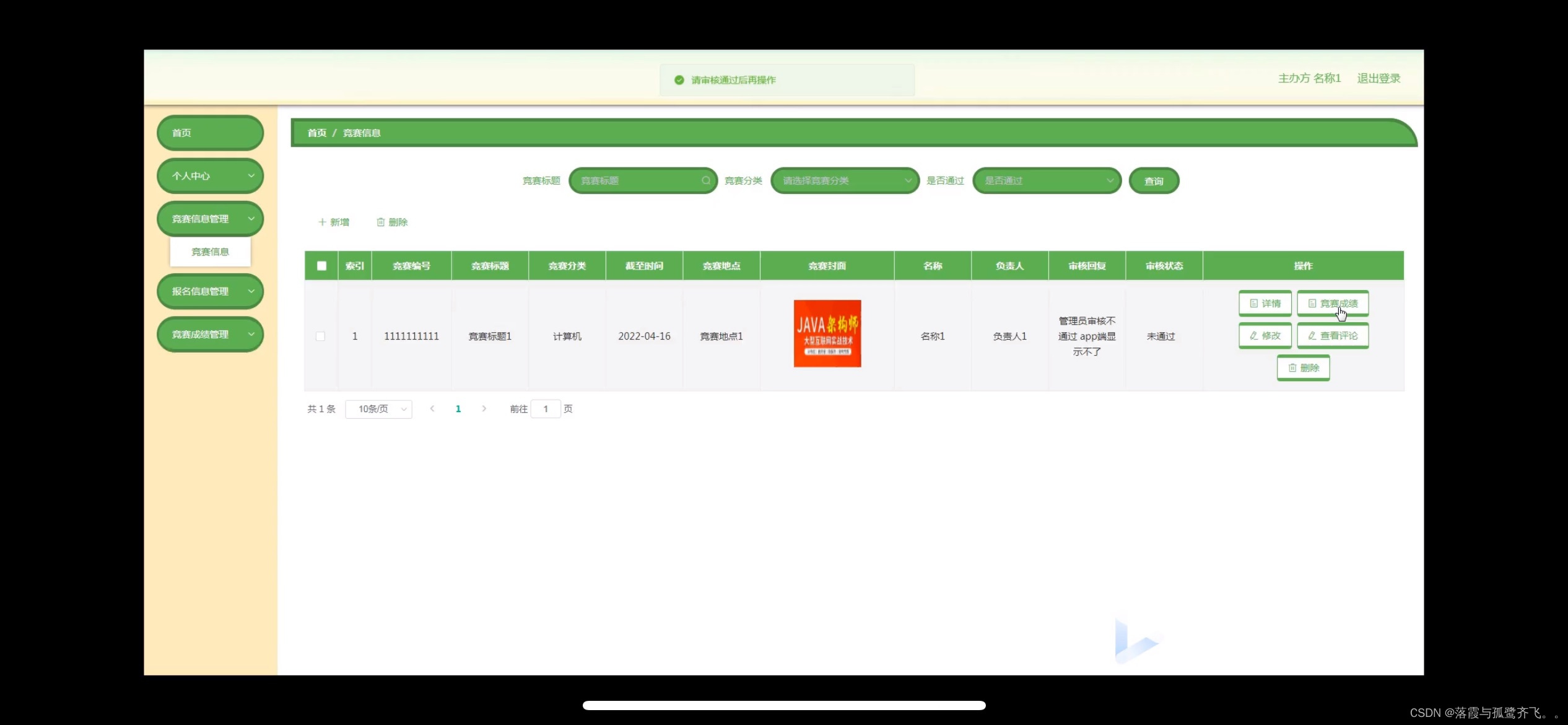
大学生科技竞赛系统小程序的设计
管理员账户功能包括:系统首页,个人中心,用户管理,主办方管理,公告栏管理,竞赛分类管理,竞赛信息管理,报名信息管理,竞赛成绩管理 微信端账号功能包括:系统首…...

什么是聚集索引?
什么是聚集索引? 1、聚集索引的特点2、如何确定聚集索引3、性能优势 💖The Begin💖点点关注,收藏不迷路💖 聚集索引是一种特殊的索引,它直接包含了表中的所有数据行。所以,通过聚集索引…...

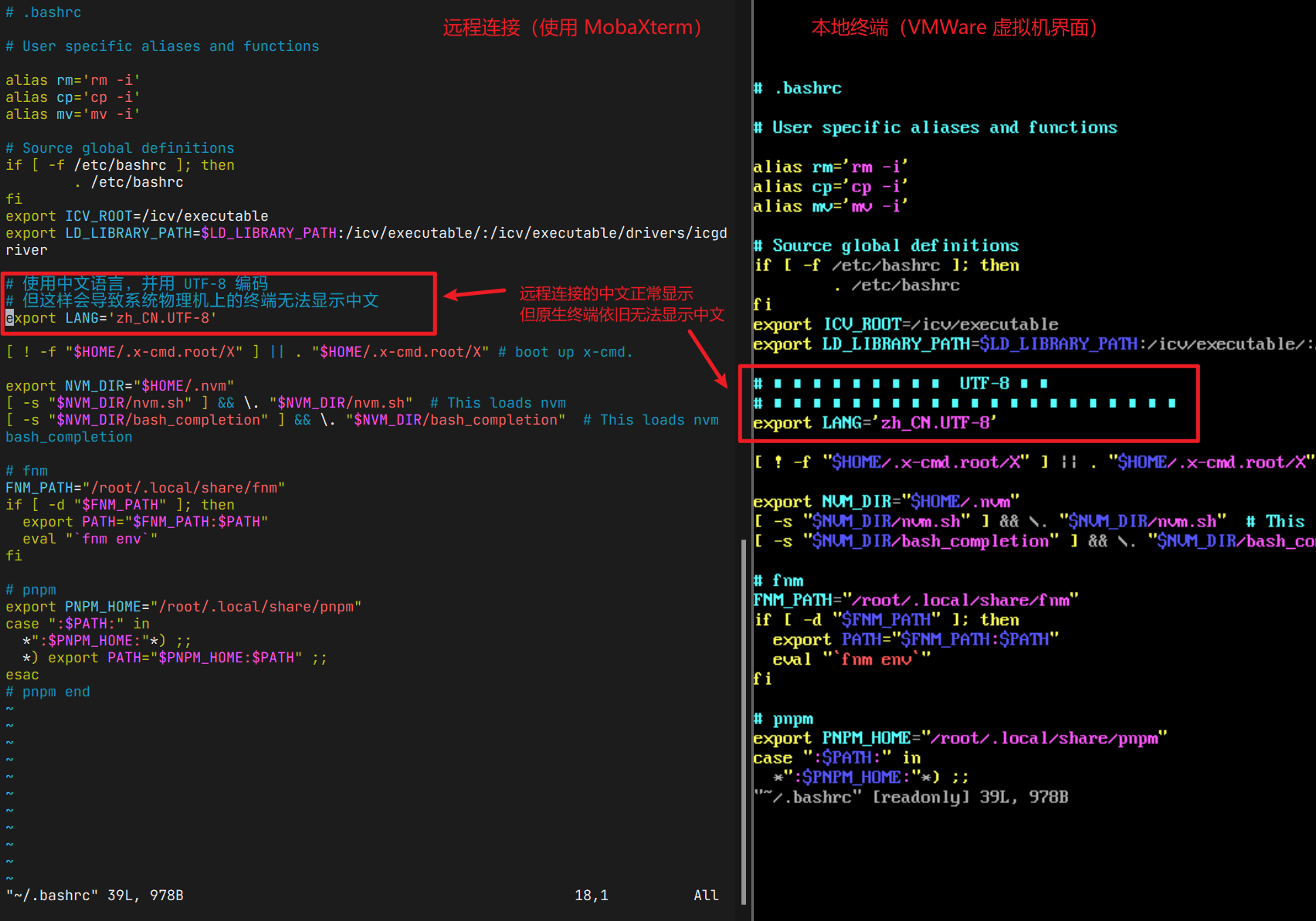
Centos/fedora/openEuler 终端中文显示配置
注意:这里主要解决的是图形界面、远程登录界面的中文乱码问题 系统原生的终端(如虚拟机系统显示的终端),由于使用的是十分原始的 TTY 终端,使用点阵字体进行显示,点阵字体不支持中文,因此无法显…...

使用kaggle命令下载数据集和模型
点击用户头像,点击Settings: 找到API,点击create new token,将自动下载kaggle.json: 在用户目录下创建.kaggle文件夹,并将下载的kaggle.json文件移动到该文件夹: cd ~ mv Downloads/kaggle.j…...

生信初学者教程(十一):数据校正
介绍 批次效应在生物学数据分析中是一个普遍存在的问题,它指的是由于实验过程中非生物学因素(如样本处理时间、实验条件、测序平台等)的差异,导致实验结果中混入与研究目标不相关的变异。在比较对照组和实验组时,这些非生物学因素可能引入额外的噪声,影响对生物学问题真实…...

JS设计模式之桥接模式:搭建跨越维度的通路
引言 在软件开发中,我们经常遇到需要对不同的抽象类进行不同的实现的情况,而传统的对象嵌套并不是一个优雅且可扩展的解决方案,因此这正是桥接模式的用武之地。桥接模式通过将抽象与实现分离,使得它们可以独立变化,从…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...
